ورود به دنیای برنامه نویسی اپلیکیشنهای موبایل کار آسانی نیست. توسعهدهندگان این زمینه، قبل از عرضهی اپلیکیشن خود نیاز به گرفتن تصمیماتی حیاتی دارند.
برخی از این تصمیمات مهم عبارتند از: از چه زبانی استفاده کنم؟ از چه پلتفرمی برای انتشار اپ خود استفاده کنم؟ از چه سیستم عاملهایی پشتیبانی کنم؟ از چه فریمورکهایی استفاده کنم؟
توسعهی اپهای موبایل در مقایسه با اپها وب، کمی پیچیدهتر است. چرا که یک وب اپ حتی میتواند با یک تک فایل HTML هم ساخته شود.

Progressive web app (اپها مترقی وب) یک تکنولوژی جدید است که به شما امکان ساخت وب اپلیکیشنهایی را میدهد که بتوانند حس یک اپ native (بومی) را با استفاده از همان تکنولوژیهای سابق (HTML, CSS, JS) به شما منتقل کنند. PWA ها بر روی مرورگرها اجرا میشوند و اجازهی دسترسی به برخی ویژگیهای native کلیدی را به توسعه دهندهی آن میدهند. قابلیتهایی مثل:
- نصب اپ بر روی صفحهی خانهی موبایل کاربر
- استفاده از اپ به شکل آفلاین
- Push notification ها
ساخت اپلیکیشنهای موبایل با استفاده از تکنولوژیهای وب چیز جدیدی نیست!
PWA ها میتوانند بدون اجازهی ضمنی از کاربر، آپدیت شوند. درست مثل چیزی که در وبسایتها مشاهده میکنیم. شما تنها با تغییر دادن کدهای پروژهتان و آپلود کردن آن بر روی سرور، میتوانید شاهد تغییرات در وب اپ خود باشید و کاربران نیز میتوانند از قابلیتهای جدیدی که به همین سادگی به وب اپ خود اضافه کردهاید، استفاده کنند.
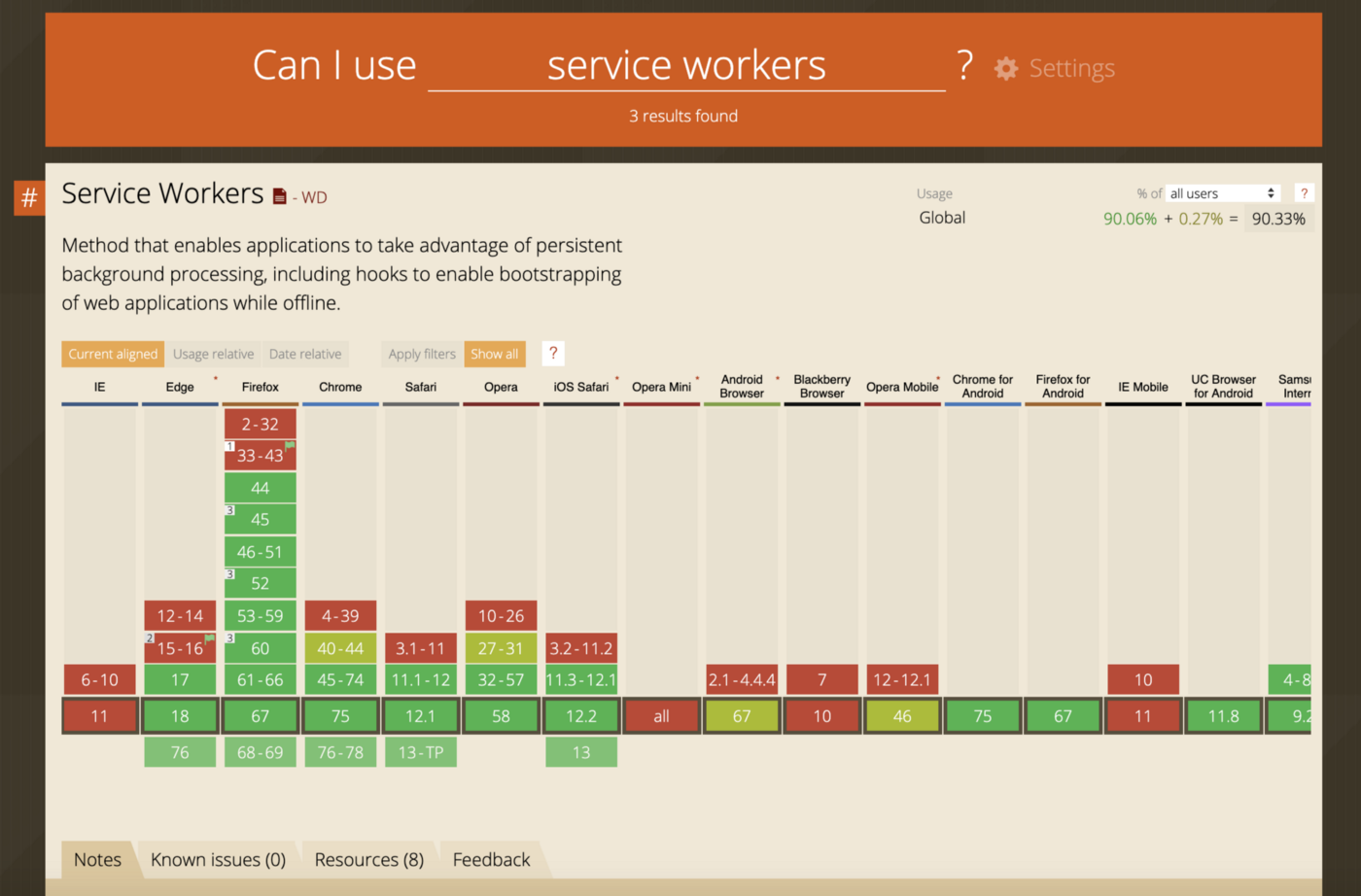
پشتیبانی مرورگرها
Service worker ها در واقع قلب هر progressive web app هستند که توسط اکثر مرورگرهای مدرن پشتیبانی میشوند؛ البته به دلایل امنیتی تنها بر روی HTTPS قابل اجرا هستند.
برای ساخت PWA ها به شکل محلی، احتیاج به یک وب سرور برای محیا کردن فایلها یا باندلهایتان دارید. برای مثال https://localhost:3000. شما میتوانید از Live Server نیز استفاده کنید.

مرحلهی اول
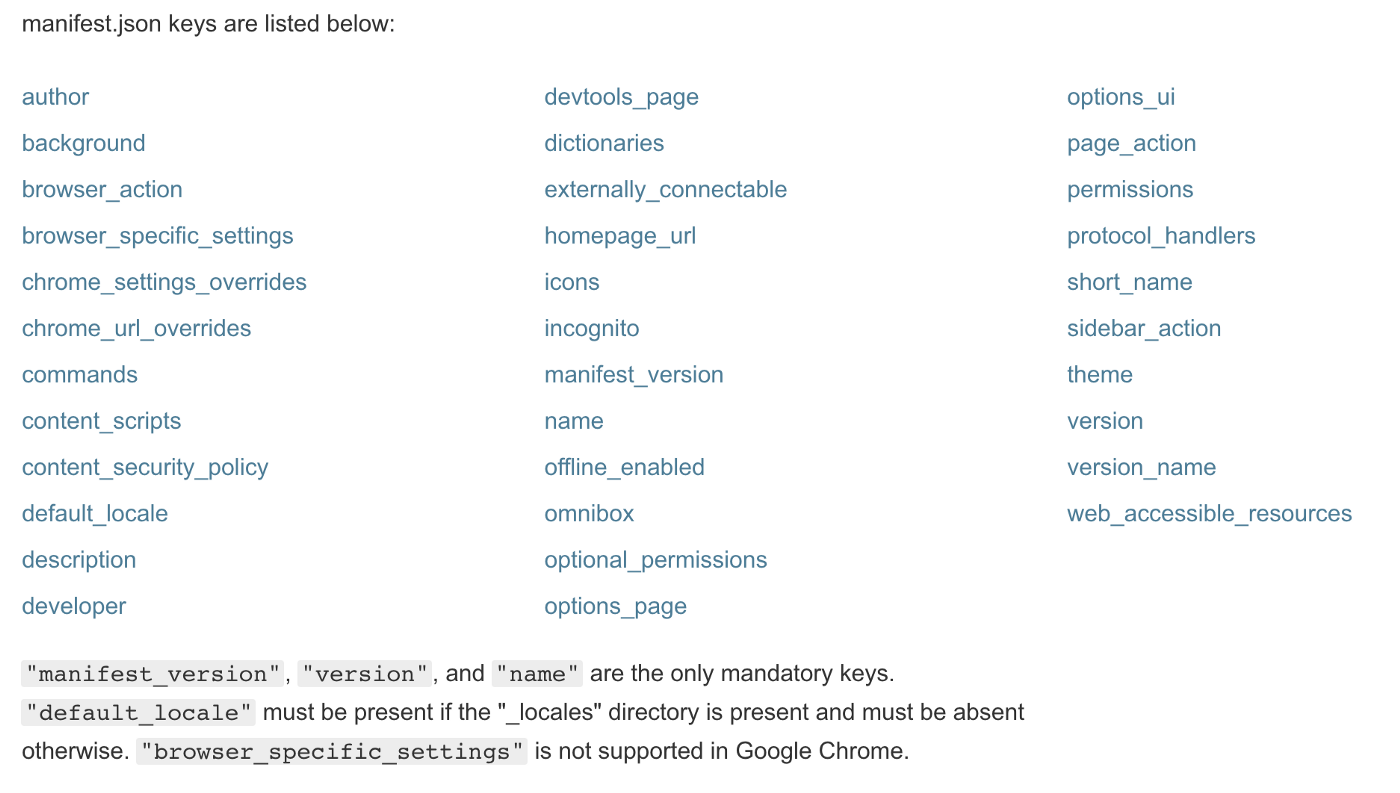
هر PWA نیاز به یک فایل manifest.json دارد. web app manifest یک فایل JSON ساده است که راجع به اپلیکیشن شما به مرورگر توضیحاتی را میدهد تا اپ شما بر روی مرورگر موبایل یا کامپیوتر کاربران، بهترین رفتار را داشته باشد.
{
"name": "My PWA!",
"short_name": "PWA",
"start_url": ".",
"display": "standalone"
}
// name -- PWA name
// short_name -- Show underneath the mobile app icon
// start_url -- If the user taps on the icon, this url is launched
// display -- Customize what browser UI is shown when your app is launched.این فایل manifest را در public و یا build پروژهی خود قرار دهید.

فایل manifest خود را به مرورگر معرفی کنید
پس از ساختن manifest پروژهی خود، یک تگ لینک که به آدرس فایل آن اشاره دارد را در تمام صفحات قرار میدهید:
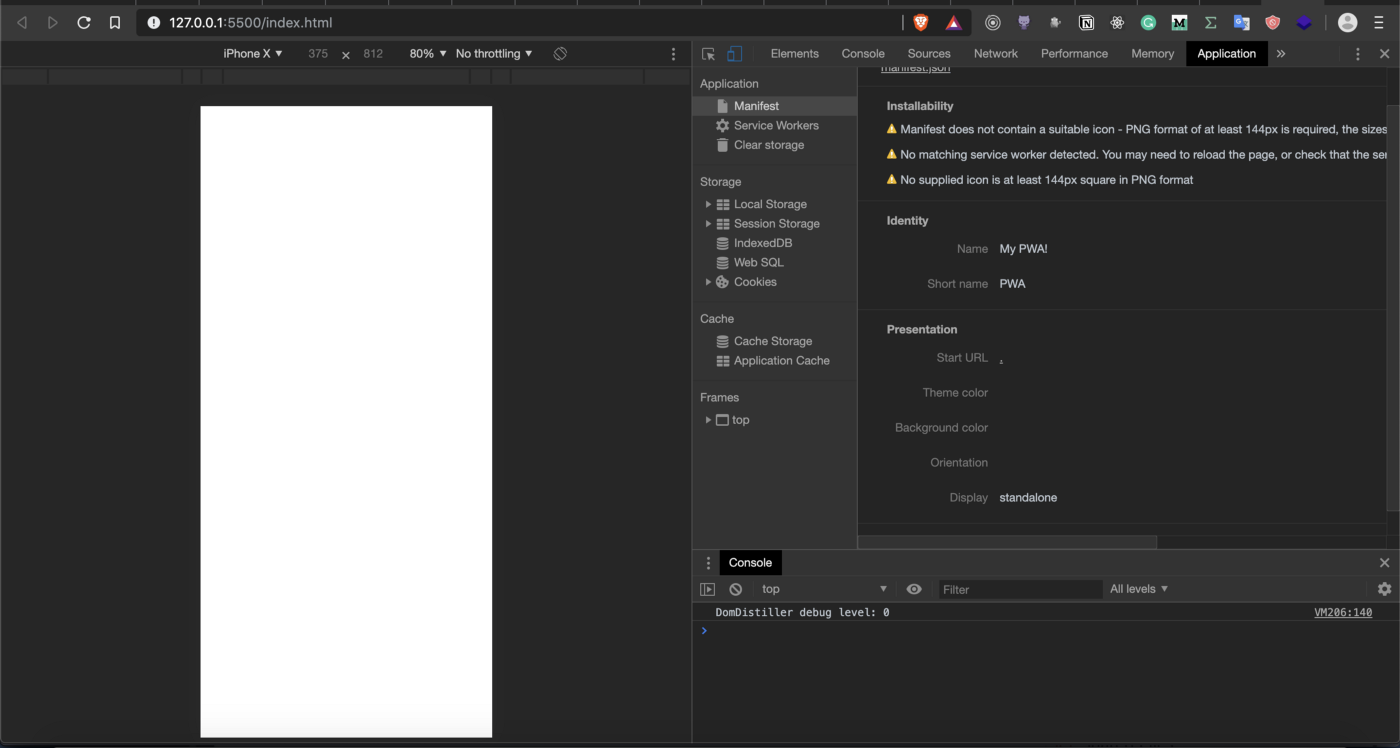
<link rel="manifest" href="/manifest.json">پروژهی خود را توسط یک وب سرور راهاندازی کنید و تب application را در dev tool مرورگر خود باز کنید.

در این بخش میتوانید شاهد تمام ویژگیهایی که در فایل manifest ساختهاید، باشید.
ساخت یک Service Worker
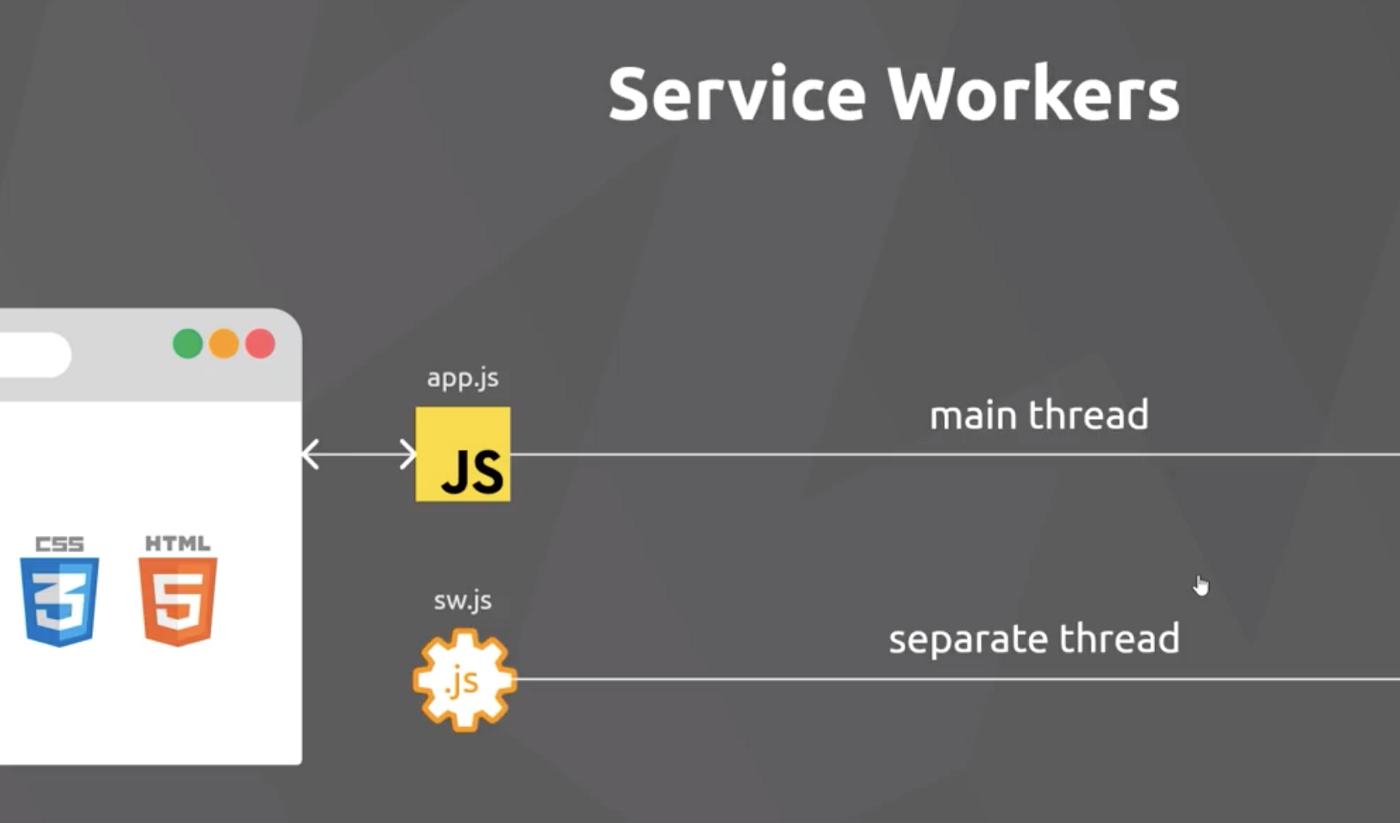
نکته جالب در رابطه با service worker ها، اجرا شدن آنها بر روی یک thread (رشته) جداگانه است. این بدان معناست که service worker ها به DOM دسترسی نخواهند داشت.
حال سوال این است که اگر service worker ها به DOM دسترسی ندارند، پس به چه دردی میخورند؟ پاسخ این سوال بسیار آسان است. سرویس ورکرها در پشت صحنه کار خود را انجام میدهند. تصور کنید که میخواهید یک فایل ویدئویی طولانی ۳۰ دقیقهای را آپلود کنید و مرورگر شما در حین آپلود این ویدئو، باید قفل (freeze) شود. آیا این یک تجربهی کاربری مناسب است؟
البته که نه. دقیقا به همین دلیل است که ما امروزه سرویسهایی برای پردازش ویدئو در پسزمینه اپ خود داریم.

برای نصب یک service worker بر روی وبسایتتان، نیاز به ثبت یکی از آنها را دارید
// check if the serviceWorker object exists in the navigator object
if ('serviceWorker' in navigator) {
// attach event listener on page l aod
window.addEventListener('load', function() {
// register serviceWorker withthe [service-worker.js] file
navigator.serviceWorker.register('/service-worker.js').then(registration => {
// Registration was successful
console.log('ServiceWorker registration successful with scope: ', registration.scope);
}, function(err) {
// registration failed :(
console.log('ServiceWorker registration failed: ', err);
});
});
}
ما در قطعه بالا، در حال چک کردن وجود آبجکت seviceWorker در آبجکت Navigator هستیم. اگر این چک موفقتآمیز بود، ایونت (رخداد) ثبت شدن فایل service-worker.js در هنگام لود شدن صفحه، فعال خواهد شد.
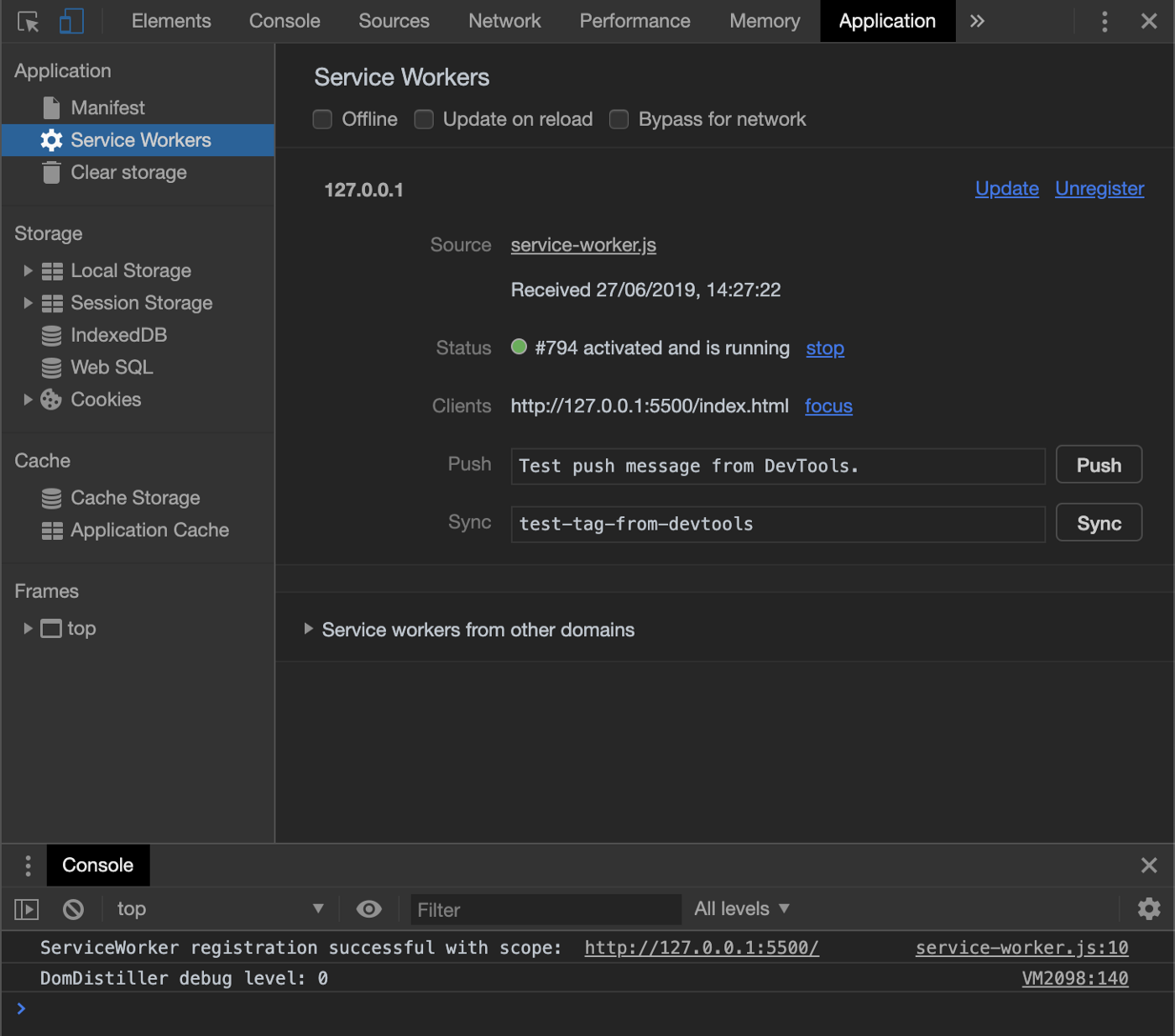
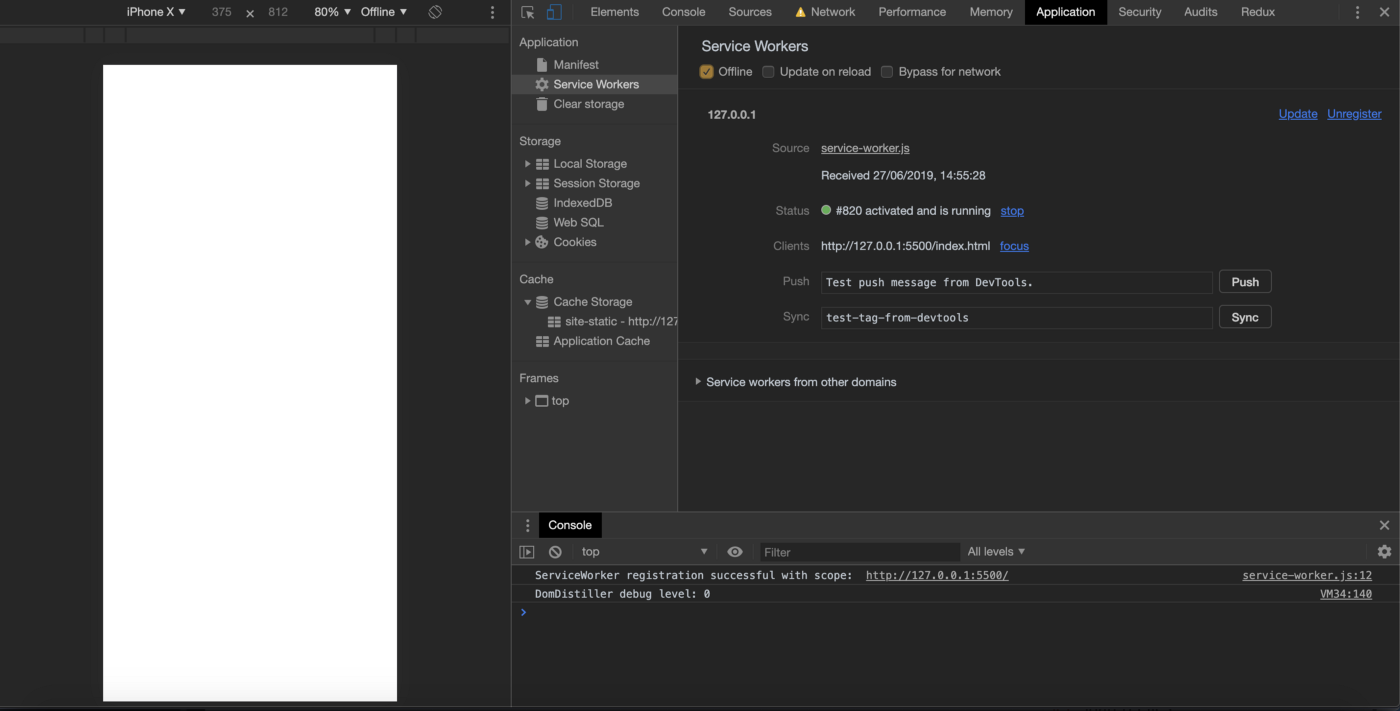
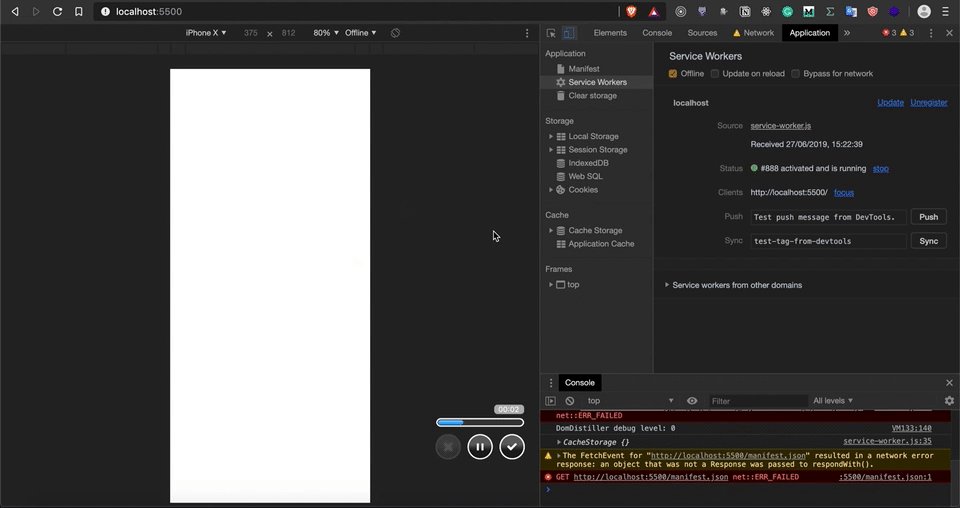
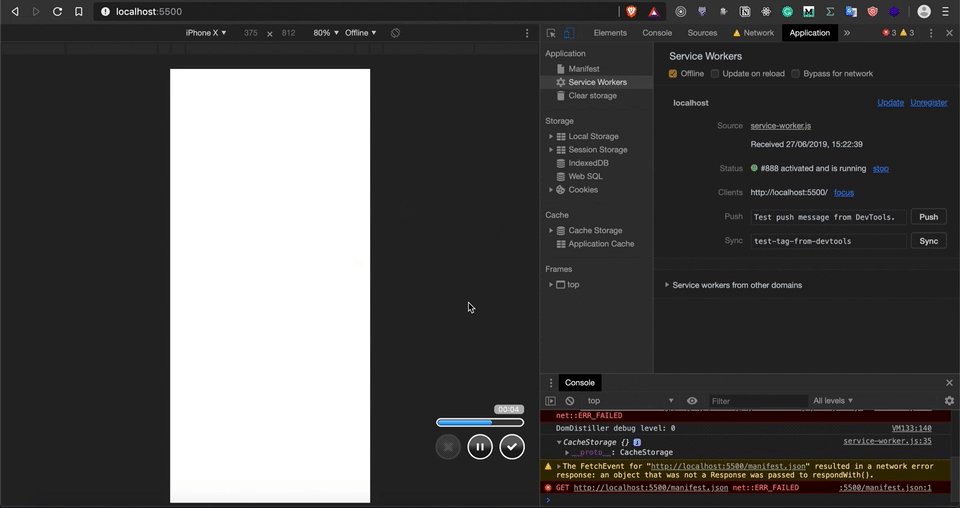
بار دیگر به مرورگر بازگشته و در تب Application و در قسمت service workers شاهد سرویس ورکر در حال اجرای خود خواهیم بود.

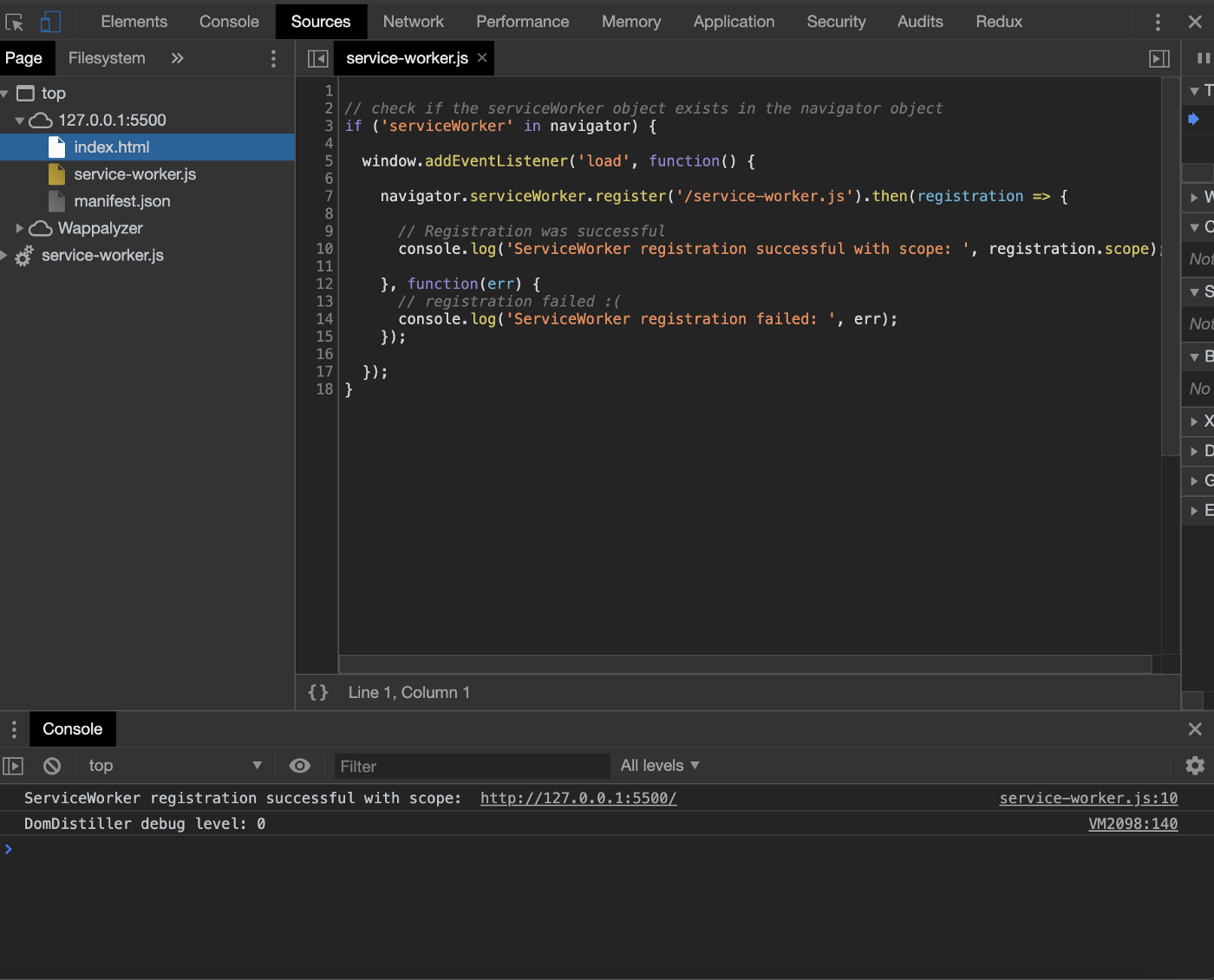
برای اطمینان حاصل کردن از این که این service worker کش شده نیست و service worker مورد نظر ماست، خارج از تب application بر روی تب source کلیک کنید. 
میبینیم که service worker حال حاضر، همان service workerای است که ما تعریف کردهایم.
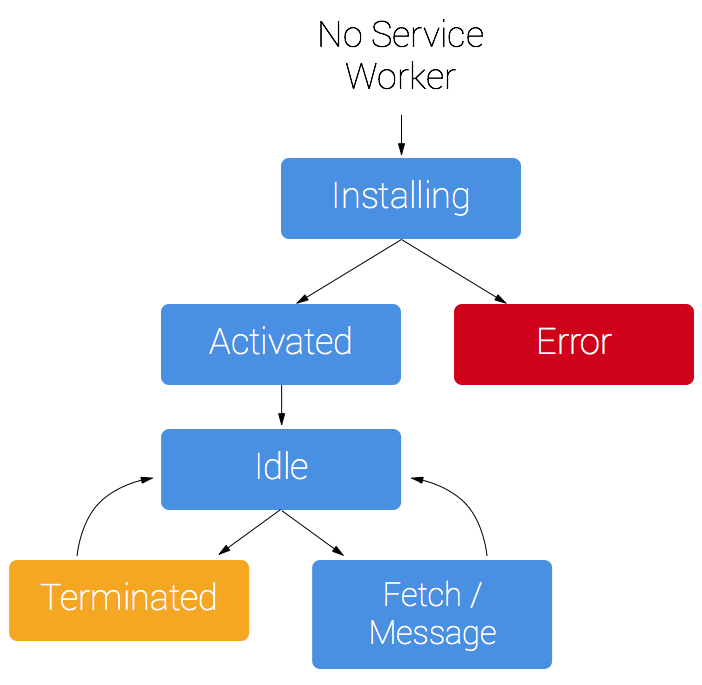
چرخهی زندگی (life cycle) یک Service Worker

Service worker ها بر اساس قواعد promise ها نوشته شدهاند و این به معنای این است که ذاتا ناهمزمان (asynchronous) هستند. اگر با پرامیسها آشنایی ندارید، پیشنهاد میکنم این مقاله را بخوانید.
به طور خلاصه چرخه حیات service worker ها در جهت پشتیبانی از چندین قابلیت طراحی شده است: استفادهی آفلاین از وب اپلیکیشن شما، به ثبت رسیدن سرویس ورکرهای جدید بدون ایجاد خلل در سرویس ورکرهای قدیم و اطمینان از این که تنها یک ورژن معین از وبسایت شما به نمایش کاربران در آید.
پشتیبانی به صورت آفلان

نسخهی آفلاین PWA شما تنها در صورتی کار خواهد کرد که تمامی asset های مورد نیاز، بر روی مرورگر کاربر cache شده باشند و پیش از نصب service worker، موارد لازم از روی cache مرورگر لود شوند.
// install event for the service worker
self.addEventListener('install', e => {
e.waitUntil(
caches.open('site-static').then(cache => {
cache.addAll(['/', '/index.html'])
})
)
})اگر متوجه کلید واژهی self در قطعه کد بالا شدهاید، باید گفت که به این نکته توجه داشته باشید که ما به آبجکت window (پنجره) DOM دسترسی نداریم؛ پس از این کلید واژهی self برای ارجاع (reference) دادن به service worker نصب شدهی کنونی، استفاده میکنیم.
در مرحلهی بعد، قطعه کد بالا در حال پاس دادن نام محتوای cache شده به همراه لیستی از مسیرها به assets، است.
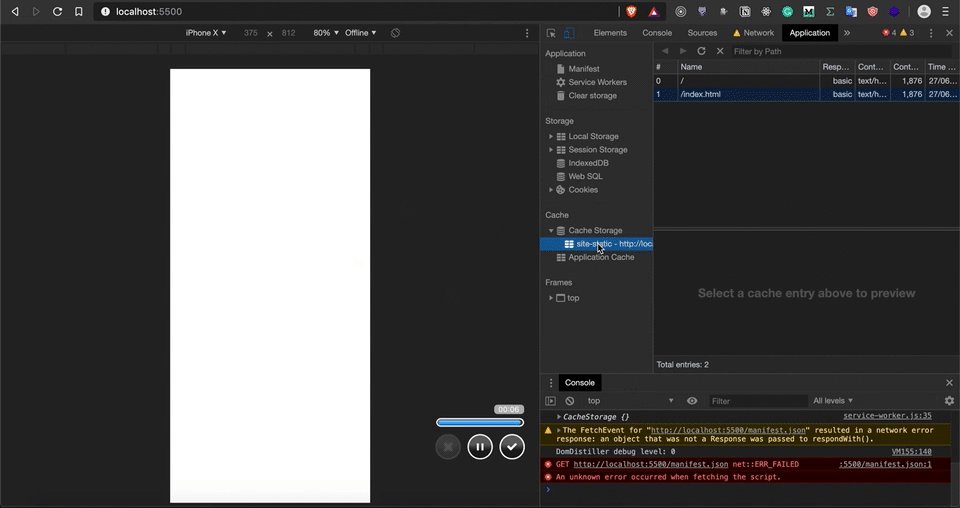
حال با ثبت service worker جدید، محتوا میتواند با امنیت کامل cache شود.

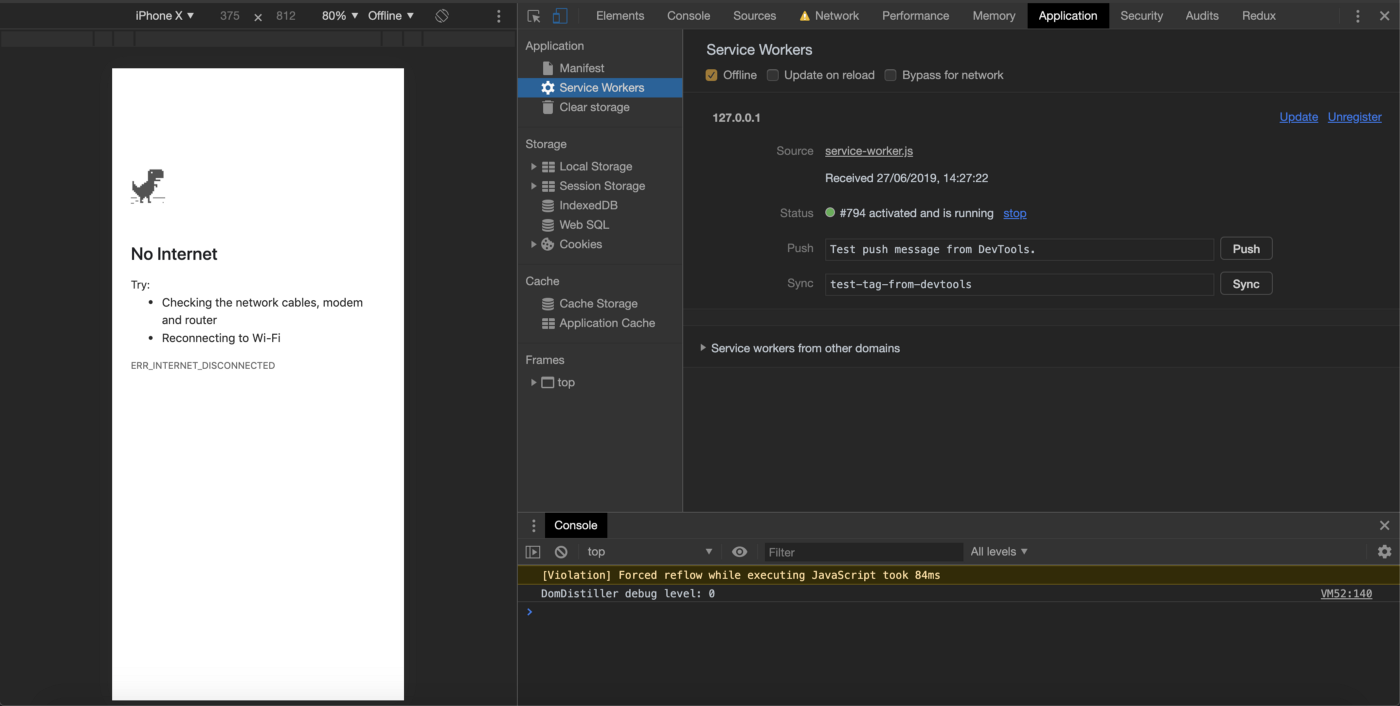
اگر با صفحه ای خالی مواجه شدید، نگران نشوید؛ این اتفاق به دلیل این است که ما هیچ محتوای HTML ای به پروژهی خود اضافه نکرده ایم.

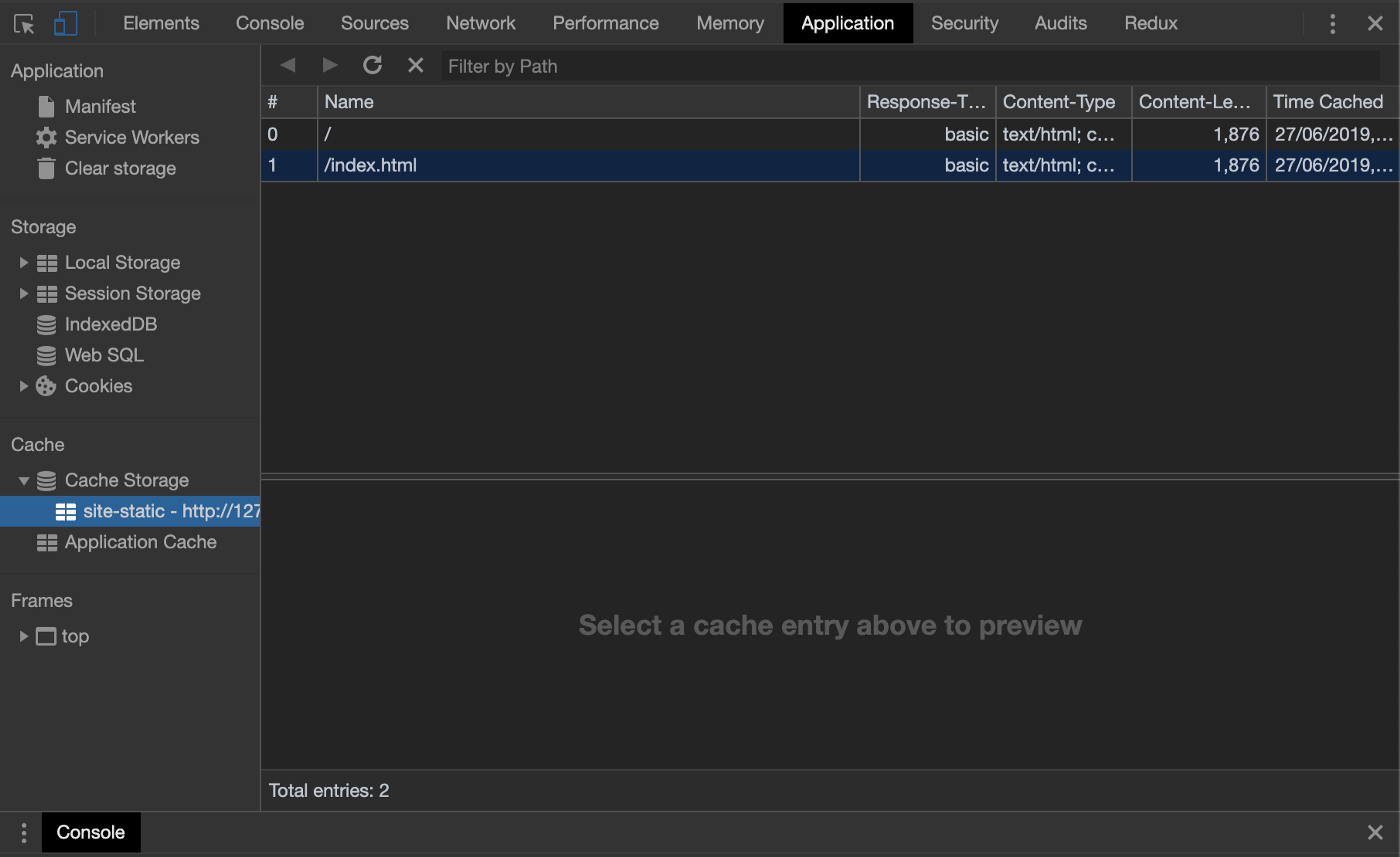
در بالا مشاهده میکنید که تمام منابعی که قبلتر لیست کردیم، در این قسمت به عنوان cache شده، قابل مشاهده اند.
استفاده از Asset های ذخیره شده
self.addEventListener('fetch', e => {
console.log(caches)
e.respondWith(
caches.match(e.request).then(res => {
return res
})
)
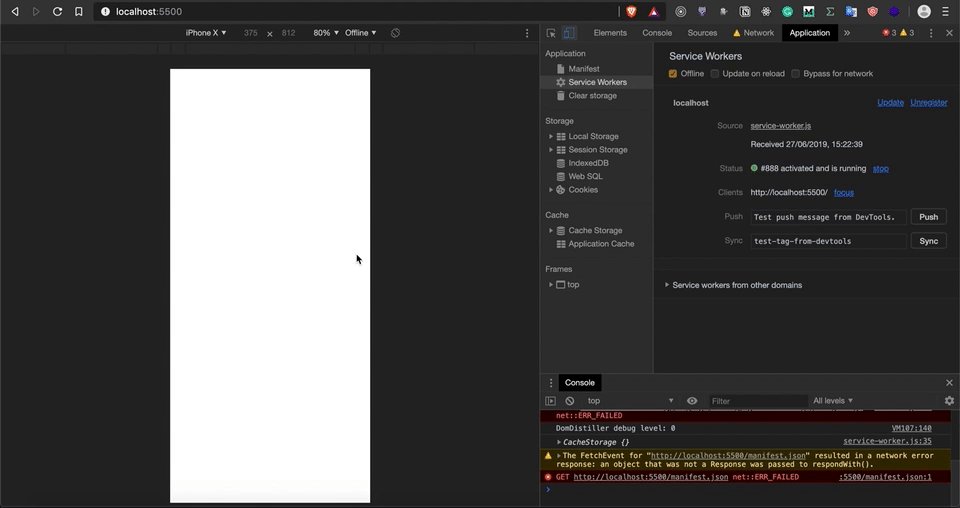
})fetch event (رخداد واکشی) از پیشفرض مرورگر برای یک درخواست (request) غیرGET استفاده میکند. برای درخواستهای GET سعی میشود که یک match یا تطابق یافته را در cache برگرداند و بعد به شبکه بازگردد.

مراحل بعدی
من بعد از این مقدمهی کلی دربارهی Progressive Web Application ها، قویا به شما پیشنهاد مطالعهی مستندات Mozilla و Googleرا در بارهی همین موضوع، میکنم. این مستندات شامل اطلاعاتی بسیار کاربردی و مفید برای شما خواهند بود..
سورس کد این پروژهی کوچک را که در این مقاله آورده بودیم نیز میتوانید در اینجا مشاهده کنید.



در حال دریافت نظرات از سرور، لطفا منتظر بمانید
در حال دریافت نظرات از سرور، لطفا منتظر بمانید