تا به اینجای کار ما هیچ توجهی به کاربر اپلیکیشن نکردیم. در حقیقت کاربران این اپلیکیشن نمیتوانند به صورت مستقیم از آن استفاده کنند. ما اپلیکیشن را با آدرسهی به آن و ایجاد برگههایی برای اضافه کردن To-Do توسط کاربران تکمیل میکنیم.
حال میتوانیم ساختار کامل template را ایجاد کنیم. برای اینکار ما partialهایی را ایجاد کرده و بعد به template اضافه میکنیم. حال به پوشه templates رفته و یک دایرکتوری جدید با نام partials ایجاد کنید. در داخل این دایرکتوری دو فایل با نامهای header.html و footer.html را ایجاد کنید.
بعد از آن به فایل index.html رفته و قسمت مربوط به header را به header.html منتقل کنید. برای footer.html هم میتوانید قسمتهای نهایی فایل index.html را قرار دهید. در نهایت تمام موارد را ذخیره کنید.
حال به index.html برگشته و کدهایی که کپی کردید را پاک کنید. بعد از آن خطوط زیر را به ابتدای فایل index.html اضافه کنید.
{% include 'partials/header.html' %}بعد از آن کدهای زیر را به انتهای فایل اضافه کنید:
{% include 'partials/footer.html' %}کلیت فایل در حال حاضر باید به صورت زیر باشد:
{% include 'partials/header.html' %}
<ul>
{% for todo in todos %}
<li><a href="/todos/details/{{todo.id}}">{{todo.title}}</a>: {{todo.text}}</li>
{% endfor %}
</ul>
{% include 'partials/footer.html' %}فایل را ذخیره کرده و اینبار به سراغ header.html بروید. قرار است در این مرحله از کار عنوان TodoList را به عنوان title در صفحه اضافه کنیم.
<title>TodoList</title>حال باید همین کار را نیز در فایل details.html انجام دهیم. کدهای مربوط به این فال به صورت زیر خواهند بود:
{% include 'partials/header.html' %}
<h1>{{todo.title}}</h1>
<p>{{todo.text}}</p>
<br>
Created on {{todo.created_at}}
{% include 'partials/footer.html' %}حال اگر روی یکی از to-doها کلیک کنید، همان header را در برگه اصلی نیز مشاهده خواهید کرد. این قسمت چیزی به زیر خواهد بود.
.png)
تا به اینجای کار ما یک اپلیکیشن که قسمت فرانت-اند و بک-اند آن به صورت درست و کامل ایجاد شده (همراه با صفحه admin) را در اختیار داریم. حال میتوانیم موارد بیشتری را به قسمت فرانتاند اضافه کنیم. برای اینکار قصد داریم یک لینک برای ایجاد To-Do اضافه کنیم. برای این کار تگ زیر را در فایل قرار دهید:
<a href="todos/add">Add Todo</a>حال برای اینکه لینک بدرستی بتواند کار کند، نیاز است که به فایل todos/urls.py رفته و یک مسیر دیگر را برای urlpatterns ایجاد کنیم:
urlpatterns = [
re_path(r'^$', views.index, name='index'),
re_path(r'^details/(?P<id>\w{0,50})/$', views.details),
re_path(r'^add/', views.add),
]حال، به دایرکتوری templates رفته و یک فایل جدید با نام add.html ایجاد کنید. در داخل این فایل، ابتدا باید partials را اضافه کنیم. بعد از آن فرمهای لازم را نیز وارد میکنیم. به کدهای زیر نگاه کنید:
{% include 'partials/header.html' %}
<form action="{% url 'add' %}" method="post">
{% csrf_token %}
<label for="title">Title</label>
<input type="text" name="title" id="title">
<br>
<label for="text">Text</label><br />
<textarea name="text" id="text"></textarea>
<br><br>
<input type="submit" value="Submit" />
</form>
<br>
<a href="/">Go Back</a>
{% include 'partials/footer.html' %}اتفاقات بسیاری در این قسمت رخ میدهند، بنابراین بیایید کمی جزئی تر مسائل را نگاه کنیم. ابتدای کار، from action برابر با url 'add' قرار گرفته که به معنای یک تابع است که فراخوانی میشود. بعد از آن یک درخواست post را ایجاد میکنیم که با استفاده از method انجام میشود. بعد از این موارد با تعدادی ورودی و دکمه همراه هستیم که میتوانید از طریق کد آنها را مطالعه کنید.
حال بیایید فایل را ذخیره کنیم و به views.py برگردیم. در این فایل یک تابع با نام add ایجاد کنید. همراه با تابع میتوانیم متد درخواستی post را نیز با تابع بررسی کنیم. برای انجام چنین کاری باید یک دستورالعمل if را در کدهایمان قرار دهیم.
کدهای زیر را در فایل views.py قرار دهید:
def add(request):
if(request.method == 'POST'):
return
else:
return render(request, 'add.html')حال فایل را ذخیره کرده و صفحه وب را رفرش کنید. هم اکنون باید فرمها به درستی برای شما ظاهر شود.
از آنجایی که درخواست از متد Get بهره میبرد، این قسمت تنها برای ما ظاهر URL را نمایش میدهد. بعد از اینکه این قسمت ارسال شد، باید درخواست POST را ایجاد کنیم. بنابراین حال نیاز داریم که به تابع add برگشته و تغییراتی در آن اعمال کنیم.
ابتدای کار باید مقادیر را دریافت کرده و آنها را در یکسری از متغیرها ذخیره کنیم. تابع را به صورت زیر تغییر دهید:
def add(request):
if(request.method == 'POST'):
title = request.POST['title']
text = request.POST['text']
todo = Todo(title=title, text=text)
todo.save()
return redirect('/todos')
else:
return render(request, 'add.html')همچنین نیاز است که ویژگی redirect را وارد پروژه کنیم. برای اینکار دستور import زیر را وارد پروژه کنید:
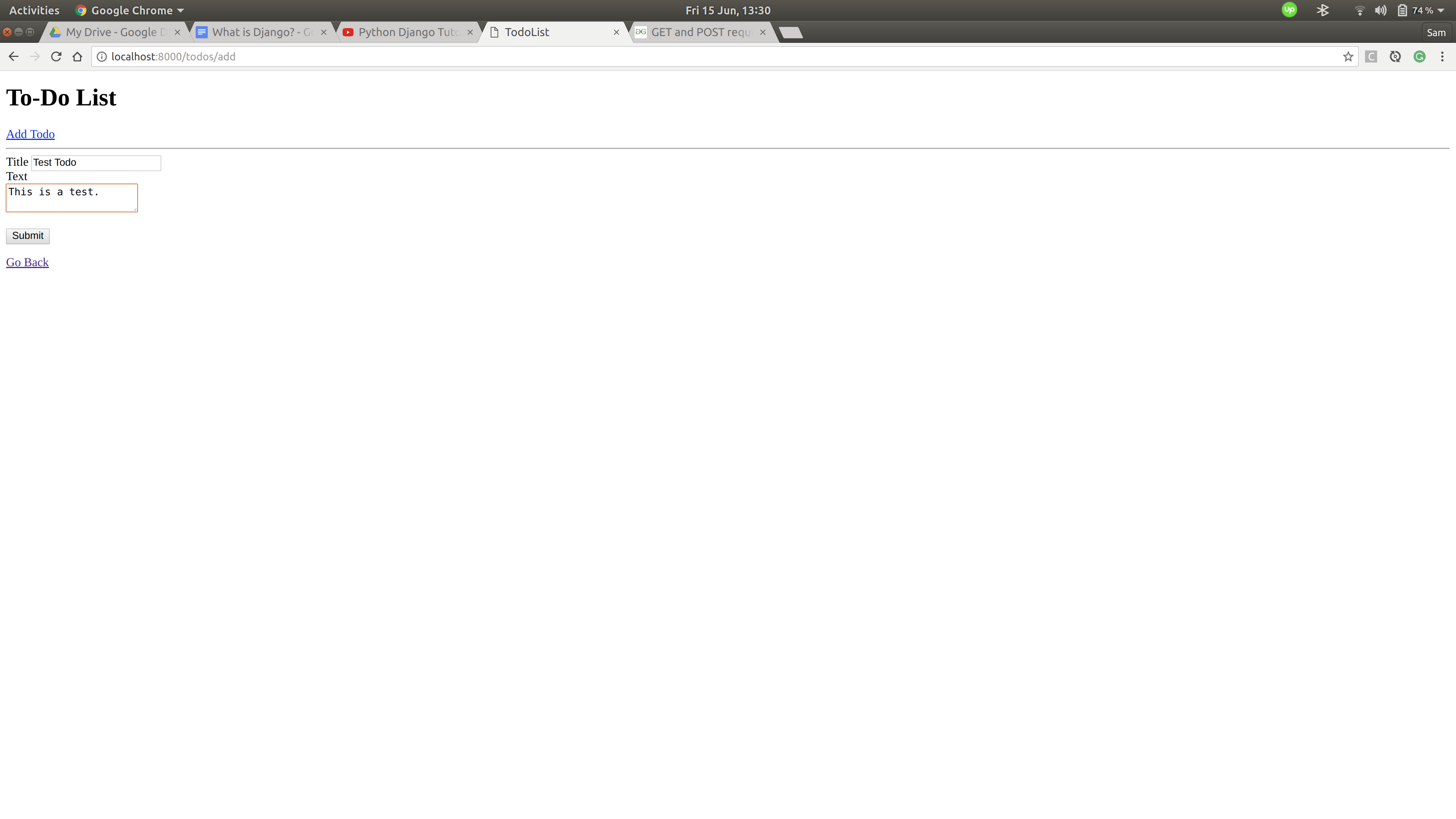
from django.shortcuts import render, redirectحال فایل را ذخیره کرده و به مرورگر برگردید. صفحه را رفرش کنید:

روی دکمه Submit کلیک کنید و حال باید به آدرس localhost:8000/todos منتقل شوید. همچنین باید ببینید که Test Todo به لیست todos اضافه شده است:
.png)
حال ما یک اپلیکیشن که به خوبی کار میکند را در اختیار داریم!
اگر میخواهید به کار کردن روی آن ادامه دهید میتوانید روی رابط کاربری آن کار کرده و با استفاده از CSS به آن استایلهای بیشتری را بدهید. همچنین میتوانید پنل ادمین را تغییر دهید. برای انجام چنین کاری یک دایرکتوری جدید در قسمت templates با نام admin ایجاد کرده و یک فایل base_site.html در آن قرار دهید. حال اگر به پنل ادمین بروید با یک صفحه خالی مواجه خواهید شد. البته در کنار فرانتاند میتوانید قابلیتهای بیشتری را نیز به اپلیکیشن اضافه نمایید.

در حال دریافت نظرات از سرور، لطفا منتظر بمانید
در حال دریافت نظرات از سرور، لطفا منتظر بمانید