داشتن یک وبسایتِ پر از تصاویر زیبا میتواند بسیار عالی باشد، اما همچنین میتواند مشکل بزرگی در بارگذاری صفحه نیز به شمار آید. اغلب وبسایتهایی را مشاهده میکنم که تنها برای داشتن یک اسلاید در صفحه اصلی خود، تصاویری با حجم چند مگابایت را بارگذاری میکنند. تصور کنید با یک گوشی که اتصال اینترنت ضعیف 3G دارد میخواهید چنین وبسایتی را باز کنید. بارگذاری چنین وبسایتی قرنها طول خواهد کشید و نتیجهی آن تنها ترک کردن وبسایت توسط کاربران خواهد بود. شما میتوانید با استفاده از Chrome Devtools این موضوع را در وبسایت فعلی خود آزمایش کنید.
مشکل
مشکل اینجاست که اطلاعات و مطالب سایت بارگذاری شده، در حالی که تصاویر همچنان در حال بارگذاری شدن میباشند. این سبب خالی ماندن بخشهایی از وبسایت میشود که به مرور زمان با تصاویر پر خواهد شد. این چیزی نیست که کاربران یا صاحبان وبسایت به دنبال آنها هستند.
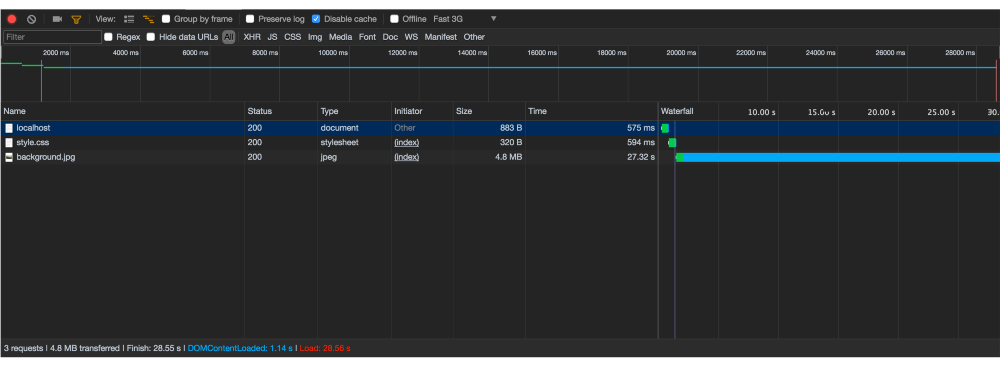
در مثال زیر من یک وبسایت ساده را ساخته و تصویری با حجم ۴.۸ مگابایت را در پس زمینه آن قرار دادم. همانطور که میبینید DOM در عرض ۱.۱۴ ثانیه بارگذاری شده است. بنابراین کاربر محتوای وبسایت را بعد از ۱.۱۴ ثانیه مشاهده خواهد کرد. این زمان در مقابل یک اینترنت 3G بسیار خوب است. با این وجود تصویر پس زمینه بعد از ۲۷.۳۲ ثانیه بارگذاری میشود و کاربر به آرامی ظاهر شدن تصویر را مشاهده میکند. زمانی که تصویر بارگذاری شود، ممکن است کاربر وبسایت شما را ترک کرده باشد.

در اینجا تنها تجربهی کاربری آسیب نخواهد دید. در سال ۲۰۱۰ گوگل اظهار داشته که سرعت صفحه، فاکتوری در الگوریتم رتبهبندی آنها میباشد. من تصور دارم که این موضوع طی سالها اهمیت بسیار زیادی پیدا کرده است. به نظر میرسد گوگل در کنفرانسهای خود سرمایهگذاریهای بسیاری کرده تا اهمیت عملکرد صفحه را به توسعهدهندگان و برنامهنویسان بفهماند.
راهحل
پس چگونه میتوانیم بر این مشکل غلبه کنیم؟ اولین کاری که ما میتوانیم انجام دهیم این است که با استفاده از ابزارهای مختلفی که در اینترنت وجود دارد، تصاویر پس زمینه را فشردهسازی کنیم. انجام این کار آسان است و زمان بارگذاری را به حدود ۱۰ ثانیه کاهش میدهد. شاید این قدم بسیار بزرگی به نظر بیاید اما ۱۰ ثانیه هنوز زمان زیادی است.
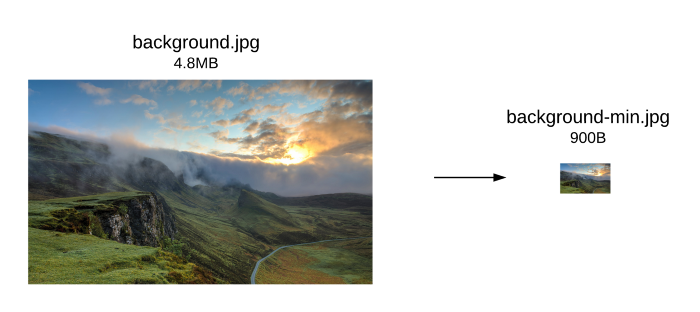
مرحلهی بعدی، بارگذاری یک تصویر به اصطلاح "placeholder" قبل از بارگذاری تصویر اصلی است. این تصویر نسبت به تصویر اصلی وضوح کمتری دارد. هنگامی که این تصویر را ایجاد میکنیم، وضوح تصویر را از ۴۳۹۲x۷۳۷۲ پیکسل به ۱۱x۲۰ پیکسل کاهش میدهیم. نتیجهی این کار کاهش حجم تصویر از ۴.۸ مگابایت به ۹۰۰ بایت خواهد بود.

این کاهش اندازه سبب میشود تا زمان بارگذاری از ۱۰ ثانیه به ۵۵۰ صدم ثانیه تغییر پیدا کند. اما حالا یک تصویر تار با وضوح پایین را به عنوان پس زمینه در اختیار داریم. این برای نخستین ثانیههای بارگذاری صفحه مناسب است، اما میخواهیم تجربه خوبی از تصویر پس زمینه اصلی را به کاربر ارائه دهیم.
برای این کار ما باید ابتدا تصویر با وضوح پایین را بارگذاری کرده و سپس تصویر با وضوح بالا را در پس زمینه بارگذاری کنیم. پس از بارگذاری تصویر با وضوح بالا، باید جای این دو تصویر را با یکدیگر عوض کنیم. به منظور این کار من از جاوااسکریپت زیر که قبل از تگ body بارگذاری کرده بودم استفاده کردم. به این ترتیب اسکریپت ما محتوای صفحه را مسدود نمیکند.
(() => {
'use strict';
// Page is loaded
const objects = document.getElementsByClassName('asyncImage');
Array.from(objects).map((item) => {
// Start loading image
const img = new Image();
img.src = item.dataset.src;
// Once image is loaded replace the src of the HTML element
img.onload = () => {
item.classList.remove('asyncImage');
return item.nodeName === 'IMG' ?
item.src = item.dataset.src :
item.style.backgroundImage = `url(${item.dataset.src})`;
};
});
})();تابع جاوااسکریپت DOM را در هر کلاس "asyncImage" بررسی میکند. سپس تمام تصاویر موجود با صفت data-src را در آن عناصر بارگذاری میکند. هنگامی که تصویر بارگذاری شد، جایگرین منبع تگ تصویر یا تصویر پس زمینه میشود.
<div class="asyncImage" data-src="/images/background.jpg">
...
</div>یا
<img class="asyncImage" src="/images/background-min.jpg" data-src="/images/
background.jpg" alt="Beautiful landscape sunrise">
از آنجا که اسکریپت پس از تغییر تصویر کلاس عنصر را حذف میکند، اگر بخواهیم میتوانیم چندین انتقال عالی در CSS را انجام دهیم. به عنوان مثال انتقال ease-in-out که با جایگزین شدن تصویر سبب محو شدن میشود.

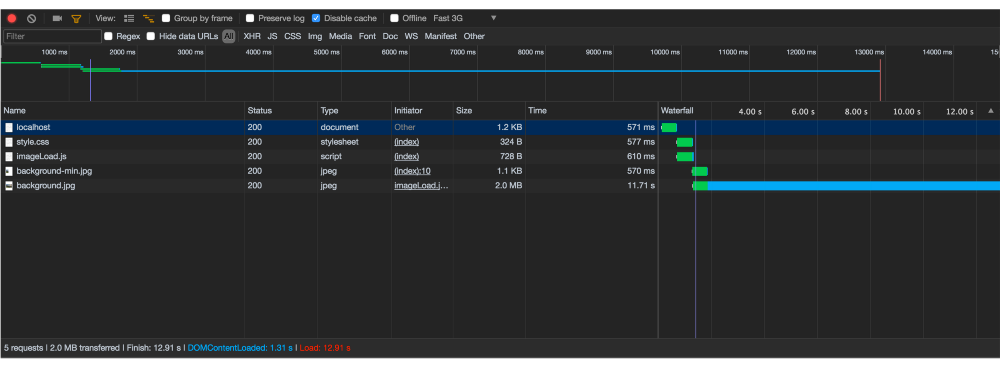
همانطور که میبینید ما یک تصویر placeholder را در عرض ۵۷۰ صدم ثانیه بارگذاری میکنیم. پس از بارگذاری این تصویر، کاربر نسخهای با وضوح پایین و تار از تصویر اصلی را مشاهده خواهد کرد. وقتی تصویر اصلی بارگذاری شد، جای تصویر وضوح پایین با تصویر اصلی عوض میشود. ما دیگر هیچگونه مشکلی در تصاویر خود نداریم و تجربهای سریع را به کاربران خود ارائه میدهیم.
Lazy load images
وقتی میخواهید فرایند بارگذاری تصاویر خود را حتی بیشتر بهبود بخشید، بهتر است lazy load را مد نظر قرار دهید. lazy load روشی است که در آن تصاویری که در دید کاربر نیستند بارگذاری نمیشوند و تنها زمانی بارگذاری خواهند شد که کاربر قصد دیدن آنها را داشته باشد. هنگامی که کاربر قصد دیدن یک بخش را داشته باشد، تنها تصاویر مربوط به آن بخش بارگذاری میشوند.
این کار سبب کاهش مصرف اینترنت در بارگذاری صفحه اولیه میشود. غالباً بارگذاری شدن تصاویری که در دید کاربر نیست الزامی نمیباشد. وقتی کاربر شروع به گشت و گذار در سایت کرد، ما به محتوای بیشتری نیاز داریم که به موقع بارگذاری خواهد شد.
نتیجهگیری
پس ما تا به حال چه کارهایی را انجام دادیم؟ ما تجربه کاربری خود را بهبود بخشیدیم، بارگذاری وبسایت خود را سریعتر کردیم و دسترسی به وبسایت را برای افراد با اینترنت ضعیف بیشتر کردیم. احتمالاً تمام این کارها رتبهی وبسایت ما را افزایش خواهد داد. برای چنین تغییر کوچکی، این یک پیشرفت واقعاً بزرگ است.

در حال دریافت نظرات از سرور، لطفا منتظر بمانید
در حال دریافت نظرات از سرور، لطفا منتظر بمانید