بیشتر کتابخانههای اعتبارسنجی مبتنی بر جاوااسکریپت بزرگ هستند و از این رو روی کارایی وبسایت تأثیر میگذارند. همچنین برخی دیگر از این ابزارها نیازمند قرار دادن ابزارهای دیگر در کنارشان هستند. برای مثال فرمهای MailChimp شامل یک فایل ۱۴۰ کیلوبایتی میشوند که شامل کل کتابخانه جیکوئری، یک پلاگین 3rd party برای اعتبارسنجی و کدهای اضافی دیگر است. با این حال من بجای آنکه با این موارد کار بکنم تصمیم گرفتهام تا به دنبال روشی سادهتر و سبکتر باشم. به همین دلیل تصمیم گرفتم تا این مطلب را بنویسم.
اعتبارسنجی از طریق المانهای محلی
با در دست داشتن ترکیبی از نوعهای ورودی (مانند input type=”email”) و خاصیتهای اعتبارسنجی (مانند required و pattern) مرورگرها این قابلیت را دارند که به صورت محلی ورودیهای یک فرم را اعتبارسنجی کرده و از کاربران بخواهند که اطلاعات درست را وارد کنند.
در این مطلب قصد داریم تا ارتباط با این امکانات توضیح دهیم و آنها را در چند مثال توضیح دهیم.
اعتبارسنجی متن
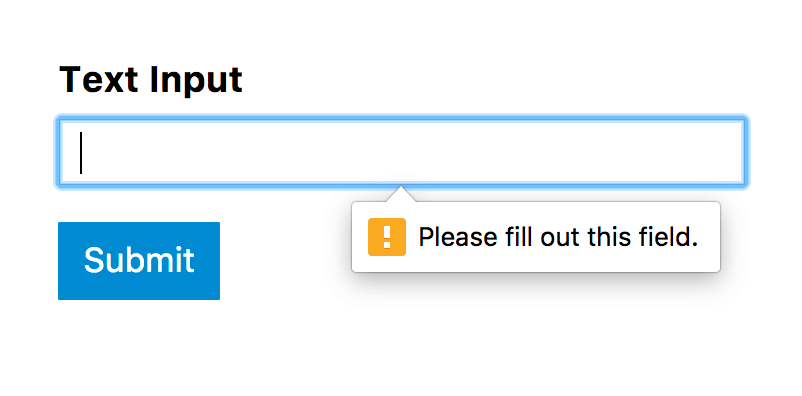
بیایید تصور کنیم که شما یک فیلد متنی در اختیار دارید که نیاز است تا کاربر حتماً آن را پر کند. برای اعمال چنین حالتی به سادگی میتوانید از خاصیت required استفاده کنید. با استفاده از این قابلیت مرورگر در صورتی که کاربر ورودی را پر نکند به وی هشدار خواهد داد.
<input type="text" required>
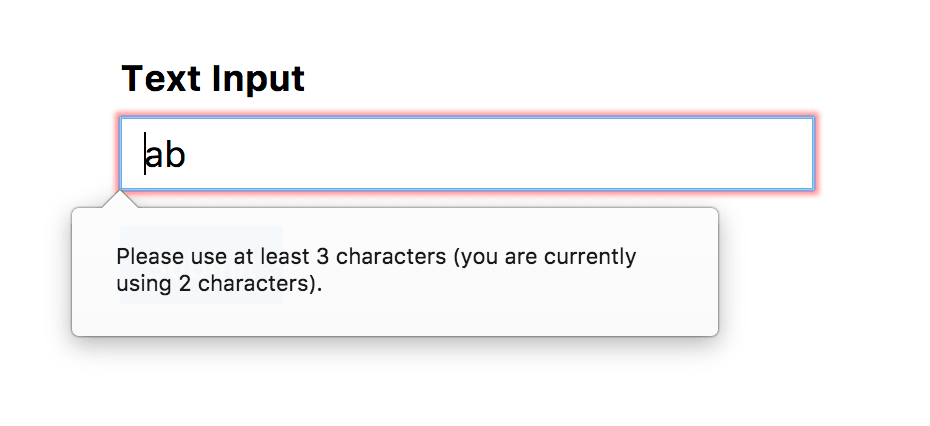
حال در شرایطی دیگر شاید نیاز داشته باشید که جواب کاربر محدود به یک گستره از کاراکترها باشد. برای مثال از ۳ حرف کمتر و از ۱۲ حرف بیشتر نباشد. در این صورت میتوانید از minlength و maxlength استفاده کنید.
<input type="text" minlength="3" maxlength="12">در تصویر بالا مشاهده میکنید که در صورتی که کاربر کمتر از ۳ حرف را وارد کند مرورگر به وی خطای مربوطه را میدهد.

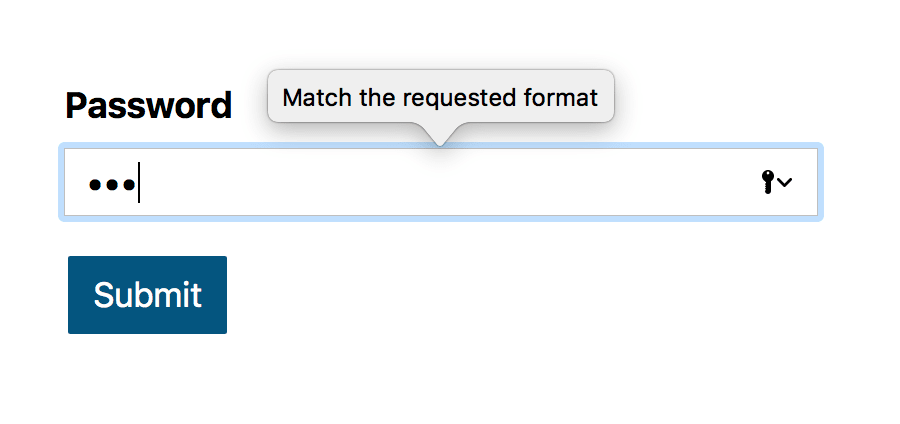
حال اگر دنبال یکسری اعتبارسنجیهای پیچیدهتر باشید میتوانید از pattern استفاده کنید. با استفاده از این خاصیت میتوانید از قدرت regex استفاده کرده و برای مقادیر ورودی یکسری اعتبارسنجی جدید را خلق کنید. برای مثال اگر بخواهید که ورودی شما یک رمزعبور باشد و نیاز باشد که حداقل یک کاراکتر با حروف کوچک، یک کاراکتر با حروف بزرگ و یک عدد در آن باشد میتوانید به صورت زیر عمل کنید:
<input type="password" pattern="^(?=.*\d)(?=.*[a-z])(?=.*[A-Z])(?!.*\s).*$" required>
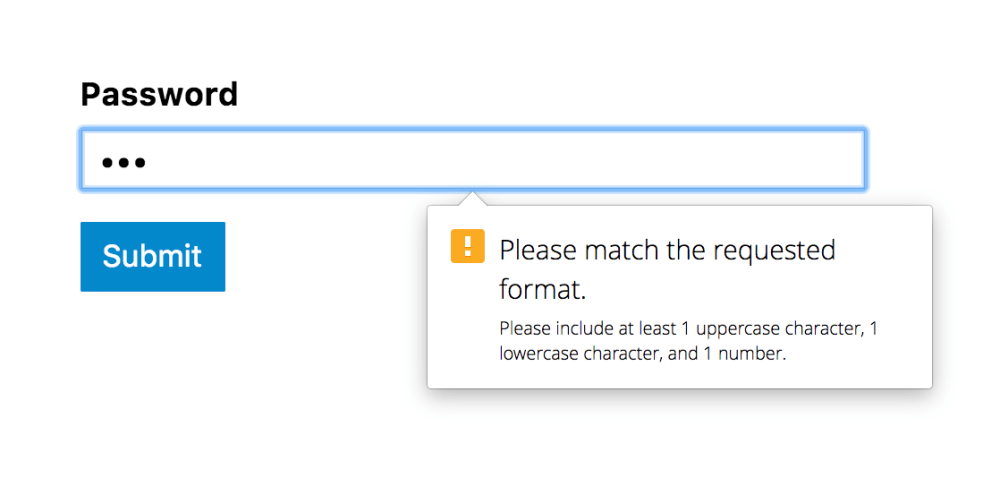
حال مشکل چنین حالتی این خواهد بود که در صورت اشتباه در وارد کردن فرم ورودی پیغام درستی برای کاربر نمایش داده نخواهد شد. به همین خاطر نیاز است تا از خاصیت title استفاده کنید تا متن سفارشی خودتان را قرار دهید:
<input type="password" pattern="^(?=.*\d)(?=.*[a-z])(?=.*[A-Z])(?!.*\s).*$" title="Please include at least 1 uppercase character, 1 lowercase character, and 1 number." required>حال میتوانید برای آنکه فرم ورودی مناسبتری برای موضوع پسورد یا رمز عبور داشته باشید pattern را با minlength همراه کنید. برای مثال میتوانید الزام ۸ کاراکتر بودن ورودی را به شکل زیر وارد کنید:
<input type="password" minlength="8" pattern="^(?=.*\d)(?=.*[a-z])(?=.*[A-Z])(?!.*\s).*$" title="Please include at least 1 uppercase character, 1 lowercase character, and 1 number." required>اعتبارسنجی برای اعداد
نوع ورودی number تنها اجازه ورود اعداد را به کاربران میدهد. مرورگر در این حالت یا از دریافت و قبول کردن کاراکترهای دیگر خودداری میکند و یا آنکه یک پیغام مبنی بر وارد کردن درست دادهها به کاربر نشان میدهد. البته میتوانید برای مطمئن شدن از محدود کردن ورودی به اعداد جدای از خاصیت type از pattern نیز استفاده کنید. در این حالت باید به صورت زیر کدهایتان را بنویسید:
<input type="number" pattern="[-+]?[0-9]">به صورت پیشفرض ورودی number تنها به اعداد اجازه نوشته شدن را میدهد با این حال اگر بخواهید از اعداد اعشار استفاده کنید این کار میسر نیست مگر آنکه از خاصیت step استفاده کنید. در این حالت باید pattern نوشته شده را نیز به صورت زیر تغییر بدهید:
<input type="number" step="any" pattern="[-+]?[0-9]*[.,]?[0-9]+">اگر دوست دارید که عدد وارده بین دو مقدار باشد میتوانید از خاصیتهای min و max نیز استفاده کنید. در این صورت باید مقدار pattern را نیز تغییر دهید.
<input type="number" min="3" max="42" pattern="[3-9]|[1-3][0-9]|4[0-2]">اعتبارسنجی ایمیل آدرس و URL
ورودی از نوع email یک راه منطقی برای اعتبارسنجی قالب ایمیلهایی است که به صورت اشتباه وارد میشوند. درست مانند ورودی قبلی شما در این حالت نیز باید از Pattern استفاده کنید. البته این بدان معنا نیست که مجبور هستید، خیر، دلیل استفاده از این پترنها آن است که اگر یک مرورگر از قابلیت email برخوردار نباشد باید از طریق پترن آن را بررسی نمود.
البته پیادهسازی پترن در این حالت چندان کار سادهای نیست. برای مدت طولانی دنبال یکی از بهینهترین حالتها برای این مورد میگشتم که در نهایت کد نوشته شده توسط Richard Willis را پیدا کردم.
<input type="email" pattern="^([^\x00-\x20\x22\x28\x29\x2c\x2e\x3a-\x3c\x3e\x40\x5b-\x5d\x7f-\xff]+|\x22([^\x0d\x22\x5c\x80-\xff]|\x5c[\x00-\x7f])*\x22)(\x2e([^\x00-\x20\x22\x28\x29\x2c\x2e\x3a-\x3c\x3e\x40\x5b-\x5d\x7f-\xff]+|\x22([^\x0d\x22\x5c\x80-\xff]|\x5c[\x00-\x7f])*\x22))*\x40([^\x00-\x20\x22\x28\x29\x2c\x2e\x3a-\x3c\x3e\x40\x5b-\x5d\x7f-\xff]+|\x5b([^\x0d\x5b-\x5d\x80-\xff]|\x5c[\x00-\x7f])*\x5d)(\x2e([^\x00-\x20\x22\x28\x29\x2c\x2e\x3a-\x3c\x3e\x40\x5b-\x5d\x7f-\xff]+|\x5b([^\x0d\x5b-\x5d\x80-\xff]|\x5c[\x00-\x7f])*\x5d))*$">همچنین در این ورودی نیز مانند حالتهای قبل میتوانید پیام شخصی را با استفاده از title وارد کنید.
ورودی بعدی که قصد بررسی آن را داریم url است. با استفاده از این ورودی میتوانید مطمئن شوید که به درستی قالب متن ورودی را وارد کردهاید. البته در این حالت نیز باید از یک پترن استفاده کنیم که برای این قسمت من از کدهای Diego Perini استفاده میکنم.
<input type="url" pattern="^(?:(?:https?|HTTPS?|ftp|FTP):\/\/)(?:\S+(?::\S*)?@)?(?:(?!(?:10|127)(?:\.\d{1,3}){3})(?!(?:169\.254|192\.168)(?:\.\d{1,3}){2})(?!172\.(?:1[6-9]|2\d|3[0-1])(?:\.\d{1,3}){2})(?:[1-9]\d?|1\d\d|2[01]\d|22[0-3])(?:\.(?:1?\d{1,2}|2[0-4]\d|25[0-5])){2}(?:\.(?:[1-9]\d?|1\d\d|2[0-4]\d|25[0-4]))|(?:(?:[a-zA-Z\u00a1-\uffff0-9]-*)*[a-zA-Z\u00a1-\uffff0-9]+)(?:\.(?:[a-zA-Z\u00a1-\uffff0-9]-*)*[a-zA-Z\u00a1-\uffff0-9]+)*)(?::\d{2,})?(?:[\/?#]\S*)?$">اعتبارسنجی تاریخ
نوعهای ورودی مختلفی برای کار با تاریخ وجود دارد که البته جدای از قابلیت اعتبارسنجی به ما Date Picker هم میدهند. البته متأسفانه برخی از این موارد به خوبی در مرورگرهای مختلف پشتیبانی نشده و این موضوع ممکن است مشکلاتی را بوجود آورد. البته همانطور که میدانید ما همیشه راهکار پترن را در اختیار داریم، از این رو نیازی به نگرانی نیست. حالت استاندارد برای اعتبارسنجی Date استفاده از خاصیت type با مقدار date است:
<input type="date" pattern="(?:19|20)[0-9]{2}-(?:(?:0[1-9]|1[0-2])-(?:0[1-9]|1[0-9]|2[0-9])|(?:(?!02)(?:0[1-9]|1[0-2])-(?:30))|(?:(?:0[13578]|1[02])-31))">حالت پیشفرض این اعتبارسنجی به صورت MM/DD/YYYY است. به همین جهت شما باید به کاربران در ارتباط با این موضوع اطلاع دهید چرا که در کشورها و منطقههای مختلف این قالب به شکل دیگریست.
دیگر نوعهای تاریخی
جدای از مقدار date شما میتوانید مقادیری مانند time و month را نیز قرار دهید. هر کدام از این حالتها بنا به نامی که دارند برای شرایطی مناسب هستند.
در پایان
استفاده کردن از المانهای داخلی همواره میتواند فواید و معایب خود را داشته باشد. به عنوان فایده اصلی مطمئن بودن از پشتیبانی کامل و بالا بودن کارایی وبسایت است. اما اغلب این المانها مشکل محدودیت دارند و این مسأله باعث میشود توسعهدهندگانی که دنبال قابلیتهای بیشتری هستند به دنبال ابزارهای خارجی و کتابخانههای جاوااسکریپتی باشند.
در این مطلب به صورت کامل در ارتباط با روشهای اعتبارسنجی در صفحات HTML صحبت کردیم اما جدای از موارد معمولی ما تکنیکهایی را برای تعریف یک Pattern نیز به شما نشان دادیم. این موارد برای پشتیبانی کامل فرم در مرورگرهای مختلف بسیار استفاده دارد.
در آینده قصد داریم در ارتباط با موضوع اعتبارسنجی با تکنیکهای دیگر بیشتر صحبت کنیم.


در حال دریافت نظرات از سرور، لطفا منتظر بمانید
در حال دریافت نظرات از سرور، لطفا منتظر بمانید