برخی از توسعهدهندگان و طراحان وبسایتها، پروژههای بسیار زیبا و پر محتوایی را با استفاده از HTML/CSS/JS ایجاد میکنند. اما همین افراد پروژههایشان را یا به صورت محلی روی سیستم خود نگهداری میکنند و یا آنکه آن را در گیتهاب قرار میدهند. اما اگر فردی که هیچ دانشی نسبت به برنامهنویسی ندارد بخواهد طراحی شما را مشاهده بکند دقیقا باید چه کاری را انجام دهد؟ اینجاست که سرویسی مانند Netlify میتواند به خوبی به شما کمک بکند. شما میتوانید با استفاده از Netlify وبسایتهای خود را حتی اگر از فریمورکهایی مانند ریاکت و یا ویوجیاس استفاده کردهاید روی اینترنت قرار داده و آن را در معرض دید میلیون کاربر بگذارید.
Netlify یک سرویس میزبانی و Deployment بسیار ساده، سریع و مقیاسپذیر است. برای کار با این سرویس به دانش خاص و پیچیدهای نیاز ندارید، تنها چیزی که باید داشته باشید یک حساب در گیتهاب و یا گیتلب است تا وبسایت شما به صورت یک مخزن مبتنی بر گیت درآمده و از طریق آن Build شود.
قبل از اینکه به ادامه مطلب مراجعه کنید مطمئن شوید که یک حساب در یکی از سرویسهای گفته شده را دارید. بهتر است پیش از اینکه از این سرویس استفاده کنید نیز تا حدی با گیت و سرویسهایی مانند گیتهاب آشنایی داشته باشید. در صورتی که با این مباحث آشنایی ندارید به شما دوره آموزشی رایگان «آموزش گیت و گیت هاب» از مجموعه راکت را پیشنهاد میکنم.
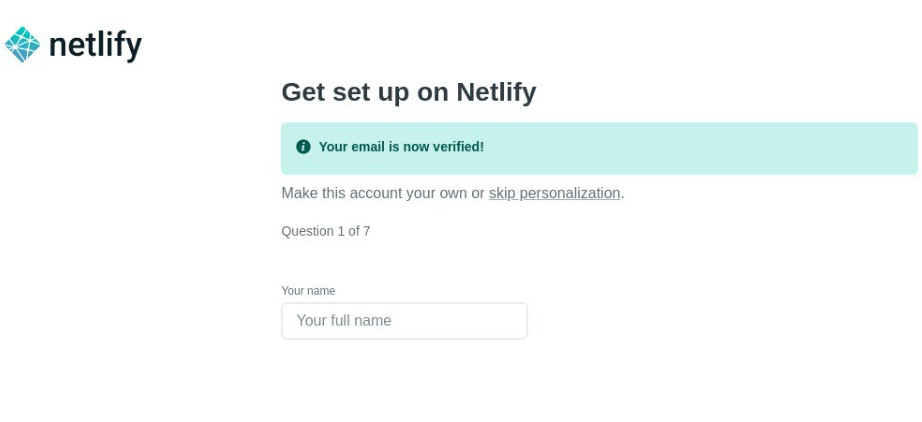
قدم اول: روی وبسایت Netlify یک اکانت جدید درست کنید. برای انجام این کار بعد از وارد شدن به صفحه اصلی به بخش Signup مراجعه کرده و فرایند ثبت نام را بصورت رایگان پیش ببرید. بعد از آنکه ایمیل یا حساب شما تایید شد Netlify از شما ۷ سوال میپرسد که به سادگی میتوانید به آنها پاسخ دهید. سوالات شامل موارد زیر هستند:
- نام شما
- نام شرکت شما
- از Netlify میخواهید چه استفادهای بکنید؟
- نقش شرکت یا وبسایت شما در بین موضوعات زیر کدام است؟
- شما چه نقشی در این شرکت یا وبسایت دارید؟
- تعداد افرادی که در این شرکت کار میکنند چند نفر هستند (حجم شرکت چقدر است؟)
- قصد دارید چه کاری را انجام دهید؟

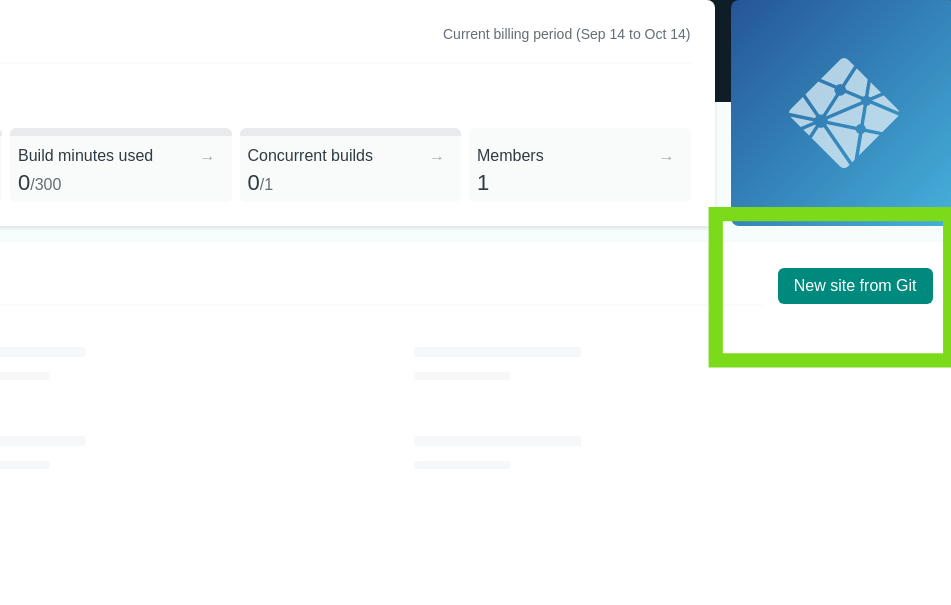
قدم دوم: در قدم بعدی نیاز است که یک وبسایت جدید را با استفاده از گیت ایجاد کنید. اگر از قبل یک ریپازیتوری یا مخزن را ایجاد کرده باشید شما چند قدم جلوتر خواهید بود در غیر اینصورت باید مجوز دسترسی به Netlify در جهت ایجاد مخزن جدید را بدهید. با فرض اینکه شما یک مخزن را در گیتهاب یا گیتلب خود دارید پیش خواهیم رفت. برای ایجاد وبسایت جدید مطابق تصویر زیر عمل کنید.
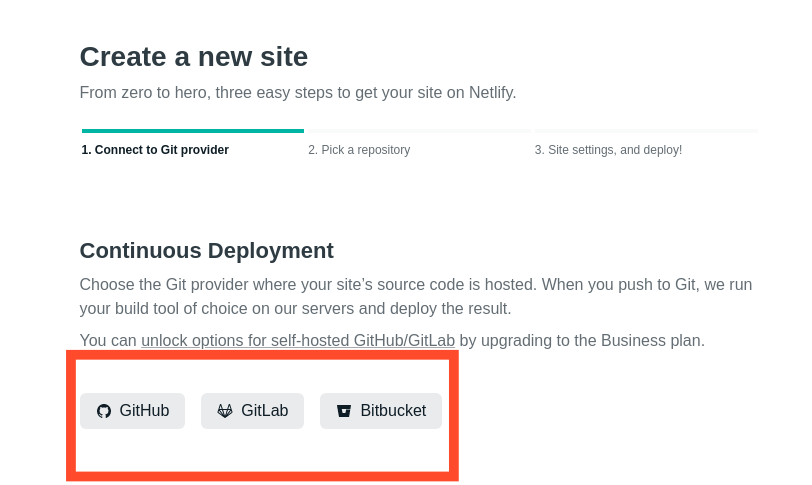
 قدم سوم: در این قدم نیاز است که شما حساب خودتان را به گیتهاب یا گیتلب و یا Bitbucket اضافه کنید. موردی را انتخاب کنید که در آن حساب داشته و در حساب خود نیز یک مخزن برای این وبسایت داشته باشید.
قدم سوم: در این قدم نیاز است که شما حساب خودتان را به گیتهاب یا گیتلب و یا Bitbucket اضافه کنید. موردی را انتخاب کنید که در آن حساب داشته و در حساب خود نیز یک مخزن برای این وبسایت داشته باشید.

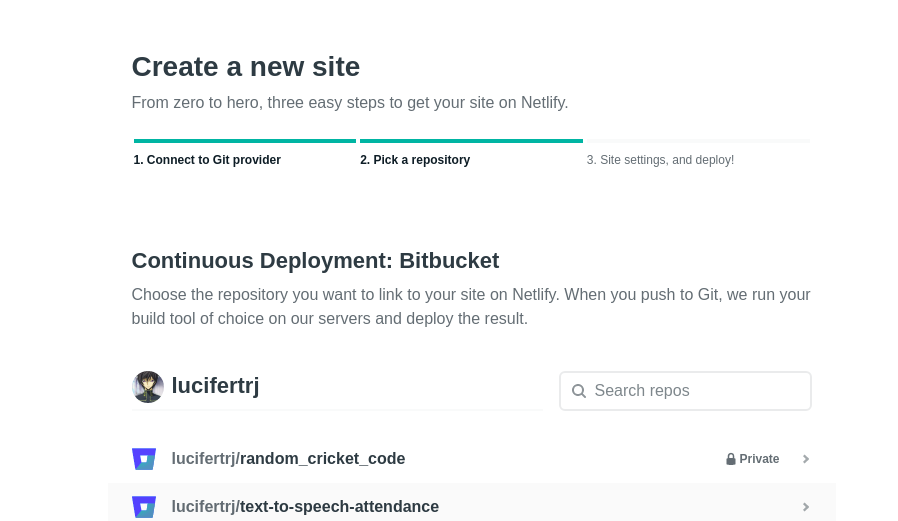
قدم چهارم: بعد از انتخاب یکی از گزینهها که در بالا در کادر قرمز قرار گرفتهاند حال نیاز است که یک مخزن را انتخاب کنید. این مخازن به صورت خودکار شناسایی خواهند شد چرا که در قدم قبلی شما اجازه دسترسی Netlify به مخازن خود در هر کدام از سرویسهای بالا را دادهاید. بنابراین نگران آدرس دهی درست نباشید. شما نیز مطابق تصویر زیر باید لیست مخازنتان را مشاهده بکنید:

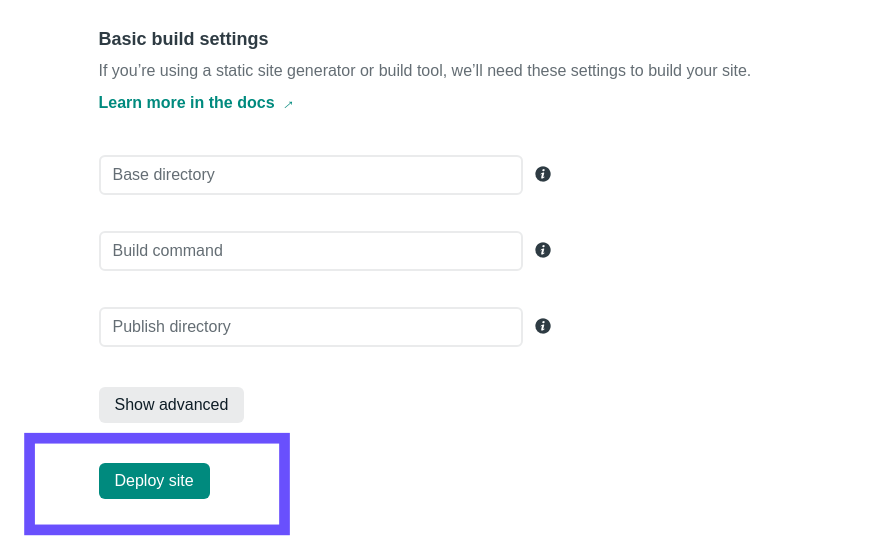
قدم پنجم: بعد از آنکه مخزن مورد نظرتان را انتخاب کردید حال میتوانید وبسایت مورد نظرتان را Deploy کنید. سه گزینهای که در تصویر زیر مشاهده میکنید شامل مواردی هستند که باید با اطلاعاتی پر شوند:
- Base Directory: اشاره به دایرکتوری یا پوشه اصلی پروژهتان دارد که اگر پروژه شما داخل پوشه خاصی قرار نگرفته باید این مقدار را خالی بگذارید.
- Build Command: اگر در حال استفاده از یک Static Site Generator یا هر ابزار دیگری هستید که نیاز به Build شدن دارد باید در این قسمت دستور مربوط به Build آن را بنویسید. که ما در حال حاضر به آن نیاز نداشته و آن را خالی میگذاریم.
- Publish directory: اگر دایرکتوری دارید که از قبل فایلهای Build شده را در خود دارد میتوانید از این طریق آن دایرکتوری را آدرسدهی کنید. که در این مثال ما این فیلد را نیز خالی میگذاریم.
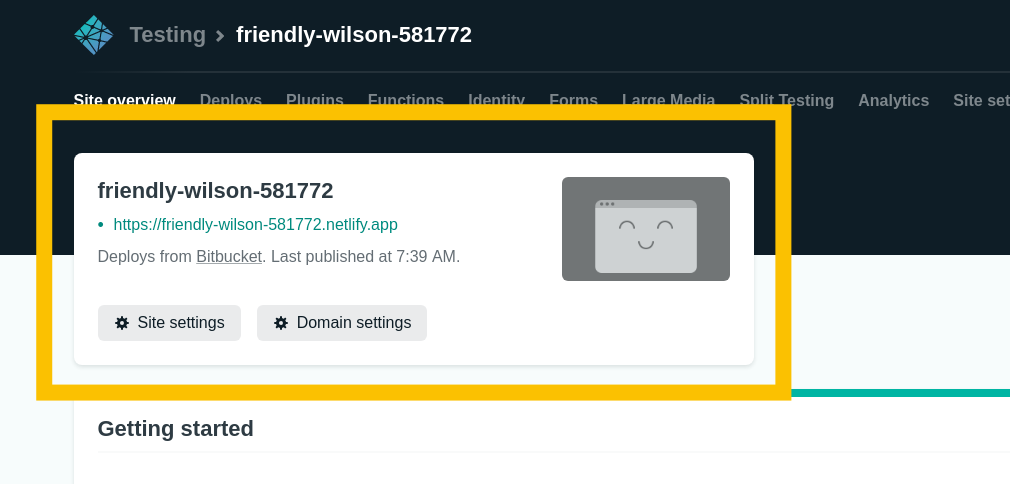
 قدم ششم: بسته به حجم پروژهتان باید مقداری صبر کنید تا یک لینک سبز رنگ به شما نمایش داده میشود این لینک، آدرس پروژه شما روی Netlify است که میتوانید آن را به دوستانتان نیز بدهید.
قدم ششم: بسته به حجم پروژهتان باید مقداری صبر کنید تا یک لینک سبز رنگ به شما نمایش داده میشود این لینک، آدرس پروژه شما روی Netlify است که میتوانید آن را به دوستانتان نیز بدهید.

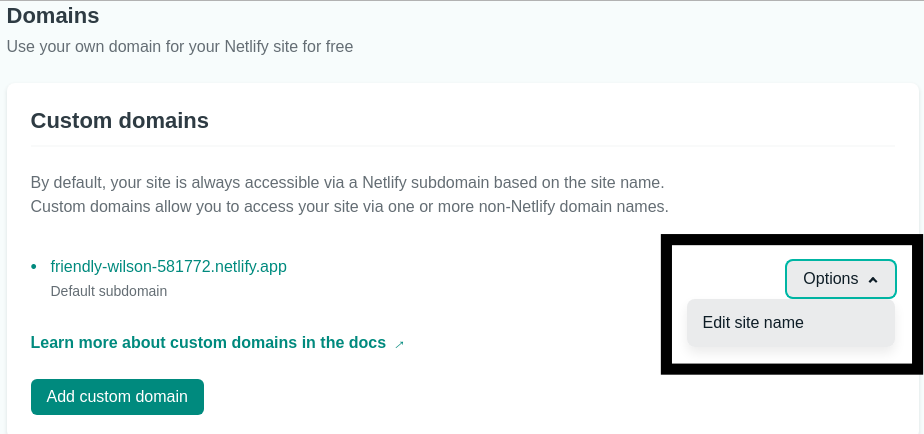
قدم هفتم: همانطور که متوجه شدید نام و آدرس وبسایت شما به صورت خودکار ایجاد شده است اما اگر قصد تغییر دادن آن را دارید میتوانید با وارد شدن به قسمت Domain Settings و یا Site settings تغییرات مورد نظرتان را اعمال کنید.

در پایان
در این مطلب به صورت بسیار ساده شما را با سرویس میزبانی و دیپلوی Netlify آشنا کردیم. دفعه بعدی برای دیپلوی کردن پروژههای خود حتما از این وبسایت استفاده کنید.

در حال دریافت نظرات از سرور، لطفا منتظر بمانید
در حال دریافت نظرات از سرور، لطفا منتظر بمانید