من همیشه شیفته نقشهها بودهام. آنها در تحریک تخیل درباره مکانهای دور، برنامهریزی ماجراجویی در مناطق جدید و نمایش دادهها به روشی متناسب و مفید شگفتآور هستند. میلیونها کاربر هر روز با استفاده از برنامههای مبتنی نقشه یا مپ بر روی تلفنهای خود به دنبال مسیرها میروند، برای رفت و آمد خود برنامهریزی میکنند، سوار میشوند یا مکانهای جدید پیدا میکنند. با توجه به اینکه نقشهها چقدر میتوانند مفید واقع شوند، من تصمیم گرفتم مجموعهای از مقالهها را در مورد چگونگی استفاده از SDK گوگل مپ و همچنین بسیاری از چیزهای جالب برای بهبود تجربه کاربر در برنامههای تلفن همراه را پوشش میدهیم.
ایجاد یک برنامه جدید
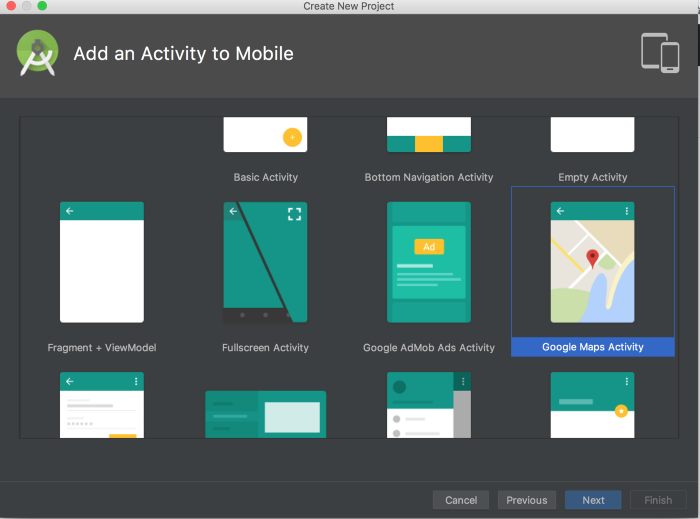
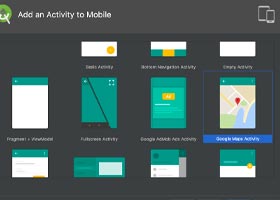
همانطور که گفتیم دراین بخش قصد داریم که معرفی و راهاندازی گوگل مپ اندروید را با هم بررسی و پیادهسازی کنیم. برای سهولت کار، ما یک پروژه جدید از طریق اندروید استودیو ایجاد میکنیم و قالب google map activity را برای آن انتخاب میکنیم.

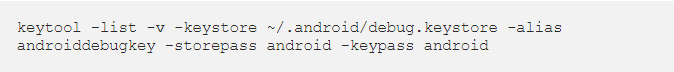
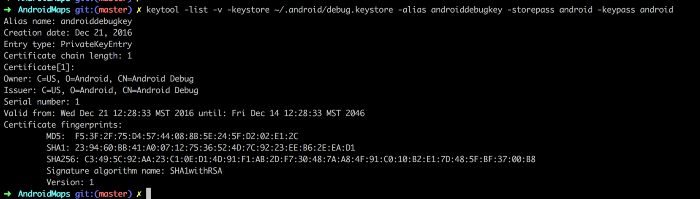
پس از ایجاد پروژه، باید Map SDK را برای آن فعال کنید و همچنین یک Api key برای دسترسی به سرویسها ایجاد کنید. این مورد به SHA1 امضای(sign key) اپلیکیشن شما نیاز دارد. این را میتوانید با اجرای یک دستور در فایل keystore که از آن برای امضای اپلیکیشن استفاده میکنید، بدست آورید:


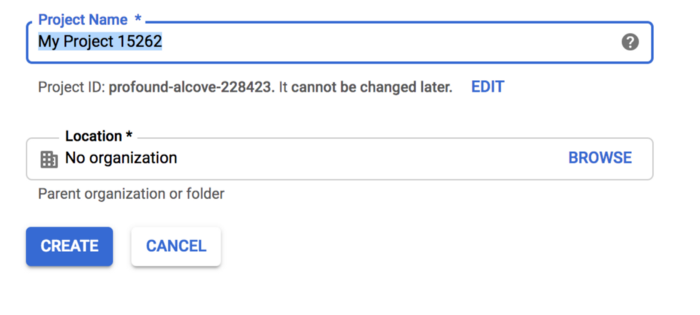
اکنون که SHA1 را برای sign key خود دارید، برای فعال کردن Map SDK و همچنین دریافت APi key باید به google developer console بروید. پس از ورود به این صحفه باید پروژه جدیدی ایجاد کنید.

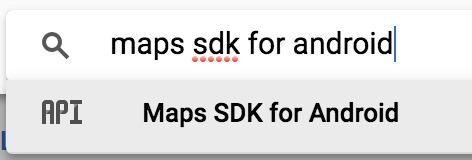
پس از ایجاد پروژه، روی نوار جستجو کلیک کنید و Api را برای Map SDK for Andorid پیدا کنید.

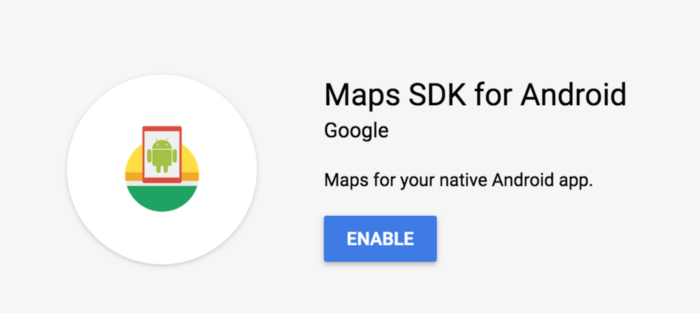
پس از انتخاب آیتم از فهرست جستجو، به صحفهای منتقل میشوید که میتوانید Map SDK را فعال کنید.

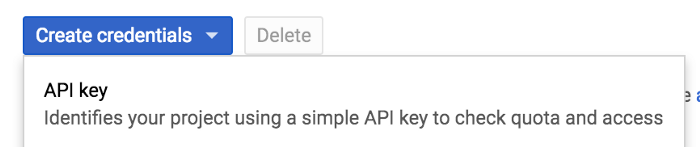
با فعال کردن Map SDK، برگه اعتبارنامه را در سمت چپ صفحه انتخاب کنید. سپس میتوانید دکمه Create Credentials وگزینه key Api را انتخاب کنید.

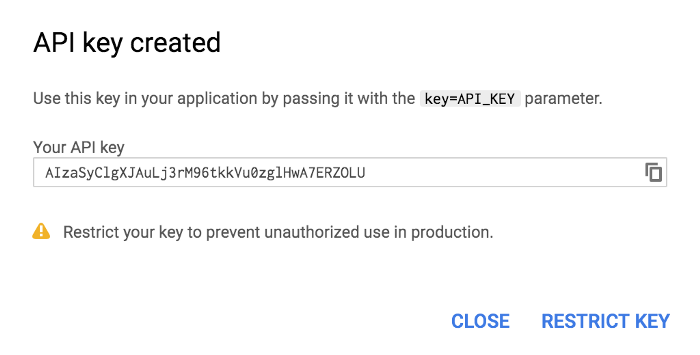
با این کار یک کلیدApi برای شما ایجاد میشود.

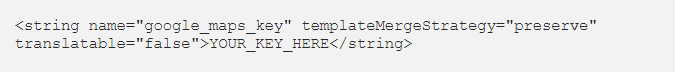
کلید را کپی کنید و به پروژه اندروید استودیو خود برگردید(ولی صفحه مرورگر خود را نبندید، چون دوباره به آن نیاز داریم). قالب پروژه یک فایل به اسم google_maps_api.xml در مسیر res/values/ ایجاد کرده است. آن را باز کنید و کلید Api خود را در آیتم زیر جایی که YOUR_KEY_HERE نوشته شده است جایگذاری کنید.

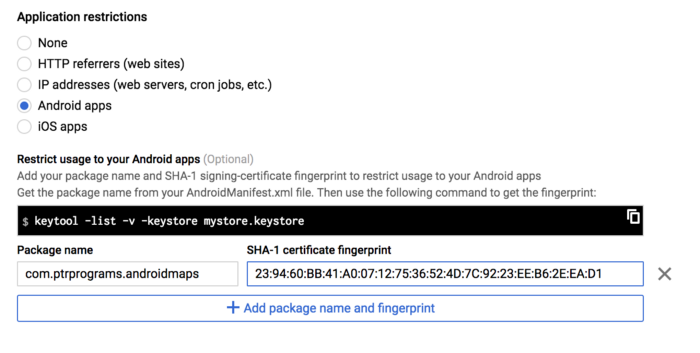
به کنسول google api برگردید و بر روی دکمه RESTRICT KEY در پنجره popup حاوی کلید Api کلیک کنید. در صفحه بعد که ظاهر میشود، Android apps را در زیر Application restrictions انتخاب کنید، روی دکمه Add Package name and fingerprint کلیک کنید، و سپس نام پکیج خود و SHA-1 که قبلا ایجاد کردید را اضافه کنید.

با این کار برنامههای دیگر به غیر از برنامه شما از استفاده از این کلید Api برای دسترسی به خدمات گوگل جلوگیری میشود. علاوه بر این، برگه محدودیتهای APi را در این صفحه انتخاب کنید تا از دسترسی هر Api که در لیست سفید قرار ندارد، حتی برنامههای خود شما جلوگیری شود.
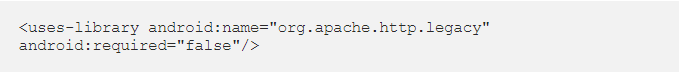
در زمان نوشتن این مقاله اشکالی وجود دارد که اگر بخواهید این قالب را اجرا کنید برنامه crash میکند. برای رفع این مشکل باید AndroidManifest.xml را باز کنید و خط زیر را به آن اضافه کنید.

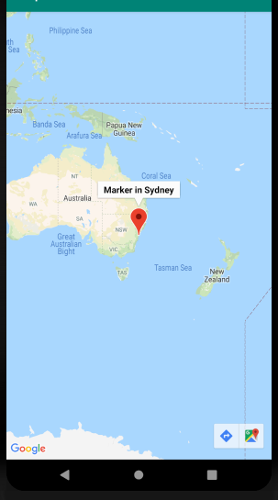
با تنظیم همه موارد میتوانید برنامه خود را روی تلفن فیزیکی یا شبیهساز اندروید نصب کنید. با اجرای برنامه مشاهده میکنید که گوگل مپ بارگزاری شده و مرکز آن بر روی استرالیا است که یک نشانگر روی شهر سیدنی قرار داده شده است. اگر بر روی نشانگر کلیک کنید، یک پنجره کوچک روی آن ظاهر میشود که میگوید: "marker in Sydney". همچنین ممکن است در گوشه پایین سمت راست متوجه چند نماد شوید که شمار را به برنامه استاندارد گوگل هدایت میکند.

تبدیل قالب به AndroidX
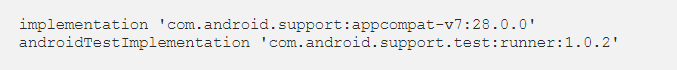
چیزی که آزار دهنده است این است که این قالب هنوز از کتابخانههای قدیمی گوگل استفاده میکند. اگرچه عملکرد گوگل مپ یا برنامه تغیری نمیکند، اما استفاده از ابزارها و کلاسهای توصیه شده یک روش بهتر است. بیاید کار را جلو ببریم و اکنون که برنامه خود را فعال کردهایم، آن را به AndroidX تبدیل کنیم. ماژول app فایل build.gradle برنامه خود را باز کنید و دو خط زیر را از dependencieها حذف کنید.

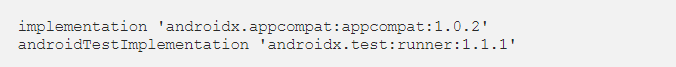
و سپس آنها را با معادل AndroidX خود جایگزین کنید.

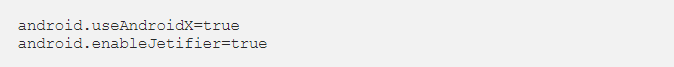
سپس، فایل gradle.properties باز کرده و خواص useAndroidX و enableJetifier را True کنید، تا AndroidX برای شما فعال شود.

پس از sync کردن دوباره برنامه خود، به فایل MapsActivity.kt بروید و موارد زیر را حذف کنید که اکنون منسوخ شده است.

و آن را با خط زیر جایگزین کنید.

حالا ما یک مهاجرت سریع به AndroidX انجام دادهایم، شما باید بتوانید برنامه خود را دوباره اجرا کنید و همه چیز مثل قبل باید درست کار کند.
چگونه کار میکند
اکنون که نسخه آزمایشی را اجرا کردیم، بیایید کد را جستجو کنیم و نحوه کار کردن این قالب را بررسی کنیم. با باز کردن فایل build.gradle شروع میکنیم. باید ببینید که پکیج اصلی map، از خدمات google play به برنامه شما وارد شده است، اگرچه در مقالات بعدی پکیجهای بیشتری را برای افزودن قابلیتهای google maps به برنامه خود در اینجا اضافه خواهیم کرد.

اگر به فایل AndroidManifest.xml برگردید، یک برچسب متا دیتا به برنامه اضافه شده است که به google play service میگوید که کلید Api را از کجا پیدا کند، که قبلا در مورد آن بحث کردیم.

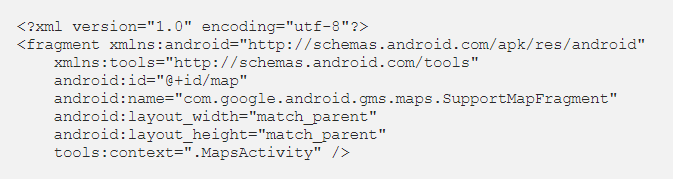
سپس فایل activity_maps.xml را باز کنید. این فایل شامل یک آیتم است: یک فرگمنت که از google maps پشتیبانی میکند. در حالی که عنصر اصلی فرگمنت است، باید متوجه این هم شده باشید که در ویژگی android:name نام کامل کلاس SupportMapFragment آورده شده است.

در این برنامه نقشه کل قسمت قابل مشاهده را اشغال میکند، اما در پروژههای خود از آن جا که این یک فرگمنت است، میتوانید آن را تنظیم کنید تا فقط بخشی از صفحه را متناسب با نیاز شما پر کند.
سرانجام، شما باید به فایل MapActivity.kt برگردید تا ببینید برنامه ما با google maps service چگونه تعامل میکند.
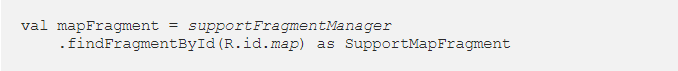
اولین چیزی که ممکن است متوجه شوید این است که اکتیویتی رابط onMapReadyCallback را پیادهسازی کرده است. ما به این و متدهای مورد نیاز دوباره باز خواهیم گشت. مانند اکثر برنامهها کار در onCreate() شروع میشود. برای استفاده از google maps، ابتدا باید یک ارجاع در فایل layout خود به SupportMapFragment ایجاد کنید.

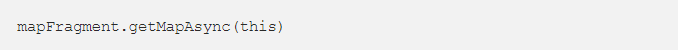
و سپس دادههای نقشه را به صورت Acynchronously از گوگل دریافت کنید.

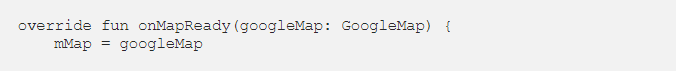
قالب اپلیکیشن ما این کار را با فراخوانی getMapAsync() بر روی شیء supportMapFragment و عبور از OnMapReadyCallback که توسط اکتیویتی با استفاده از کلمه کلیدی this پیادهسازی شده انجام میدهد. پس از بارگیری دادههای نقشه، متد onMapReady() شیء googleMap را دریافت میکند، که پس از آن در سطح کلاس به عنوان متغیر نمونه ذخیره میشود.

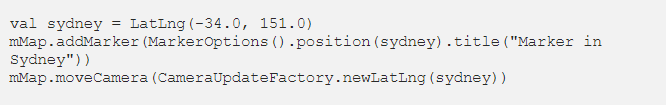
در پایان این نمونه برنامه، محدوده دید شما(که همچنین به عنوان دوربین شناخته میشود) در شهر سیدنی، new south wales، استرالیا متمرکز شده است، و یک نشانگر بر روی شهر اضافه شده است. ما در مقالات بعدی به چگونگی عملکرد این موضوع و کارهای دیگر خواهیم پرداخت.

خلاصه
در این مقاله شما با اصول پیاده سازی نقشهها در یک برنامه آشنا شدهاید. همانطور که در برنامه نمونه مشاهده کردید، افزودن قابلیتهای اساسی نقشه نسبتاً آسان است، اگرچه برای کارهای مفید و جالب توجه میتوان کارهای بیشتری انجام داد. در بخش اول این مقاله از گوگل مپ اندروید به معرفی و راهاندازی آن پرداختیم؛ با ادامه این مجموعه مقالات، شما در مورد سفارشی کردن نشانگرها، تغییر سبک نقشهها، ترسیم نقشه، ساختار لایهها، نمای خیابان، مکانهای اطراف و انواع دیگر قابلیتهای جالب برای جذابتر کردن برنامههای مبتنی بر نقشه خود یاد خواهید گرفت.

در حال دریافت نظرات از سرور، لطفا منتظر بمانید
در حال دریافت نظرات از سرور، لطفا منتظر بمانید