یکی از بیشترین انتقاداتی که به هر طرحی گرفته می شود، فقر یا نبود تجربه کاربری خوب است. تجربه کاربری در واقع برای رسیدن به هدف نهایی وبسایت بسیار ضروری است. اما آیا تجربه کاربری فقط یک سری از قواعد از پیش تعیین شده ساده است؟ آیا هرچیزی به تجربه کاربری نیاز دارد؟
به تعبیر Leonard Hofstadter: "تجربه کاربری یک تصمیم گیری هوشمندانه است. گزینه ای است که شما آن را تنها زمانی انتخاب می کنید که برای شما خوب باشد. چیز خوشمزه ای است که شما در رستوران هر جور شده باشد آن را می خواهید بخورید، حتی اگر آن چیز برای دیابت شما ضرر داشته باشد.”
امروز می خواهیم با شما لیستی از وبسایت هایی را در میان بگذاریم که رابطه خوبی با تجربه کاربری ندارند. اما آنها هنوز ارزش بحث و گفتگو را دارند، ما هنوز می توانیم اصالت، تعاملات و جهت خلاقیت آنها را تحسین کنیم.
۱. اسکرول: پارالکس، طولانی و نامحدود
عمل پیشمایش یا اسکرولینگ در ذات خود دسته بزرگی از وبسایت های امروزی را تشکیل میدهد. مخصوصا وبسایت هایی که با استفاده از اسکرول در واقع راوی جریان داستانی هستند. تیمی از افراد خبره در زمینه تجربه کاربری این عمل را به دلایل زیر بد می دانند:
- کاربران در اولین بازدید از وبسایت ممکن است ندانند که دقیقا باید چکاری انجام دهند.
- کاربران ممکن است دچار حس گیجی و سردرگمی شوند.
- کاربران اغلب بعد از چندین دقیقه اسکرول کردن و حرکت تکراری خسته می شوند.
- هیچ راه خروجی وجود ندارد.
- ناوبری شفاف و عادی وجود ندارد.
- نسبتا کارایی وبسایت را کاهش می دهد.
- در بعضی از مواقع در دستگاه موبایل کار نمی کند.
- و… .
با این وجود وقتی ما وارد وبسایتی اینچنینی می شویم با خوشحالی و هیجان زدگی تمام مراحل را دنبال می کنیم. تمام ماجرا مانند یک اسباب بازی است که تنها کار شما برای بازی درآوردن این وبسایت استفاده از ماوس و غلتک آن است.
نمونه ای از اینگونه اسکرول را می توان در وبسایت Bank of England مشاهده کنید:

نمونه ای دیگر Ivan Toro

۲. تجربه ای با تایپوگرافی و شعار
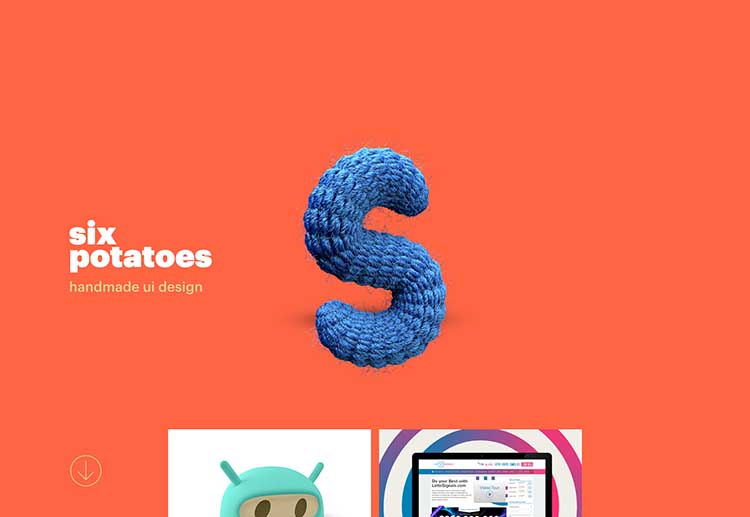
همانطور که همه ما می دانیم موضوع و هدف نهایی وبسایت باید مانند اشک یک فرشته کوچک تمیز و واضح باشد. کنتراست خوب، خوانایی واضح و چند فاکتور دیگر می تواند به شما اطمینان دهد که هدف و پیام شرکت به خوبی منتقل شده است. برای مثال وبسایتی مانند Six Potatoes دارای عناوین ساده و زیبا است. بدون هیچ شکی این تکنیک به خوبی کار می کند. مطمئنا در این حالت شعار شرکت شما به خوبی دیده می شود.

Six Potatoes

Biron
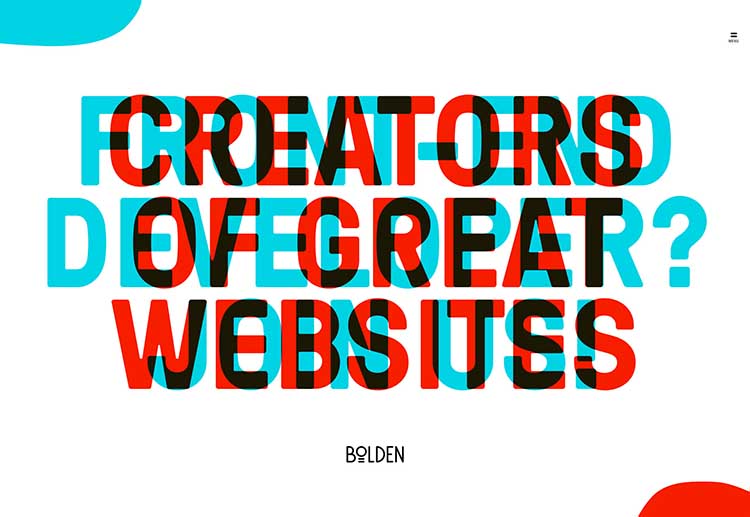
خب بیاید نگاهی به وبسایت Bolden بیاندازیم، پیغام خوش آمد گویی وبسایت به صورت بسیار پیچیده ای دیده می شود و در نهایت به هم ریخته است. کلمات روی هم قرار گرفته اند، این حالت خیلی کلمات را به نمودار ون شبیه می کند. به نظر من تنها چیزی که در مقابل دیدن این وبسایت با آن مواجه خواهید شد سوال این چیست ...؟ است. حالت بسیار شلخته و ترکیب پیچیده کاربر را بیشتر سردرگم می سازد. با این اوصاف این حالت نوشتن، توجه ما را به خود جلب می کند و از روی حس کنجکاوی هم که شده ما در نهایت موفق به خواندن آن می شویم.
اما سوال دقیقا اینجاست، که در این طرح واقعا چه چیزی پنهان است؟ هدف اصلی تیم طراح در وهله اول این بوده که توجه ما را به خود جلب کند اما در وهله بعدی این شیوه از نوشتن دارای خلاقیت خاص خود است و با این حالت نگارشی سبب می شود که شعار وبسایت در حافظه کوتاه ما باقی بماند.

۳. تجربه با مرورگرهای وب
آیا کسی برای تجربه یک UX خوب می تواند صرفا به یک مرورگر مانند کروم بسنده کند؟ مسلما خیر. بعضی از وبسایت ها حتی روی اکثریت مرورگر ها کار نمی کند. بنابراین در این صورت سهم بزرگی از کاربران در فضای اینترنت قادر به باز کردن وبسایت از طریق کامپیوتر خود نیستند، حال در مورد موبایل ها و تبلت ها نیز به همین شکل. پشتیبانی نکردن از مرورگر های مختلف از یک وبسایت امکان دارد که به دلیل استفاده زیاد از کتابخانه های سطح بالا و تازه باشد، اما با این وجود هنوز هم شاهد این استفاده ها از طرف توسعه دهندگان هستیم. درست است که آنها زیبا و چشمگیر هستند ولی در حالتی که کاربردی نداشته باشند، به نظر بنده نبودشان بهتر است.

وبسایت هایی مانند Fillory و Senso دقیقا در این ناحیه خطرناک قرار دارند.

۴. ناوبری با اصالت
منو و فهرست در وبسایت نقش تعیین کننده ای را برای ماندن یا ترک کردن وبسایت توسط کاربر ایفا می کنند. هیچ کسی نمی خواهد که در تاریکی ماهی گیری کند. قسمت ناوبری وبسایت، قسمت بسیار مهمی برای نابود کردن تجربه کاربری وبسایت و یا پیشرفت آن به سطح بالاتری از تجربه کاربری محسوب می شود. تمرینات و تجربیات خوب به ما نشان می دهند ناوبری خوب یک وبسایت باید ساده، در دسترس و قابل دیدن باشند. دسترسی به تمام آیتم های منو باید آسان و سریع باشد. کاربر برای پیدا کردن یک منو نباید به خود زحمت زیادی دهد و در نهایت گیج شود.
منوهای چسبیده بالا، منوهای همبرگری و … انواع مختلف و محبوب منوهایی هستند که امروزه با آنها سر و کار داریم. انتخاب محافظه کارانه و عملگرایانه منوهای وبسایت به شما کمک می کند که کاربر را در مسیر وبسایت به یک موقعیت یاب دقیق مجهز کنید. اما اگر منوهای وبسایت را به درستی طراحی نکنید مانند آن است که کاربر خودتان را به کره دیگری فرستاده باشید. درست است که خلاقیت در منو ها چیز زیبا و مهمی است اما اگر خلاقیت سبب گردد که کار با وبسایت سخت و پیچیده شود به نظر معقول نمی آید.
برای مثال می توانید به وبسایت Daniel Spatzek و In The Box نگاهی بیاندازید. در این وبسایت ها منو به صورتی طراحی شده است که کاربر بیشتر دچار سرگیجه و سردرگمی می شود.


نتیجه گیری
بدون شک داشتن یک تجربه کاربری خوب برای هر گونه اپلیکیشن تحت وبی از یک وبلاگ ساده گرفته تا یک پورتال پیچیده و سایت پیچیده فروشگاهی مهم و ضروری است. جدای از سازگاری با موبایل و پشتیبانی از چند مرورگر مختلف داشتن پایه و کارایی مناسب نیز از اهمیت بالایی برای موفقیت محصول شما برخوردار است.
داشتن تجربه کاربری مناسب برای هر وبسایتی امری جدی و حیاتی است. پس به منظور فراهم آوردن تجربه کاربری مناسب برای وبسایت خود دقت کنید.

در حال دریافت نظرات از سرور، لطفا منتظر بمانید
در حال دریافت نظرات از سرور، لطفا منتظر بمانید