MERN Stack یک نوع فناوری توسعه وب است که از MongoDB ، ExpressJS ، ReactJS و NodeJS تشکیل شده و به شما امکان میدهد فقط با استفاده از یک زبان برنامه نویسی (جاوااسکریپت)، برنامههای وب تک صفحهای غنی از ویژگی ایجاد کنید.
وب مدرن
وبسایتها نسبت به آنچه که در دهه گذشته بودند، تفاوت زیادی کردهاند. ابتدا فقط وبسایتهای ساده با HTML و CSS وجود داشتند. سپس جاوااسکریپت آمد و انقلابی در نحوه کارکرد وب ایجاد کرد. از آن زمان به بعد فناوریهای وب پیشرفت قابل توجهی داشتهاند، به خصوص بهره گیری از فریمورکهای جاوااسکریپت که باعث میشود برنامههای تک صفحهای یا SPA بسیار مورد توجه قرار گیرند. امروزه ما قادر به ایجاد وبسایتهایی هستیم که کد منبع را تنها یک بار از سرور واکشی میکنند بدون اینکه صفحه را رفرش کنیم، حتی در هنگام بازدید از صفحات دیگر. اما این چطور امکان پذیر است؟
اگر میخواهید به یک توسعه دهنده وب فول-استک تبدیل شوید، احتمالا با اصطلاح MERN Stack برخورد کردهاید.
- این اصطلاح به چه معنی است؟
- برای چه کاری ساخته شده؟
- چگونه میتوانید توسعه دهنده MERN Stack شوید؟
در این مقاله قصد داریم یکی از جدیدترین پشتههای فناوری توسعه وب را به شما معرفی کنیم، به علاوه یک نقشه راه مناسب به شما ارائه خواهیم داد. ابتدا بیایید با درک مفاهیم اصلی شروع کنیم.
MERN Stack چیست؟
این اصطلاح به یک نوع فناوری وب گفته میشود که از MongoDB ، ExpressJS ، ReactJS و NodeJS تشکیل شده و به شما امکان میدهد تنها با استفاده از یک زبان برنامه نویسی (جاوااسکریپت)، برنامههای وب تک صفحهای با ویژگیهای زیاد ایجاد کنید. برخی از توسعه دهندگان این مسئله را یکی از دلایل اصلی محبوبیت زیاد MERN Stack میدانند. بنابراین میتوانید از مهارت خود در یک زبان برنامه نویسی برای مدیریت قسمت فرانت-اند و بک-اند برنامه وب استفاده کنید.
اکنون که درک اولیهای از MERN Stack پیدا کردیم، بیایید بیشتر به فناوریهای زیرمجموعه آن بپردازیم.
MongoDB

MongoDB یک پایگاه داده NoSQL است که در آن دادهها داخل اسنادی که شامل key-value هستند، ذخیره میشوند و شباهت زیادی به JSON (JavaScript Object Notation) دارند. اگر جمله فوق را متوجه نشدید، نگران نباشید. بگذارید آن را واضحتر توضیح دهم.
با مقایسه SQL و NoSQL شروع میکنم. در پایگاه دادههای SQL، دادهها در جداول ذخیره میشوند. جداول هم مجموعهای از دادهها به صورت سطرها و ستونها هستند.
در زیر دادههای ذخیره شده در MySQL (یک پایگاه داده مبتنی بر SQL) آورده شده است:
| id | name | email | password |
| 1 | Nitin | nitinranganath@gmail.com | itsasecret! |اما نحوه ذخیره دادهها در MongoDB (یک پایگاه داده مبتنی بر NoSQL) به این صورت است:
{
_id: ObjectId("5fdf7cd797334f00175e956c")
name: "Nitin Ranganath"
email: "nitinranganath@gmail.com"
password: "itsasecret!"
createdAt: 2020-12-20T16:33:27.667+00:00
updatedAt: 2021-01-01T08:06:15.269+00:00
__v: 0
}MongoDB از بسیاری جنبهها کاربردی است و آن را به یک انتخاب عالی برای پروژههای آینده تبدیل میکند. برخی از ویژگیهای آن عبارتند از:
- عملکرد بالا از طریق indexing
- طرحهای پویا برای مدلها
- مقیاس پذیری بالا به واسطه توزیع دادهها بر روی چندین سرور
- امکان ذخیره دادههای مکانی از طریق GeoJSON
- تکرار خودکار
- و خیلی موارد دیگر
اما دقیقا چگونه باید MongoDB را برای ذخیره دادههای خود در یک برنامه وب MERN Stack به کار ببریم؟ با اینکه میتوانیم از پکیج npm mongodb استفاده کنیم، بهره گیری از کتابخانه ODM یا Object Data Modeling مانند mongoose راحتتر است.
اگر بخواهیم لیستی از مواردی که برای ساخت برنامههای وب فول-استک باید یاد بگیرید تهیه کنیم، شامل موارد زیر خواهد بود:
- راه اندازی پایگاه داده محلی MongoDB یا cloud MongoDB Atlas
- ایجاد مدلها
- انجام عملیات CRUD (Create, Read, Update, Delete) روی پایگاه داده
موارد اضافی دیگر:
- لینک کردن دو مدل مرتبط با استفاده از refها
- درک هوکهای pre و post
- اعتبارسنجی دادههای Mongoose
ExpressJS

به سراغ ExpressJS میرویم، بیایید ابتدا بررسی کنیم که دقیقا چیست، چرا از آن استفاده میکنیم و آیا به آن نیاز داریم؟ Express محبوبترین فریمورک برنامه وب است که از NodeJS استفاده میکند. در برنامههای MERN Stack، نقش Express این است که سرور API بک-اند را مدیریت میکند، سروری که به واسطه آن دادههای خود را از پایگاه داده توسط فرانت-اند React دریافت خواهیم کرد.
Express همچنین برای گوش دادن به یک پورت خاص از سرور به منظور گرفتن درخواست کاربر استفاده میشود. ما میتوانیم برای هر نقطه پایانی که کاربر به آن دسترسی دارد مسیرهای مختلفی ایجاد کنیم. در اینجا مثالی آورده شده است تا متوجه شوید در مورد چه چیزی صحبت میکنیم:
GET https://ourwebsite.com/products -> Fetches all products
GET https://ourwebsite.com/products/1 -> Fetches the product with ID of 1ما به عنوان برنامه نویس، مسیرها را طراحی میکنیم تا دادههای مورد نظر را از نقطه پایانی مناسب به دست آوریم. این همان چیزی است که اکسپرس به ما اجازه میدهد سریع آن را انجام دهیم. قبلتر مطرح کردیم که آیا اکسپرس حتما مورد نیاز است؟ به این دلیل که ما میتوانیم از ماژول هسته http که NodeJS در اختیار ما قرار میدهد برای ایجاد مسیرهایی که در بالا ذکر شد، استفاده کنیم. پس چرا از اکسپرس استفاده میکنیم؟ زیرا باعث میشود که توسعه دهنده تجربه بسیار بهتری داشته باشد.
// Using http
const http = require('http');
http.createServer((req, res) => {
if (req.url === '/products' && req.method === 'GET') {
res.writeHead(200, { 'Content-Type': 'application/json' });
res.end(JSON.stringify(products));
}
}).listen(5000, console.log('Server running on port 5000'));
// Using express
const express = require('express');
const app = express();
app.get('/', (req, res) => {
res.json(products);
})
app.listen(5000, console.log('Server running on port 5000'))این فقط یک مثال بود، یک مثال کاملا ساده. در حالی که کد اکسپرس برای خواندن و نوشتن بسیار تمیزتر است. اکنون به عنوان یک توسعه دهنده MERN Stack موارد زیر را باید در مورد اکسپرس یاد بگیرید:
- راه اندازی یک سرور اکسپرس و گوش دادن به پورت مورد نظر
- ایجاد مسیرها / نقاط انتهایی برای عملیات CRUD از طریق GET ، POST ، PUT و DELETE
- خواندن دادههای فرم JSON ارسال شده از فرانت-اند از طریق میانافزار ()express.json
- راه اندازی ODM توسط اکسپرس مانند mongoose
موارد اضافی دیگر:
- تفکیک منطق در فایلهای مختلف مانند کنترل کنندهها، مسیرها و مدلها
- ایجاد میانافزارهای سفارشی برای رسیدگی به خطاها و موارد دیگر
ReactJS

اگر یک توسعه دهنده وب فرانت-اند یا فول-استک باشید، احتمالا در مورد فریمورکهای جاوااسکریپت مانند React ، Vue یا Angular شنیدهاید. در حال حاضر میخواهیم بر روی ریاکت تمرکز کنیم. بدون شک این محبوبترین کتابخانه جاوااسکریپت محسوب میشود. در ادامه هم نگاهی کوتاه به Vue و Angular خواهیم داشت تا در مورد MEVN Stack و MEAN Stack بحث کنیم. اما بیایید اکنون در مورد ریاکت اطلاعات بیشتری کسب کنیم.
ریاکت کتابخانهای است که توسط فیسبوک ایجاد شده و به ما امکان میدهد رابطهای کاربری پویا و تعاملی را در وبسایتهای خود به طور کارآمد توسعه دهیم. ریاکت رابطهای پویا را با استفاده از propها (مخفف Properties) و state به ما ارائه میدهد. یه علاوه این توانایی را برای ما فراهم میکند که کد خود را به قطعات کوچکتر تقسیم کنیم که به عنوان کامپوننت های سازنده شناخته میشوند و میتوانیم در هر کجا که بخواهیم از آنها استفاده کنیم. کامپوننتها میتوانند در چندین مکان از برنامه ما ایمپورت و استفاده شوند، با این کار در وقت و انرژی صرفه جویی میکنیم تا از بازنویسی کد با تغییرات جزئی جلوگیری کرده و پایگاه کد را پایدارتر نگه داریم.

یکی از بهترین کاربردهای ریاکت این است که میتوانید از آن برای ایجاد برنامههای تک صفحهای یا به طور خلاصه SPA استفاده کنید. آنچه در مورد SPA منحصر به فرد میباشد این است که ما فقط باید یکبار تمام assetهای ثابت خود مانند HTML ، CSS و JavaScript را بارگیری کنیم، اما وبسایتهای سنتی هر بار که به یک صفحه جدید وبسایت مراجعه میکنید، دادهها را بارگیری و واکشی میکنند. برای مسیریابی هم react-router-dom یکی از محبوبترین روشها برای انجام این کار است. به طور خلاصه با یکبار واکشی و بدون بارگیری مجدد صفحه، به وبسایت کاملا دسترسی پیدا کنید.
ما میتوانیم یک مقاله کاملا جداگانه برای بحث در مورد React و آنچه که آن را منحصربه فرد میکند، صحبت کنیم. از آنجا که این مقاله بیشتر مروری بر MERN Stack است و نه فقط ریاکت، بنابراین برخی از ویژگیهای آن را که هنگام توسعه برنامههای وب استفاده خواهید کرد، در زیر لیست میکنیم:
- ایجاد کامپوننتهای مناسب و استفاده از propها
- کدنویسی به صورت فانکشنال
- هوکهایی که معمولا استفاده میشوند مانند useState و useEffect
- مدیریت propها در یک کامپوننت از طریق هوک useState
- رندر به صورت شرطی
- ایجاد فراخوانیهای API از هوک useEffect برای دریافت داده از بک-اند
- کنترل ورودی فرم و ارسال آن
به علاوه میتوانید مهارتهای خود را با موارد زیر ارتقا دهید:
- مدیریت global state از طریق Context API یا Redux
- یادگیری موارد استفاده از هوکهای کمتر متداول مانند useRef ، useMemo و موارد دیگر
- استفاده از کامپوننتهای استایل دهی در متدهای JS
NodeJS

سرانجام با کاوش در NodeJS، بحث فناوریهای سازنده MERN Stack را تکمیل میکنیم. موضوع اول اینکه NodeJS چیست؟ چه تفاوتی با جاوااسکریپت دارد؟ چرا باید از آن استفاده کنیم؟ سعی میکنم به تمام این سوالات متداول در ادامه پاسخ دهم. اما ابتدا ببینیم NodeJS چیست.
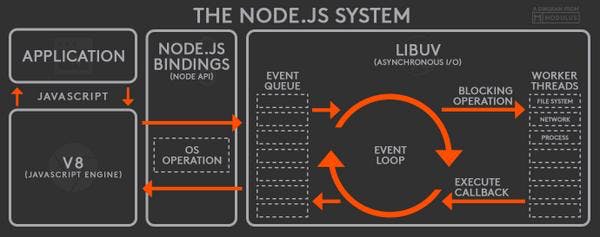
NodeJS یک محیط زمان اجرای کراس پلتفرم است که از موتور V8 گوگل برای اجرای کد جاوااسکریپت در خارج از مرورگر استفاده میکند. میدانیم که جاوااسکریپت در مرورگرها اجرا میشود و برای اجرای کد بک-اند مرورگر نداریم، درست است؟ اینجاست که NodeJS وارد عمل میشود و ما را قادر میسازد کد جاوااسکریپتی بنویسیم که میتواند در سرورهای بک-اند ما اجرا شود. اما چگونه امکان پذیر است؟ Node از ویژگی استفاده میکند که به عنوان موتور V8 و libuv شناخته میشود. در زیر یک تصویر از نحوه کار معماری NodeJS به طور خلاصه آورده شده است:

اگر میخواهید در مورد نحوه کار و عملکرد داخلی NodeJS مانند حلقه رویداد و موارد دیگر بیشتر بدانید، این دوره عالی را بررسی کنید.
هدف NodeJS این است که امکان نوشتن و اجرای کد بک-اند را در جاوااسکریپت میدهد. بنابراین ما را از یادگیری زبان برنامه نویسی جدیدی که قادر به اجرای بک-اند باشد، بی نیاز میکند. به علاوه یک مدل ورودی / خروجی غیر مسدود کننده برای رویدادها است. گرچه چیز خاصی برای NodeJS وجود ندارد که باید یاد بگیرید تا بتوانید یک برنامه MERN Stack بسازید، اما در اینجا برخی از موارد مرتبط ذکر شده که میتوانید نگاهی بیندازید:
- نصب پکیج npm
- نصب کتابخانههای مختلف از طریق npm
- ایمپورت و اکسپورت ماژولها با استفاده از commonJS
- بررسی فایل package.json
موارد اضافی دیگر:
- دسترسی به سیستم فایل با استفاده از بسته داخلی fs
- راه اندازی سرور با بسته داخلی http (در صورت استفاده از express نیازی به آن نیست)
ادامه مقاله را در بخش دوم دنبال کنید.

در حال دریافت نظرات از سرور، لطفا منتظر بمانید
در حال دریافت نظرات از سرور، لطفا منتظر بمانید