در css برای اینکه بتوانید برخی از جلوه ھای خاص را به انتخابگرھا اختصاص دھید باید از کلاسھای کاذب استفاده کنید. کلاسھای کاذب با علامت دونقطه عمودی (کولن) ” : ” مشخص می شوند و بعد از انتخابگر و یاکلاس css قرار می گیرند.

برای اینکه نحوه ی استفاده از کلاس ھای کاذب یا Pseudo Classes را درک کنید، به ساختار زیر دقت فرمایید:
selector:pseudo-class { property: value; }
یا برای کلاس خاصی می توانید با ساختار زیر عمل کنید:
selector.class:pseudo-class { property: value; }
کلاسھای کاذب عبارتند از:
- link:
- visited:
- hover:
- active:
به مثال زیر دقت کنید:
a:link{ color: blue; } a: visited { color: red; } a:hover {text-decoration:underline; }
a:active{color:#ccc;}
در مثال فوق، انتخابگر a که تمام لینک ھای موجود در یک صفحه را تحت کنترل میگیرد، توسط کلاس ھای کاذب در4 حالت نشان داده شده است.
کلاس کاذب link نشان دھنده این است که تنھا لین کھای دست نخورده به رنگ آبی نمایش داده شوند. کلاسکاذب visited، لینک ھایی را که توسط کاربر کلیک شده اند به رنگ قرمز نمایش می دھد. توسط کلاس کاذبhover نحوه نمایش لینک را زمانی که ماوس بر روی لینک قرار میگیرد کنترل می کنیم و کلاس کاذب active نیززمانی که بر روی یک لینک کلیک شود ( تا زمانی که کلیک رھا نشده باشد ) را کنترل میکند.
* نکته بسیار مھم این است که a:hover باید بعد از a:link و a:visited قرار گیرد در غیر اینصورت عمل نخواھدکرد. ھمچنین a:active نیز باید بعد از a:hover آورده شود تا تاثیرگذار باشد.
استفاده از کلاس ھای کاذب در کلاسھای css
ھمانطور که در ابتدا گفتیم، می توانید کلاسھای کاذب را ھمراه با کلاسھای موجود که ایجاد کرده اید استفادهکنید:
a.blue:hover { font-weight: bold;
}
<a class="blue" href="#"> blue link </a>
در صورتی که مکان نمای ماوس بر روی لینک موجود در مثال فوق قرار بگیرد، متن لینک به صورت توپر (bold)نمایش داده میشود.
البته کلاسھای کاذب در css محدود به ھمین 4 مورد نیستند که در ادامه به سایر موارد خواھیم پرداخت.
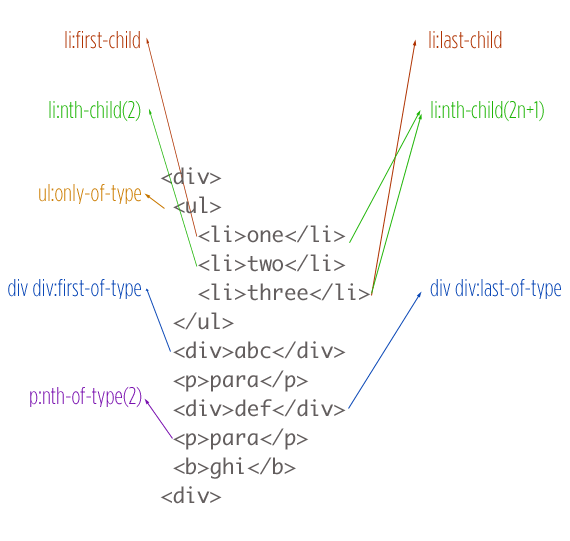
first-child کلاس کاذب
این کلاس کاذب، اولین عنصر بکار رفته در مورد یک انتخابگر را در صفحه کنترل میکند. برای مثال :
<html>
<head>
<style>
p:first-child
{ color:red;
}
</style>
</head>
<body>
.</p>پاراگراف نخست موجود در صفحھ<p>
</p>یک پاراگراف دیگر در ھمان صفحھ<p>
</body>
</html>
در مثال بالا، نخستین پاراگراف یا به عبارت بھتر نخستین باری که تگ p بکار رفته است، متن به رنگ قرمزنمایش داده می شود چرا که p:first-child در قسمت style تعیین شده است .
توجه داشته باشید برای اینکه کلاس کاذب first-child در اینترنت اکسپلورر به درستی عمل کند باید نوع سندhtml یعنی <DOCTYPE!> تعیین شده باشد.
در مثال بالا، ما عناصر p (پاراگراف) که در صفحه بکار رفته بود را مورد ھدف قرار دادیم ولی گاھی لازم است.
نخستین عنصری که درون عناصر دیگر قرار گرفته است را نیز کنترل کنیم. برای مثال میخواھیم اولین تگ <strong> که درون تگ <p> قرار گرفته است را کنترل کنیم.
برای این منظور به شیوه زیر عمل خواھیم کرد:
P > strong:first-child { color: red;
}
در مثال بالا اولین تگ strong در ھر پاراگراف به رنگ قرمز نمایش داده خواھد شد. یعنی اگر ھر تعداد پاراگراف یا عنصر p در صفحه داشته باشیم، اولین تگ strong موجود در این پاراگرافھا به رنگ قرمز دیده می شوند.
پس بااین وجود:
<p>
اولین تگ <strong>strong</strong> .در این صفحھ
دومین تگ <strong>strong</strong> در این صفحھ و درون نخستین عنصر p.
</p>
<p> اولین تگ <strong>strong</strong> در دومین پاراگراف. دومین تگ
<strong>strong</strong> .در دومین پاراگراف موجود در این صفحھ
</p>
باید خروجی ای مثل زیر داشته باشد:
اولین تگ در این صفحه. دومین تگ درون نخستین عنصر p در این صفحه .
اولین تگ در دومین پاراگراف. دومین تگ در دومین پاراگراف موجود در این صفحه.
در مثال بالا، ما اولین عنصر خاص بکار رفته در عنصر دیگری (یعنی مثلا اولین تگ strong بکار رفته در تگ p ) راکنترل کردیم ولی اگر بخواھیم تمامی عناصر خاص موجود در اولین عنصر بکار رفته را کنترل کنیم (مثلا تمامتگھای strong را که درون اولین عنصر p قرار گرفته اند) باید به شیوه زیر عمل کنیم:
P:first-child strong { color:red; }
در نتیجه خروجی مثال فوق باید به شکل زیر تغییر کند:
اولین تگ در این صفحه. دومین تگ درون نخستین عنصر p در این صفحه .
اولین تگ در دومین پاراگراف. دومین تگ در دومین پاراگراف موجود در این صفحه.
first-letter کلاس کاذب
ھمانطور که برای first-child توضیح دادیم، first-letter نیز بر روی نخستین مورد بکار رفته عمل خواھد کرد ونخستین حرف بکار رفته در یک پاراگراف را کنترل میکند:
p:first-letter { color:red;
}
! این یک پاراگراف است
در مثالی که گفتیم، حرف “الف” به رنگ قرمز نمایش داده شده است چرا که اولین حرف در پاراگراف بودهاست.
first-line کلاس کاذب
این کلاس کاذب نیز نخستین سطر ھر پاراگراف را کنترل میکند:
p:first-line { color:red;
}
کلاس کاذب focusFocus برای فیلدھای بکار رفته در یک فرم مورد استفاده قرار میگیرد و ھنگامی که کاربر بر روی یک فیلد کلیککند، کلاس کاذب focus وارد عمل خواھد شد:
input:focus { background: #ccc; }
در مثال بالا، اگر کاربر بر روی فیلد درون فرم کلیک کند، رنگ زمینه ی فیلد به رنگ طوسی تغییر خواھد کرد.

در حال دریافت نظرات از سرور، لطفا منتظر بمانید
در حال دریافت نظرات از سرور، لطفا منتظر بمانید