در این مقاله، نحوه ساخت یک افزونه ساده Firefox را با استفاده از فریموورک معروف JavaScript، یعنی Vue نشان خواهم داد.
این مقاله به دو قسمت تقسیم شده است. قسمت اول تمام پایههای ضروری برای ساخت این افزونه را پوشش میدهد و قسمت دوم بر روی فرایند تبدیل آن به Vue تمرکز میکند.

پیشنیازها
با اینکه هیچ گونه تکنیک پیشرفته Vue در طی این مقاله استفاده نمیشود و دانش در زمینه JavaScript کافی است، پیشنهاد میشود که یک درک پایه از Vue داشته باشید. همچنین خواهید دید که از طریق ترمینال / خط دستوری فایلهایی را خواهیم ساخت. با این که این روش خوبی برای ساخت فایلها و پوشهها است، اما ضروری نیست و میتوانید به هر گونه که ترجیح میدهید آنها را بسازید.
جدول محتویات
- ساخت یک افزونه Firefox
- نصب
- انجام یک کار

ساخت یک افزونه Firefox
به زبان ساده، یک افزونه Firefox، شاخهای است که شامل برخی فایلها است. همین! ممکن است که اصلا فنی به نظر نرسد، اما در ادامه آموزش متوجه آن خواهید شد.
حال با داشتن این درک، بیایید شاخه جدیدی به نام MyExtension بسازیم و به آن وارد شویم:
mkdir MyExtension
cd MyExtensionیک افزونه Firefox همچنین ممکن است بسیاری شاخهها و فایلهای دیگر را نیز شامل شود، پس بیایید فقط درباره موارد اجباری صحبت کنیم. در واقع بهتر است بگویم «مورد اجباری». تنها فایلی که برای یک افزونه Firefox ضروری است، فایلی به نام manifest.json است، که بهتر است در شاخه ریشه افزونه شما قرار داشته باشید. پس بیایید این فایل را بسازیم:
touch manifest.jsonحال آن را با این آبجکت JSON پر کنید:
{
"manifest_version": 2,
"name": "MyExtension",
"version": "1.0.0"
}این کوچکترین پیکربندی در جهت کار کردن یک افزونه Firefox است. همانطور که میتوانید ببینید، در حال حاضر آنچنان پرکاربرد نیست، اما شروع خوبی است.
امیدوارم تمام ویژگیهای موجود در فایل manifest.json واضح باشند، اما فقط برای این که مطمئن شویم، یک بررسی کلی را در اینجا مشاهده میکنید:
- manifest_version: نسخه خود فایل manifest را نمایش میدهد.
- name: این نامی است که برای افزونه خود انتخاب میکنیم.
- version: رشتهای است که نسخه فعلی افزونه ما را نشان میدهد. میتوانید آن را هر چه دوست دارید ناگذاری کنید، اما برخی اصول وجود دارند که بهتر است از آنها پیروی کنید.
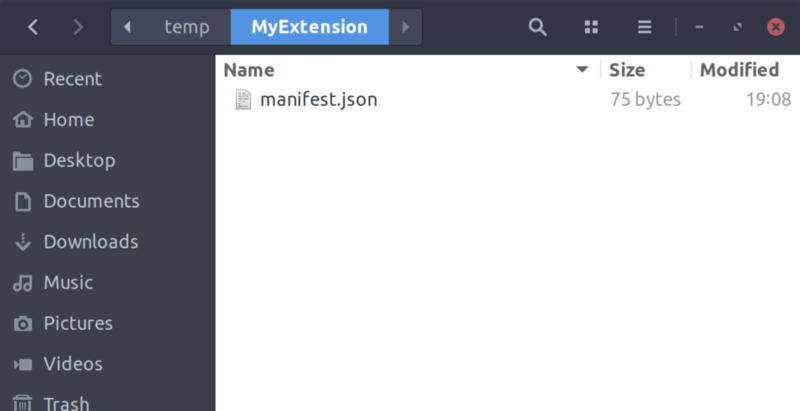
در حال حاضر، کل پروژه ما چنین چیزی است:

قبل از این که آن را با عملکردهای بیشتر گسترش دهیم، بیایید به نحوه نصب و خطایابی یک افزونه این چنینی نگاهی داشته باشیم.
نصب
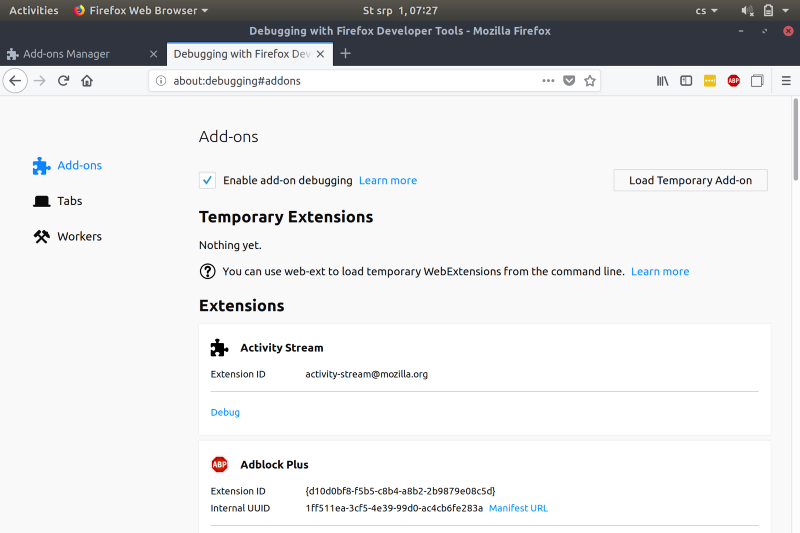
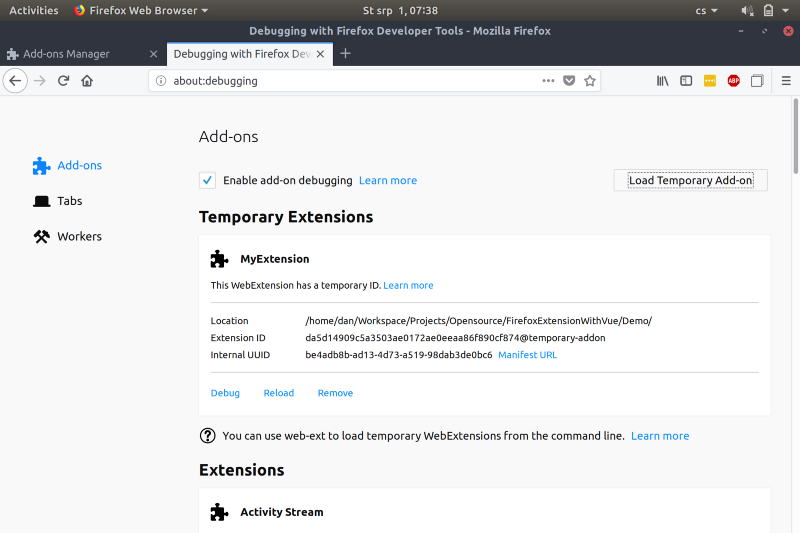
در ابتدا، باید یک صفحه خطایابی را باز کنیم. در نوار آدرس Firefox، عبارت about:debugging را تایپ کرده، و کلید Enter را بفشارید. باید چیزی به مانند عکس زیر ببینید:

بر روی دکمه Load Temporary Add-on کلیک کرده، و فایل manifest.json خود را باز کنید. حال باید ببینید که افزونه شما در بخش Temporary Extensions بارگذاری شده است.
انجام یک کار
حال توانستید که با موفقیت یک افزونه موقت Firefox را بارگذاری کنید. با این که موفقیت خوبی است و باید به آن افتخار کنید، اما کاملا بی کاربرد است.

این افزونه هیچ ظاهر خاصی ندارد، و هنوز هیچ کاری را انجام نمیدهد. فقط در آنجا وجود دارد و منابع شما را اشغال میکند.
پس بیایید این مشکل را حل کنیم؛ یعنی برای افزونه خود راهی فراهم کنیم که خود را برای بقیه به نمایش بگذارد: یک آیکون!
قرار دادن یک آیکون برای افزونه
در حال حاضر مورد خوبی برای آیکون به همراه خود ندارم، اما تصویری را پیدا کردهام که معمولا از آن استفاده میکنم، پس از همین مورد استفاده خواهم کرد. شما هم میتوانید از هر عکسی که میخواهید استفاده کنید.
بیایید پوشهای بسازیم که تصاویر ما، و بعدا تمام سورس کد برنامه ما در آن قرار خواهند داشت:
mkdir -p assets/imgگزینه -p میگوید که این دستور باید تمام شاخهها را اگر که وجود ندارند، بسازد. پس در این صورت، این دستور یک شاخه به نام asset و یک شاخه به نام img در داخل آن بر خواهد گرداند. تصویر آیکون منتخب خود را در پوشه img، و با نام logo.png قرار دهید.
حال پروژه ما چنین حالتی خواهد داشت:
MyExtension
assets/
img/
logo.png
manifest.jsonاگر دکمه reaload را در صفحه about:debugging بفشارید، متوجه خواهید شد که هیچ اتفاقی نمیافتد. ما باید مستقیما به افزونه خود بگوییم که از این آیکون استفاده کند. پس بیاید فایل manifest.json خود را بروزرسانی کنیم.
ویژگی کلیدی برای مشخص کردن آیکونها، ویژگیای به نام icons است. این یک آبجکت است که در آن، «کلید» ابعاد آیکون است، و «مقدار» هم مسیر آن است.
{
"manifest_version": 2,
"name": "MyExtension",
"version": "1.0.0",
"icons": {
"48": "assets/img/logo.png"
}
}حال اگر بر روی دکمه reaload کلیک کنید، آیکون شما به جای آیکون پیشفرض افزونه همایش خواهد شد.
حال افزونه ما کمی ظاهر به خود گرفته است، اما همچنان کار خاصی انجام نمیدهد. در اینجا به نحوه کاربردی کردن افزونه خود نگاهی خواهیم داشت.
action مرورگر
ما میخواهیم که کاربرانمان به گونهای با افزونه در ارتباط باشند. Action مرورگر، دکمهای است که در بالا سمت راست مرورگر قرار دارد و معمولا یک صفحه popup کوچک را باز میکند و شما را قادر میسازد تا کاری انجام دهید. بیایید به نحوه ساخت این مورد نگاهی داشته باشیم.

صفحه popup که پس از کلیک باز میشود، یک صفحه HTML ساده است؛ پس قبل از این که دکمه را بسازیم، بیایید یک فایل HTML ساده به نام app.html برای این هدف بسازیم.
touch app.htmlحال ساختار فایل شما باید چنین ظاهری داشته باشد:
MyExtension
app.html
assets/
img/
logo.png
manifest.jsonسپس فایل app.html را با این محتویات پر کنید:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
</head>
<body>
Hello Firefox extension!
</body>
</html>حال باید این HTML را به عنوان یک popup پیشفرض در فایل manifest.json ثبت کنیم:
{
"manifest_version": 2,
"name": "MyExtension",
"version": "1.0.0",
"icons": {
"48": "assets/img/logo.png"
},
"browser_action": {
"default_icon": "assets/img/logo.png",
"default_title": "Opens MyExtension",
"default_popup": "app.html"
}
}به ویژگی broeser_action که popup پیشفرض را توصیف میکند دقت کنید. دقت کنید که من از تصویر مشابهی برای لوگوی افزونه و آیکون popup استفاده کردهام. این دو میتوانند تفاوت داشته باشند، اما من در جهت محدود کردن تعداد تصاویر در برنامه پیشنمایش، از یک تصویر استفاده کردم.
default_text متنی است که وقتی کاربر موس را بر روی دکمه میبرد، نمایش داده میشود. default_popup همان HTML ما است که به عنوان popup استفاده میشود.
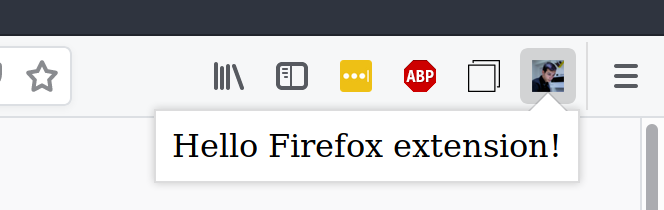
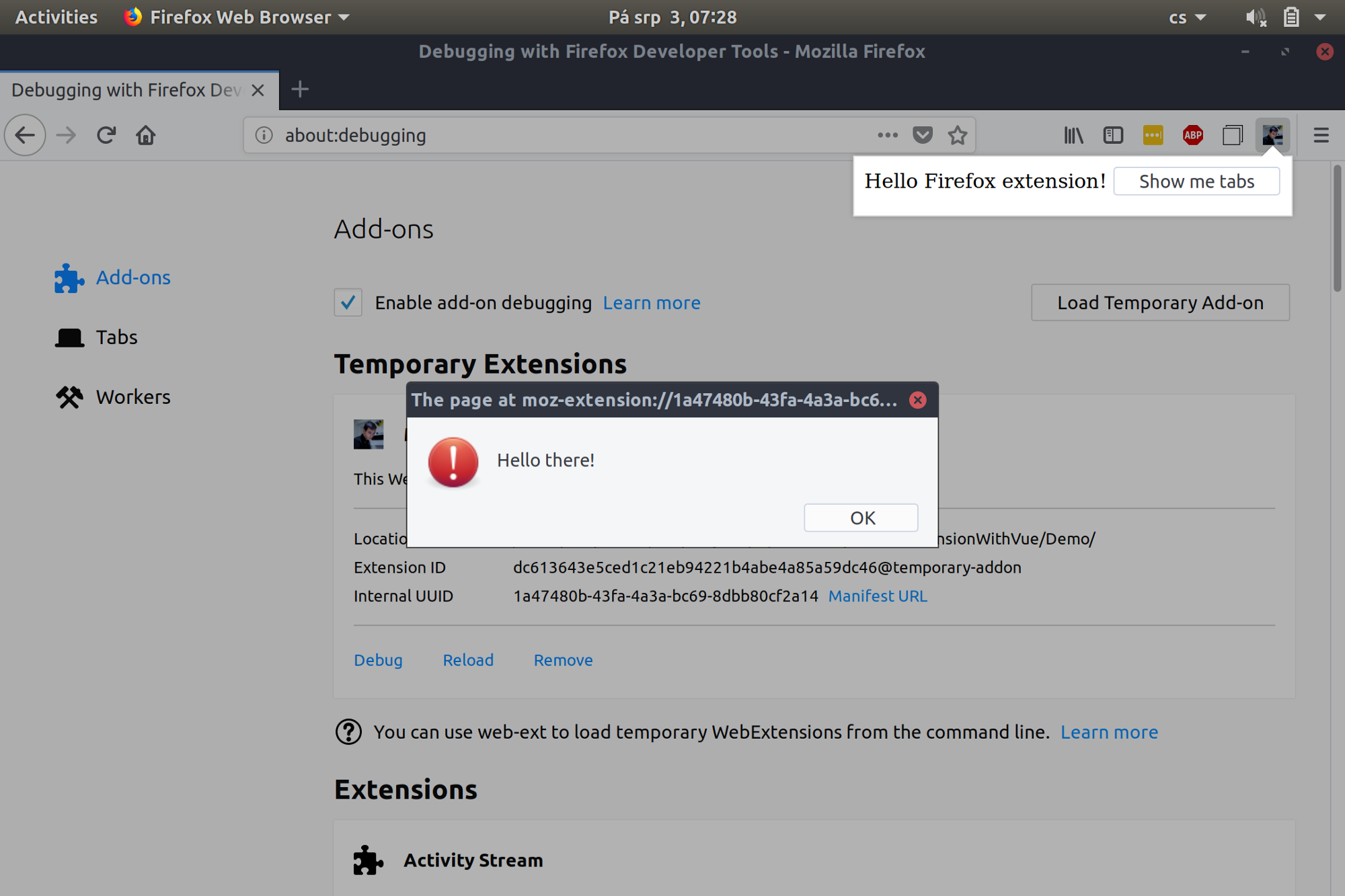
حال اگر افزونه خود را در about:debugging مجددا بارگذاری کنید، باید چنین چیزی ببینید:

تبریک! حال اولین افزونه Firefox عملکردی خود را ساختهاید.
درخواست مجوزها
قبل از این که به تبدیل افزونه خود به Vue وارد شویم، باید کمی آن را ارتقا دهیم. این مقاله بر روی انواع کارهایی که میتوانید با افزونه خود انجام دهید متمرکز نیست، اما نمایش برخی کارها میتواند پرکاربرد باشد. بیایید از برتری« قابلیت» که افزونه دارد، برای دسترسی به برخی اطلاعات مرورگر که در برنامه مرورگر معمولی در دسترس نیست، استفاده کنیم؛ مانند قابلیت دسترسی به یک صفحه باز و دریافت تمام تبهای باز آن.
برای انجام این کار، باید مستقیما برای دسترسی به تبهای مرورگر درخواست کنیم، و این دسترسی باید توسط کاربر به ما اعطا شود. این کار معمولا در حین روند نصب، و در جایی که از کاربر برای موافقط برای دسترسی به برخی مجوزهای خاص درخواست میشود، انجام میشود.
همانطور که احتمالا حدث میزنید، این اتفاق هم در فایل manifest.json اتفاق میافتد. این بار، ویژگی آن «permissions» نام دارد و آرایهای از تمام مجوزهای درخواست شده توسط افزونه را در خود نگه میدارد. پس حالا tabs را در این آرایه قرار دهید:
{
"manifest_version": 2,
"name": "MyExtension",
"version": "1.0.0",
"icons": {
"48": "assets/img/logo.png"
},
"browser_action": {
"default_icon": "assets/img/logo.png",
"default_title": "Opens MyExtension",
"default_popup": "app.html"
},
"permissions": ["tabs"]
}حال اگر تلاش برای نصب این افزونه کنید، از شما درخواست خواهد شد تا دسترسی مورد نیاز برای مجوزهای مورد نیاز افزونه را بدهید.
اضافه کردن تعامل
حال وقت آن رسیده است که برخی دادهها را دریافت کرده، و پردازش کنیم. ما از مجوز tabs که به ما اعطا شده است، استفاده خواهیم کرد و در طی آبجکت browser به آن دسترسی خواهیم داشت.
اما قبل از آن، بیایید یک دکمه در فایل app.html بسازیم که یک رویداد را فعال میکند و یک عنصر ui نتیجه را نشان میدهد:
...
<body>
Hello Firefox extension!
<button id="button">Show me tabs</button>
<ul id="results"></ul>
</body>
...حال باید تابعی به نام loadTabs() بسازیم و آن را به عنوان یک listener از نوع onclick ثبت کنیم. پس بیایید فایلی به نام app.js بسازیم و آن را در شاخه ریشه افزونه خود قرار دهیم. این تابع را ثبت کرده، و آن را در فایل app.html لینک کنید:
...
<body>
Hello Firefox extension!
<button id="button">Show me tabs</button>
<ul id="results"></ul>
<script src="app.js"></script>
</body>
...و در نهایت، فایل app.js:
const btn = document.querySelector('#button');
if (btn)
btn.addEventListener('click', loadTabs);
function loadTabs() {
alert('Hello there!');
}افزونه را مجددا بارگذاری کرده، و بر روی دکمه کلیک کنید. اگر به درستی پنجرهای نمایش داده شود، باید چنین چیزی را ببینید:

آخرین کاری که باید انجام دهید، فراخوانی تابع alert و جایگزینی آن با درخواست اصلی به مرورگر است، تا تمام تبهای باز را دریافت کنیم:
const btn = document.querySelector('#button');
if (btn)
btn.addEventListener('click', loadTabs);
function loadTabs() {
// این یک درخوسات برای دریافت آرایهای از تبهای فعال است.
// یک آبجکت پیکربندی را میپذیرد.
browser.tabs.query({ currentWindow:true })
.then(tabs => {
const results = document.querySelector('#results'),
parts = [];
for (let tab of tabs) {
parts.push(`<li>${tab.title}: ${tab.url}</li>`);
}
results.innerHTML = parts.join('');
});
}حال بعد از کلیک بر روی دکمه، باید تمام تبها را در لیستی نامرتب ببینید.
قبل از جمعبندی اولین قسمت این مقاله، اجازه دهید یک مورد آخر را نیز به شما نشان دهم.
خطایابی Popup
قطعا زمانهایی فرا خواهند رسید که نیاز دارید تا عناصر پنجره popup خود را به عنوان یک صفحه HTML ساده بررسی کنید. برای این اهداف، دکمهای به نام Debug در کنار دکمه Reload در بخش Temporary Extensions وجود دارد. این دکمه کاملا واضح است. اما پس از این که به خطایابی میرسید، متوجه خواهید شد که پس از کلیک بر روی صفحه بررسی برای کار کردن با عناصر، پنجره popup شما بسته میشود. این مسئله ناراحت کننده است، اما خوشبختانه راهی برای برطرف کردن آن وجود دارد.
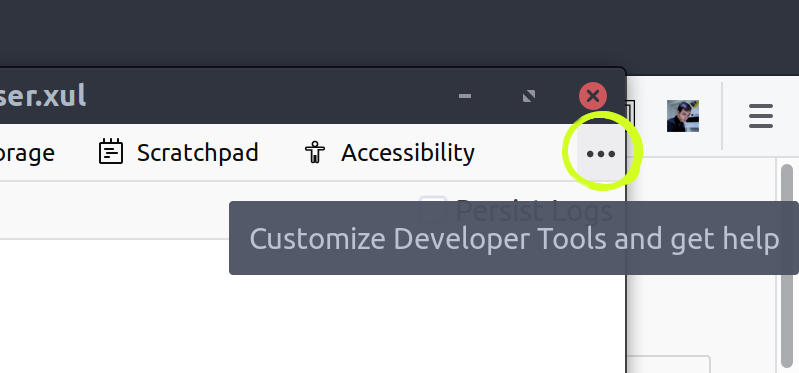
بر روی دکمه سه نقطه در بالا سمت راست پنجره کلیک کرده، و سپس بر روی Disable popup auto-hide کلیک کنید.

و در اینجا، قسمت اول مقاله ما به پایان میرسد. در بخش ۲، به اضافه کردن Vue در پروژه خود نگاهی خواهیم داشت، تا بتوانیم رابط افزونه خود را بسازیم.




در حال دریافت نظرات از سرور، لطفا منتظر بمانید
در حال دریافت نظرات از سرور، لطفا منتظر بمانید