با محبوبیت روز افزون برنامههای تک صفحهای در سالهای اخیر، تعداد زیادی فریموورک جاوااسکریپت frontend مانند Angular، React، VueJS و Ember پدید آمدهاند. در نتیجه، استفاده از کتابخانههای DOM مانند jQuery دیگر یک ضرورت برای ساخت صفحات وب نیست.
در سمت دیگر، برخی فریموورکهای CSS هم پدید آمدند که به ما در داشتن ضرورتها برای ساخت وباپلیکیشنهای پاسخگو کمک میکنند. تقریبا هر توسعه دهنده frontendای باید یا از Bootstrap، Foundation یا Bulma استفاده کرده باشد، یا حداقل نام آنها را شنیده باشد. هر کدام از این موارد، یک فریموورک CSS با امکانات زیاد و ابزار داخلی هستند.
در حالیکه React تبدیل به پر استفادهترین فریموورک برای ساخت وباپلیکیشنها شده است، Bootstrap معروفترین فریموورک CSS است، که اساس میلیونها وبسایت بر روی اینترنت میباشد. پس بررسی راههای مختلف برای استفاده از Bootstrap در برنامههای React ضروری بوده، و هدف این آموزش است.
هدف این آموزش به هیچ وجه آموزش React یا Bootstrap به صورت جزئی نیست. در این مقاله، فرض میشود که تجربه قبلی در هر دوی آنها دارید.
اضافه کردن Bootstrap
Bootstrap میتواند به روشهای مختلفی به برنامههای React شما اضافه شود. در این آموزش، ما فقط به این سه روش رایج خواهیم پرداخت:
- استفاده از Bootstrap CDN
- Bootstrap به عنوان یک Dependency
- پکیج React Bootstrap
استفاده از Bootstrap CDN
این روش، راحتترین روش برای اضافه کردن Bootstrap به برنامه خود است. هیچ دانلود یا نصبی برای آن مورد نیاز نیست. به سادگی یک تگ <link> در بخش <head> برنامه خود به این صورت اضافه میکنید:
<link rel="stylesheet" href=https://stackpath.bootstrapcdn.com/bootstrap/4.1.0/css/bootstrap.min.css
integrity="sha384-9gVQ4dYFwwWSjIDZnLEWnxCjeSWFphJiwGPXr1jddIhOegiu1FwO5qRGvFXOdJZ4"
crossorigin="anonymous">
اگر به استفاده از کامپوننتهای JavaScript که به همراه Bootstrap میآیند علاقه دارید، باید این تگ <script> را به نزدیک انتهای صفحه خود، قبل از بستن تگ </body> اضافه کنید، تا بتوانید آنها را فعال کنید.
<script src=https://code.jquery.com/jquery-3.3.1.slim.min.js
integrity="sha384-q8i/X+965DzO0rT7abK41JStQIAqVgRVzpbzo5smXKp4YfRvH+8abtTE1Pi6jizo"
crossorigin="anonymous"></script>
<script src=https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.14.0/umd/popper.min.js
integrity="sha384-cs/chFZiN24E4KMATLdqdvsezGxaGsi4hLGOzlXwp5UZB1LY//20VyM2taTB4QvJ"
crossorigin="anonymous"></script>
<script src=https://stackpath.bootstrapcdn.com/bootstrap/4.1.0/js/bootstrap.min.js
integrity="sha384-uefMccjFJAIv6A+rW+L4AHf99KvxDjWSu1z9VI8SKNVmz4sk7buKt/6v9KI65qnm"
crossorigin="anonymous"></script>
همانطور که میتوانید ببینید، Bootstrap 4 به jQuery و Popper.js برای کامپوننتهای JavaScript خود نیاز دارد. در قطعه کد بالا، ما از نسخه slim (کم حجم) jQuery استفاده کردیم؛ گرچه شما میتوانید از نسخه کامل آن نیز استفاده کنید.
برای برنامه React، معمولا این قطعه کدها به صفحه index برنامه اضافه میشوند. اگر از create-react-app برای ساخت برنامه خود استفاده کردهاید، صفحه public/index.html شما باید چنین چیزی باشد:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no">
<meta name="theme-color" content="#000000">
<!--
manifest.json provides metadata used when your web app is added to the
homescreen on Android. See https://developers.google.com/web/fundamentals/engage-and-retain/web-app-manifest/
-->
<link rel="manifest" href="%PUBLIC_URL%/manifest.json">
<link rel="shortcut icon" href="%PUBLIC_URL%/favicon.ico">
<!--
Notice the use of %PUBLIC_URL% in the tags above.
It will be replaced with the URL of the `public` folder during the build.
Only files inside the `public` folder can be referenced from the HTML.
Unlike "/favicon.ico" or "favicon.ico", "%PUBLIC_URL%/favicon.ico" will
work correctly both with client-side routing and a non-root public URL.
Learn how to configure a non-root public URL by running `npm run build`.
-->
<link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/4.1.0/css/bootstrap.min.css"
integrity="sha384-9gVQ4dYFwwWSjIDZnLEWnxCjeSWFphJiwGPXr1jddIhOegiu1FwO5qRGvFXOdJZ4"
crossorigin="anonymous">
<title>React App</title>
</head>
<body>
<noscript>
You need to enable JavaScript to run this app.
</noscript>
<div id="root"></div>
<!--
This HTML file is a template.
If you open it directly in the browser, you will see an empty page.
You can add webfonts, meta tags, or analytics to this file.
The build step will place the bundled scripts into the <body> tag.
To begin the development, run `npm start` or `yarn start`.
To create a production bundle, use `npm run build` or `yarn build`.
-->
<script src="https://code.jquery.com/jquery-3.3.1.slim.min.js"
integrity="sha384-q8i/X+965DzO0rT7abK41JStQIAqVgRVzpbzo5smXKp4YfRvH+8abtTE1Pi6jizo"
crossorigin="anonymous"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.14.0/umd/popper.min.js"
integrity="sha384-cs/chFZiN24E4KMATLdqdvsezGxaGsi4hLGOzlXwp5UZB1LY//20VyM2taTB4QvJ"
crossorigin="anonymous"></script>
<script src="https://stackpath.bootstrapcdn.com/bootstrap/4.1.0/js/bootstrap.min.js"
integrity="sha384-uefMccjFJAIv6A+rW+L4AHf99KvxDjWSu1z9VI8SKNVmz4sk7buKt/6v9KI65qnm"
crossorigin="anonymous"></script>
</body>
</html>
حال میتوانید شروع به استفاده از کلاسهای Bootstrap داخلی و کامپوننتهای JavaScript در کامپوننتهای برنامه React خود بکنید.
Bootstrap به عنوان یک Dependency
اگر از یک ابزار ساخت یا یک اتصال دهنده ماژول مانند Webpack استفاده میکنید، این روش پیشنهادی برای اضافه کردن Bootstrap به برنامه React خود است. در این روش، باید Bootstrap را به عنوان یک Dependency به برنامه خود اضافه کنید.
npm install bootstrap
یا اگر از Yarn استفاده کنید، به کد زیر نیاز خواهید داشت:
yarn add bootstrap
پس از این که Bootstrap را نصب کردید، آن را به فایل JavaScript برنامه خود اضافه کنید. اگر از create-react-app استفاده کردهاید، این فایل باید فایل src/index.js باشد.
import 'bootstrap/dist/css/bootstrap.min.css';
import React from 'react';
import ReactDOM from 'react-dom';
import './index.css';
import App from './App';
import registerServiceWorker from './registerServiceWorker';
ReactDOM.render(<App />, document.getElementById('root'));
registerServiceWorker();
دقت کنید که CSS منحصل به فرد Bootstrap را به عنوان اولین Dependency نصب کردهایم. با این کار، میتوانیم به استفاده از کلاسهای Bootstrap داخلی در کامپوننتهای React خود برسیم. گرچه، قبل از این که بتوانید از کامپوننتهای جاوااسکریپت Bootstrap در برنامه خود استفاده کنید، باید jquery و popper.js را نصب داشته باشید.
npm install jquery popper.js
سپس، یک سری تغییرات دیگر به فایل src/index.js اعمال میکنیم تا به این صورت Dependencyهای جدید را اضافه کنیم:
import 'bootstrap/dist/css/bootstrap.min.css';
import $ from 'jquery';
import Popper from 'popper.js';
import 'bootstrap/dist/js/bootstrap.bundle.min';
import React from 'react';
import ReactDOM from 'react-dom';
import './index.css';
import App from './App';
import registerServiceWorker from './registerServiceWorker';
ReactDOM.render(<Dropdown />, document.getElementById('root'));
registerServiceWorker();
در اینجا، ورودیهایی برای $ و Popper اضافه کردیم. همچنین فایل منحصل به فرد جاوااسکریپت Bootstrap را نیز وراد کردیم. حال میتوانید از کامپوننتهای جاوااسکریپت Bootstrap در برنامه React خود استفاده کنید.
پکیج React Bootstrap
روش سوم برای اضافه کردن Boostrap به برنامه خود، استفاده از یک پکیج است که کامپوننتهای Bootstrap را برای کار به عنوان کامپوننتهای React بازسازی کرده است. برخی پکیجهای این چنینی در مخازن npm وجود دارند، اما ما فقط به دو مورد از معروفترینهای آنها خواهیم پرداخت.
- react-bootstrap
- reactstrap
هر دو پکیج، انتخابهای مناسبی برای استفاده از Bootstrap با برنامههای React هستند؛ اما لزوما مجبور نیستید که از آنها استفاده کنید. این دو پکیج، مشخصات مشابهی دارند.
استفاده از کلاسها و کامپوننتهای داخلی Bootstrap
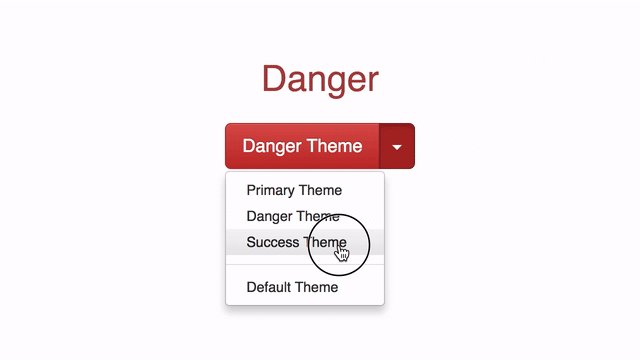
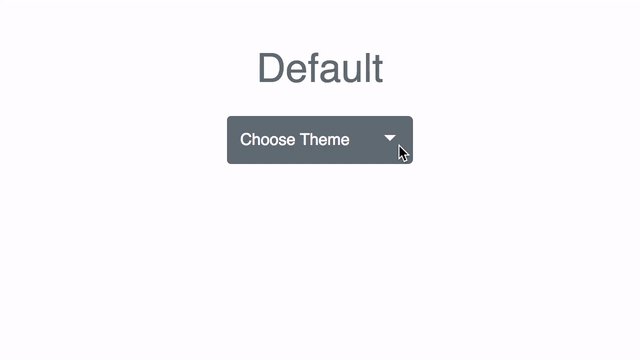
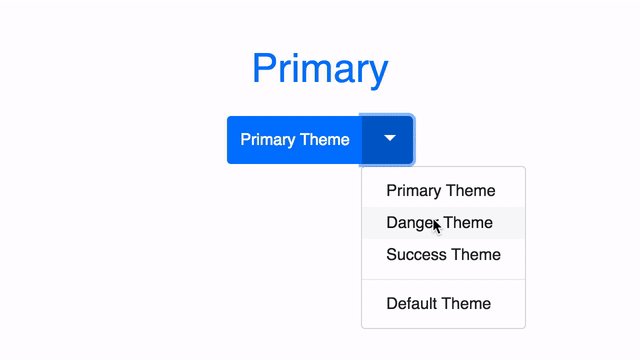
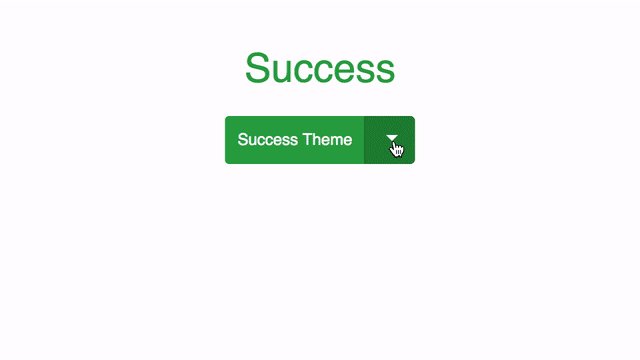
با اعمال کلاسهای داخلی درست به مانند هر کلاس دیگری، میتوانید از Bootstrap مستقیما بر روی عناصر و کامپوننتها در برنامه React خود استفاده کنید. بیایید یک کامپوننت React تعویض کننده تم ساده با استفاده از کلاسها و کامپوننتهای Bootstrap بسازیم.

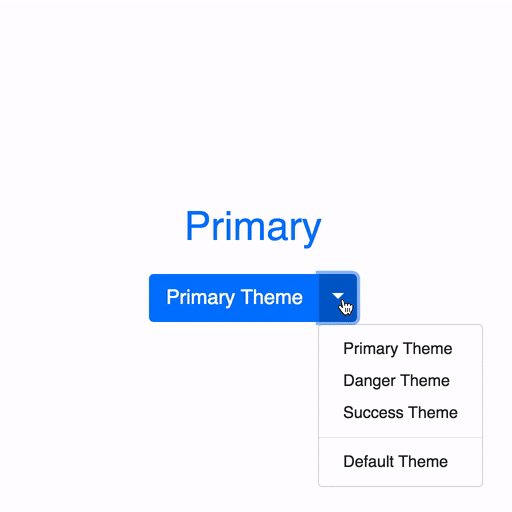
همانطور که در این دمو نمایش داده شد، ما از کامپوننت کشویی موجود در Bootstrap برای پیادهسازی تعویض کننده تم خود استفاده میکنیم. همچنین از کلاسهای دکمه داخلی برای تعیین اندازه و رنگ دکمه کشویی استفاده میکنیم.
حال به نوشتن کد برای کامپونت ThemeSwitcher خود میرسیم. یک برنامه React را راهاندازی کنید. یک فایل جدید برای کامپوننت مورد نظر بسازید و این قطعه کد را به آن اضافه کنید:
import React, { Component } from 'react';
class ThemeSwitcher extends Component {
state = { theme: null }
resetTheme = evt => {
evt.preventDefault();
this.setState({ theme: null });
}
chooseTheme = (theme, evt) => {
evt.preventDefault();
this.setState({ theme });
}
render() {
const { theme } = this.state;
const themeClass = theme ? theme.toLowerCase() : 'secondary';
return (
<div className="d-flex flex-wrap justify-content-center position-absolute w-100 h-100 align-items-center align-content-center">
<span className={`h1 mb-4 w-100 text-center text-${themeClass}`}>{ theme || 'Default' }</span>
<div className="btn-group">
<button type="button" className={`btn btn-${themeClass} btn-lg`}>{ theme || 'Choose' } Theme</button>
<button type="button" className={`btn btn-${themeClass} btn-lg dropdown-toggle dropdown-toggle-split`} data-toggle="dropdown" aria-haspopup="true" aria-expanded="false">
<span className="sr-only">Toggle Theme Dropdown</span>
</button>
<div className="dropdown-menu">
<a className="dropdown-item" href="#" onClick={e => this.chooseTheme('Primary', e)}>Primary Theme</a>
<a className="dropdown-item" href="#" onClick={e => this.chooseTheme('Danger', e)}>Danger Theme</a>
<a class="dropdown-item" href="#" onClick={e => this.chooseTheme('Success', e)}>Success Theme</a>
<div className="dropdown-divider"></div>
<a className="dropdown-item" href="#" onClick={this.resetTheme}>Default Theme</a>
</div>
</div>
</div>
);
}
}
export default ThemeSwitcher;
در اینجا، ما یک کامپوننت تعویض کننده تم ساده با بهرهگیری از کامپوننت کشویی Bootstrap و برخی کلاسهای داخلی ساختهایم.
در ابتدا، state کامپوننت را با استفاده از ویژگی theme راهاندازی کرده، و آن را با مقدار null شروع کردهایم. سپس، دو رویداد کلیک با نامهای resetTheme() و chooseTheme() بر روی کلاس کامپوننت برای انتخاب یک تم و بازنشانی تم تعریف کردهایم.
در متد render() یک دکمه کشویی شامل سه عنصر با نامهای Primary، Danger و Success رندر کردهایم. هر آیتم منو در جهت اجرای کار مناسب، به یک رویداد کلیک متصل شده است. به نحوه استفاده از theme.toLowerCase(0 برای اعمال کلاس رنگ تم هم به دکمههای کشویی و هم به متن دقت کنید. همچنین اگر هیچ تمی تعیین نشده باشد، به طور پیشفرض از مقدار secondary استفاده میکنیم.
در این مثال، دیدیم که استفاده از کلاسها و کامپوننتهای داخلی Bootstrap در برنامه React چقدر آسان است.
استفاده از react-bootstrap
حال، تعویض کننده تم خود را با استفاده از react-bootstrap بازسازی میکنیم. ما از خط دستوری create-react-app برای ساخت برنامه خود استفاده خواهیم کرد. مطمئن شوید که ابزار create-react-app را بر روی دستگاه خود نصب دارید.
با استفاده از این دستور، یک برنامه React بسازید:
create-react-app react-bootstrap-app
سپس، به این صورت Dependencyها را نصب کنید:
yarn add bootstrap@3 react-bootstrap
نکته: react-bootstrap در حال حاضر Bootstrap 3 را هدف قرار میدهد. گرچه، سازندگان در حال کار بر روی آن هستند تا از Bootstrap 4 پشتیبانی کند.
فایل جدید به نام ThemeSwitcher.js در شاخه src پروژه خود بسازید و این محتویات را در آن قرار دهید.
import React, { Component } from 'react';
import { SplitButton, MenuItem } from 'react-bootstrap';
class ThemeSwitcher extends Component {
state = { theme: null }
chooseTheme = (theme, evt) => {
evt.preventDefault();
if (theme.toLowerCase() === 'reset') { theme = null }
this.setState({ theme });
}
render() {
const { theme } = this.state;
const themeClass = theme ? theme.toLowerCase() : 'default';
const parentContainerStyles = {
position: 'absolute',
height: '100%',
width: '100%',
display: 'table'
};
const subContainerStyles = {
position: 'relative',
height: '100%',
width: '100%',
display: 'table-cell',
verticalAlign: 'middle'
};
return (
<div style={parentContainerStyles}>
<div style={subContainerStyles}>
<span className={`h1 center-block text-center text-${theme ? themeClass : 'muted'}`} style={{ marginBottom: 25 }}>{theme || 'Default'}</span>
<div className="center-block text-center">
<SplitButton bsSize="large" bsStyle={themeClass} title={`${theme || 'Default'} Theme`}>
<MenuItem eventKey="Primary" onSelect={this.chooseTheme}>Primary Theme</MenuItem>
<MenuItem eventKey="Danger" onSelect={this.chooseTheme}>Danger Theme</MenuItem>
<MenuItem eventKey="Success" onSelect={this.chooseTheme}>Success Theme</MenuItem>
<MenuItem divider />
<MenuItem eventKey="Reset" onSelect={this.chooseTheme}>Default Theme</MenuItem>
</SplitButton>
</div>
</div>
</div>
);
}
}
export default ThemeSwitcher;
در اینجا، ما تلاش کردیم که از مثال اولیه خود با استفاده از react-bootstrao در حد ممکن تقلید کنیم. ما دو کامپوننت از پکیج react-bootstrap با نامهای SplitButton و MenuItem اضافه کردیم.
در ابتدا state کامپوننت را با یک ویژگی theme راهاندازی کردیم و آن را با مقدار null شروع کردیم. سپس، یک رویداد کلیک به نام chooseTheme() را برای انتخاب یا بازنشانی یک تم تعریف کردیم.
از آنجایی که از Bootstrap نسخه 3.3.7 استفاده میکنیم، برخی استایلهای محفظهای در متد render ساختیم تا به ما در تنظیم افقی و عمودی کمک کنند.
به نحوه تعیین اندازه دکمه بر روی کامپوننت SplitButton با استفاده از ویژگی bsSize دقت کنید. همچنین، به نحوه انتقال themeClass به ویژگی bsStyle در جهت تغییر دینامیک رنگ دکمه بر حسب state تم، دقت کنید.
ما نام تم را به ویژگی eventKey هر کامپوننت MenuItem منتقل میکنیم. همچنین مقدار onSelect را برابر با this.chooseTheme() که پیشتر تعریف کردیم، قرار میدهیم. کامپوننت MenuItem به این صورت رویداد eventKey و خود رویداد (event) را به onSelect منتقل میکند:
(eventKey: any, event: Object) => any
در آخر، ما فایل src/index.js را به گونهای ویرایش میکنیم که به مانند قطعه کد زیر شود:
import 'bootstrap/dist/css/bootstrap.min.css';
import 'bootstrap/dist/css/bootstrap-theme.min.css';
import React from 'react';
import ReactDOM from 'react-dom';
import './index.css';
import App from './App';
import ThemeSwitcher from './ThemeSwitcher';
import registerServiceWorker from './registerServiceWorker';
ReactDOM.render(<ThemeSwitcher />, document.getElementById('root'));
registerServiceWorker();
در اینجا، در ابتدا فایلهای منحصل به فرد CSS را وارد میکنیم. همچنین کامپوننت ThemeSwitcher را وراد کرده، و آن را به DOM رندر میکنیم.
حال اگر برنامه را با دستور yarn start یا npm start اجرا کنید، برنامه شما باید بر روی پورت 3000 اجرا شده، و ظاهری به مانند این دمو داشته باشد:

استفاده از reactstrap
اینبار تغییر دهنده تم خود را با استفاده از reactstrap خواهیم ساخت. ما از خط دستوری create-react-app برای ساخت برنامه استفاده خواهیم کرد؛ پس مطمئن شوید که آن را بر روی سیستم خود دارید.
یک برنامه React جدید با استفاده از دستور زیر بسازید:
create-react-app reactstrap-app
سپس، به این صورت Dependencyها را نصب کنید:
yarn add bootstrap reactstrap
فایل جدیدی به نام ThemeSwitcher در شاخه src پروژه خود بسازید و این محتویات را در آن قرار دهید:
import React, { Component } from 'react';
import { Button, ButtonDropdown, DropdownToggle, DropdownMenu, DropdownItem } from 'reactstrap';
class ThemeSwitcher extends Component {
state = { theme: null, dropdownOpen: false }
toggleDropdown = () => {
this.setState({ dropdownOpen: !this.state.dropdownOpen });
}
resetTheme = evt => {
evt.preventDefault();
this.setState({ theme: null });
}
chooseTheme = (theme, evt) => {
evt.preventDefault();
this.setState({ theme });
}
render() {
const { theme, dropdownOpen } = this.state;
const themeClass = theme ? theme.toLowerCase() : 'secondary';
return (
<div className="d-flex flex-wrap justify-content-center position-absolute w-100 h-100 align-items-center align-content-center">
<span className={`h1 mb-4 w-100 text-center text-${themeClass}`}>{theme || 'Default'}</span>
<ButtonDropdown isOpen={dropdownOpen} toggle={this.toggleDropdown}>
<Button id="caret" color={themeClass}>{theme || 'Custom'} Theme</Button>
<DropdownToggle caret size="lg" color={themeClass} />
<DropdownMenu>
<DropdownItem onClick={e => this.chooseTheme('Primary', e)}>Primary Theme</DropdownItem>
<DropdownItem onClick={e => this.chooseTheme('Danger', e)}>Danger Theme</DropdownItem>
<DropdownItem onClick={e => this.chooseTheme('Success', e)}>Success Theme</DropdownItem>
<DropdownItem divider />
<DropdownItem onClick={this.resetTheme}>Default Theme</DropdownItem>
</DropdownMenu>
</ButtonDropdown>
</div>
);
}
}
export default ThemeSwitcher;
در اینجا ما یک مثال اولیه با استفاده از reactstrap ساختهایم. ما برخی کامپوننتهای reactstrap را وارد کردیم.
در ابتدا، state کامپوننت را با دو ویژگی راهاندازی کردیم:
- ویژگی theme که با مقدار null شروع شد.
- ویژگی dropdown که با مقدار false شروع شد. این ویژگی در کامپوننت ButtonDropdown از reactstrap، برای تغییر وضعیت باز بودن منو استفاده خواهد شد.
ما همچنین متدی به نام toggleDropdown() تعریف میکنیم تا وضعیت باز منوی کشویی را تغییر دهیم. این متد همچنین در کامپوننت ButtonDropdown استفاده خواهد شد.
نکته: reactstrap همچنین یک کامپوننت کنترل نشده به نام UncontrolledButtonDropdown را فراهم میکند که نیازی به ویژگی isOpen یا toggle برای کار کردن ندارد. در اکثر مواقع، این میتواند به جای ButtonDropdown استفاده شود.
هر آیتم موجود در منوی کشویی با استفاده از کامپوننت DropdownItem رندر میشود. به نحوه تعیین اندازه دکمه بر روی کامپوننت DopdownToggle با استفاده از ویژگی size، و همچنین به نحوه انتقال themeClass به ویژگی color بر روی کامپوننتهای Button و DropdownToggle که رنگ دکمه را بر حسب تم state و به صورت دینامیک تغییر میدهند، دقت کنید.
همچنین به مانند قبل، یک رویداد onClick با استفاده از chooseTheme() و resetTheme() که پیشتر تعریف کرده بودیم، بر روی هر DropdownItem اضافه کردیم.
در آخر، فایل src/index.js را به گونهای ویرایش میکنیم که به مانند قطعه کد زیر شود:
import 'bootstrap/dist/css/bootstrap.min.css';
import React from 'react';
import ReactDOM from 'react-dom';
import './index.css';
import App from './App';
import ThemeSwitcher from './ThemeSwitcher';
import registerServiceWorker from './registerServiceWorker';
ReactDOM.render(<ThemeSwitcher />, document.getElementById('root'));
registerServiceWorker();
در اینجا، در ابتدا فایل CSS منحصل به فرد Bootstrap، و همچنین کامپوننت ThemeSwitcher را وارد میکنیم و آن را به DOM رندر میکنیم.
حال اگر برنامه را با دستور yarn start یا npm start اجرا کنید، برنامه شما باید بر روی پورت 3000 اجرا شده، و ظاهری به مانند این دمو داشته باشد:

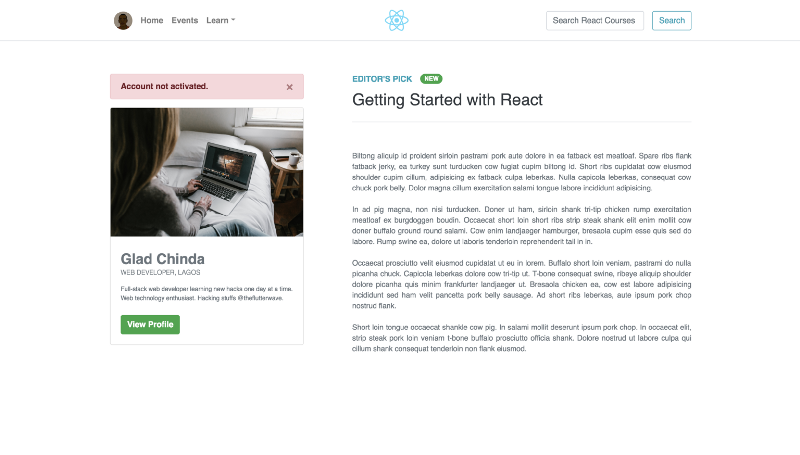
ساخت یک برنامه جزئیات پردازی شده
حال بیایید کمی جلوتر رفته، و برنامهای با جزئیات بیشتر بسازیم. در این قسمت، سعی خواهیم کرد تا هر چقدر که میتوانیم از کلاسها و کامپوننتهای Bootstrap استفاده کنیم. همچنین از آنجایی که reactstrap از Bootstrap 4 پشتیبانی میکند، از آن برای ادغام Bootstrap با React استفاده خواهیم کرد.
ما از ابزار خط دستوری create-react-app برای ساخت برنامه خود استفاده خواهیم کرد. مطمئن شوید که create-react-app را بر روی سیستم خود نصب دارید. در اینجا، یک اسکرین شات از چیزی که خواهیم ساخت را میبینید:

یک برنامه React جدید با استفاده از این دستور بسازید:
create-react-app sample-app
سپس، ادامه داده و به این صورت Dependencyها را نصب کنید:
yarn add axios bootstrap reactstrap
دقت کنید که ما axios را به عنوان یک Dependency نصب میکنیم. Axios یک کلاینت HTTP بر پایه promise برای مرورگر و Node.js است. این ابزار ما را قادر میسازد تا postها را از اِیپیآی Baconlpsum JSON دریافت کنیم.
کمی تغییر به فایل src/index.js اعمال کنید تا فایل منحصل به فرد Bootstrap را شامل شود. پس از اعمال تغییرات، این فایل باید ظاهری به مانند قطعه کد زیر داشته باشد:
import 'bootstrap/dist/css/bootstrap.min.css';
import React from 'react';
import ReactDOM from 'react-dom';
import './index.css';
import App from './App';
import registerServiceWorker from './registerServiceWorker';
ReactDOM.render(<App />, document.getElementById('root'));
registerServiceWorker();
شاخه جدید به نام components در شاخه src پروژه خود بسازید. فایل جدیدی به نام Header.js در شاخه components که ساختید، به همراه این محتویات بسازید:
import React from 'react';
import logo from '../logo.svg';
import {
Container, Row, Col, Form, Input, Button, Navbar, Nav,
NavbarBrand, NavLink, NavItem, UncontrolledDropdown,
DropdownToggle, DropdownMenu, DropdownItem
} from 'reactstrap';
const AVATAR = 'https://www.gravatar.com/avatar/429e504af19fc3e1cfa5c4326ef3394c?s=240&d=mm&r=pg';
const Header = () => (
<header>
<Navbar fixed="top" color="light" light expand="xs" className="border-bottom border-gray bg-white" style={{ height: 80 }}>
<Container>
<Row noGutters className="position-relative w-100 align-items-center">
<Col className="d-none d-lg-flex justify-content-start">
<Nav className="mrx-auto" navbar>
<NavItem className="d-flex align-items-center">
<NavLink className="font-weight-bold" href="/">
<img src={AVATAR} alt="avatar" className="img-fluid rounded-circle" style={{ width: 36 }} />
</NavLink>
</NavItem>
<NavItem className="d-flex align-items-center">
<NavLink className="font-weight-bold" href="/">Home</NavLink>
</NavItem>
<NavItem className="d-flex align-items-center">
<NavLink className="font-weight-bold" href="/">Events</NavLink>
</NavItem>
<UncontrolledDropdown className="d-flex align-items-center" nav inNavbar>
<DropdownToggle className="font-weight-bold" nav caret>Learn</DropdownToggle>
<DropdownMenu right>
<DropdownItem className="font-weight-bold text-secondary text-uppercase" header disabled>Learn React</DropdownItem>
<DropdownItem divider />
<DropdownItem>Documentation</DropdownItem>
<DropdownItem>Tutorials</DropdownItem>
<DropdownItem>Courses</DropdownItem>
</DropdownMenu>
</UncontrolledDropdown>
</Nav>
</Col>
<Col className="d-flex justify-content-xs-start justify-content-lg-center">
<NavbarBrand className="d-inline-block p-0" href="/" style={{ width: 80 }}>
<img src={logo} alt="logo" className="position-relative img-fluid" />
</NavbarBrand>
</Col>
<Col className="d-none d-lg-flex justify-content-end">
<Form inline>
<Input type="search" className="mr-3" placeholder="Search React Courses" />
<Button type="submit" color="info" outline>Search</Button>
</Form>
</Col>
</Row>
</Container>
</Navbar>
</header>
);
export default Header;
کامپوننتی که در این قطعه کد ساختیم، کامپوننت Header است که شامل منوی جهت یابی میباشد. سپس، فایل جدیدی به نام SideCard.js در شاخه components به همراه این محتویات میسازیم:
import React, { Fragment } from 'react';
import {
Button, UncontrolledAlert, Card, CardImg, CardBody,
CardTitle, CardSubtitle, CardText
} from 'reactstrap';
const BANNER = 'https://i.imgur.com/CaKdFMq.jpg';
const SideCard = () => (
<Fragment>
<UncontrolledAlert color="danger" className="d-none d-lg-block">
<strong>Account not activated.</strong>
</UncontrolledAlert>
<Card>
<CardImg top width="100%" src={BANNER} alt="banner" />
<CardBody>
<CardTitle className="h3 mb-2 pt-2 font-weight-bold text-secondary">Glad Chinda</CardTitle>
<CardSubtitle className="text-secondary mb-3 font-weight-light text-uppercase" style={{ fontSize: '0.8rem' }}>Web Developer, Lagos</CardSubtitle>
<CardText className="text-secondary mb-4" style={{ fontSize: '0.75rem' }}>Full-stack web developer learning new hacks one day at a time. Web technology enthusiast. Hacking stuffs @theflutterwave.</CardText>
<Button color="success" className="font-weight-bold">View Profile</Button>
</CardBody>
</Card>
</Fragment>
);
export default SideCard;
سپس، فایل جدیدی به نام Post.js در شاخه components بسازید و این قطعه کد را به آن اضافه کنید:
import React, { Component, Fragment } from 'react';
import axios from 'axios';
import { Badge } from 'reactstrap';
class Post extends Component {
state = { post: null }
componentDidMount() {
axios.get('https://baconipsum.com/api/?type=meat-and-filler¶s=4&format=text')
.then(response => this.setState({ post: response.data }));
}
render() {
return (
<Fragment>
{ this.state.post && <div className="position-relative">
<span className="d-block pb-2 mb-0 h6 text-uppercase text-info font-weight-bold">
Editor's Pick
<Badge pill color="success" className="text-uppercase px-2 py-1 ml-3 mb-1 align-middle" style={{ fontSize: '0.75rem' }}>New</Badge>
</span>
<span className="d-block pb-4 h2 text-dark border-bottom border-gray">Getting Started with React</span>
<article className="pt-5 text-secondary text-justify" style={{ fontSize: '0.9rem', whiteSpace: 'pre-line' }}>{this.state.post}</article>
</div> }
</Fragment>
);
}
}
export default Post;
در اینجا ما کامپوننتی به نام Post ساختهایم که یک پست را بر روی صفحه رندر میکند. ما state این کامپوننت را با یک ویژگی post که برابر با null قرار دارد، شروع میکنیم. وقتی که کامپوننت مورد نظر سوار میشود، از axios برای دریافت یک پست ۴ پاراگرافی از اِیپیآی Baconlpsum JSON و بروزرسانی ویژگی post در state استفاده میکنیم.
در آخر، فایل src/App.js را به گونهای ویرایش کنید که به مانند قطعه کد زیر باشد:
import React, { Fragment } from 'react';
import axios from 'axios';
import { Container, Row, Col } from 'reactstrap';
import Post from './components/Post';
import Header from './components/Header';
import SideCard from './components/SideCard';
const App = () => (
<Fragment>
<Header />
<main className="my-5 py-5">
<Container className="px-0">
<Row noGutters className="pt-2 pt-md-5 w-100 px-4 px-xl-0 position-relative">
<Col xs={{ order: 2 }} md={{ size: 4, order: 1 }} tag="aside" className="pb-5 mb-5 pb-md-0 mb-md-0 mx-auto mx-md-0">
<SideCard />
</Col>
<Col xs={{ order: 1 }} md={{ size: 7, offset: 1 }} tag="section" className="py-5 mb-5 py-md-0 mb-md-0">
<Post />
</Col>
</Row>
</Container>
</main>
</Fragment>
);
export default App;
در اینجا، به سادگی کامپوننتهای Header، SideCard و Post را در کامپوننت App شامل کردیم. به نحوه استفاده از برخی کلاسهای کاربردی فراهم شده توسط Bootstrap برای تطبیق برنامه خود با سایزهای صفحه مختلف دقت کنید.
حال اگر برنامه را با دستور yarn start یا npm start اجرا کنید، برنامه شما باید بر روی پورت 3000 اجرا شده، و ظاهری به مانند اسکرین شاتی که پیشتر دیدیم داشته باشد.
نتیجه گیری
در این آموزش، برخی راههای مختلف برای ادغام Bootstrap با برنامههای React را بررسی کردیم. همچنین نحوه استفاده از دو کتابخانه معروف React و Bootstrap با نامهای react-bootstrap و reactstrap را دیدیم.
در این آموزش فقط از برخی کامپوننتهای Bootstrap مانند alert، badge، dropdown، navbar، nav، form، button، card و... استفاده کردیم. اما همچنان کامپوننتهای Bootstrap دیگری نیز وجود دارند که میتوانیم آزمایش کنیم؛ مانند جداول، modalها، tooltipها، carousel، jumbotron، pagination، tabها و... امیدوارم این برای شما پرکاربرد بوده باشد.



در حال دریافت نظرات از سرور، لطفا منتظر بمانید
در حال دریافت نظرات از سرور، لطفا منتظر بمانید