اضافه کردن یک نقشه تعاملی به پروژه وب اپلیکیشن جانگو به نظر کار سختی میآید، مخصوصا اگر ندانید که از کجا باید شروع کنید. اما اگر با ابزاری مانند Mapbox آشنایی داشته باشید، خواهید دید که انجام چنین کاری بسیار آسانتر از چیزی خواهد بود که به آن فکر میکنید.
در این مطلب قصدساخت یک پروژه ساده جانگو همراه با یک اپلیکیشن تک صفحهای را دارم که در آن با استفاده از Mapbox Maps API نقشهای را در آن قرار دادهام.
ابزارهای ما
ما در این پست از پایتون نسخه ۳ استفاده میکنیم، به این دلیل که پایتون نسخه ۲ به زودی در سال ۲۰۲۰ دیگر پشتیبانی نمیشود. در این آموزش از پایتون نسخه ۳.۶.۵ استفاده میکنیم. همچنین برای ایجاد اپلیکیشن از موارد زیر نیز استفاده میکنیم:
- وب فریمورک جانگو، نسخه ۲.۰.۵
- pip و virtualenv که همراه با پایتون نسخه ۳ عرضه میشود. از این دو مورد برای نصب و ایزوله کردن کتابخانه جانگو و Rollbar از دیگر اپلیکیشنها استفاده میکنیم.
- یک اکانت رایگان در Mapbox برای ارتباط داشتن با Web APIهای آن با استفاده از جاوااسکریپت.
اگر به راهنمایی برای پیادهسازی محیط توسعه و پیکربندی آن نیاز دارید، به شما پیشنهاد میکنم که قبل از هر چیزی این مطلب را مشاهده کنید.
پروژهای که در این مطلب ایجاد میشود همچنین از طریق این لینک در گیتهاب قابل دانلود و دسترسی است. میتوانید کدها را دریافت کرده و براساس خواستههای خودتان آن را تغییر دهید. کدها تحت مجوز MIT منتشر میشود.
نصب کردن مستقلات (کتابخانهها و...)
پروژه جانگو را با ساخت یک Virtual Enviroment جدید با استفاده از دستور زیر، ایجاد کنید. به شما پیشنهاد میکنم که از یک دایرکتوری جداگانه مانند ~/venvs/ (علامت ~ مربوط به دایرکتوری Home است) استفاده کنید. با این کار از مکان قرارگیری تمام virtualenvها مطلع میشوید.
python3 -m venv djangomaps
بعد از آن virtualenv را با استفاده از دستور active فعال نمایید:
source djangomaps/bin/activate
خط فرمان بعد از فعال کردن آن، تغییر میکند:

به یاد داشته باشید که در هر بار باز کردن پنجره جدید ترمینال باید virtualenv را فعال کنید.
حال نوبت آن است که پکیج مربوط به جانگو را نصب کنیم.
pip install django==2.0.5
پکیج جانگو با دستور بالا به خوبی نصب میشود و بعد از آن میتوانیم نقشههایی که میخواهیم را به پروژه اضافه کنیم.
ایجاد پروژه جانگو
برای اینکه پروژهمان شروع به کار کند میتوانیم از ابزار django-admin.py استفاده کنیم. به دایرکتوری که قصد توسعه اپلیکیشنتان دارید بروید. برای مثال من به صورت معمولی و در حالت عادی از /users/matt/devel/py استفاده میکنم. بعد از آن دستورات زیر را برای اجرای پروژه جانگو با نام djmaps وارد کنید:
django-admin.py startproject djmaps
دستور django-admin.py پوشهای با نام djmaps را همراه با زیردایرکتوریهایی ایجاد میکند. اگر قبلا با جانگو کار کرده باشید با این موارد آشنایی دارید. به پوشه مربوط به دایرکتوری بروید:
cd djmaps
در داخل djmaps یک اپلیکیشن جدید جانگو بسازید:
python manage.py startapp maps
جانگو یک پوشه جدید با نام map در پروژه ایجاد میکند. حال باید آدرسها را بروزرسانی کنید، با اینکار اپلیکیشن قبل از نوشتن فایل views.py قابل دسترس خواهد بود.
فایل djmaps/djmaps/urls.py را باز کنید. با اضافه کردن خطوطی که در زیر هایلایت شده URLها پلیکیشن map را برای تطبیق دادن درست URL بررسی میکنند.
""" (comments)
"""
from django.conf.urls import include
from django.contrib import admin
from django.urls import path
urlpatterns = [
path('', include('maps.urls')),
path('admin/', admin.site.urls),
]
djmaps/djmaps/urls.py را ذخیره کرده و اینبار djmaps/djmaps/settings.py را باز کنید. اپلیکیشن maps را به settings.py از طریق خطی که هایلایت شده اضافه کنید:
# Application definition
INSTALLED_APPS = [
'django.contrib.admin',
'django.contrib.auth',
'django.contrib.contenttypes',
'django.contrib.sessions',
'django.contrib.messages',
'django.contrib.staticfiles',
'maps',
]
مطمئن شوید که مقادیر پیشفرض DEBUG و SECRET_KEY را قبل از اجرا در settings.py تغییر دهید. مطمئن شوید که اپلیکیشنتان را براساس این چکلیست ایمن کنید. در نهایت settings.py را ذخیره کرده و ببندید.
بعد از این قضیه وارد دایرکتوری djmaps/maps شوید. یک فایل جدید با نام urls.py برای قرار دادن روترهای اپلیکیشن maps را ایجاد کنید.
حال خطوط زیر را به فایل djmaps/maps/urls.py اضافه کنید:
from django.conf.urls import url
from . import views
urlpatterns = [
url(r'', views.default_map, name="default"),
]
فایل را ذخیره کرده و حال djmaps/maps/views.py را باز کنید. دو خط کد هایلایت شده زیر را وارد کنید.
from django.shortcuts import render
def default_map(request):
return render(request, 'default.html', {})
حال یک دایرکتوری را برای فایلهای قالبتان با نام templates در زیر دایرکتوری djmaps/maps ایجاد کنید:
mkdir templates
فایل جدیدی را با نام default.html را در djmaps/maps/templates ایجاد کنید و کدهای زیر را در آن قرار دهید:
<!DOCTYPE html>
<html>
<head>
<title>Interactive maps for Django web apps</title>
</head>
<body>
<h1>Map time!</h1>
</body>
</html>
حال میتوانیم برگ ایستا را برای اینکه مطمئن شویم تمام کدها به درستی کار میکنند را تست کنیم، بعد از آن با استفاده از Mapbox نقشه سفارشیسازی شده را به برگه اضافه میکنیم. به دایرکتوری پایه جایی که فایل manage.py قرار دارد بروید. سرور توسعه را با استفاده از دستور زیر اجرا کنید:
python manage.py runserver
در صورتی وجود نداشتن هیچگونه خطایی، با نوشتن آدرس localhost:8000 میتوانید با صفحه زیر مواجه شوید:

کدهای ما به خوبی کار میکند اما این تنها یک صفحه ساده HTML است. بیایید با اضافه کردن جاوااسکریپت به صفحهمان رنگ و روی تازهای را ایجاد کنیم.
اضافه کردن نقشهها با استفاده از Mapbox
به صفحه اصلی وبسایت Mapbox بروید.

روی Get Started کلیک کنید.

به صورت رایگان به عنوان یک توسعهدهنده ثبت نام کنید.

روی گزینه JS Web کلیک نمایید.

برای روش نصب روی Use the Mapbox CDN کلیک کنید. کدهای دریافت شده را به صورت زیر در فایل HTML بین تگ head اضافه کنید:
<!DOCTYPE html>
<html>
<head>
<title>Interactive maps for Django web apps</title>
<script src='https://api.mapbox.com/mapbox-gl-js/v0.44.2/mapbox-gl.js'></script>
<link href='https://api.mapbox.com/mapbox-gl-js/v0.44.2/mapbox-gl.css' rel='stylesheet' />
</head>
<body>
<h1>Map time!</h1>
<div id='map' width="100%" style='height:400px'></div>
<script>
mapboxgl.accessToken = {{ mapbox_access_token }};
var map = new mapboxgl.Map({
container: 'map',
style: 'mapbox://styles/mapbox/streets-v10'
});
</script>
</body>
</html>
فایل djmaps/maps/views.py را مجددا برای بروزرسانی پارامترهای قرار گرفته شده در قالب جانگو باز کنید.
from django.shortcuts import render
def default_map(request):
# TODO: move this token to Django settings from an environment variable
# found in the Mapbox account settings and getting started instructions
# see https://www.mapbox.com/account/ under the "Access tokens" section
mapbox_access_token = 'pk.my_mapbox_access_token'
return render(request, 'default.html',
{ 'mapbox_access_token': mapbox_access_token })
توکن دسترسی به Mapbox باید در فایل settings جانگو ذخیره شود، بنابراین ما یک لیست TODO را به صورت کامنت برای شما نوشتهایم.
حال یکبار دیگر صفحه localhost:8000 را در مرورگرتان رفرش بکنید.

سفارشیسازی نقشه
میتوانیم نقشه را با انجام تغییراتی در پارامترهای مربوط به style، zoom level، location و خاصیتهای دیگر شخصیسازی کنیم. ما کارمان را با تغییر موقعیت مکانی و میزان zoom آغاز میکنیم.
فایل djmaps/maps/templates/default.html را مجددا باز کرده و براساس تغییرات زیر، فایل خودتان را نیز تغییر دهید:
<!DOCTYPE html>
<html>
<head>
<title>Interactive maps for Django web apps</title>
<script src='https://api.mapbox.com/mapbox-gl-js/v0.44.2/mapbox-gl.js'></script>
<link href='https://api.mapbox.com/mapbox-gl-js/v0.44.2/mapbox-gl.css' rel='stylesheet' />
</head>
<body>
<h1>Map time!</h1>
<div id='map' width="100%" style='height:400px'></div>
<script>
mapboxgl.accessToken = {{ mapbox_access_token }};
var map = new mapboxgl.Map({
container: 'map',
style: 'mapbox://styles/mapbox/streets-v10',
center: [-77.03, 38.91],
zoom: 9
});
</script>
</body>
</html>
اولین عدد در خاصیت center که برابر با مقدار -۷۷.۰۳ است برای تعیین عرض جغرافیایی و دومین مقدار که برابر با ۳۸.۹۱ است برای طول جغرافیایی استفاده میشود. میزان zoom برابر با ۹ است، بنابراین دید نزدیکتری نسبت به مقدار پیشفرض دارد. تمام مقادیر مربوط به شخصیسازی در مستندات مربوط به Mapbox وجود دارد.
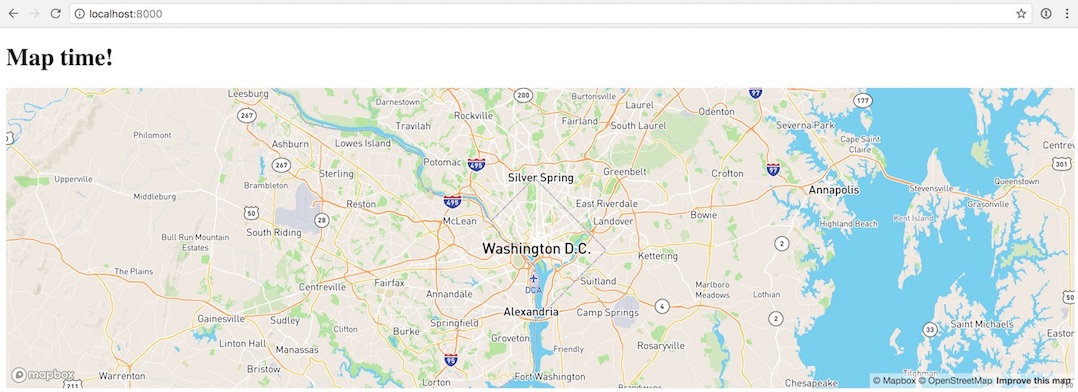
حال صفحه localhost:۸۰۰۰ را باری دیگر رفرش کنید.

عالی است، حال ما روی شهر واشنگتن زوم کردهایم و باز هم میتوانیم نقاط اطراف را مشاهده کنیم. بیایید قبل از تمام کردن مطلب تغییرات دیگری را در نقشه اعمال کنیم.
به فایل html باز گردید و مقدار مربوط به style را مطابق با زیر تغییر دهید. این کار طراحی نقشه را به صورت تصاویر ماهوارهای در میآورد. با استفاده از خاصیت bearing میتوانید میزان چرخش تصویر را نیز تغییر دهید:
<!DOCTYPE html>
<html>
<head>
<title>Interactive maps for Django web apps</title>
<script src='https://api.mapbox.com/mapbox-gl-js/v0.44.2/mapbox-gl.js'></script>
<link href='https://api.mapbox.com/mapbox-gl-js/v0.44.2/mapbox-gl.css' rel='stylesheet' />
</head>
<body>
<h1>Map time!</h1>
<div id='map' width="100%" style='height:400px'></div>
<script>
mapboxgl.accessToken = {{ mapbox_access_token }};
var map = new mapboxgl.Map({
container: 'map',
style: 'mapbox://styles/mapbox/satellite-streets-v10',
center: [-77.03, 38.91],
zoom: 9,
bearing: 180
});
</script>
</body>
</html>
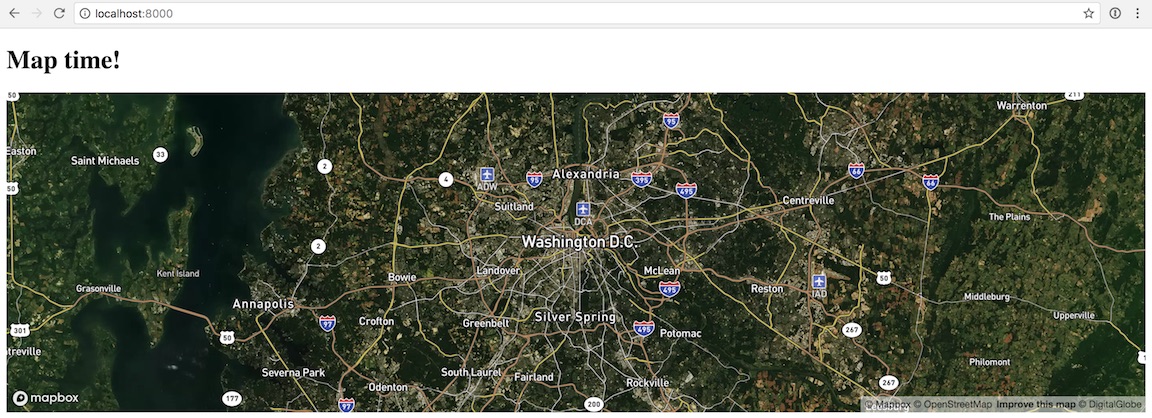
حال یکبار دیگر سند را ذخیره کرده و آن را رفرش کنید.

به یاد داشته باشید که برای استفاده از امکانات بیشتر، مستندات مربوط به Mapbox را مطالعه کنید.

در حال دریافت نظرات از سرور، لطفا منتظر بمانید
در حال دریافت نظرات از سرور، لطفا منتظر بمانید