تجربه کاربری یک اصل مهم در طراحی محصول است؛ حال این محصول میتواند یک وبسایت، برنامه گوشی و یا هر چیز دیگری باشد. با اینکه اهمیت UX در طراحی محصول اثبات شده است، برخی از طراحان و صاحبان مشاغل این موضوع را دست کم میگیرند. واقعیت این است که اگر طراحی UX شما با مخاطبان هدف همخوانی داشته باشد، محصول مورد نظر رونق مییابد و رشد میکند. در غیر اینصورت باید دوباره امتحان کنید یا به این فکر کنید که چگونه میتوانید طراحی یک وبسایت را بهبود بخشید.
من در زندگی حرفهای خود تجارب بسیاری را کسب کردهام، بنابراین در این مقاله میخواهم بهترین و ضروریترین نکات تجربه کاربری را با شما به اشتراک بگذارم. این موارد به شما کمک میکند تا محصولی با تجربه کاربری بصری و موثر را طراحی کنید.
۱. بررسی/ نظارت تجربه کاربری
هنگامی که یک پروژه را بر عهده میگیریم، بلافاصله میخواهیم که آن را انجام دهیم. به همین خاطر است که هرگز زمان کافی برای تامل را در اختیار خود قرار نمیدهیم. این رویکرد به طور ذاتی اشتباه میباشد. زمان خود را به بهبود طراحی وب اختصاص دهید، تیم UX را دور هم جمع کنید یا یک طراح حرفهای تجربه کاربری را استخدام کنید. سپس با کمک یکدیگر شرایط فعلی محصول را تجزیه و تحلیل کنید.
یک جلسه بررسی UX را برگزار کنید، سوال بپرسید و در مورد آنها با یکدیگر بحث کنید. بسته به محصول و اهداف مورد نظر، یک فرایند بررسی UX میتواند شامل مصاحبه گرفتن از افراد، بررسی و درک اهداف کار، تجزیه و تحلیل، بررسی استانداردهای قابلیت استفاده، ارزیابی اکتشافی و غیره باشد.
متخصص باید پس از اتمام همهی مراحل بررسی UX گزارشی مبنی بر تمام نکات و اولویتها تهیه کند. در قسمت پایین میتوانید نمونهای از گزارش ارزیابی تجربه کاربری را که برای یکی از دوستان خود ساختهام مشاهده کنید.
۲. چرخ را دوباره ایجاد نکنید
تصور کنید که به سوپرمارکت نزدیک خانه خود میروید، اما هر بار شخصی جدید محصولات را دوباره مرتب میکند و نمیتوانید آنچه را که می خواهید پیدا کنید. اگر اغلب طراحی وب یا برنامه گوشی خود را تغییر دهید، کاربران نسبت به این مسئله احساس گنگی خواهند داشت.
حالا تصور کنید که وارد یک سوپرمارکت شدهاید و مایع ظرفشویی درست در کنار نان قرار داده شده و آن نان نیز در کنار کلاههای تابستانی قرار گرفته است. مطمئناً میتوان از روشهای گوناگونی کارها را انجام داد اما قطعاً این یکی از آن راهها نخواهد بود. از این رو نمیتوانید آن چیزی که به دنبالش هستید را پیدا کنید، بنابراین ناراحت و عصبانی میشوید.
ساختار اکثر وبسایتها و برنامههای گوشی واقعاً شبیه یکدیگر است. ما یک لوگوتایپ، منو، چند بخش حاوی محتوا و یک پاورقی در پایین آن داریم. کاربران به چنین ترتیبی عادت کردهاند، بنابراین هنگام باز کردن وبسایت شما انتظار دیدن این عناصر را خواهند داشت. این یک اصل مهم در عادات ماندگار میباشد و جزو مهمترین نکاتی است که باید در طراحی برنامه آن را به خاطر داشته باشید.
طراحان UX معمولاً سعی میکنند چیزهای معمولی را برای برجسته کردن طرح خود تغییر دهند. به عبارت دیگر این موضوع همان اختراع مجدد یک چیز است. اگرچه باید این واقعیت را قبول کنید که این روش به ندرت جواب خواهد داد. کاربران از تغییر خوششان نمیآید؛ مخصوصا تغییراتی که سبب میشود آنها احساس سردرگمی و یا ناراحتی کنند.
بهترین روش استفاده از طرحبندیهای آزمایش شده در طول سالها است. به همین دلیل نوار منو را باید در بالای صفحه قرار داد. با این کار سبب میشوید که کاربران هنگام استفاده از محصول شما احساس اطمینان کنند.
۳. کاربر خود را ملاقات کنید
اولین سوالی که یک طراح باید از خودش بپرسد این است که منظور از "مخاطب" چه کسی میباشد؟ این وبسایت یا برنامه را برای چه کسی توسعه میدهید؟ شاید جواب اینگونه سوالات به نظر واضح بیاید. یکی از اشتباهات طراحی وب، میتواند اعتماد شما به دادههای مشتری باشد. اغلب اوقات یک طراح UX بدون تست کردن تئوریهای موجود شروع به کار میکند. این موضوع میتواند سبب سوءتفاهم و در نتیجه ساخت محصولی نامناسب شود.
چگونه مخاطبانِ هدف خود را، به طور کامل درک میکنید؟ برای شروع بهتر است این کار را با نگاه کردن به رقبای خود انجام دهید. از وبسایتهای آنها بازدید کنید، محصولات آنها را دانلود کنید، در خبرنامههای آنها ثبت نام کنید و بازاریابی آنان را به دقت تجزیه و تحلیل کنید. سپس سعی کنید چیزهایی را در اختیار کاربران قرار دهید که رقبای شما توانایی ارائه آن را ندارند.
دنبال کردن کاربران بسیار مفید خواهد بود، بنابراین برای کاراگاه شدن آماده شوید. در مورد محدوده سنی، مکانها و سلیقه آنها اطلاعاتی را کسب کنید.
بفهمید که دیگران چه سوالاتی در مورد محصول شما میپرسند. بگذارید یک ترفند زیرکانه به شما بیاموزم: سوالاتی را مطرح کنید و سپس منتظر جواب مشتریان آتی خود باشید. این موضوع زمان زیادی را نمیگیرد اما به شما کمک میکند تا روند مناسب طراحی را انتخاب کرده و از اشتباهات بعدی خود دوری کنید.
۴. از اصل KISS پیروی کنید
آن را ساده نگه دارید. این پایهی اصل KISS است. به نظر میرسد عبارت «آن را ساده نگه دارید» توسط کلی جانسون، مهندس ارشد و بنیانگذار Lockheed Skunk Works ابداع شده است. این ایده توسط خود کلی جانسون توضیح داده شده و معمولاً همیشه داستانی کوتاه و ساده در پشت پرده قرار دارد. محصولات Lockheed برای جنگ طراحی شده بودند و زمانی برای تعمیرات پیچیده وجود نداشت. بنابراین جانسون به طراحان خود توضیح داد که هر اختراع آنها جدا از هدفی که دارد، باید آنقدر ساده باشد که یک فرد با دانش اندکی در زمینه مکانیک بتواند با در دست داشتن چند ابزار ساده آن را تعمیر کند. اگر کار کردن با آن اختراعات ساده و آسان نبود، نمیتوانستند فشار جنگ را تحمل کنند. یکی از اختراعاتی که برای اولین بار از اصل KISS پیروی کرد، هواپیمای Lockheed بود.
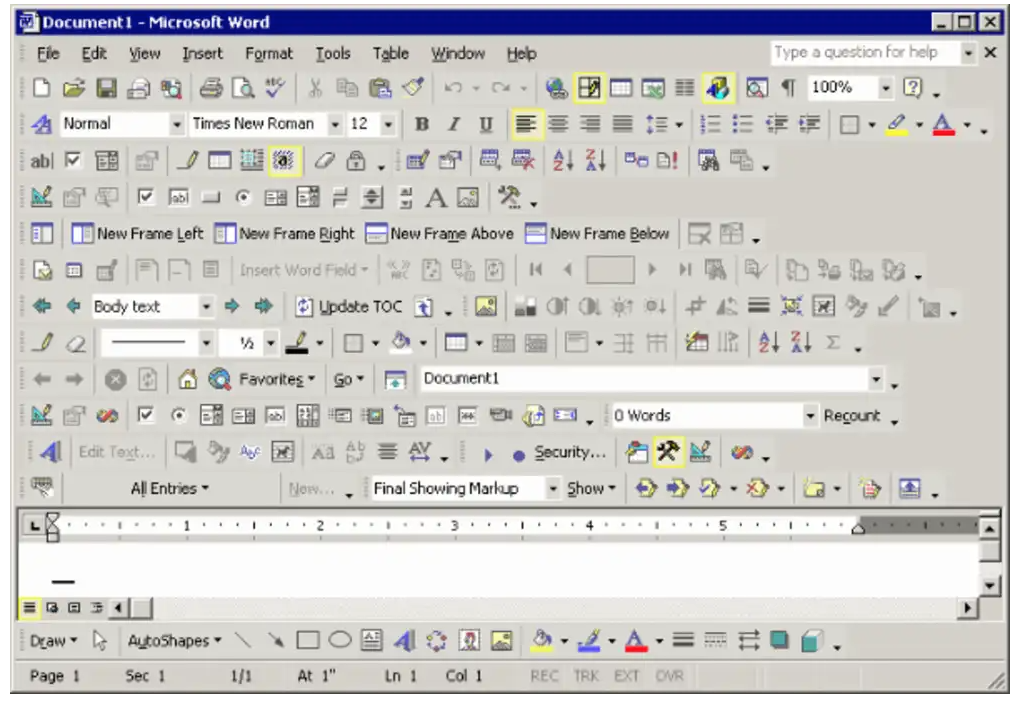
اگر برای کارکرد اصل KISS به مدرک دیگری نیاز دارید، بهتر است به این تصویر از ورد مایکروسافت نگاهی بیاندازید. همانطور که میبینید در این عکس تمام نوار ابزارها مشخص میباشد. تصور کنید که باید با کمک چنین نرمافزاری یک سند ساده به وجود آورید، چقدر طول میکشد تا خسته و عصبانی شوید؟

اغلب اوقات طراحان فرصت ساخت یک چاقوی چندکاره را دارند، محصولی که تمام مشکلات شما و کاربران را برطرف میکند. این نیاز زمانی پر رنگتر میشود که صاحبان کار فرایند مورد نظر را مدیریت کنند: صاحبان مشاغل بر این باورند که اگر نرمافزار آنها مشکلات بیشتری داشته باشد، کاربران بیشتری هم بابت آن هزینه پرداخت میکنند. هدف یک طراح این است که به موقع جلوی این اتفاق را بگیرد و کاری کند که کاربر بتواند بدون حواسپرتی بر روی نیازهای خود تمرکز داشته باشد.
منظور من این است که شما باید از ایجاد پیچیدگی برای بهبود طراحی وبسایت جلوگیری کنید. دو محصول بسیار عالی برای بررسی کاربرپسند بودن محصول شما وجود دارد: CJM یا (نقشه سفر مشتری) و تست کاربر. مورد اول یک جدول زمانی است که شامل تمام تماسهای بین کاربر و محصول میباشد. این امر به شما کمک میکند تا تجربه مشتری را بهتر درک کرده و با در دست داشتن مراحل سفر و نقاط تماس به کاربران شما در رسیدن به اهدافشان کمک میکند. مورد بعدی تست کاربر میباشد، این فرایند بسیار پیچیده بوده و قوانین و روشهای خاص خودش را داراست. به طور خیلی ساده، تحقیقات و مصاحبات مختص کاربران به شما کمک میکند تا متوجه شوید که چند درصد از کاربران به فلان ویژگی نیاز خواهند داشت.
۵. آن را واکنشگرا کنید
طراحی واکنشگرا نقش مهمی در تجربه کاربری ایفا میکند. اگر صفحهی محصول در گوشی شما به خوبی نمایش داده نشود، چقدر احتمال دارد که آن صفحه را ترک کنید؟ گاهی اوقات شرکتها با چنین اشتباهی برخی از مشتریان بالقوه خود را از دست میدهند. طراحی واکنشگرا به شما تضمین میدهد که وبسایت در تمام دستگاهها بی نقص به نظر میرسد. طبق مشاهدات TruConversion، وبسایتهایی که در ابتدا برای گوشیها مناسب نیستند تنها ۲۰ درصد سود را تجربه خواهند کرد اما صفحات سازگار با گوشی میتوانند تا ۳۰ درصد سود را نیز تجربه کنند.
با شناخت درست مخاطبان هدف خود، میتوانید طرحهای متناسب با گوشی را خلق کنید. توصیههای زیادی در مورد نحوه ساخت یک طراحی عالی و سازگار با گوشی وجود دارد، اگرچه همهی آنها درست و اثبات شده نخواهند بود. طراحی شما به جای ترند و خلاقیت، باید به کاربر نهایی دقت داشته باشد. جدا از کاربران شما، جنبهی دیگری نیز وجود دارد: یک وبسایت سازگار با گوشی به شما در بهبود عملکرد سئو کمک میکند.
۶. روی محتوا تمرکز کنید
وظیفه یک طراح فقط به طرح بندیهایی با ساختار درست ختم نمیشود. در یک گروه کار کنید، مطالب مفید بخوانید و نوشتن UX را فراموش نکنید. کاربرپسند باشید. مطمئن شوید که با کاربران خود ارتباط روشن و واضحی را برقرار کردهاید. روشهایی را دنبال کنید که کاربران با آنها راحت هستند. شوخ طبعی نیز میتواند مفید و مناسب واقع شود.
نوشتهها و تصاویر مناسب میتواند تاثیر بسزایی در برداشت و تجربه کاربر داشته باشد. شما باید در مورد کاربران خود کمی تحقیق کنید، بنابراین از کورکورانه دنبال کردن استانداردهای موجود پرهیز کنید. رابطی که دارای زبانی دشوار و تصاویر بیکیفیت باشد، هرگز نمیتواند کاربران را به خود جذب کند.
۷. به قابلیت دسترسی توجه کنید
قابلیت دسترسی آنقدر ارزشمند است که باید مقالهای جدا برای آن نوشت. وظیفهی یک طراح UX در خصوص قابلیت دسترسی، ساخت محصولی است که برای همه در دسترس باشد. وقتی صحبت از "دسترسی" میشود، آنها دربارهی آن ۳ درصد کاربر نابینا، کم شنوا، نقص حرکتی و یا ناتوانی شناختی فکر میکنند. با این حال موضوع دسترسی تنها محدود به این کاربران نیست، بلکه تمام افرادی که به معلولیت موقت یا ناتوانی موقعیتی مثل کوررنگی دچار هستند را نیز شامل میشود. این کار فقط خدماترسانی به گروه کوچکی از مردم نیست، بلکه به طور کلی تجربه کاربری شما را بهبود میبخشد.
در کل هدف تیم UX نشان دادن همدلی و ایجاد محصولی کاربرپسند است. بهترین توصیههایی که باید از آنها پیروی شود، مواردی است که توسط W3C ذکر گردیده است. در اینجا برخی از مهمترین آنها را برای شما بیان خواهم کرد:
- پیمایش مداوم: باید مطمئن شوید که تمام اجزا در مکانهای درستی از صفحه قرار دارند.
- طراحی مستقل از دستگاه: باید به جای زیبایی، روی محتوا تمرکز داشته باشید. طراحی شما باید در تمام دستگاهها به خوبی نمایش داده شود. همچنین باید معادل متن را برای نقشههای تصویری یا لینکهای تصویری تهیه کنید تا یک شخص بتواند بدون دستگاه نشانگر نیز آنها را کلیک کند.
- کاربران کیبورد و صفحات لمسی: کاربرانی که تنها از کیبورد یا ماوس استفاده میکنند، باید به راحتی بتوانند در وبسایت پیمایش کرده و تمام عملکردها را تنها با کمک همان ماوس و کیبورد انجام دهند.
- رنگ و کنتراست: خوانایی متن و طرحی ظریف بسیار مهم میباشد. خوانایی متن شما تا حد زیادی به رنگهایی که استفاده میشود و تضاد بین رنگ متن و پسزمینه بستگی دارد. ابزارهای مختلفی مثل Usecontrast و Colorsafe به شما کمک میکند تا کیفیت رنگ و کنتراست خود را بررسی کنید.
- طراحی برای فرمها: فرمهای ورودی برای همهی برنامههای کاربردی بسیار رایج هستند. شما از آنها در ورود به سیستم، ثبت نام، خرید و یا بازگشت از بخش نظرات استفاده میکنید. کاربران ترجیح میدهند که فرمها ساده و کوتاه باشند. از کاربران تقاضا میشود تنها موارد لازم برای تکمیل یک فرایند خاص را وارد کنند. اگر از آنها بخواهید دادههای بی ربط یا زیادی را ارائه دهند، به احتمال زیاد فرم را کنار خواهند گذاشت.
۸. رابط کاربری را سازگار کنید
طراحی بصری نیز جزو مواردی است که بر روی رابط کاربری تاثیر میگذارد. یک رابط کاربری زیبا، شیک و مدرن میتواند احساس راحتی در استفاده را به کاربران القا کند. این پدیده در The Design of Things از دان نورمن شرح داده شده است.
برای دستیابی به این سازگاری و ثبات باید در طول محصول از همان سبک، عناصر، برند و طراحی یکسان استفاده کنید. با این روش میتوانید کاربران را ترغیب کنید تا آن عناصر را به برند مورد نظر نسبت دهند. موارد کلی شامل فونتها، رنگبندی، سبک دکمهها، سبکهای تصویرپردازی و پیمایش میباشد.
این هشت نکته طراحی وبسایت به نظر ساده میآید، اما بسیار اهمیت دارند. اگر هر کدام از آنها را با دقت پیادهسازی کنید، تلاش شما سبب خوشحالی و رضایت کاربران خواهد شد. اگرچه یک تجربه کاربری باکیفیت نیازمند زمان و تلاش بسیار است. اگر قرار نیست هدف خود را دستیابی به موارد باکیفیت قرار دهید، پس چه هدفی را دنبال خواهید کرد؟

در حال دریافت نظرات از سرور، لطفا منتظر بمانید
در حال دریافت نظرات از سرور، لطفا منتظر بمانید