هر سال در تاریخ ۱۴ فوریه، بسیاری از مردم با شخص خاص خود برخی کارتها، شکلاتها، هدیهها و گلها را رد و بدل میکنند. روز عشقی که ما آن را ولنتاین مینامیم، برای یک شهید مسیحی نامگذاری شده است و به قرن پنجم میلادی بر میگردد، اما از تعطیلات رومی، یعنی Lupercalia منشا میگیرد.

خب، حال یک برنامهنویس برای ولنتاین چه کاری انجام میدهد؟
پاسخ من این است که: «CSS، و خلاقیت!»
من واقعا عاشق CSS هستم. CSS زبان خیلی پیچیدهای نیست (اکثر مواقع حتی یک زبان برنامهنویسی در نظر گرفته نمیشود). اما با کمی هندسه، ریاضی و برخی قوانین پایه CSS، شما میتوانید یک مرورگر را تبدیل به بوم خلاقیت خود نمایید.
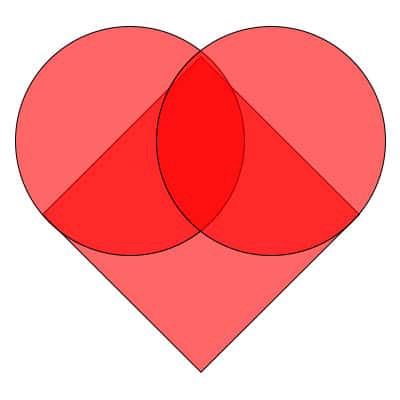
پس بیایید شروع کنیم. چگونه میتوان با استفاده از هندسه خالص یک قلب ساخت؟

شما فقط به یک مربع و دو دایره نیاز دارید. درست است؟
و با تشکر از شبه عناصر ::after و ::before، ما میتوانیم آن را با تنها یک عنصر ترسیم کنیم. حال که درباره شبه عناصر صحبت میکنیم، ::after یک شبه عنصر است که ما را قادر میسازد تا محتویات را از CSS به یک صفحه وارد کنیم (بدون این که نیاز باشد این محتویات در HTML باشند). ::before دقیقا همینطور است، به جز این که محتویات را به جای قبل از هر محتویات دیگری در HTML، بعد از آنها قرار میدهد.
برای هر دو شبه عنصر، نتیجه نهایی در واقع در DOM وجود ندارد، اما به گونهای در صفحه ظاهر میشود که انگار در آن وجود دارد.
پس بیایید قلب خود را بسازیم.
.heart {
background-color: red;
display: inline-block;
height: 50px;
margin: 0 10px;
position: relative;
top: 0;
transform: rotate(-45deg);
position: absolute;
left: 45%; top: 45%;
width: 50px;
}
.heart:before,
.heart:after {
content: "";
background-color: red;
border-radius: 50%;
height: 50px;
position: absolute;
width: 50px;
}
.heart:before {
top: -25px;
left: 0;
}
.heart:after {
left: 25px;
top: 0;
}
به راحتی میتوانید متوجه شوید که ما مربع و موقعیت آن را با استفاده از کلاس «heart» و دو دایره با شبه عناصر ::before و ::after تعریف میکنیم. دایرهها در واقع فقط دو مربع دیگر هستند که شعاع حاشیهشان تا نصف پایین آمده است.
اما قلبی که نتپد چه ارزشی دارد؟
بیایید یک ضربان بسازیم. در اینجا ما میخواهیم از قانون @keyframes استفاده کنیم. قانون @keyframes در CSS، برای تعریف رفتار یک چرخه از یک انیمیشن CSS استفاده میشود.
وقتی که ما از قانون keyframes استفاده میکنیم، میتوانیم یک دوره زمانی را به بخشهای کوچکتر تقسیم کنیم و با تقسیم آن به دو قدم (هر قدم با درصدی از تکمیل دوره زمانی تطابق دارد)، یک انیمیشن / تغییر شکل (transformation) بسازیم.
پس بیایید ضربان قلب را بسازیم. انیمیشن ضربان قلب ما از سه قدم تشکیل میشود:
@keyframes heartbeat {
0% {
transform: scale( 1 );
}
20% {
transform: scale( 1.25 )
translateX(5%)
translateY(5%);
}
40% {
transform: scale( 1.5 )
translateX(9%)
translateY(10%);
}
}
۱. در هنگام صفر درصدی دوره زمانی، ما هیچ تغییر شکلی را آغاز نمیکنیم.
۲. در هنگام ۲۰ درصدی دوره زمانی، ما شکل خود را به ۱۲۵ درصد اندازه اولیه آن مقیاسگذاری مینماییم.
۳. در هنگام ۴۰ درصدی دوره زمانی، ما شکل خود را به ۱۵۰ درصد اندازه اولیه آن مقیاسگذاری مینماییم.
برای ۶۰ درصد دیگر دوره زمانی، ما زمان را برای برگشتن قلب به وضعیت اولیه خود رها میکنیم.
در نهایت، باید این انیمیشن را به قلب خود اختصاص دهیم.
.heart {
animation: heartbeat 1s infinite; // our heart has infinite heartbeat :)
...
}
همین!
ما یک قلب بزرگ داریم که همیشه خواهد تپید.
میتوانید کد این آموزش را بر روی وبسایت Codepen و در این لینک بیابید.
بیشتر درباره CSS یاد بگیرید:



در حال دریافت نظرات از سرور، لطفا منتظر بمانید
در حال دریافت نظرات از سرور، لطفا منتظر بمانید