یک هنرمند خوب همیشه روی ابزارهای با کیفیت سرمایهگذاری میکند. یک توسعه دهنده خوب هم از بهترین ابزارها برای انجام پروژهها بهره میگیرد. خوشبختانه تنها سرمایهگذاری قابل توجهی که به عنوان یک توسعه دهنده باید انجام دهید، انتخاب یک دستگاه کامپیوتر است.
با فرض اینکه در محیط دلخواه خود کار میکنید و ابزاری برای دسترسی به سیستم به منظور توسعه پروژهها دارید، باید مطمئن شوید که از بهترین ابزارها در جهت تقویت مهارتهای خود کمک میگیرید. به همین ترتیب در ادامه پنج ابزار ضروری را عنوان میکنیم که هر توسعه دهنده وب باید کار با آنها را یاد بگیرد تا بتواند در طولانی مدت بیشترین بازدهی را داشته باشد.
1- Chrome Developer Tools
هنگامی که در حال یادگیری هستید، استفاده از inspector و کنسول وب راههایی عالی برای تقویت درک مفاهیم اصلی هستند. این مفاهیم شامل کار با Document Object Model (DOM) وCSS Box Model بوده و همچنین کمک زیادی به عملیات دیباگ کردن کدهای جاوا اسکریپت میکنند.
من مطمئنم که بسیاری از شما با ابزارهای توسعه کروم کار کردهاید، اما در صورتی که هنوز آشنایی ندارید، در زیر نحوه دسترسی به آنها آمده است:
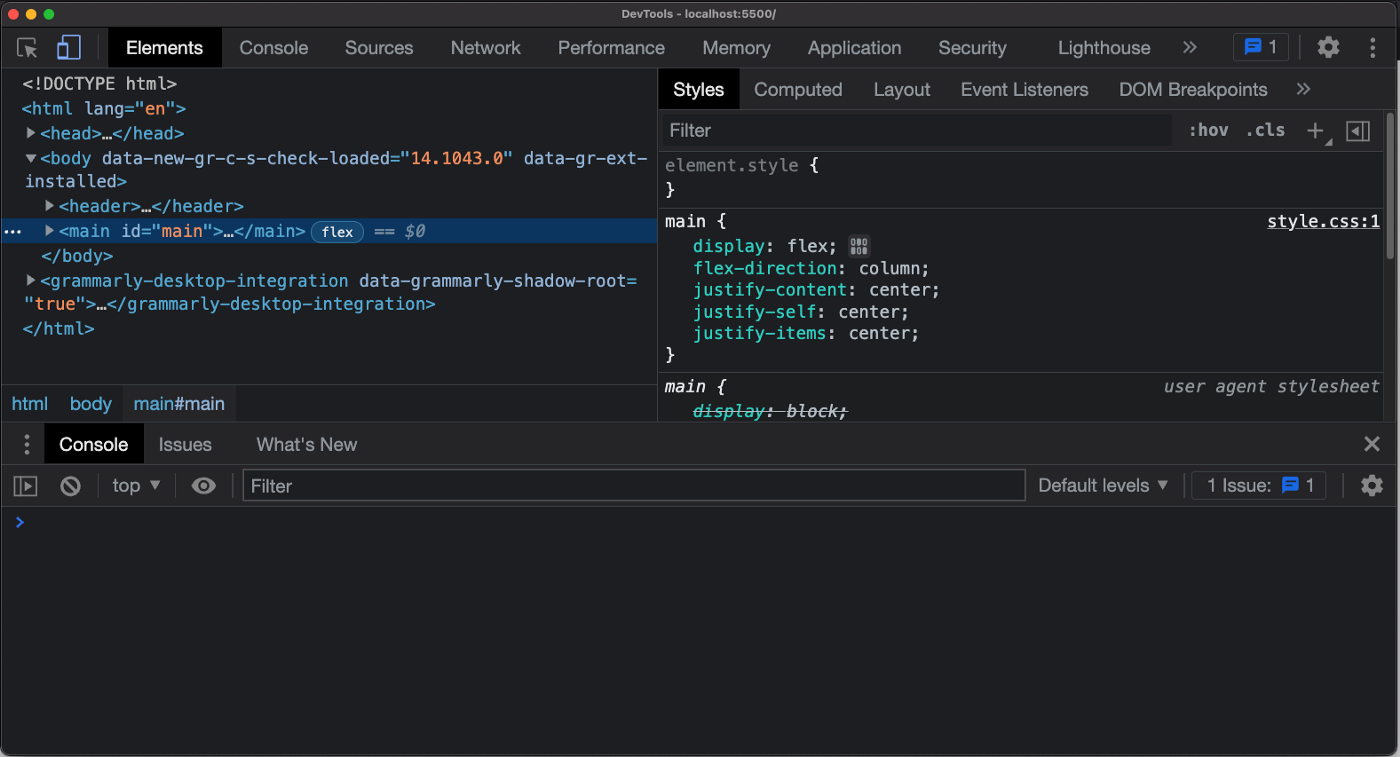
پس از باز کردن مرورگر کروم در سیستمعامل مک ⌘+⌥+I (Cmd+Option+I) و در سیستمعامل ویندوز Ctrl+Shift+I یا F12 را فشار دهید. همچنین میتوانید این گزینه را در منوهای کروم نیز بیابید، اما خب کمی کندتر پیش میروید. سپس صفحهای مانند تصویر زیر را میبینید که جدا از پنجره اصلی مرورگر باز میشود.

به قسمتهای مختلف این پنجره توجه کنید. همانطور که میبینید چندین تب وجود دارد. تب پیشفرض Elements است و کنسول جاوا اسکریپت در زیر آن قرار دارد.
به عنوان مثال یک فایل HTML نمونه بردارید، آن را در کروم باز کنید و به سراغ DevTools که در بالا توضیح داده شد بروید. سعی کنید خودتان با آن کار کنید، مثلا عناصر DOM را در کنسول جاوا اسکریپت بگیرید (فرایندی که به شما امکان میدهد نمایش صفحه را در سیستم خود دستکاری کنید) یا HTML و CSS را در صفحههای دیگر تغییر دهید.
برای کار با DevTools نیازی به ارائه داکیومنتهای وب ندارید. یک کار سرگرمکننده که میتوانید انجام دهید این است که هر صفحه وب را باز کرده و آن را ویرایش کنید. از انجام این کار نترسید، چرا که صفحه اصلی خراب نمیشود و فقط به طور موقت چند تغییر در سمت کلاینت به وجود میآید و پس از رفرش کردن صفحه دوباره همه چیز به حالت قبل برمیگردد.
سعی کنید عناصر را انتخاب کنید و استایل آنها (رنگ متن یا پسزمینه) را تغییر دهید. حتی میتوانید عناصری را اضافه و حذف کرده یا طرحبندی صفحه را به طور کامل عوض کنید. این کار نیز باعث از بین رفتن صفحه وب واقعی نمیشود و تغییرات فقط روی مرورگر وب در سیستم شما قابل مشاهده هستند تا زمانی که صفحه دوباره بارگیری شود. پس بدون معطلی همین الان این کارها را انجام دهید و برای تست نحوه تغییر متن همین مقاله را ببینید.
به علاوه میتوانید افزونههایی مانند The React Developer Tools را نیز با DevTools کروم جایگزین کنید.
سعی میکنیم در آینده مقالهای را در خصوص ویژگیهای اصلی DevTools منتشر کنیم.
2- Node Package Manager (NPM)
برای ساختن وب سایتهای مدرن باید نحوه کار با Node.js را بدانید و بخش بزرگی از آن دانستن سینتکس و دستورات اولیه Node Package Manager است.
بدین منظور از npm میتوانید برای کارهای زیر استفاده کنید:
- یک پروژه Node.js جدید را راهاندازی کنید.
- وابستگیهایی مانند فریمورکها، کتابخانهها و سایر ابزارها را برای توسعه برنامههای وب نصب نمایید.
- پکیجهای نصب شده را بهروزرسانی کنید.
دستورات اصلی که باید نحوه استفاده آنها را بدانید عبارتند از npm install <package_name>، npm init، npm start و npm update. همچنین باید بدانید که چگونه و چه زمانی پکیجها را به صورت گلوبال یا لوکال نصب کنید و کاربرد آنها را هم یاد بگیرید. به علاوه با فایل package.json و نحوه کار با آن نیز آشنایی داشته باشید.
در اینجا لیستی از برخی دستورات npm که اغلب اجرا میشوند آورده شده است:
- npm init (دایرکتوری فعلی را به عنوان پکیج یا پروژه Node.js مقداردهی اولیه میکند)
- <package_name> npm install (پکیج را به صورت لوکال یا محلی در پروژه شما به عنوان یک وابستگی نصب میکند. برای نصب پکیج به صورت گلوبال نیز از فلگ -g استفاده کنید)
- <package_name> npm uninstall (پکیج را حذف میکند)
- npm start (اسکریپت تعریف شده در package.json را اجرا میکند)
- npm list (لیست تمام وابستگیهای پروژه را نشان میدهد. برای مشاهده لیست پکیجهایی که به صورت گلوبال نصب کردهاید، فلگ -g را در انتهای دستور وارد کنید)
- npm update (بهروزرسانی تمام پکیجها)
برای کسب اطلاعات بیشتر در مورد npm، میتوانید این مقاله را مطالعه کنید.
3- Git/Github
آیا تا به حال به این فکر کردهاید که ممکن است با یک سهلانگاری کوچک، کل برنامهای که روزها و ماهها زمان صرف کدنویسی و توسعه آن کردهاید، از بین برود؟ مثلا هارد دیسکتان خراب شود یا یک فنجان قهوه روی لپتاپتان بریزد! آیا دوست دارید یک راه ساده برای مدیریت تغییرات کد و دستهبندی نسخههای مختلف پروژهها داشته باشید؟ نظرتان در مورد بازگشت آسان به نسخه قبلی کد در صورت خراب شدن اوضاع چیست؟ آیا تمایل دارید کدتان را به راحتی با توسعه دهندگان دیگر به اشتراک بگذارید؟ مهمتر از همه آیا میخواهید مطمئن شوید تغییراتی که دیگر توسعه دهندگان ایجاد میکنند، کل برنامه را خراب نمیکند؟ و آیا همه این ویژگیهای عالی ذکر شده را به صورت رایگان یا هزینه نسبتا کم میخواهید داشته باشید؟
اینجاست که یک سیستم کنترل نسخه مانند git وارد عمل میشود. Github هم پلتفرمی برای میزبانی پروژههای شماست. اکثر توسعه دهندگان حرفهای یک حساب گیت هاب دارند و روزانه به ریپازیتوریهای خود کامیت میکنند.
اما کامیت کردن به چه معناست؟ من وقتی برای اولین بار در مورد گیت هاب شنیدم، شخصی کامیت را به عنوان یک دکمه ذخیره معرفی کرد. من فکر میکنم این دیدگاه با اینکه کل مفهوم را نمیرساند اما صرف نظر از این، یک تشبیه مناسب است. به طوری که وقتی تغییراتی را در یک مخزن گیت انجام میدهید، اساسا میگویید این نسخه از کد را به پایگاه کد اضافه کند و تغییرات ایجاد شده را ثبت نماید، از طرفی رکورد تمام تغییرات قبلی را هم نگه دارد.
به این صورت میتوانید در هر push به مخزن از راه دور، کامیتهای زیادی داشته باشید. در اصل commit نوعی فایل ذخیره در قالب یک پشتیبان ابری از کدهای محلی است. هر چند این تعریف کاملی نیست، چرا که مفاهیم زیادی راجع به git خارج از بحث این مقاله در جریان است، بنابراین برای کسب اطلاعات بیشتر مستندات گیت را بررسی کنید. همچنین به خاطر داشته باشید با اینکه git و Github به هم مرتبط هستند، اما گیت یک سیستم کنترل نسخه است در حالی که گیت هاب یک سرویس میزبانی مخزن گیت به حساب میاید.
در صورت تمایل میتوانید مقاله تمام آنچه که باید در مورد Git (گیت) و Github (گیت هاب) بدانید را هم مطالعه کنید.
4- Command Line
خط فرمان که به عنوان ترمینال یا کنسول نیز شناخته میشود، ابزاری اساسی است که باید به آن تسلط داشته باشید تا به یک توسعه دهنده موثرتر تبدیل شوید. طبق تجربه شخصی من زمانی که اصول اولیه را بدانید، انجام کارها در ترمینال به طور کلی سریعتر از رابط کاربری گرافیکی خواهد بود.
دستورات بین مک، توزیعهای لینوکس و ویندوز کمی متفاوت است اما من از سیستمهای Mac، PC و همچنین توزیعهای لینوکس مبتنی بر دبیان استفاده کردهام و میتوانم با خیال راحت بگویم که میتوانید دستورات را نسبتا سریع یاد بگیرید.
برای این کار پوستههای مختلفی وجود دارد مانند bash، zsh، csh، Microsoft PowerShell و چند مورد دیگر. سه مورد اول همگی به طور پیشفرض بر روی سیستمهای مبتنی بر یونیکس وجود دارند، ضمن اینکه میتوانید PowerShell را روی مکها و ماشینهای لینوکس نیز اجرا کنید.
بدین منظور یاد بگیرید که چگونه فایلها و دایرکتوریها را مدیریت کرده و برای git و node از خط فرمان استفاده کنید. در زیر برخی دستورات پرکاربرد در پوسته یونیکس آورده شده است:
cd <file_or_directory_path>
ls
pwd
touch <filename>
mkdir <directory_name>
sudo <command_requiring_root>
rm <filename>
<cp <file_or_directory_name> <new_locationنمونه هایی از طرز استفاده:
~ $ cd Documents
~/Documents $ pwd
/Users/jybryce/Documents
~/Documents $ ls
document1.docx code sample.txt some_picture.jpg
idk lol stuff
~/Documents $ cd
~ $ pwd
/Users/jybryce
~ $ _ببینید آیا با نگاه کردن به نمونه خروجی کنسول بالا میتوانید بفهمید که هر دستور چه کاری انجام میدهد.
توجه: هنگام کار با خط فرمان مراقب rm و sudo باشید!
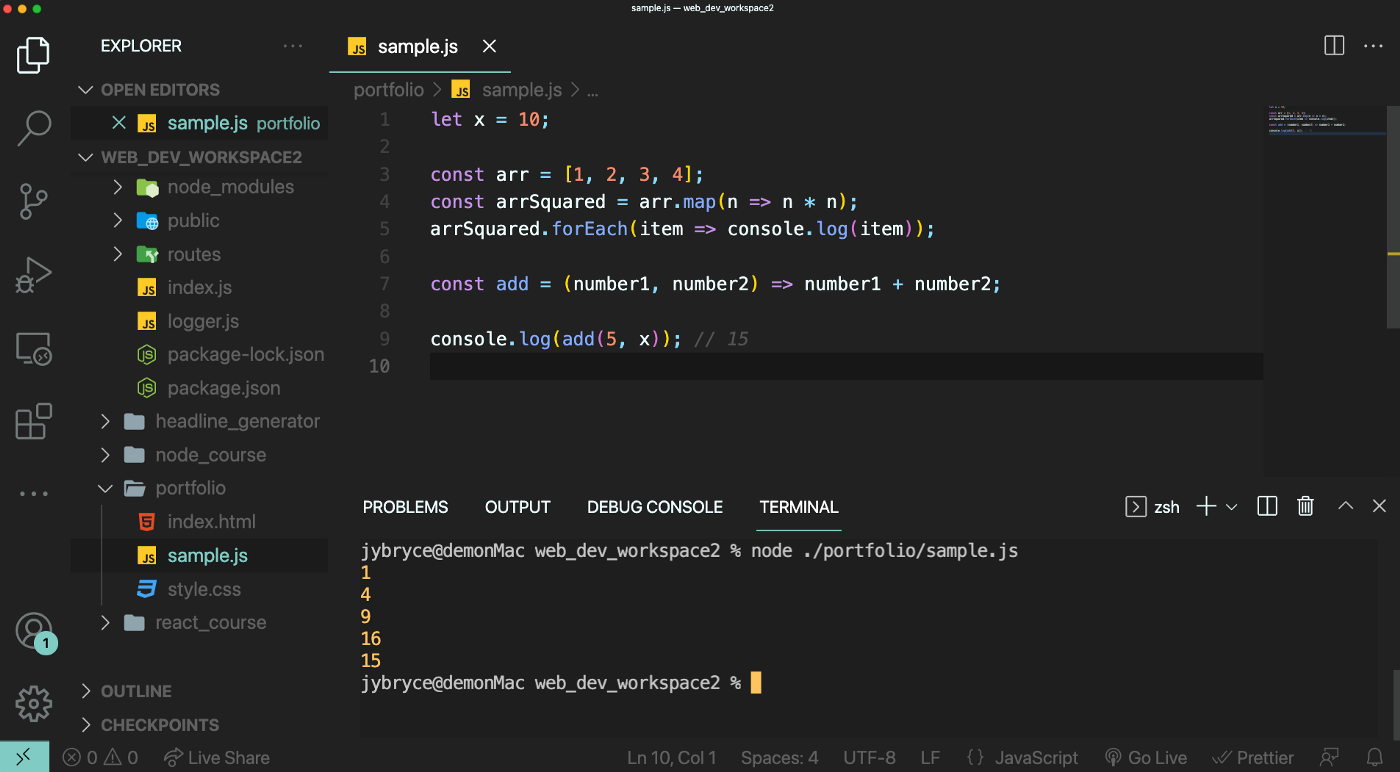
5- Visual Studio Code (VSC)

ویژوال استودیو کد مایکروسافت در بین همه ویرایشگرهای متنی که میتوانید استفاده کنید به نظر من بهترین گزینه است.
این ابزار در اصل یک ویرایشگر کد است که میتواند به یک IDE کامل همراه با افزونههای فراوان تبدیل شود. محیط آن دارای IntelliSense، تمها، دیباگرها، ترمینال یکپارچه، اسنیپتها و همچنین انواع ابزارهای سازماندهی کد مانند Prettier است. به علاوه بسیار قابل شخصیسازی است و به خوبی با حسابهای گیت و گیت هاب ادغام میشود، بنابراین میتوانید به آسانی به مخازن محلی یا راه دور clone، pull، commit و push کنید. همچنین وقتی میانبرها را شناختید، همه کارها را میتوان با صفحه کلید انجام داد و با استفاده از پالت فرمان (Ctrl+P یا ⌘+P) به سرعت بالایی در کدنویسی رسید.
پس آن را به دلیل ویژگیهای گفته شده به شدت توصیه میکنم. چرا که بدون هیچ تعصبی قویترین نرم افزار توسعهای است که من تا به حال لذت استفاده از آن را داشتهام.

در حال دریافت نظرات از سرور، لطفا منتظر بمانید
در حال دریافت نظرات از سرور، لطفا منتظر بمانید