در دنیای سی اس اس معمولا به صورت نادرستی از مستندسازی استفاده می شود. از آنجایی که مستندات در سی اس اس توسط کاربر نهایی دیده نمی شود به همین دلیل اغلب اوقات نادیده گرفته می شود. البته در کنار این موارد اگر شما برای اولین بار است که کدهای تان مستندسازی می کنید برای تان بسیار سخت خواهد بود که چه چیزی را مستند کنید و اینکه چگونه به صورت کارا و مفید این کار را انجام دهید.
مستندسازی CSS شما می تواند تاثیر بسیار زیادی روی پروژه شما داشته باشد: از تشویق برای رویکردهای کدنویسی بهتر تا آوردن اعضای جدید به فایل های تان. در این مقاله قصد دارم به شما مزایا مستندسازی سی اس اس را توضیح دهم و مواردی که در تیم و در Bitovi روی آن ها کار کرده ایم را با شما به اشتراک بگذارم. بیاید شروع کنیم.
۱- قواعد اساسی را تعیین کنید
کار کردن روی مستندسازی در ابتدا برای شما و تیم تان بدون اینکه بدانید چه چیزی را می خواهید مستندسازی کنید و اینکه چگونه می خواهید عمل نماید، واضح نیست. بنابراین اولین مرحله برای شما این خواهد بود که چه قراردادها و اعمالی می خواهید تعیین کنید تا در آینده از آن ها استفاده نمایید و اینکه چگونه می خواهید آن ها را به فاز اجرا دربیاورید. می توانید این کار را روی یک مستند زنده انجام دهید که هر کسی می تواند در تیم می تواند روی آن مشارکت انجام دهد. بعد از آنکه رویکردهای شما تغییر کرد و جامع شدند، می توانید آن ها را بروز نگه دارید. استفاده از مستند Google Doc به صورت اشتراکی، یا یک صفحه ویکی و یا یک صفحه در «راهنمای روش زنده تان» راه های بسیار مناسبی برای این کار است.
حال بیاید نگاهی به قاعد اساسی که می توانید شامل مستندسازی کنید، بیاندازیم.
۲- ساختار پایه ای کدهای تان را تشریح کنید
دانستن اینکه کدهای تان به چه صورت سازمان دهی و ساختاردهی شده است، به همه اجازه می دهد که بتوانند سرراست از روز اول، وارد عمل شوند. یک راه ساده برای اینکار ساختن یک نقشه ای از ساختار فایل های پروژه تان است، جایی که شما می توانید توضیح دهید که چه چیزی در کجاست. بعد از انجام اینکار، حال بهتر است توجه بسیار ویژه ای به مکان هایی بیاندازید که ممکن است جای ابهام داشته باشند. برای مثال نشان دادن اینکه در فایل button.css محتویاتی برای استایل دهی به دکمه ها وجود دارد خیلی کمک کننده نیست، بجای آن می توانید پوشه custom را نشانه بگذارید و بگویید اینجا استایل های سفارشی مربوط به وبسایت قرار گرفته است.
در اینجا می توانید یک مثال را مشاهده کنید:
Project Root
└── srs
├── styles // Base styles. Styles placed here should be available anywhere in the application
├── bootstrap-custom // Custom styles that overwrite bootstrap
├── custom // Custom styles created for the application
├── demos // Demos to illustrate styles and interactions for the style guide
├── fonts
├── img // Images used ONLY in stylesheets
├── variables // Variables used in the custom theme
└── styles.less // Imports of all the base stylesheets
└── components
├── alerts
└── alert.less // Custom styles for the alert component. Every component has its own stylesheet that allows to customize it specifically preventing bloat and style leaking.
به عنوان یک قاعده کوچک، شفاف سازی مکانی که مستندات در آن قرار دارد، بسیار مهم است. هر فایل و پوشه ای نیز می توانند بدون مستندات قرار بگیرند، به عنوان مثال در نمونه بالا پوشه fonts بدون توضیحات ارائه شده است. خودتان را به عنوان فردی تصور کنید که به تازگی با این پروژه مواجه شده است، در این حالت راهنمایی را آماده کنید، که خودتان در حالت فرد مبتدی بودید، دوست داشتید مشاهده کنید. ایده اصلی این حالت این است که هیچ زمانی برای سردرگمی به هدر ندهید و در کنار این از پرداختن به سوالات تکراری پرهیز نمایید.
یکی دیگر از المان های مهم این است که به هر جایی که استایل جدید به آن اعمال می شود باید نگاه کنیم و هر مرحله جدیدی که اضافه می شود باید به آن اشاره داشته باشیم. در مثال بالا این حالت به درستی توضیح داده شده است، اما با توجه به ماهیت سی اس اس بسیار مناسب خواهد بود اگر بتوانیم این اطلاعات را در قسمت جزئیات بنویسیم.
برای مثال در پروژه ای که از بوت استرپ به عنوان فریمورک اصلی استفاده کرده ایم، ما عمدتا سه مکان -براساس چیزی که توسعه دهنده می خواهد به آن برسد- برای اینکه قواعد در آن ها قرار بگیرد در اختیار داریم. بنابراین ما در سه سناریو مختلف مستندات را اضافه می کنیم.
سناریو شماره ۱
اگر می خواهید روی استایلی که توسط بوت استرپ ایجاد شده، بازنویسی کنید، پس:
۱- فایل استایلی را که قواعد بوت استرپ در آن تعریف شده پیدا نمایید.
۲- به آدرس src/styles/bootstrap-custom مراجعه کنید.
۳- برای همان استایل اولی بگردید.
۴- اگر چنین فایلی موجود نیست، پس در این دایرکتوری، چنین فایلی را با همان نام درست کنید.
۵- بازنویسی های خودتان و هرچیز دیگری که فکر می کنید مهم است را اضافه نمایید.
۶- در نهایت فایل استایل جدید را به src/styles/style.less «صادر یا import» کنید.
سناریو شماره ۲
اگر می خواهید استایل جدیدی را ایجاد کنید که بوت استرپ را بازنویسی نمی کند و باید در تمام قسمت های اپلیکیشن تان در دسترس باشد، پس:
۱- به مسیر src/styles/custom بروید.
۲- یک فایل استایل که در آن می توانید استایل های جدید تان را اضافه کنید پیدا نمایید، حال استایل های خودتان را در بهترین مکان ممکن قرار دهید.
۳- اگر فایل استایلی را که برای این کار مناسب نبود، پیدا نکردید، پس بهتر است یک فایل استایل را ایجاد نمایید.
۴- براساس نام گذاری ما آن را نام گذاری کنید.
۵- استایل های جدید خود و هر چیز دیگری که فکر می کنید مهم است را اضافه نمایید.
۶- در نهایت فایل استایل جدید را به مسیر src/styles/style.less صادر یا import نمایید.
سناریو شماره ۳
اگر می خواهید استایل جدیدی را برای یک کامپوننت تعریف کنید (این بدان معناست که تنها برای آن کامپوننت و در جاهایی که از آن استفاده می کنید در دسترس خواهد بود)، پس:
۱- به مسیر src/components بروید.
۲- کامپوننتی که می خواهید به آن استایل بدهید را انتخاب کنید.
۳- فایل استایل مربوط به کامپوننت را پیدا کنید.
۴- در نهایت استایل های جدید را به فایل تان اضافه نمایید.
این راهنما باعث می شود که:
- بتوانیم فایل های استایل مان را مرتب نگه داریم.
- براساس بازنویسی هایی که انجام دادیم، استایل هایی که قبلا کار می کردند، هنوز به خوبی کار می کنند.
- توسعه دهندگان از پیاده سازی قواعد پیچیده اجتناب می کنند.
- از نفوذ استایل ها به دیگر المان ها که نمی خواهیم، جلوگیری می شود.
۳. استانداردهای کدنویسی تان را ایجاد کنید
استانداردهای کدنویسی تان یا راهنما های استایل سی اس اس راهی -توافقی- برای نوشتن کدهای CSS توسط دیگر اعضای گروه است. این موارد معمولا شامل بهترین رویکردها برای نوشتن کدها می شود که شامل قالب بندی، نام گذاری، سینتکس و… می شود. بسیاری از شرکت ها روش هایی که استفاده می کنند را به اشتراک می گذراند (برای مطالعه بیشتر این موضوع می توانید این مقاله را مطالعه کنید). در اینجا چند مورد وجود دارد که برای ساخت شیوه استایل تان بسیار مفید است:
لیست «انجام بدهید» در مقابل «انجام ندهید»
در این قالب بندی برای اینکه متوجه شوید از چه چیزهایی باید صرفنظر کنید و از چه جایگزین های مطمئنی استفاده نمایید، لیستی از حالت های «انجام بدهید» و «انجام ندهید» قرار گرفته شده که ممکن است ابهامات مردم را رفع کند و آن ها را برای انجام یک چیز مشترک تشویق نماید.
انجام ندهید
۱- از تب برای دندانه گذاری استفاده نکنید.
۲- از آندر اسکور (ـ) یا حالت «camelCase» در نام گذاری آی دی ها و کلاس های تان استفاده نکنید.
۳- از علامت – برای نمایش ساختار برچسب ها در نام گذاری کلاس ها و آی دی ها استفاده نکنید، این ها روش های نامناسبی هستند.
۴- از آی دی یا یک سلکتور بیش ازحد مخصوص برای استایل ها استفاده نکنید. تنها از آن ها در زمانی که واقعا نیاز دارید استفاده کنید برای مثال وقتی که می خواهید به المان های یک فرم دسترسی داشته باشید و یا اینکه لنگرهایی را در برگه ایجاد نمایید.
انجام بدهید – به عنوان جایگزین
۱- از (۴) Space برای فاصله گذاری استفاده کنید.
۲- برای جدا کردن کلمات از دش یا – استفاده کنید.
۳- به نام گذاری های CSS مانند شئ نگاه کنید و از نام گذاری های ساده استفاده کنید .global-alert و .badge نام های خوبی هستند.
۴- از کلاس ها برای دوباره استفاده کردن از استایل ها و کم کردن سلکتور های خاص استفاده کنید.
لیستی از بهترین کارها
راهنما های تان را به صورت بهترین رویکردها خلاصه وار بنویسید و همراه آن ها مثال هایی بیاورید. این حالت باعث می شود که هر کسی بتواند به سادگی از آن متوجه شود و آن را درک کند. برای مثال:
رویکردها
سلکتورهای مختلف را در چندین خط بنویسید مثل:
.btn,
.btn-link {
}
بین آخرین حرف نام سلکتور و علامت کروشه یک فاصله قرار دهید مثل:
.selector {
}
از اسامی مختصر برای مقادیر هگزادسیمال استفاده کنید مثل:
#fff vs #ffffff
مقادیر هگزادسیمال را به صورت کوچک بنویسید مثل:
#3d3d3d
آدرس محتوا را با تک کوتیشن قرار دهید. از آنجایی که خروجی یکسانی خواهند داشت اما نوشتن تک کوتیشن همواره ساده تر است مثل:
url ('/image.png') vs url ("/image.png")
از واحد برای مقدار 0 استفاده نکنید، البته بجز مقدار درجه و زمان مثل:
margin-right: 0; vs margin-right: 0px;
راه هایی که توسعه دهندگان مختلف برای کدنویسی انجام می دهند ممکن است از همدیگر متفاوت باشد. به همین دلیل بسیار مهم است که برای تیم تان یک روش کدنویسی استاندارد را ارائه کنید. این موضوع باعث می شود که کدها در سراسر پروژه یکدست باشد و خواندن، نوشتن و نقد و برررسی آن ساده تر شود. البته مطمئن شوید که هر کاری انجام می دهید و از هر رویکردی که استفاده می کنید، قبلا با تیم تان هماهنگ نمایید و موافقت آن ها را بدست آورید.
من روی یک پروژه کار می کردم و در آن جا یک راهنمای استایل را به صورت زنده قرار دادیم، ابتدا مطمئن شدیم که همه در حال حاضر به آن دسترسی دارند، سپس ایده خودمان را ارائه دادیم. با این کار توسعه دهندگان دیگر زمان برای دیدن کدها و نقد و بررسی آن را پیدا می کردند.
۴- از استایل های طولانی خودداری کنید
وقتی که فایل استایل تان را به فایل های کوچکتری تقسیم می کنید، مستندسازی روی آن ها بسیار ساده تر می شود. با این کار می توانید زمان بسیاری را ذخیره نمایید و نیازی به شفاف سازی در رابطه با مستندات مختلف نیستید.
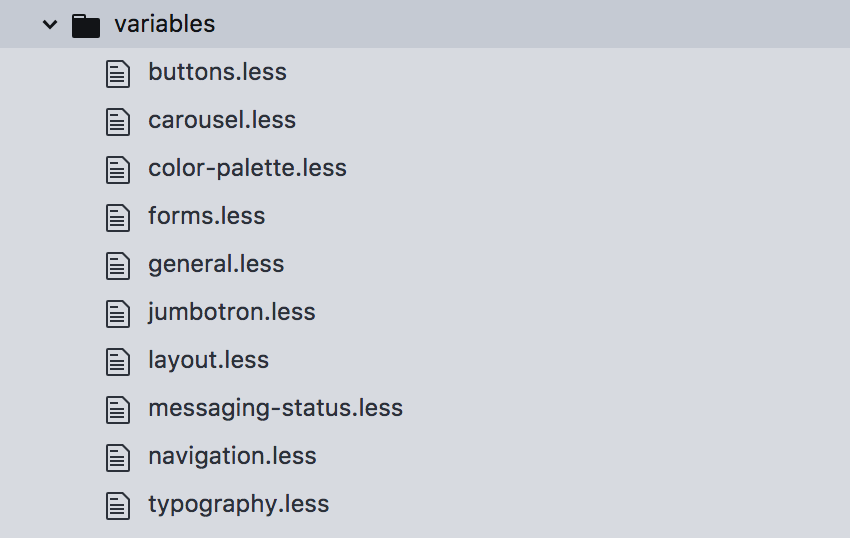
برای مثال بجای اینکه یک ۸۰۰ خط کد استایل داشته باشید که در آن تمام متغیر های داخل پوسته تان استایل دهی شده اند می توانید برای هر متغیر یک فایل جداگانه را طراحی نمایید. این کار زمان شما را ذخیره می کند و پیدا کردن آنچیزی که می خواهید را ساده تر می نماید. همچنین به میزان زمان آپلود کل فایل در هر زمان که می خواهید تغییری را ایجاد کنید فکر نمایید.
در یک فایل طولانی، نیاز به یک شاخص گذاری طولانی نیز وجود دارد:
/*-------------------------------------------*\
variables.less
Index
- Color Palette
- Typography
- Buttons
- Forms
- Layout
- Messaging & Status
- General
- Navigation
- Carousel
- Jumbotron
\*-------------------------------------------*/
شکستن فایل ها نیازی به شاخص گذاری ندارد:

یکی دیگر از مثال ها که در اپلیکیشن های بزرگ انجام می شود تکنیک جریان کاری Modlet است. این روند کاری به شما می گوید که چرا داشتن فایل های کوچک تر سازمان دهی شده برای آزمایش کردن اپلیکیشن تان بسیار ساده تر و راحت تر است.
۵- CSS را همراه با یک راهنمای استایل در ذهن مستندسازی کنید
یکی از راه های دست یابی به یک نقطه مهم در مستندسازی سی اس اس، کدنویسی خود سی اس اس است. منظورمان این است که ممکن است پایه بسیار خوبی برای انجام این کار نداشته باشید اما اجبار برای پیاده سازی قواعد مستندسازی می تواند شما را برای داشتن یک سیستم بهتر ترغیب نماید.
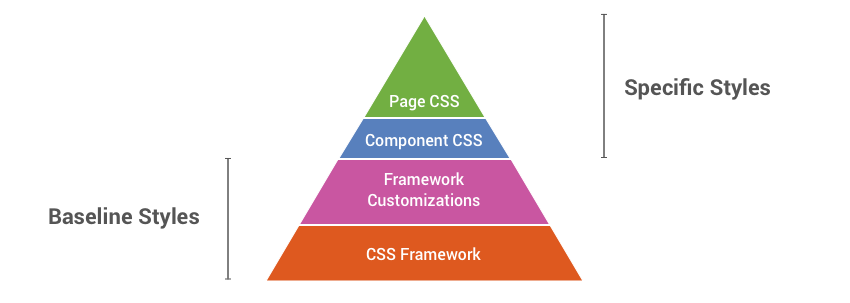
اینجاست که مستندسازی سی اس اس با یک راهنمای سبک در ذهن به سراغ شما می آید. ایده پشت این قضیه این است که یک راهنمای استایل می تواند به شما برای پیاده سازی یک ساختار خوب برای سی اس اس تان کمک می کند، به این دلیل که برای ساختن یک مورد شما نیاز دارید تا بتوانید بین موارد زیر تمایز قائل شوید:
- استایل اصلی که ظاهر و احساس اپلیکیشن تان را خلق و تعریف می کند (مانند هر فریمورک سی اس اس که شما از آن استفاده می کنید).
- شخصی سازی انجام شده برای یک کامپوننت خاص
- شخصی سازی که برای یک صفحه خاص انجام شده است.

توده اصلی سی اس اس شما باید از استایل اصلی و استایل پایه تشکیل شود، استایل اصلی شما در تمام پروژه و قسمت های مختلف موجود است و روی قسمت های مختلف تاثیر می گذارد. استایل سفارشی وقتی صحبت از کامپوننت ها می شود به میان می آید.
یک راه مناسب برای اینکه بتوانید تصور کنید این موارد چگونه برای شما کار می کنند و آن ها را بهتر پیاده سازی کنید، استفاده از یک نقشه راهنمای استایل است. یکبار که متوجه شدید راهنمای استایل شما چگونه خواهد بود، بعد از آن می توانید به راحتی المنت ها را مستندسازی کنید. برای مثال وقتی که شما تعیین کردید که راهنمای استایل شما چگونه دکمه ها و منوهای ناوبری را نشان می دهد، از آن جا به بعد اضافه کردن و تغییر استایل ها و مستندسازی ها بسیار ساده خواهد بود. به این دلیل که فایل ها معلوم است «btn.css , nav.css» اما اگر یک منو داشته باشیم که در آن چندین دکمه قرار گرفته چی؟
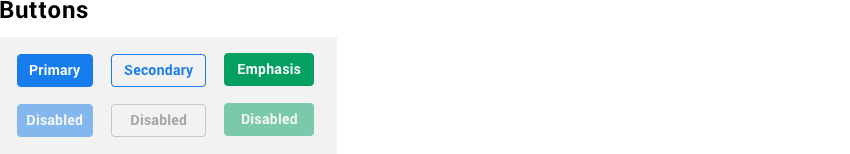
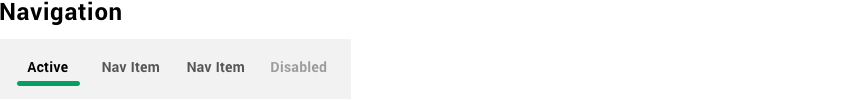
داشتن یک راهنمای استایل می تواند به شما برای دریافت این مسئله کمک کند، به این دلیل که شما می توانید بگویید که یک منو ناوبری و دکمه چگونه کار می کند. بیایید نگاهی به یک مثال بیاندازیم:

<button type="button" class="btn btn-primary">Primary</button>
<button type="button" class="btn btn-secondary">Secondary</button>
<button type="button" class="btn btn-emphasis">Emphasis</button>
<button type="button" class="btn btn-primary disabled">Primary</button>
<button type="button" class="btn btn-secondary disabled">Secondary</button>
<button type="button" class="btn btn-emphasis disabled">Emphasis</button>

<ul class="nav nav-tabs">
<li class="active"><a href="#">Active</a></li>
<li><a href="#">Nav Item</a></li>
<li><a href="#">Nav Item</a></li>
<li class="disabled"><a href="#">Nav Item</a></li>
</ul>
در این حالت دو موقعیت احتمالی برای CSS وجود دارد که در آن منوهایی که از دکمه ایجاد شده اند تعریف می شوند.
۱- اگر برچسب از ساختار دیگر منوها پیروی کند، با استفاده از یک لیست از لینک ها یا یک <nav> همراه با لینک هایی که شبیه به دکمه هستند، در چنین حالتی می توانید استایل ها را به navs.css اضافه نمایید.
۲- اگر برچسبی که شما از آن استفاده می کنید، <button> است، پس در چنین حالتی استایل ها را به buttons.css اضافه نمایید. حتی می توانید این را به صورت یک فایل استایل جداگانه بنویسید. در چنین حالتی دیگر از navها استفاده نمی کنیم به این دلیل که دکمه ها میزان دسترسی کمتری برای منوها دارند.
۶- استایل شیت های تان را به بخش های دیگری تقسیم کنید
بعد از اینکه فایل استایل مان را به فایل های کوچکتری با قابلیت مدیریت پذیری بالا تبدیل کردیم، حال نوبت آن است که به این کوچک سازی با استفاده از قرار دادن آن ها در بخش های کوچکتر ادامه دهیم.
برای شروع کار با این موضوع هر استایلی باید حداقل شامل یک عنوان و یک توضیح مختصر و کوتاه باشد.
عنوان این قسمت باید مانند نام آن ساده، قابل درک باشد و با حرف اول بزرگ نوشته شده باشد تا بتواند بهتر نمایش یابد، برای مثال عبارت «Buttons» برای فایل «button.css». البته این عنوان می تواند درست مانند نام فایل نیز باشد. برای مثال:
/**
* icons.css
*/
.icon {
font-family: 'bitovi';
speak: none;
font-style: normal;
font-weight: normal;
font-variant: normal;
text-transform: none;
line-height: 1;
}
استفاده از نام فایل بسیار روش مناسبتری است مخصوصا اگر این موضوع در هنگام دیباگ کردن و اشکال یابی باشد، همچنین زمانی که فایل های مختلف با همدیگر کامپایل شوند این روش به من کمک می کند تا دسترسی سریع تری به قسمت مورد نظر داشته باشم، به این دلیل که من یک منبع عالی را ایجاد کرده ام.
در طراحی و اجرای این کامنت من از ابزار JSDoc استفاده کرده ام. اما شما برای اینکار راه حل های دیگری را نیز در اختیار دارید. برای مثال می توانید از حالت زیر برای کامنت گذاری استفاده نمایید.
/*-------------------------------------------*\
icons.css
\*-------------------------------------------*/
.icon {
font-family: 'bitovi';
speak: none;
font-style: normal;
font-weight: normal;
font-variant: normal;
text-transform: none;
line-height: 1;
}
برای انتخاب این موضوع بهتر است با اعضای تیم مشورت کنید، تا بتوانید بهترین حالت را انتخاب نمایید.
اگر فکر می کنید در این روش استفاده از یک توضیح نیز می تواند مناسب عمل کند، می توانید از حالتی مانند زیر استفاده کنید:
/**
* icons.css
*
* Icons should convey in a simple and meaningful way the concept of the function
* they represent. When designing new icons be sure to remove any complexities
* and follow the linear and lightweight appearance of the icon set.
*/
.icon {
font-family: 'bitovi';
speak: none;
font-style: normal;
font-weight: normal;
font-variant: normal;
text-transform: none;
line-height: 1;
}
استفاده از این حالت به پیاده سازی بخش های مختلف در استایل شیت تان کمک بسیاری می کند. سعی کنید توضیحات تان را در سطرهای مختلف ارائه کنید تا خواندن آن ها ساده تر شود، پیشنهاد می شود در هر خط از ۸۰ کاراکتر استفاده کنید.
بعد از اینکه عنوان و توضیحات را اضافه نمودیم، حال می توانید از این ایده در کل بخش های فایل استایل تان بهره ببرید. برای اینکه بتوانید به صورت مفهومی این کار را انجام دهید، فایل button.css را در نظر بگیرید، این فایل شامل قسمتی است که دکمه ها در آن استایل دهی شده اند و همچنین شامل بخشی دیگر است که حالت های شخصی سازی برای رنگ، اندازه و… تعیین شده است، با در نظر گرفتن این ماجرا کار برای شما ساده می شود. نمونه ای از همین حالت:
/**
* bootstrap-custom/_labels.less Labels
*
* Overwrites the default styles defined by the bootstrap framework.
*
*/
.label {
border-radius: 0;
font-family: @font-family-bold;
font-size: 85%;
position: relative;
}
/**
* Condensed Labels
*
* Modifies labels to provide a smaller and narrower version with a colored circle to be used in areas with little space (for example in list views).
*/
.label {
&.label--condensed {
font-size: @font-size-xsmall;
color: @gray;
background: transparent;
padding-right: @padding-small;
}
}
/**
* Condensed Labels - Colors
*/
.label-condensed-variant(@color) { // Variant mixin to set the circle color
&:before {
background-color: @color;
}
}
.label {
&.label--condensed {
&.label--primary {
.label-condensed-variant(@label-primary-bg);
}
&.label--success {
.label-condensed-variant(@label-success-bg);
}
&.label--info {
.label-condensed-variant(@label-info-bg);
}
&.label--warning {
.label-condensed-variant(@label-warning-bg);
}
&.label--danger {
.label-condensed-variant(@label-danger-bg);
}
}
}
/**
* Simple Labels
*
* Modifies labels to provide a simple linear version where colors are not used.
*/
.label {
&.label--simple {
font-family: @font-family-base;
font-size: @font-size-xsmall - 1;
color: @gray;
border: 1px solid @gray-light;
padding: @padding-small;
border-radius: @border-radius-small;
text-transform: uppercase;
}
}
۷- محتوای فایل استایل تان را شاخص گذاری کنید
درست کردن یک تصویر کلی از اینکه درون فایل استایل تان چه چیزهایی قرار دارد بسیار مهم و کاری مناسب است. به همین دلیل است که استایل شیت های طولانی هنوز پابرجا هستند (این موضوع برای چنین فایل هایی اهمیت دوچندانی خواهد داشت).
نمونه ای از شاخص گذاری از فایل استایل شیت:
/**
* icons.css
*
* Icons should convey in a simple and meaningful way the concept of the function
* they represent. When designing new icons be sure to remove any complexities
* and follow the linear and lightweight appearance of the icon set.
*
* Index
* - Icon Font
* - Icon Variations
* - Icon Animations
*
*/
با وجود آنکه آن ها فوق العاده مفید هستند اما باید اقرار کنم که به سادگی توسط افراد مختلف فراموش می شوند. همچنین بروزرسانی کردن آن ها نیز وقتی قسمت جدیدی به استایل اضافه می شود یا یک ویرایش کلی صورت می گیرید بسیار سخت و زجرآور است.
یکی دیگر از راه های برای قرار دادن شاخص ها در فایل استایل شیت تان این است که به سازنده فایل راهنمای سی اس اس این اجازه را بدهید تا فایل شما را مشاهده کند و براساس آن با پیدا کردن بخش هایی که ایجاد نموده اید، شاخص گذاری را برای تان ایجاد کند.
۸- پیدا کردن قسمت شیرین از مستندسازی
اینجاست که راز مستندسازی تبدیل به یک دروغ می شود. بسیار ساده است که به راحتی از مستندسازی فرار کنید و در نهایت شما بمانید و کدهای اولیه تان و قسمت های بزرگی که مستندسازی نشده اند. درست مانند هر چیز دیگری در زندگی راز، پیدا کردن بالانس و تعادل است. مستندات همان مکان هایی هستند که نیاز به توجه بسیاری دارند به این دلیل که آن ها همراه با پیام های مهم، منابع اپلیکیشن و مواردی از این دست می آیند. مطمئنا این بدان معنا نیست که هر کدی که نوشته اید را مستندسازی کنید اما مستندسازی در کل بسیار مهم است و باید برای فایل های تان از آن استفاده کنید. پس مستندسازی باید بخشی از روند کاری تان باشد و نباید آن را فراموش کنید، اما چگونه این کار را به بهترین شکل انجام دهید؟ اینجا یک مثال آورده شده است:
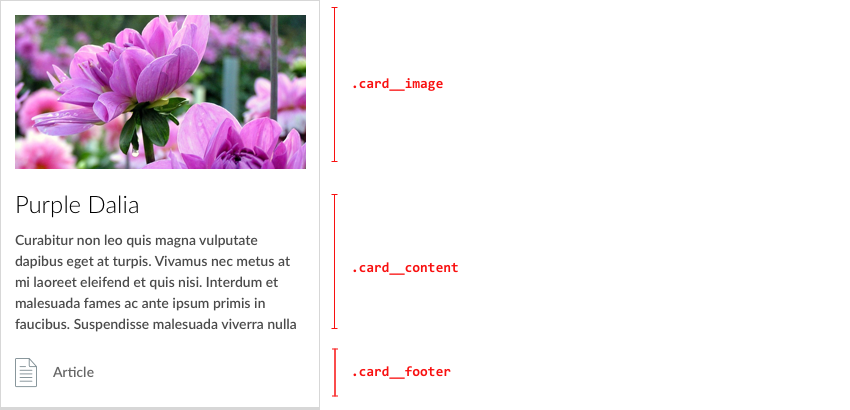
بیاید فرض کنیم که شما سعی دارید با استفاده از HTML و CSS یک کامپوننت کارد را ایجاد کنید:




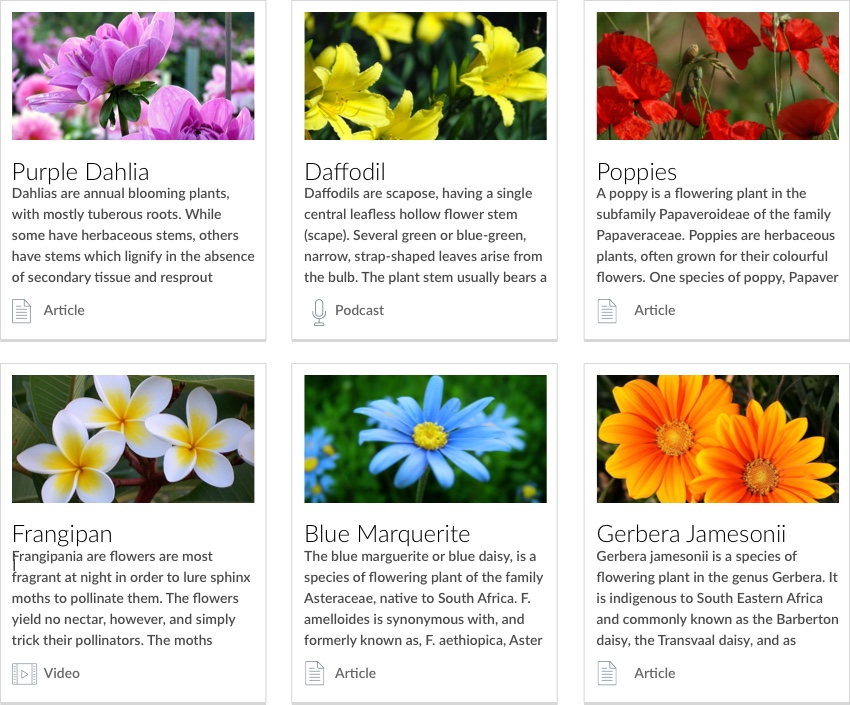
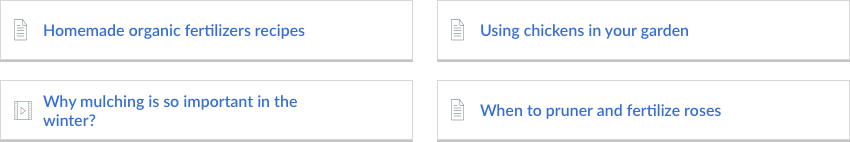
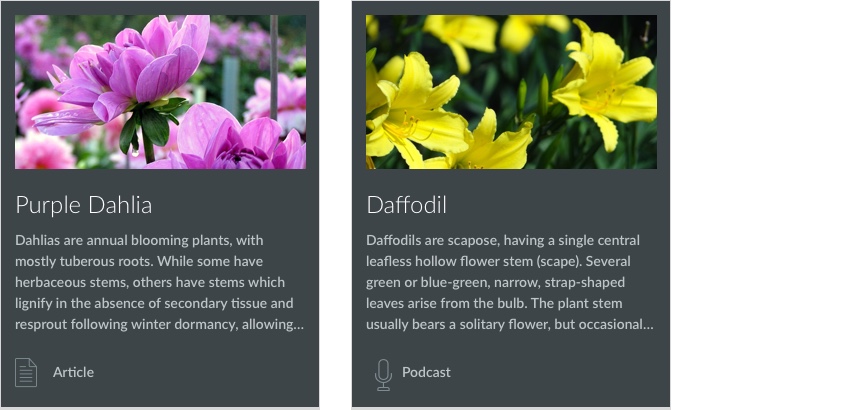
با نگاه کردن به این تصاویر و استایل ها شما می توانید چهار الگوی زیر را پیدا کنید:
- طراحی پایه ای کارد
- شبکه بندی کاردها
- لیست های کاردها
- نسخه تاریک کارد
حال می توانید با در نظر گرفتن این موارد شروع به مستندسازی کنید. فایل cards.css شما به سادگی با انجام این مستندسازی می تواند شامل موارد زیر شود:
/**
* cards.css
*
* These are the styles for the card component.
*
* Index
* - Card Base
* - Card Grid
* - Card List
* - Card Dark
*/
البته می توانید اطلاعات کاربردی دیگری را نیز در ابتدای فایل خود قرار دهید اما از آنجایی که شما تازه شروع کرده اید این ها در وهله اول مهم نیستند.
بعد از این کار قسمت هایی که می خواهیم در آن کارهای مان را انجام دهیم را اضافه کنید:
/**
* cards.css
*
* These are the styles for the card component.
*
* Index
* - Card Base
* - Card Grid
* - Card List
* - Card Dark
*/
/**
* Card Base
*/
/**
* Card Grid
*/
/**
* Card List
*/
/**
* Card Dark
*/
با دیدن این موضوع حال می توانید تصور کنید که ساختار فایل تان دقیقا به چه شکلی درخواهد آمد. همانطور که می دانید باید یک تعریف پایه مستقل و منعطف از کارد را داشته باشید تا بتوانید حالت های مختلف کارد را ایجاد نمایید.
همانطور که شما به جلو می روید می توانید نحوه کامنت های تان را بهتر نیز نمایید.
/**
* Card Base
*
* Defines the appearance and behaviour of the default card with its main parts:
* - Card Image
* - Card Content
* - Card Footer
*/
.card {...}
.card__image {...}
.card__logo {...}
.card__content {...}
.card__footer {…}
در این قسمت بخش های اساسی و اصلی از مستندسازی را آماده کرده ام این موضوع کمک می کند تا هر فرد دیگری که بعدا بخواهد کدهای شما را مطالعه نماید، بتواند به بهترین شکل ممکن این کار را انجام دهد.
بعد از این کار می توانید برای قواعد اساسی دیگری نیز کامنت ها را بنویسید و در کنار دستورات قرار دهید، برای مثال:
/**
* Card Base
*
* Defines the appearance and behaviour of the default card with its multiple parts:
* - Card Image
* - Card Logo
* - Card Content
* - Card Footer
*/
.card {
@media (max-width: {{ screen-xs }} ) {
border: none; /* because the card takes 100% of the screen on mobile */
}
}
.card__image {...}
.card__logo {...}
.card__content {
flex: 1 1 auto; /* "auto" needs to be explicit to avoid the div collapsing on IE.*/
}
زیبایی چنین کاری در این جاست که شما همراه با کدنویسی فرایند توسعه مستندسازی را نیز جلو می برید.
یک قدم به جلوتر
با در نظر گرفتن این موارد، مرحله بعدی این خواهد بود که مستندسازی را در راهنمای استایل زنده خود قرار دهید. یک راهنمای استایل زنده، فایلی است که مستندات مربوط به پروژه شما در آن قرار دارد، در چنین حالتی پس شما می توانید به صورت مجزا از کدهای تان مستندات تان را مطالعه نمایید.
یکی از راه هایی که این فایل راهنمای استایل قدرتمند می شود این است که همراه با تغییرات کدها، تغییر کند و بتواند در هر زمانی با هر تغییری، مربوط بماند. یک فایده دیگر آن است که شما می توانید با افراد دیگر بدون توضیحات اضافه کدهای تان را به اشتراک بگذارید و افراد در تیم بتوانند از آن به خوبی استفاده کنند. حتی در فایل راهنمای استایل خود می توانید نمونه های نمایشی از خروجی کد را نیز نشان دهید.
در نهایت
مستندسازی سی اس اس با قواعد واضح و کدهای پایه با ساختار مناسب شروع می شود. وقتی این موضوع انجام شد، این موضوع می تواند یک راهنما برای ساختارتان ایجاد کند و کدهای تان را همچنان سازمان دهی شده نگه دارد. این موضوع به واضح بودن کدهای تان کمک می کند و شما را برای ارائه آن در قسمت های مختلف یاری می نماید.
پس این ۸ مرحله را از یاد نبرید:
۱- قواعد اساسی را تعیین کنید
۲- ساختار پایه ای کدهای تان را تشریح کنید
۳. استانداردهای کدنویسی تان را ایجاد کنید
۴- از استایل های طولانی خودداری کنید
۵- CSS را همراه با یک راهنمای استایل در ذهن مستندسازی کنید
۶- استایل شیت های تان را به بخش های دیگری تقسیم کنید
۷- محتوای فایل استایل تان را شاخص گذاری کنید
۸- پیدا کردن قسمت شیرین از مستندسازی

در حال دریافت نظرات از سرور، لطفا منتظر بمانید
در حال دریافت نظرات از سرور، لطفا منتظر بمانید