استفاده کردن از پیامهای هشدار قدرتمند برای همه وبسایتها یک الزام است.
در گذشته این پیغامها تنها با استفاده از alertهای داخل جاوااسکریپت نمایش داده میشد که بعضی اوقات این موضوع عذاب آور بود. اما امروزه میتوانیم چنین چیزهایی را با استفاده از کدهای جاوااسکریپت و CSS به خوبی ایجاد کنیم.
در این پست قصد داریم که ۱۰ مورد از این حالت را به شما نمایش دهیم که مطمئنا میتوانند زیبا و الهام بخش باشند. این قطعه کدها رایگان هستند و میتوانند به شما ایدههایی را برای طراحی رابط کاربری ارائه دهند.
1. Colorful Messages
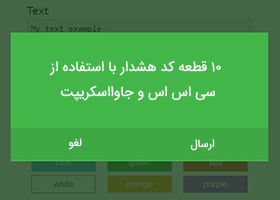
یکی از موارد مورد علاقه من در این لیست، این قطعه کد است، آن هم بدلیل رنگی بودن دیالوگهایی که باز میشود.
این پنجرهها در اندازههی مختلف براساس رنگی که خودتان انتخاب میکنید از بالای صفحه وارد صفحه میشوند. از این مورد میتوان برای خطاها، هشدارها، پیامهای موفقیت و پیامهای محتوایی استفاده کرد.
بهترین چیزی که این آیتم ارائه میدهد این است که قابلیت ویرایش و شخصیسازی بسیار بالایی دارد، پس میتوانید درست به صورتی که دوست دارید آنها را تغییر دهید.
2. Using Alertify.js
فریمورک Alertify.js براساس نسخه Vanilla جاوااسکریپت اجرا میشود، این فریمورک به شما اجازه میدهد که پیامهای رویدادی سفارشی را ایجاد کنید.
این طرح با استفاده از فریمورک ذکر شده ایجاد شده است. در حقیقت این مورد به صورتی بسیار زیبا درآمده و شما میتوانید از آن در هر صفحهای استفاده کنید.
با کلیک روی هرکدام از دکمههای success و error پیامهای هشدار از سمت راست ظاهر میشوند.
این مورد بسیار معروفی برای مدیریت کردن هشدارها است به این دلیل که با سرعت بالا و درستی پیامها را نمایش میدهد و کاربران میتوانند به خوبی آن را متوجه شوند.
3. Timed Notifications
برای اینکه مورد بسیار سادهتری را داشته باشید میتوانید به این حالت هشدار زمانی نگاهی بیاندازید.
در این مورد هیچگونه استایل یا طراحی خاصی پیادهسازی نشده است. آنها تنها به صورت تاریک و با شفافیت در صفحه نمایش داده میشوند.
میتوانید چنین مورد مشابهی را بدون نیاز به تلاش زیاد طراحی کنید. اما خب چرا چرخ را مجددا اختراع میکنید؟
4. Pure CSS Box
من همواره علاقه بسیار زیادی به مواردی داشته ام که به صورت خالص و تمام و کمال با CSS ایجاد شدهاند. اگر نگاهی به این طرح سیاساسی بیاندازید مطمئنا متوجه عظمت و خوبی آن خواهید شد. به صورت طبیعی این مورد بدون استفاده از جاوااسکریپت به خوبی کار میکند. اما میتوانید برای افزودن ویژگیهای بیشتر -که ظاهرا لازم نیستند- از جاوااسکریپت نیز استفاده کنید.
از آنجایی که این مدل برای یک آیتم منحصر به فرد طراحی نشده است میتوانید از آن در پیامهای هشدار، موفقیت، و موارد مختلف دیگری استفاده کنید.
5. Responsive Alert Box
هیچکسی در دنیای وب مدرن امروزی نباید وبسایتی را بدون لایهبندی واکنشگرا طراحی کند. این موضوع برای تمام طراحان وبسایت یکسان است و همگی باید از طراحی واکنشگرا بهره ببرند.
خوشبختانه این طراحی برای پیامهای هشدار به صورت واکنشگرا طراحی شده است و ظاهر بسیار آراسته و زیبایی دارد.
میتوانید از حالتهای متفاوت آن استفاده کنید که در پیشنمایش میتوانید مشاهده نمایید. در برخی از آنها یک علامت X تعبیه شده که با کلیک روی آن میتوانید جعبهها را ببندید.
تنوع بسیار در این استایلها به شما کمک میکند که بتوانید به خوبی آنها را با وبسایت تان ترکیب و سازگار کنید.
6. CSS3 Animated Message
اگر یکی از علاقهمندان به تکنیک tooltip هستید پس مطمئنا این طراحی یکی از موارد مورد علاقه شما خواهد بود.
در این طرح یک دیالوگ tooltiip بسیار ساده طراحی شده است که به صورت جعبه محتوایی در آمده است. برای پیادهسازی چنین حالتی تنها با استفاده از ۳۵ خط کد جاوااسکریپت میتوانید این کار را انجام دهید.
در توسعه این مورد یک حالت Fallback در نظر گرفته شده که باعث میشود بتوان از این طرح در مرورگرهای قدیمی نیز به خوبی استفاده شود.
7. Formrun.js Dialog
در حالیکه این پیشنمایش به زبان انگلیسی طراحی نشده است اما به خوبی میتوان از آن استفاده کرد. تنها کاری که لازم است انجام دهید این است که آن را بازسازی کنید.
در این طرح برای مدیریت پیامها از سیاساس به صورت تنهایی استفاده شده است. یک نکته مثبت در رابطه با این مورد این است به صورت بسیار سادهای میتوانید آن را به هر فرمی اضافه کنید.
8. Custom Alert
در این مورد میتوانید یک جعبه هشدار بسیار ساده را که از ابتدا ایجاد شده مشاهده کنید. در این طرح از مقدار زیادی CSS و تا حد کمی جاوااسکریپت برای پیادهسازی جلوههای انیمیشنی استفاده شده است.
این مورد بسیار منحصر به فرد است به این دلیل که میشود آن را به یک المان ورودی یا یک دکمه متصل ساخت، پس شما میتوانید از این تابع در هر جای طراحیتان به خوبی استفاده کنید.
از آنجایی که در این طرح از جاوااسکریپت نیز استفاده شده پس برای شخصیسازی آن نیاز است که به میزان کمی بیشتر دانش در رابطه با جاوااسکریپت و CSS داشته باشید.
9. Window Alert
با استفاده از یک متد onclick ساده میتوانیم از این پنجره هشدار که به صورت کامل روی جاوااسکریپت اجرا میشود استفاده کنیم.
در این طرح بسیار طراحی پایهای انجام شده و ویژگیهای پایهای پیادهسازی شده اند. در این طرح هیچ دکمه بستنی وجود ندارد و برای مخفی کردن پنجره تنها نیاز است که از دکمه Ok استفاده کنید.
نرخ تجربه کاربری در این طرح بسیار پایین است پس اگر بخواهید خودتان از آن استفاده کنید نیاز دارید که در رابطه با این مورد توجه داشته باشید.
از طرفی دیگر نکته مثبت این طرح این است که به خوبی در تمامی مرورگرهای مختلف اجرا میشود.
10. Ionic Alert
در این طرح از فریمورک Ionic استفاده میشود. اگر با آن آشنایی داشته باشید میدانید که کار کردن با آن ممکن است کمی سخت باشد.
اما این مورد میتواند یکی از حرفهایترین فریمورکهای جاوااسکریپت برای ایجاد اپلیکیشنهای محلی و مبتنی بر وب باشد.
این طرح براساس فریمورک Ionic ایجاد شده است.
تا حدی میتوان استایل آن را شبیه به آیاواس دانست اما باید گفت که انیمیشن بسیار منحصر به فردی را در اختیار دارد و از طرفی دیگر تنها به ۱۵ خط جاوااسکریپت نیاز دارد.
یاد گرفتن این فریمورک ممکن است مشکل باشد، اما کار کردن با آن باعث میشود که زمان بسیار زیادی برای شما برگردانده شود و بتوانید پروسه کدنویسی را بسیار سادهتر به جلو ببرید.

در حال دریافت نظرات از سرور، لطفا منتظر بمانید
در حال دریافت نظرات از سرور، لطفا منتظر بمانید