اول از همه، توسعه وب یک حوزه کاری خیلی جالب است زیرا همه چیز همیشه در حال تغییر، تکامل و بهبود است. اما به عنوان یک مبتدی در توسعه وب فرانت-اند، تغییر مداوم میتواند مانعی برای یادگیری و انگیزه شما باشد.
بنابراین بیایید در مورد این موضوع صحبت کنیم که چگونه میتوانید از بوت استرپ در پروژه توسعه وب بعدی خود استفاده کنید؟
Bootstrap چیست؟
بوت استرپ محبوب ترین فریمورک CSS برای توسعه وبسایتهای واکنش گرا و سازگار با موبایل است.
این تعریف احتمالا همان چیزی است که در بسیاری از وبسایتها در اینترنت مشاهده میکنید و خیلی رسمی به نظر میرسد، پس بگذارید این تعریف را تغییر دهیم.
1 – فریمورک (framework) چیست؟
فرهنگ لغت آکسفورد فریمورک را به عنوان "ساختار اساسی زیربنای یک سیستم" تعریف میکند.
فریمورک در توسعه وب به معنای هر برنامهای است که به توسعه دهندگان کمک میکند تا برنامههای وب را آسانتر یا سریعتر کنند. آنها به سهولت مدیریت کد کمک میکنند و استقرار یک برنامه کامل را در زمان کمتری انجام میدهند. بوت استرپ فقط یکی از فریمورکهای توسعه وب است. این فریمورک ایجاد سریع طرحهای زیبا را برای توسعه دهندگان فرانت-اند آسان میکند.
2 – واکنش گرایی پیست؟
واکنش گرایی یک عمل واکنشی سریع و مثبت است.
امروزه انواع مختلفی از دستگاهها به اینترنت متصل شده و از وبسایتها در طول روز بازدید میکنند. اکثر این دستگاهها اندازه صفحه نمایش یکسانی ندارند و اندازه صفحه آنها بسیار متفاوت است. این تغییرات در اندازه صفحه نمایش همیشه یک مشکل برای طراحان وب بوده است، زیرا هر چقدر آنها وبسایتی را برای مرورگر دسکتاپ طراحی کنند، بازهم در گوشیهای مختلف بد به نظر میرسد.
در گذشته توسعه دهندگان فقط میتوانستند نسخههای مختلف یک وبسایت را برای اندازههای مختلف صفحه نمایش ایجاد کنند. امروزه این روش فقط قدیمی نیست، بلکه ناکارآمد هم هست، زیرا تقریبا بی نهایت اندازه صفحه نمایش وجود دارد و شما به طور قطعی نمیتوانید برای هر یک از آنها وبسایت جداگانه ایجاد کنید.
وبسایتهای واکنش گرا راه حل مناسبی هستند.
چه وبسایتهایی واکنش گرا هستند؟ اگر وبسایتی ساخته شود که منطبق با اندازه صفه نمایش هر دستگاهی که از طریق آن مشاهده میشود باشد، واکنش گرا است. امروزه بسیاری از وبسایتها در اینترنت واکنش گرا هستند، زیرا ساختن یک صفحه برای بسیاری از صفحه نمایشها از ساخت یک صفحه جدید برای هر صفحه نمایش موثرتر است.
روشهای زیادی برای ساختن یک وبسایت واکنش گرا وجود دارد و بوت استرپ به دلیل صفحه بندی شبکهای که دارد، یک راه سرگرم کننده است. در ادامه در این مقاله در مورد آن صحبت خواهیم کرد.
3 - استراتژی mobile-first در وبسایت چیست؟
در توسعه وب، mobile-first در سالهای اخیر یکی از مهمترین چیزها بوده است. این استراتژی تأکید میکند که شما قبل از طراحی برای صفحه نمایشهای بزرگتر، برای دستگاه موبایل نیز وبسایت درست کنید. گوگل در سال 2010 پیشگام این روش برای توسعه صفحات وب بود و بسیاری از شرکتهای دیگر نیز آن را به فرهنگ مهندسی خود اضافه کردهاند. اما چرا آنها تلفن همراه را ترجیح میدهند؟
زیرا افراد بسیاری از اینترنت توسط موبایلها و سایر دستگاههای تلفن همراه استفاده میکنند. این اعداد نشان میدهد که اکثریت قریب به اتفاق کاربران از طریق دستگاه تلفن همراه به اینترنت دسترسی دارند. گوگل و سایر شرکتهایی که این رویکرد mobile-first را اجرا میکنند، هدف ارائه یک وبسایت مناسب با دستگاههای کاربران است.
فریمورک بوت استرپ با استراتژی mobile-first کار میکند و شما از آن برای ایجاد وبسایتهای عالی برای موبایل استفاده میکنید.
چگونه میتوانید کار با Bootstrap را شروع کنید؟
خوشبختانه مستندات بوت استرپ یک سند خسته کننده طولانی نیست. می توانید اینجا را بررسی کنید:
من به شما کمک میکنم تا کامپوننتهای مورد نیاز خود را برای راهاندازی سریع بوت استرپ استفاده کنید.
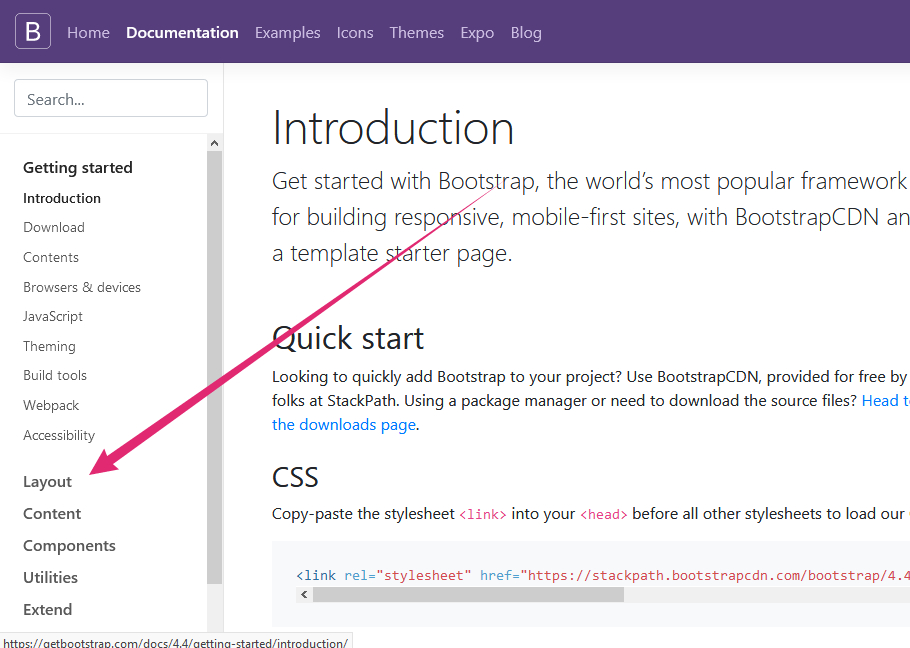
1. در مرحله اول، هنگامی که به صفحه اصلی در https://getbootstrap.com میرسید، روی دکمه "get started" کلیک کنید یا "documentation" را در منو کلیک کنید.

کل صفحه را بخوانید و الگوی شروع را در فایل HTML پروژه خود کپی کنید.


لینک CSS را به قسمت اصلی صفحه خود اضافه کرده و بلافاصله قبل از تگ </body> کد جاوااسکریپت را در فایل HTML خود اضافه کنید.
2. سپس باید بخش "Layouts" را بخوانید. این شامل اطلاعاتی در مورد چگونگی چیدمان 12 ستون بوت استرپ است و به شما درک کلی از این فریمورک میدهد.
 فراموش نکنید که بخشهای "Grid" و "Utilities for layout" را هم بخوانید. آنها حاوی توضیحات و مثالهای بسیار مرتبط هستند.
فراموش نکنید که بخشهای "Grid" و "Utilities for layout" را هم بخوانید. آنها حاوی توضیحات و مثالهای بسیار مرتبط هستند.
3. بعد به بخش utilities مراجعه کنید. در آنجا اطلاعاتی در مورد موقعیت، فاصله، رنگ، اندازه و نمایش پیدا خواهید کرد. این بخش بسیار مهم است زیرا شامل عمده مواردی است که شما برای استفاده از بوت استرپ نیاز دارید. به شما توصیه میشود تمام زیر بخشهای آنها را هم بخوانید اما به حاشیهها، رنگها، فاصله، اندازه، موقعیت، صفحه نمایش، متن و تراز عمودی توجه ویژه داشته باشید.

4. همچنین بخش Content یکی دیگر از بخشهای قابل درک است. در آنجا با راه اندازی مجدد بوت استرپ، تایپوگرافی، نحوه کار با کد، تصاویر و جداول آشنا خواهید شد.

در حال حاضر، شما باید درک نسبتا خوبی از نحوه راهاندازی بوت استرپ داشته باشید، از جمله نحوه ایجاد صفحات وب واکنش گرا.
5. سرانجام هر زمان که وقت داشتید، تمام بخشهای دیگر را نیز بخوانید. درک اضافی که در آنجا مییابید به شما کمک میکند هنگام خطایابی در پروژه خود از مشکلات جلوگیری کنید.
من این مقاله را برای کمک به افرادی که اکنون همان سوالاتی را میپرسند که خودم هنگام یادگیری بوت استرپ پرسیده بودم، نوشتهام. امیدوارم که این راهنمای ساده برای کسی که در این بخش توسعه قرار دارد، مفید باشد.
همچنین میتوانید ویدئوی آموزشی نصب و راهاندازی بوت استرپ 4 را از این لینک مشاهده کنید.

دیدگاه و پرسش
در حال دریافت نظرات از سرور، لطفا منتظر بمانید
در حال دریافت نظرات از سرور، لطفا منتظر بمانید