یکی از سوالاتی که بسیاری از برنامهنویسان مبتدی در دنیای توسعه وب دارند این است که تفاوت بین JavaScript و ECMAScript چیست و چرا این دو مفهوم همیشه در کنار هم به کار میروند. در این مقاله در سایت آموزش برنامه نویسی راکت، به تفصیل تفاوتها و رابطه بین این دو را بررسی کرده و به شما کمک میکنیم که بفهمید کدام را باید یاد بگیرید
JavaScript چیست؟
JavaScript یک زبان برنامهنویسی سطح بالا و محبوب برای توسعه وب است که توسط Netscape در سال 1995 معرفی شد. این زبان ابتدا بهعنوان ابزاری برای بهبود تعامل صفحات وب با کاربران طراحی شد و اکنون یکی از سه زبان اصلی توسعه وب (HTML، CSS و JavaScript) به حساب میآید. جاوا اسکریپت به شما امکان میدهد:
-
صفحات وب را پویا کنید.
-
با کاربر تعامل داشته باشید (مانند کلیکها، تایپها و رویدادهای مختلف).
-
دادهها را از سرور دریافت و ارسال کنید.
-
انیمیشنهای ساده و پیچیده ایجاد کنید
ECMAScript چیست؟
ECMAScript نام رسمی استانداردی است که توسط ECMA International تعریف شده و به عنوان پایهای برای زبانهای برنامهنویسی مانند JavaScript عمل میکند. ECMAScript یک زبان نیست؛ بلکه مجموعهای از دستورالعملها و مشخصات فنی است که یک زبان برنامهنویسی باید از آن پیروی کند.

تاریخچه و رابطه بین JavaScript و ECMAScript
برای فهم بهتر رابطه بین JavaScript و ECMAScript، ابتدا باید به تاریخچه این دو بپردازیم:
-
جاوا اسکریپت در سال 1995 توسط Brendan Eich در شرکت Netscape ساخته شد.
-
به دلیل رشد سریع این زبان و نیاز به استانداردسازی، سازمان ECMA استانداردی را تعریف کرد که بر اساس جاوا اسکریپت بود و آن را ECMAScript نامید.
-
بنابراین ECMAScript به عنوان استاندارد زبان و JavaScript به عنوان پیادهسازی این استاندارد مطرح شد.
تفاوتهای اصلی بین JavaScript و ECMAScript
|
JavaScript |
ECMAScript |
|
زبان برنامهنویسی که برای توسعه وب استفاده میشود |
استاندارد زبان برنامهنویسی که توسط ECMA تعریف شده |
|
توسط مرورگرها و موتورهای جاوا اسکریپت پیادهسازی میشود |
مجموعهای از مشخصات فنی که مرورگرها باید رعایت کنند |
|
شامل ویژگیهای خاص و کاربردهای اختصاصی مرورگرها است |
محدود به استانداردهای پایه و مشخصات فنی |
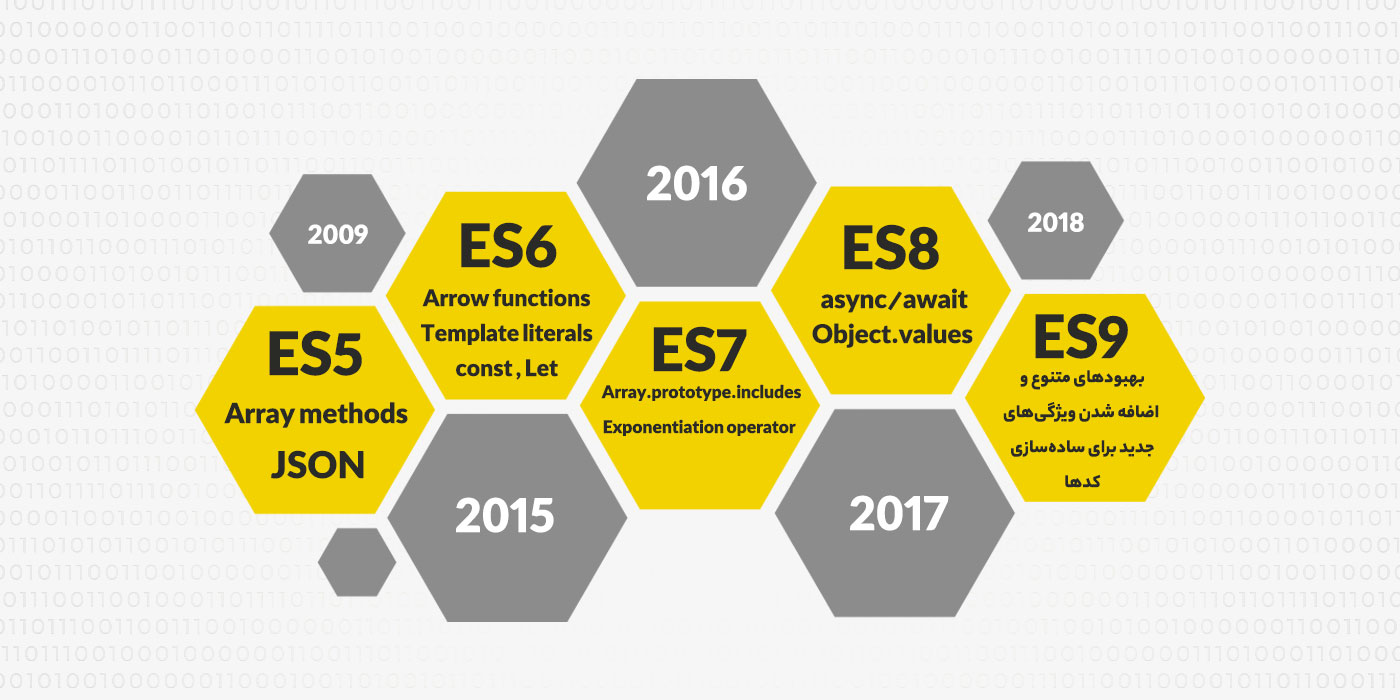
نسخههای مختلف ECMAScript
ECMAScript در نسخههای مختلفی عرضه شده است. در زیر مهمترین نسخههای ECMAScript و ویژگیهای هر یک را مشاهده میکنید:
-
ES5 (2009): معرفی JSON، Array methods (مانند forEach)، strict mode
-
ES6 (2015): معرفی کلاسها، let و const، Arrow functions، Template literals
-
ES7 (2016): اضافه شدن Array.prototype.includes و Exponentiation operator
-
ES8 (2017): اضافه شدن async/await و Object.values
-
ES9 و بعدی (2018 و بعد از آن): بهبودهای متنوع و اضافه شدن ویژگیهای جدید برای سادهسازی کدها
جاوا اسکریپت در کدام نسخه ECMAScript است؟
نسخهای که جاوا اسکریپت امروزه از آن استفاده میکند، ترکیبی از ECMAScript 5 و نسخههای جدیدتر، یعنی ES6 و بعد از آن است. تمامی ویژگیهای جدیدتر در مرورگرهای مدرن قابل دسترس هستند، اما ممکن است در مرورگرهای قدیمی نیاز به polyfillها داشته باشید.
چرا این دو اغلب با هم اشتباه گرفته میشوند؟
JavaScript به عنوان پیادهسازی ECMAScript شناخته میشود، بنابراین هر زمان که نسخه جدیدی از ECMAScript منتشر میشود، مرورگرها سعی میکنند جاوا اسکریپت را مطابق با آن نسخه بهروز کنند. به همین دلیل است که برخی از برنامهنویسان از این دو اصطلاح به صورت مترادف استفاده میکنند، اما باید به خاطر داشت که ECMAScript یک استاندارد است و JavaScript یک پیادهسازی از آن.
کدام را باید یاد بگیرید؟
اگر هدف شما توسعه وب و اپلیکیشنهای مبتنی بر وب است، بدون شک باید JavaScript را یاد بگیرید. ECMAScript یک استاندارد است و یادگیری آن بهصورت مستقل ضروری نیست، اما باید با نسخههای آن آشنا باشید چون JavaScript از آن پیروی میکند. آشنایی با ویژگیهای ECMAScript 6 و نسخههای جدیدتر باعث میشود که بتوانید از جدیدترین امکانات جاوا اسکریپت استفاده کنید و کدی مدرنتر و بهینهتر بنویسید.
چگونه شروع به یادگیری جاوا اسکریپت کنیم؟
برای شروع یادگیری جاوا اسکریپت و آشنایی با ویژگیهای ECMAScript، پیشنهاد میکنیم از آموزش جامع جاوا اسکریپت در سایت راکت استفاده کنید. در این دوره، تمامی مباحث از پایه تا پیشرفته آموزش داده شده و شما میتوانید به یک برنامهنویس حرفهای تبدیل شوید.

چرا جاوا اسکریپت از استاندارد اکما اسکریپت استفاده میکند؟
جاوا اسکریپت یکی از زبانهای اصلی وب است، اما برای اطمینان از سازگاری آن در مرورگرهای مختلف، نیاز به یک استاندارد مشترک داشت. اینجاست که اکما اسکریپت (ECMAScript) وارد عمل شد. در سال ۱۹۹۷، سازمان ECMA International این استاندارد را تعریف کرد تا همه مرورگرها بتوانند نسخهای واحد از جاوا اسکریپت را پشتیبانی کنند.
استاندارد ECMAScript تضمین میکند که کدهای جاوا اسکریپت بدون تغییرات اساسی در مرورگرهای مختلف به درستی کار کنند. بدون این استاندارد، هر مرورگر ممکن بود نسخه متفاوتی از جاوا اسکریپت را پیادهسازی کند، که منجر به مشکلات زیادی برای توسعهدهندگان و کاربران میشد.
علاوه بر این، ECMAScript به تکامل جاوا اسکریپت کمک کرده است. هر نسخه جدید این استاندارد، قابلیتهای جدید و بهتری به جاوا اسکریپت اضافه میکند؛ مانند معرفی متغیرهای "let" و "const" یا توابع پیکانی در نسخه ES6. این بهروزرسانیها نه تنها کار توسعهدهندگان را آسانتر کرده، بلکه باعث شده تا جاوا اسکریپت همواره با نیازهای جدید وب سازگار باقی بماند.
در کل، استاندارد ECMAScript کلید موفقیت و پایداری جاوا اسکریپت در دنیای وب است و نقش مهمی در پیشرفت مداوم آن دارد.
جمعبندی
بهطور خلاصه:
-
JavaScript یک زبان برنامهنویسی برای توسعه وب است.
-
ECMAScript استانداردی است که JavaScript از آن پیروی میکند.
-
شما به عنوان یک برنامهنویس باید JavaScript را یاد بگیرید و با نسخههای مختلف ECMAScript که جاوا اسکریپت بر اساس آنها ساخته شده، آشنا شوید.
سوالات متداول
1. آیا جاوا اسکریپت همان ECMAScript است؟
خیر، ECMAScript استانداردی است که جاوا اسکریپت از آن پیروی میکند.
2. چرا ECMAScript اهمیت دارد؟
این استاندارد مشخص میکند که زبانهای برنامهنویسی مانند جاوا اسکریپت چگونه باید عمل کنند و به بهبود عملکرد و سازگاری آن کمک میکند.
3. آیا برای یادگیری جاوا اسکریپت باید ECMAScript را هم یاد گرفت؟
نیازی به یادگیری جداگانه ECMAScript نیست، اما آشنایی با نسخههای مختلف آن میتواند به شما کمک کند که از جدیدترین ویژگیهای جاوا اسکریپت استفاده کنید.


در حال دریافت نظرات از سرور، لطفا منتظر بمانید
در حال دریافت نظرات از سرور، لطفا منتظر بمانید