امروزه مطمئنا شرکتها و افراد بسیار زیادی هستند که برای توسعه فرانت-اند به صورت اختصاصی از React استفاده میکنند. دلایل بسیار زیادی نیز میتوان برای این موضوع در نظر گرفت. اما در هر صورت به نظر میرسد که پیشروترین فریمورکی که در دنیای جاوا اسکریپت فعالیت دارد React است و در طول سالیان مختلف این امر نیز اثبات شده است.
ریاکت یک فریمورک متن باز است که توسط شرکت فیسبوک توسعه یافته و به صورت رایگان و متن باز در اختیار برنامه نویسان قرار گرفته است. اما در کنار ریاکت کتابخانههای بسیار زیاد دیگری که مبتنی بر ریاکت هستند نیز توسعه پیدا کردند.
مهمترین این کتابخانهها را کتابخانههای طراحی رابط کاربری و طراحی کامپوننتها تشکیل میدهد که ما در این مقاله اختصاصی از وبسایت راکت قصد داریم شما را با چند مورد از این کتابخانهها آشنا کنیم.
براساس تحقیقاتی که ما انجام دادهایم و با نگاهی به مخازن مختلف، متوجه شدیم که لیست حال حاضر پر کاربردترین و پر استفادهترین این کتابخانهها بودهاند و به همین دلیل نیز ما این موارد را برای شما مطرح کردهایم.
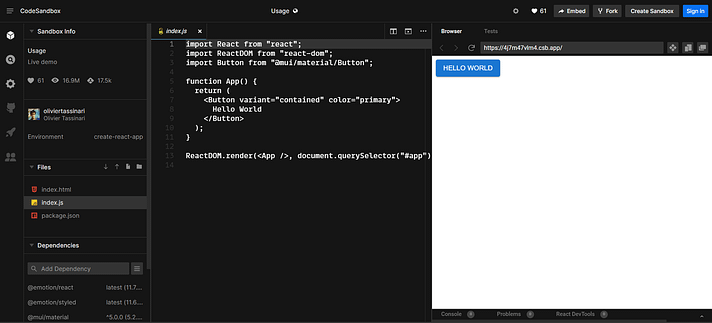
گزینه اول: Material UI (MUI)

مورد اول Material UI (MUI) نام دارد که یک کتابخانه رابط کاربری React بوده و در کنار ویژگیهای مختلفی که دارد حاوی یکسری کامپوننت و تمپلیت از پیش آماده شده است که باعث میشود فرایند توسعه و طراحی رابط کاربریتان سریعتر شود. از جمله این کامپوننتها میتوان به اسلایدر، دراپ-داون، فهرستها و... اشاره کرد که جزو کامپوننتهای حیاتی برای وبسایتهای مختلف به شمار میرود. از این رو شما نیازی ندارید که زمانتان را برای توسعه چنین مواردی هدر بدهید.
این مورد را نیز در نظر بگیرید که این کامپوننتها به صورت تمام و کمال قابلیت شخصیسازی داشته و در کنار آن نیز تمام استانداردهای دسترسیپذیری و تجربه کاربری را رعایت کرده است.
یکی از ویژگیهای بسیار خوب Material UI (MUI) این است که میتواند با سیستم طراحی متریال گوگل ادغام شده و براساس الگوهای آن شما را قادر سازد تا رابط کاربریتان را توسعه دهید. با استفاده از این ابزارها شما میتوانید کنترل کاملی را روی حس و حال اپلیکیشنتان داشته باشید.
یکی از مشکلات این فریمورک نداشتن مستندات کامل و مناسب با افراد مبتدی است. به همین دلیل شما نیاز دارید که کمی تجربه جانبی در زمینه توسعه رابط کاربری کسب کنید و بعد سراغ این فریمورک بروید. هر چند با کمک گرفتن از منابع آموزشی خارجی میتوانید از این مشکل نیز عبور کنید.
اگر به دنبال یک فریمورک رابط کاربری گسترده و بزرگ هستید که قابلیتهای شخصیسازی بسیار زیادی را در اختیارتان قرار میدهد Material UI (MUI) انتخاب بسیار عالی برای شماست.
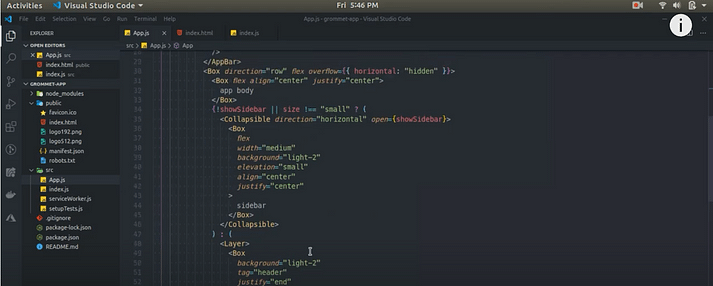
گزینه دوم: Grommet

اگر دنبال یک راهکار جامع برای توسعه رابط کاربری و طراحی آن هستید میتوانید روی Grommet حساب باز کنید. این کتابخانه برعکس کتابخانه قبلی برای افراد مبتدی بسیار کاربردی بوده و همچنین از طراحی رابط کاربری بسیار دلنشینی برای کامپوننتهای خود بهره میبرد.
در این کتابخانه نیز میتوانید کامپوننتها و تمپلیتهای بسیار زیادی را مشاهده کرده که به صورت آماده در اختیار کاربران قرار خواهد گرفت. همچنین تمرکز اصلی این کتابخانه روی ارائه بهترین تجربه کاربری و بیشترین میزان دسترسی پذیری بوده است که در نوبه خود این ویژگی یکی از ویژگیهای متمایز کننده نسبت به دیگر کتابخانههاست.
یکی از مشکلات این کتابخانه این است که میزان شخصیسازی کمتری نسبت به دیگر رُقبا خود ارائه میدهد و اگر این موضوع برایتان از اهمیت بالایی برخوردار است بهتر است که سراغ این کتابخانه نروید.
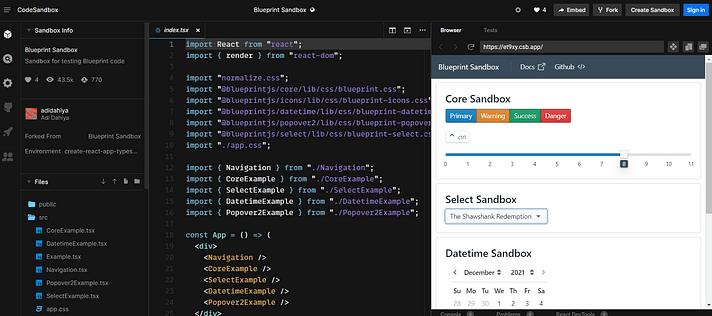
مورد سوم: Blueprint UI

Blueprint UI در ابتدا برای توسعه رابط کاربری اپلیکیشنهای مبتنی بر دسکتاپ ایجاد شده بود. از این کتابخانه به عنوان یک کتابخانه پیچیده یاد میشود که توانایی مدیریت کردن اپلیکیشنهایی با حجم دادهای زیاد را دارد.
در این کتابخانه شما میتوانید بیشتر از ۳۰ کامپوننت استاندارد را مشاهده کنید که تمام آنها توسط متخصصان حوزه رابط کاربری بهینهسازی شده و دارای استانداردهای لازم برای تجربه کاربری هستند. از طرفی دیگر خود وبسایت این کتابخانه قابلیتهایی را در اختیار شما قرار خواهد داد تا بتوانید المانهای رابط کاربری موجود را شخصیسازی کنید. انجام چنین کاری در مرحلههای اولیه به هیچ کدنویسی نیازی نخواهد داشت اما برای بهتر کردن این فرایند شما به حداقلی از کدنویسی نیاز پیدا خواهید کرد.
Blueprint UI از رابط کاربری بی نظیری برخوردار بوده و ظاهر کامپوننتها در آن زیبا و کاربردی هستند. از این رو شما تا حد بسیار زیادی نیز نیاز به شخصیسازی نخواهید داشت.
یکی از مشکلات این کتابخانه این است که به صورت تمام و کمال واکنشگرا نبوده و نمیتواند تمام نیازهای شما در این زمینه را رفع کند. بنابراین در این زمینه اگر شما بخواهید از این کتابخانه استفاده کنید باید کمی دستانتان را به کدنویسی آلوده کنید.
مورد چهارم: Fluent UI
 Fluent UI یک رابط کاربری مایکروسافتی است که شما میتوانید برای توسعه اپلیکیشنهای چند سکویی از آن استفاده کنید. در واقع استفاده اصلی از این رابط کاربری در دنیای توسعه اپلیکیشنهای مبتنی بر مایکروسافت بود اما در حال حاضر برای پروژههای React نیز قابلیت استفاده را دارد.
Fluent UI یک رابط کاربری مایکروسافتی است که شما میتوانید برای توسعه اپلیکیشنهای چند سکویی از آن استفاده کنید. در واقع استفاده اصلی از این رابط کاربری در دنیای توسعه اپلیکیشنهای مبتنی بر مایکروسافت بود اما در حال حاضر برای پروژههای React نیز قابلیت استفاده را دارد.
این کتابخانه شامل صدها کامپوننت داخلی برای بخشهای مختلف نرم افزار بوده و به خوبی میتواند تمام نیازهای شما را مدیریت بکند. شما میتوانید بخشهای متنوعی از این ابزار را نیز شخصیسازی بکنید و تمام این موارد از طریق کدنویسی قابل انجام است.
از طرفی دیگر از آنجایی که این رابط کاربری توسط غول دنیای تکنولوژی یعنی مایکروسافت توسعه پیدا کرده است شما قادر خواهید بود تا از بهترین تجربه کاربری لذت ببرید و مطمئن باشید که تمام بخشهای این کتابخانه به صورت استاندارد پیادهسازی شده است.
یکی از مشکلات این کتابخانه این است که شما از مستندات خوبی نمیتوانید بهره ببرید. مستندات این کتابخانه برای مبتدیها کمی دردسرساز بوده و روند پیچیدهای را برای این مسئله در نظر گرفته. به همین دلیل شما برای یادگیری به منابع خارجی نیاز دارید.
مورد پنجم: React Bootstrap
اگر از جمله افرادی هستید که با کتابخانه بوت استرپ به عنوان یک کتابخانه برای توسعه و طراحی رابط کاربری لذت میبرید و قصد ندارید در کنار ریاکت از موارد دیگری استفاده کنید مطمئنا این ابزار میتواند نیاز شما را به خوبی رفع نماید.
React Bootstrap یک تجربه خالص برای توسعه اپلیکیشن با استفاده از ریاکت را در اختیارتان قرار میدهد که در آن هیچ استفادهای از جیکوئری را مشاهده نخواهید کرد. کامپوننتهای موجود در این ابزار به خوبی توانایی مدیریت هر چیزی را خواهند داشت و از طرفی دیگر دارای تجربه کاربری بسیار عالی هستند.
اگر قصد دارید که در کنار ریاکت از کتابخانه محبوب بوت استرپ استفاده کنید مطمئنا این مورد میتواند انتخاب مناسبی باشد. همچنین این موضوع را در نظر بگیرید که این کتابخانه خود را به سرعت با تغییرات و بروزرسانیهای بوت استرپ، تغییر داده و خود را بروزرسانی میکند.
در پایان
انتخاب یک ابزار مناسب برای توسعه رابط کاربری در کنار React میتواند به شما کمکهای بسیار زیادی بکند چرا که میتوانید دردسرهای بسیار زیادی را از سر خودتان کم کرده و با بهتر کردن هر چیزی پروژهها را سریعتر به کاربران ارائه دهید.
برای یادگیری کامل فریمورک React میتوانید از دورههای آموزشی وبسایت راکت در این لینک استفاده کنید.

در حال دریافت نظرات از سرور، لطفا منتظر بمانید
در حال دریافت نظرات از سرور، لطفا منتظر بمانید