اگر که قصد ساخت سیستم طراحی خودتان را داشته باشید باید بگویم که الهام گرفتن از نمونههای موجود میتواند کار مناسبی باشد. با این حال در نظر داشته باشید که اگر سیستمهای طراحی موجود راضی کننده باشند، زمان و هزینه بسیار زیادی را میتواند ذخیره کنید. به همین دلیل است که در این مطلب از وبسایت راکت قصد داریم شما را با ۱۰ سیستم طراحی محبوب آشنا کنیم که همگی توسط برندهای محبوب جهان استفاده میشوند.
اما قبل از آن بیایید ابتدا با خود سیستم طراحی و چیستی آنها آشنا شویم. یک سیستم طراحی به تمام افرادی که در حال تولید یک محصول هستند کمک میکند تا بتوانند در روال طراحی، سازگار و همخوان باشند. درواقع سیستم طراحی مجموعهای از راهنماییهاست که جنبههای مختلف طراحی یک برند را تعریف میکند. با پیروی کردن از یک سیستم طراحی، رابط کاربری و تجربه کاربری شما یک دست بوده و تجربه همخوان و سازگاری را در نهایت ایجاد خواهد کرد. اگر سراغ رابط کاربریهایی رفته باشید که رنگ المانها، اندازه، نوعشان و... با همدیگر خوانا نبوده و در تناقض با یکدیگرند، مطمئنا از یک سیستم طراحی خاص پیروی نکردهاند.
در این راهنماها میتوانید مواردی مانند رنگ، تایپوگرافی، پترن و دیگر المانهای بصری را مشاهده کنید. اگر بخواهیم به زبان سادهتر بگوییم میتوانید سیستم طراحی را مانند یک راهنما ببینید که کل تیم را برای انجام یک کار واحد متحد میسازد. اگرچه برخی از این موارد به صورت عمومی و به عنوان یک قانون کلی ایجاد شدهاند اما مواردی نیز هستند که توسط یک شرکت خاص برای وبسایت و برند شخصی خود ایجاد شده است که میتوانید آنها را نیز در این لیست مشاهده کنید.
۱. Material

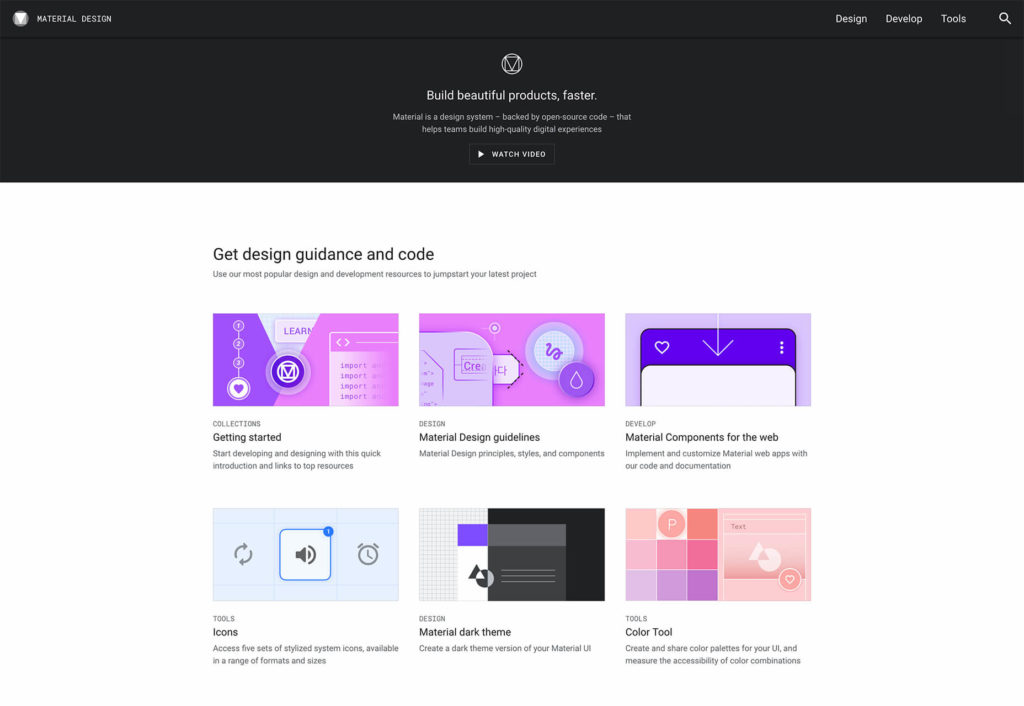
Material یک سیستم طراحی مدرن است که توسط گوگل ساخته شده. در این سیستم میتوانید راهنماهای مفید بسیاری را برای تولید محصولات مختلف مانند اپلیکیشن موبایل، وبسایت و… مشاهده کنید. در حال حاضر میتوان متریال دیزاین را محبوبترین سیستم طراحی در بین سیستمهای مختلف دانست. در مستندات مربوط به طراحی متریال میتوانید المانهای بصری زیادی مانند تایپوگرافی، ساختار رنگها، آیکون و… را مشاهده کنید.
۲. Fluent

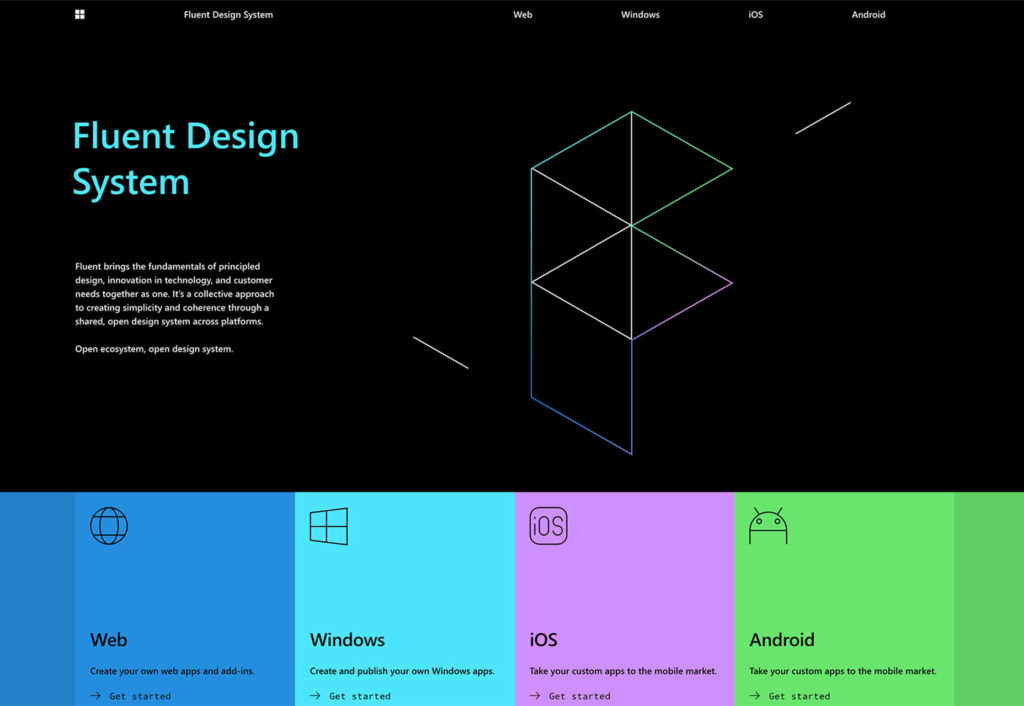
سیستم طراحی Fluent توسط مایکروسافت با هدف ایجاد رابطهای کاربری ساده و منسجم ایجاد شده است. تمرکز این سیستم روی پاسخگویی به نیازهای مشتریان و در عین حال نوآورانه بودن است. این سیستم براساس پنج کامپوننت اصلی یعنی روشنایی، عمیق، ماده و مقیاس ساخته شده است. در وبسایت این سیستم میتوانید راهنماهای کاملی برای توسعه اپلیکیشنهای ویندوز، آندروید، آیاواس و وب را مشاهده کرد.
3. Shopify Polaris

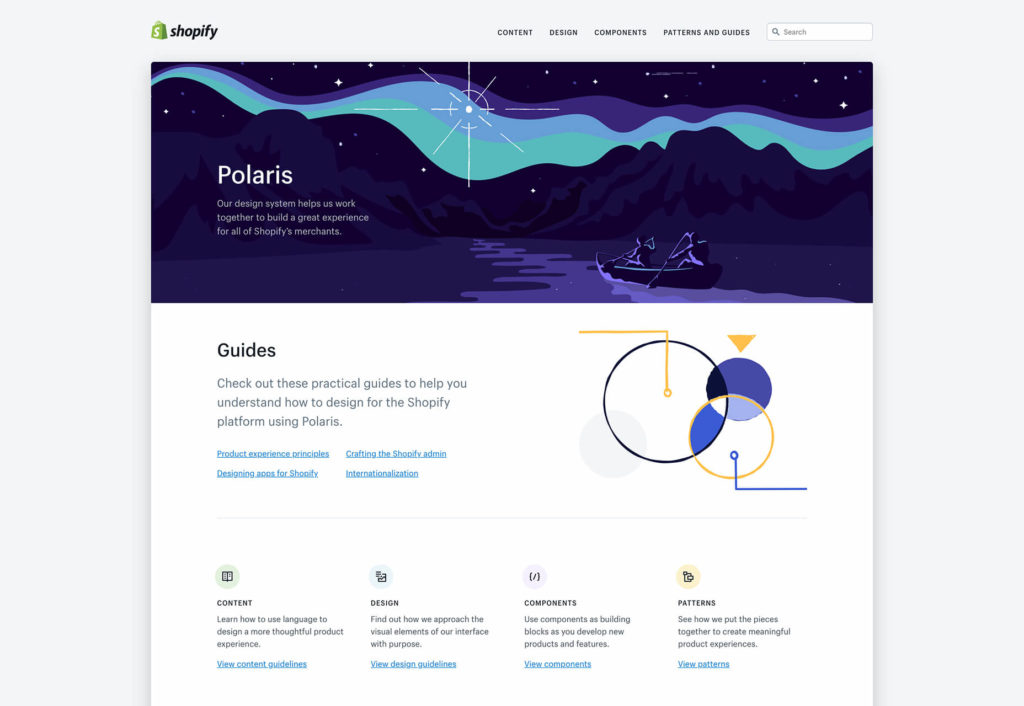
Shopify Polaris سیستم طراحی مربوط به Shopify است. این سیستم بدان دلیل طراحی شده تا کمک کند تجربه کاربری مناسبی برای تمام کاربران این سرویس در بین محصولات و سرویسهای مختلف آورده شود. مانند موارد قبل، در این سیستم نیز میتوانید شاهد اجزای مختلفی باشید که هر کدام آنها از طریق راهنمای جامع توضیح داده شدهاند. تفاوت اصلی راهنماهای این سیستم با موارد دیگر ارائه ابزارهای مختلف و پیشنهاد آنها برای پیادهسازی طراحی است.
4. Mailchimp

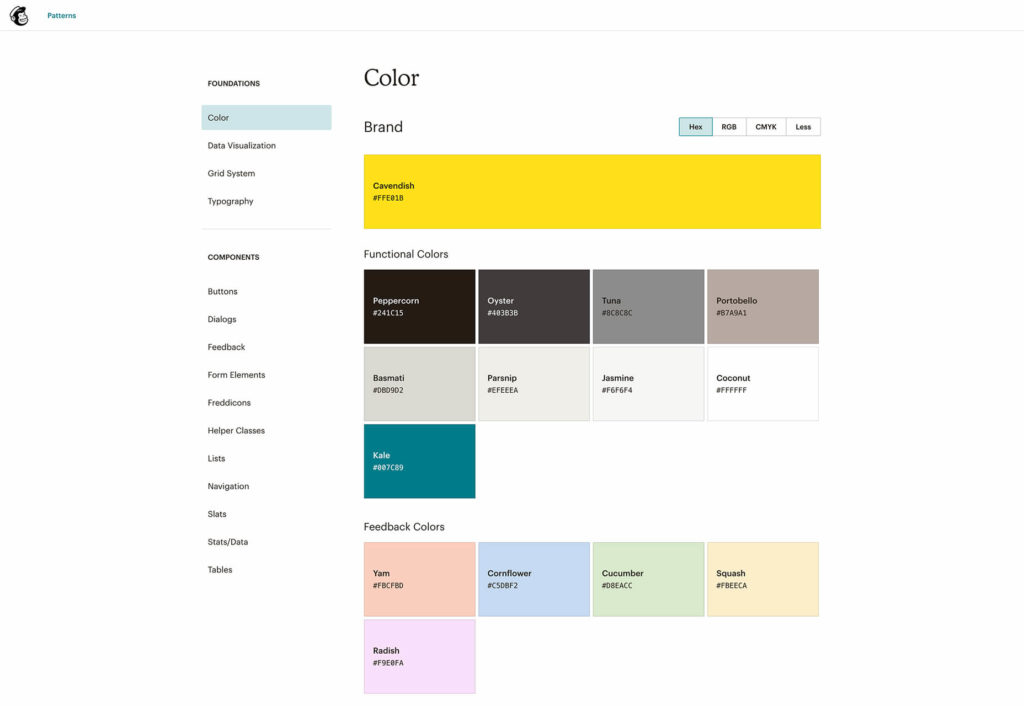
Mailchimp همواره به عنوان یکی از مثالهای بسیار مناسب برای سیستم طراحی و ارائه تعاملات مناسب معرفی میکنند. شما میتوانید در صفحه سیستم طراحی این مورد راهنماییهای کاملی در ارتباط با رنگها، دکمهها، هشدارها، پترنها و… بدست بیاورید. در کنار تمام توضیحات و راهنماها، شما میتوانید مثالهای بسیار زیادی را مشاهده کنید که هر کدام زمینهساز الهامبخشی شما هستند.
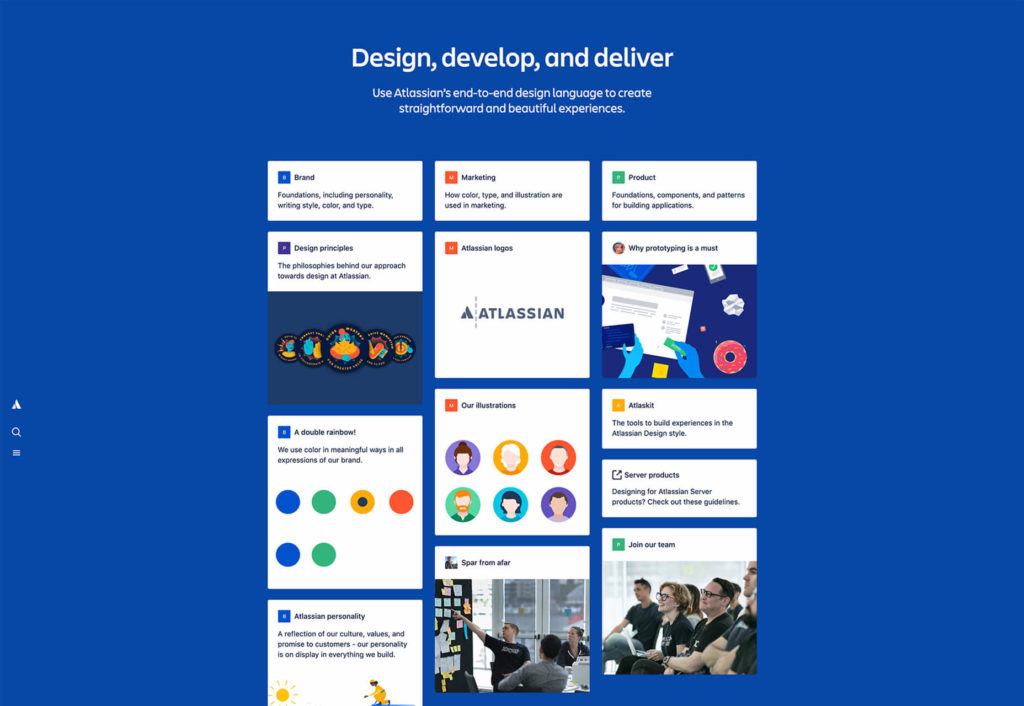
5. Atlassian

Atlassian یک شرکت استرالیاییست که به واسطه ابزارهای مختلفی که ارائه میکند بسیار محبوب و شناخته شده است. سیستم طراحی که آنها خلق کردهاند مانند دیگر سیستمها بهینه و کاربردی است با این تفاوت که در این سیستم سعی شده تا همه چیز بسیار قدرتمند و بولد نمایش داده شود. حتی نامهایی که برای المانهایشان انتخاب کردهاند نیز به گونه جذاب و منحصر به فرد است.
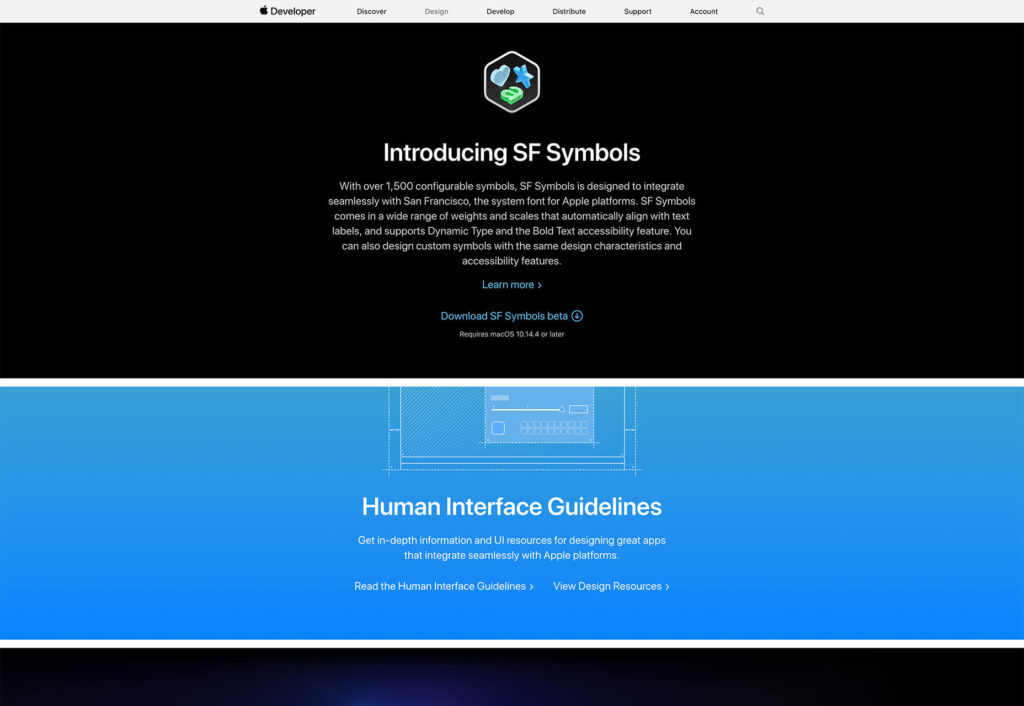
6. Apple

سیستم طراحی Apple به سازندگان اپلیکیشنها کمک میکند تا بتوانند با راهکارهای بهتر و سادهتری مشغول توسعه اپلیکیشن باشند. البته ساختار سیستم طراحی اپل نسبتاً متفاوتتر از موارد دیگر است به همین دلیل ممکن است تفاوتهایی را در کار با این مورد مشاهده کنید. برای افرادی که تازهکار هستند این سیستم مجموعهای از آیکونهای SF را در نظر گرفته که درواقع کامل کننده سیستم مربوط به دستگاههای اپل هستند. در کنار این مورد میتوانید راهنماهایی برای بهبود تجربه کاربری و دسترسیپذیری اپلیکیشنها را نیز مشاهده کنید.
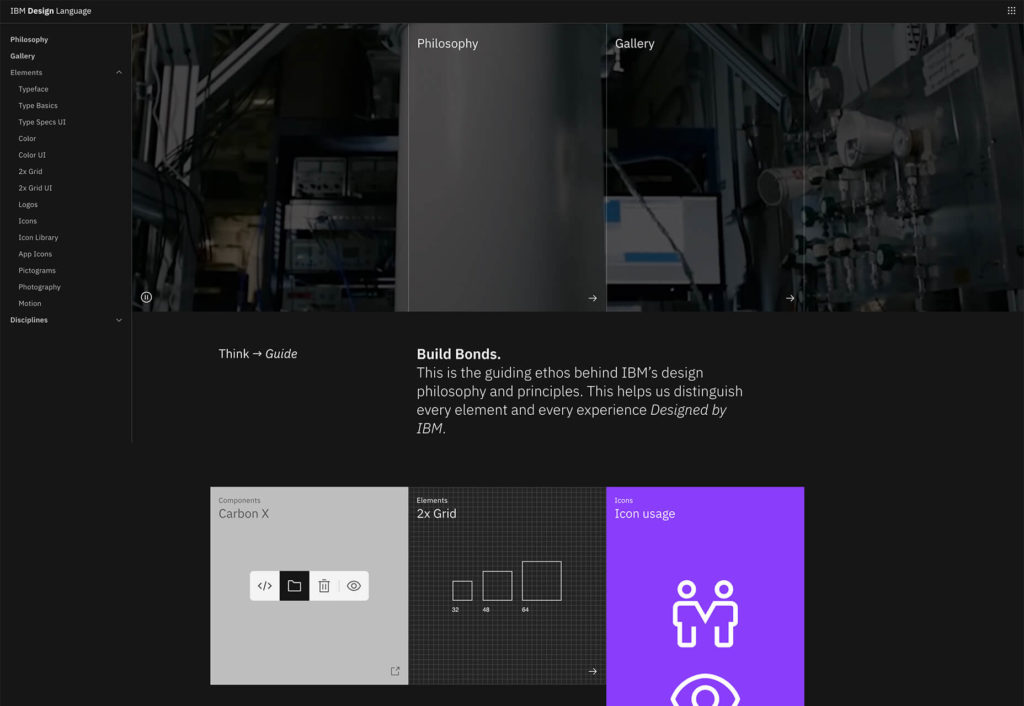
7. IBM Design Language

یک موضوع هیجان برانگیز در ارتباط با سیستم طراحی IBM راهنمای آن است که علاوه بر توضیحات، در مثالهای مختلفی، استفادهپذیری واقعی آنها را نیز نشان داده است. در این راهنما میتوانید اطلاعاتی در ارتباط با رنگها، تایپوگرافی، آیکونها و… را پیدا کنید.
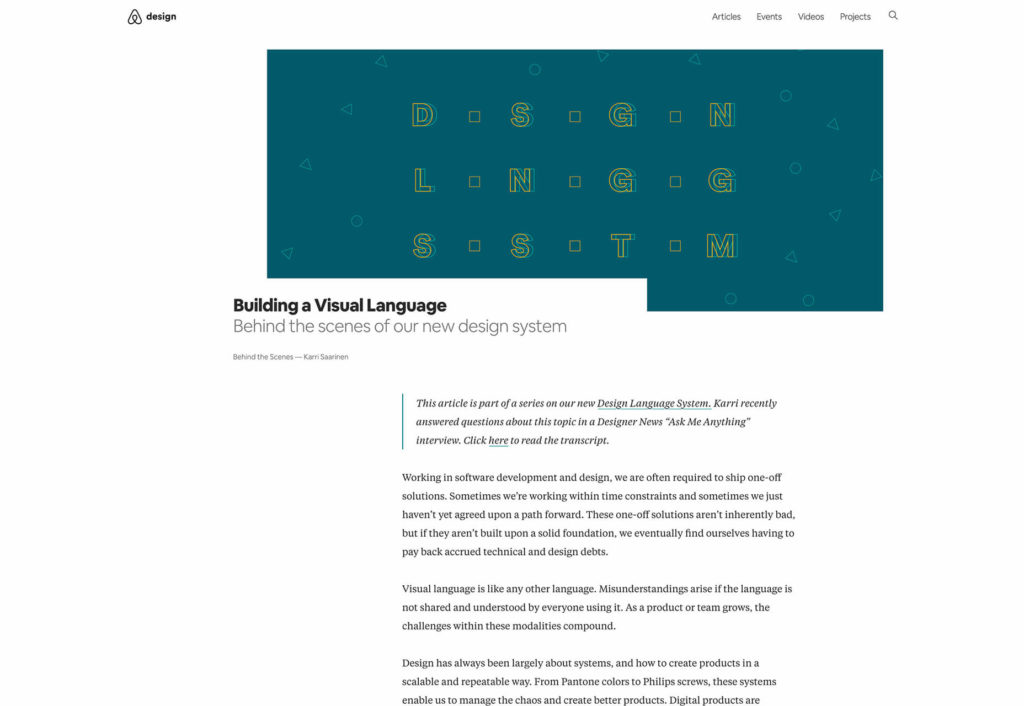
8. AirBnB

AirBnB برای ارائه توضیحات در ارتباط با سیستم طراحی خود از روش متفاوتی استفاده میکند. در ارتباط با سیستم طراحی این شرکت، آنها یکسری مقالات را منتشر کردهاند که در هر کدام به صورت بسیار عمیق در ارتباط با گزینههای مختلف صحبت میکنند. این جداسازی گرچه میتواند انسجام را پایین بیاورد اما میتواند انعطاف بالایی را نیز بوجود آورده و در یک سیستم بکار رود.
9. Uber

Uber سیستم طراحی منحصر به فرد و عالی را در اختیار دارد. در این سیستم میتوانید تمام جزئیاتی که در وبسایت و سیستم طراحی خودشان به کار رفته را به همراه جزئیات مختلف مشاهده کنید. هدف سیستم طراحی اوبر آن است که بتواند طراحی ساده و زیبایی را ارائه دهد که در آن المانهای متحرک نامحسوسی نیز وجود دارد.
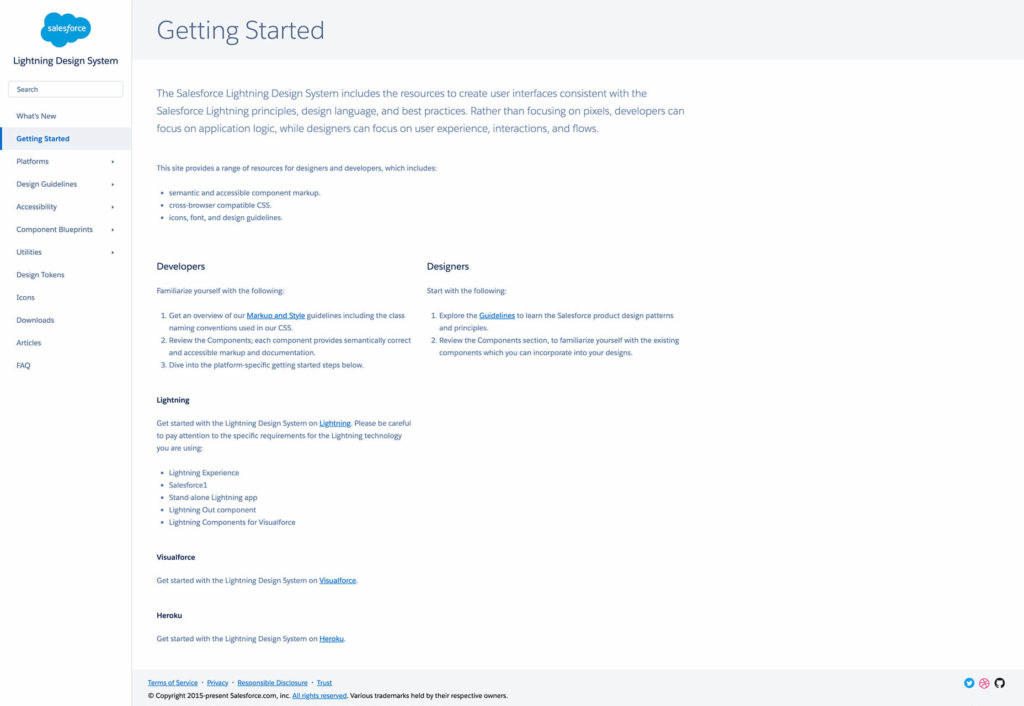
10. Lightning Design System

سیستم طراحی Lightning آخرین مورد در این لیست است که توسط Salesforce ساخته شده. هدف از این سیستم آن است که همه چیز را در نهایت انسجام قرار داده و روند انجام چنین کاری را ساده بکند. در این سیستم بجای تمرکز روی پیکسلها و طراحی کلی، روی تجربه کاربری، تعاملات، جریان کاربری و منطق اپلیکیشن تمرکز دارند. در وبسایت این محصول میتوانید راهنماها و مثالهای بسیار زیادی را مشاهده کنید.
در پایان
در این مطلب از وبسایت راکت تلاش داشتیم تا شما را با ۱۰ مورد از بهترین سیستمهای طراحی آشنا کنیم. بکار بردن هر کدام از این موارد مطمئناً به بهبود تجربه کاربری و سازگاری محصولات شما کمک میکند. همانطور که گفته شد استفاده از این سیستم های طراحی به شما این امکان را میدهد تا در بخش های مختلف وبسایت سازگاری بیشتری را اعمال کرده و از ایجاد تناقض های مختلف دوری کنید. به همین دلیل است که پیشنهاد میشود در زمان ایجاد یک وبسایت یا یک برند خاص، حتما سراغ توسعه و طراحی یک سیستم طراحی شخصی رفته و یا از یک نمونه از پیش آماده استفاده کنید.

در حال دریافت نظرات از سرور، لطفا منتظر بمانید
در حال دریافت نظرات از سرور، لطفا منتظر بمانید