ReactJS چیست؟
ریاکت یک کتابخانه جاوااسکریپت فرانت-اند و متن باز برای ایجاد رابط کاربری است. این فریمورک توسط فیسبوک و جامعهای از توسعه دهندگان آن پشتیبانی میشود. همچنین به طور گسترده به عنوان پایهای در ساخت وب سایتهای تک صفحهای (SPA) و برنامههای تلفن همراه مورد استفاده قرار میگیرد. استفاده از آن بسیار آسان است و به شما امکان میدهد تا کامپوننتهای رابط کاربری قابل استفاده مجدد ایجاد کنند.
ویژگیهای ReactJS
JSX: JSX یک نوع پسوند جاوااسکریپت است. اگرچه استفاده از JSX در ریاکت اجباری نیست، اما یکی از قابلیتهای کاربردی و آسان برای استفاده است.
کامپوننتها: کامپوننتها مانند توابع خالص جاوااسکریپت هستند که با تقسیم منطق به کد مستقل قابل استفاده مجدد، به آسان شدن کد کمک میکنند. ما میتوانیم از آنها به عنوان تابع یا کلاس استفاده کنیم. کامپوننتها همچنین دارای state و prop هستند که کار را سادهتر میکنند. در داخل یک کلاس، state هر یک از propها نگهداری میشود.
DOM مجازی: ریاکت یک فضای مجازی ایجاد میکند، به عنوان مثال حافظه پنهان ساختار داده. که فقط تغییرات نهایی DOM در مرورگرها به روزرسانی میشود.
عبارات جاوااسکریپت: این عبارات را میتوان در فایلهای JSX با استفاده از آکلاد استفاده کرد، به عنوان مثال {}.
مزایای ReactJS
- ریاکت از DOM مجازی بهره میگیرد که از حافظه پنهان ساختار داده استفاده کرده و فقط تغییرات نهایی در مرورگرها به روز میشوند. این امر باعث سریعتر شدن برنامه میشود.
- با استفاده از قابلیتهای ریاکت میتوانید کامپوننتهای دلخواه خود را ایجاد کنید. این کامپوننتها میتوانند مورد استفاده مجدد قرار بگیرند و همچنین در نگهداری کد نیز مفید هستند.
- ریاکت یک کتابخانه جاوااسکریپت متن باز میباشد، بنابراین کار با آن آسان است.
- ریاکت در یک بازه زمانی کوتاه بسیار محبوب شد. این فریمورک توسط فیسبوک و اینستاگرام پشتیبانی شده و توسط بسیاری از شرکتهای معروف مانند اپل، نتفلیکس و ... استفاده میشود.
- فیسبوک کتابخانه ریاکت را توسعه میدهد، بنابراین به خوبی نگهداری و به روزرسانی میگردد.
- از ریاکت میتوان به منظور توسعه رابط کاربری پیشرفته برای برنامههای دسکتاپ و موبایل استفاده کرد.
- دیباگ و تست با آن آسان است، زیرا بیشتر برنامه نویسی به جای Html در Javascript انجام میشود.
معایب ReactJS
- بیشتر کد با JSX نوشته شده است، به عنوان مثال Html و CSS بخشی از JS هستند. این میتواند کاملا گیج کننده باشد، زیرا اکثر فریمورکهای دیگر ترجیح میدهند Html را از کد javascript جدا نگه دارند.
- اندازه فایل کتابخانه ریاکت زیاد است.
استفاده از ReactJS از طریق CDN
برای شروع کار با ریاکت، ابتدا باید ReactJS را نصب کنیم. همانطور که در زیر نشان داده شده است، به راحتی میتوانید با استفاده از فایلهای جاوااسکریپت CDN از این کتابخانه استفاده کنید.
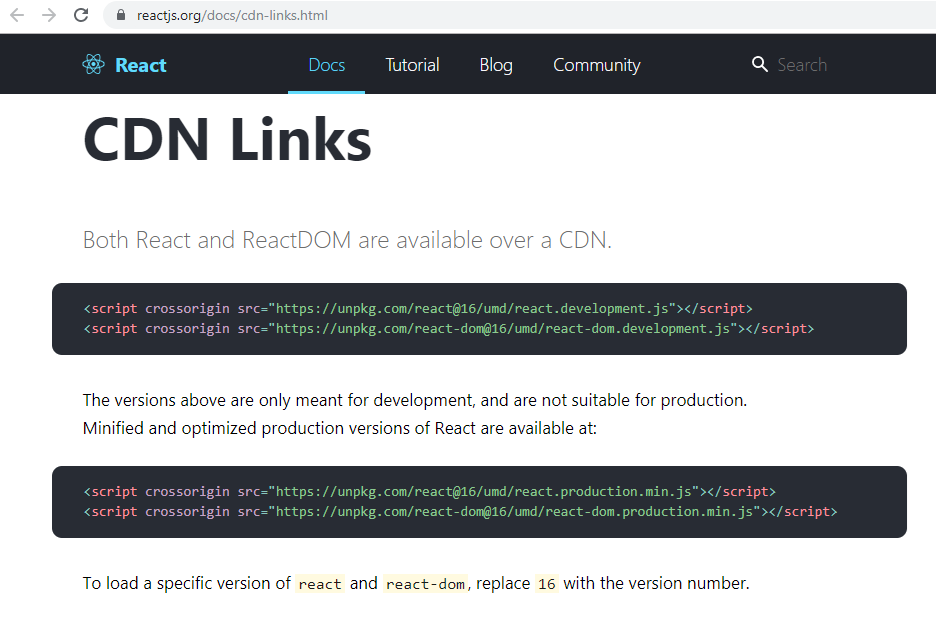
برای دریافت لینک CDN، به سایت رسمی ریاکت بروید. با وارد کردن لینک زیر صفحه مربوطه باز شده و میتوانید با افزودن تگهای اسکریپتی که در شکل نشان داده شده، فایلهای لازم را در پروژه خود دریافت کنید: https://reactjs.org/docs/cdn-links.html

برای توسعه:
<script crossorigin src="https://unpkg.com/react@version/umd/react.development.js"></script>
<script crossorigin src="https://unpkg.com/react-dom@version/umd/react-dom.development.js"></script>برای تولید:
<script crossorigin src="https://unpkg.com/react@version/umd/react.production.min.js"></script>
<script crossorigin src="https://unpkg.com/react-dom@version/umd/react-dom.production.min.js"></script>Version را با آخرین نسخه ریاکت هم برای react-development.js و هم برای react-dom.developement.js جایگزین کنید. همچنین میتوانید فایلهای این کتابخانه را در مسیر پروژه خود روی هاست قرار داده و شروع به کار کنید.
درصورتی که قصد استفاده از فایلهای CDN را دارید، حتما از قابلیت cross-origin برای جلوگیری از مشکلات cross-domain استفاده کنید. کد Reactjs به طور مستقیم در مرورگر قابل اجرا نیست و باید قبل از اجرا با استفاده از Babel به جاوااسکریپت تبدیل شود.
این اسکریپت BabelJS است که میتواند مورد استفاده قرار گیرد:
<script src="https://unpkg.com/babel-standalone@6.15.0/babel.min.js"></script>در اینجا مثالی از ریاکت آورده شده که با استفاده از فایلهای cdn و اسکریپت babeljs کار میکند.
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8" />
<title>Hello World</title>
<script src="https://unpkg.com/react@16/umd/react.development.js"></script>
<script src="https://unpkg.com/react-dom@16/umd/react-dom.development.js"></script>
<script src="https://unpkg.com/babel-standalone@6.15.0/babel.min.js"></script>
</head>
<body>
<div id="app"></div>
<script type="text/babel">
ReactDOM.render(
<h1>Hello, from Guru99 Tutorials!</h1>,
document.getElementById('app')
);
</script>
</body>
</html>خروجی:

در بخش بعدی به جزئیات کد خواهیم پرداخت. ابتدا اجازه دهید کار با فایلهای CDN را مشاهده کنیم. گفته میشود که استفاده مستقیم از اسکریپت babel روش خوبی نیست و تازه واردان فقط میتوانند از آن برای یادگیری ریاکت استفاده کنند. در مرحله تولید، شما باید ریاکت را با استفاده از بسته npm نصب کنید.
استفاده از بستههای NPM
ابتدا باید nodejs را نصب کرده باشید. اگر نصب نشده است، این آموزش را برای نصب آن دنبال کنید.
پس از نصب nodejs، پوشهای به نام reactproj/ ایجاد کنید.
برای شروع با راه اندازی پروژه دستور npm init را اجرا کنید.
ساختار پوشه به این شکل است:
reactproj\
package.jsonاکنون بستههای مورد نیاز خود را نصب خواهیم کرد.
در اینجا لیستی از بستههای ریاکت وجود دارد:
npm install react --save-dev
npm install react-dom --save-dev
npm install react-scripts --save-devخط فرمان را باز کرده و دستورات بالا را در داخل پوشه reactproj/ اجرا کنید.
یک پوشه src/ ایجاد کنید، جایی که همه کدهای جاوااسکریپت در آن قرار میگیرند. تمام کدهای پروژه در پوشه src/ موجود خواهد بود. همانطور که در زیر نشان داده شده است، یک فایل index.js ایجاد کرده و react و react-dom را ایمپورت کنید.
index.js
import React from 'react';
import ReactDOM from 'react-dom';
ReactDOM.render(
<h1>Hello, from Guru99 Tutorials!</h1>,
document.getElementById('root')
);ما کد اصلی ریاکت را برگرداندهایم و جزئیات آن را در بخش بعدی توضیح خواهیم داد. ما میخواهیم Hello را از Guru99 Tutorials نمایش دهیم و همان مورد به عنصر dom با شناسه "root" داده میشود. همانطور که در زیر نشان داده شده، از فایل index.html که همان فایل شروع است، گرفته شده است.
یک پوشه public/ ایجاد کنید و index.html را در آن اضافه کنید، همانطور که در زیر نشان داده شده است.
index.html
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8" />
<title>ReactJS Demo</title>
</head>
<body>
<div id = "root"></div>
</body>
</html>پکیج react-scripts از ویرایش کد و راه اندازی سرور برای نمایش فایل html یعنی index.html مراقبت میکند. شما باید دستور را در package.json اضافه کنید که از react-scripts برای کامپایل کد و راه اندازی سرور مراقبت میکند، همانطور که در زیر نشان داده شده است:
"scripts": {
"start": "react-scripts start"
}پس از نصب تمام بستهها و افزودن دستور بالا، بسته نهایی package.json به شرح زیر است:
Package.json
{
"name": "reactproj",
"version": "1.0.0",
"description": "",
"main": "index.js",
"scripts": {
"start": "react-scripts start"
},
"author": "",
"license": "ISC",
"devDependencies": {
"react": "^16.9.0",
"react-dom": "^16.9.0",
"react-scripts": "^3.1.1"
}
}برای شروع تست دستور را اجرا کنید.
npm run startC:\reactproj>npm run start
> reactproj@1.0.0 start C:\reactproj
> react-scripts startاین با آدرس http://localhost:3000/ در مرورگر اجرا خواهد شد، همانطور که در زیر نشان داده شده است:
public / index.html
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8" />
<title>ReactJS Demo</title>
</head>
<body>
<div id = "root"></div>
</body>
</html>
در بخشهای بعدی نیز برای اجرای فایلهای جاوااسکریپت از همان روند استفاده خواهیم کرد. تمام فایلهای js و jsx. خود را در پوشه /src اضافه کنید. ساختار فایل به شرح زیر است:
reatproj/
src/
index.js
node_modules/
public/
index.html
package.jsonراه اندازی پروژه React
در اینجا یک راهنمای گام به گام آورده شده تا اولین برنامه ریاکت را شروع کنیم.
گام اول)
1. برای شروع کار با ریاکت، ابتدا باید بستههای آن را به صورت زیر ایمپورت کنیم.
import React from 'react';
import ReactDOM from 'react-dom';2. فایل را به صورت index.js در پوشه /src ذخیره کنید.
گام دوم)
ما یک کد ساده در این آموزش خواهیم نوشت و در آن پیام "!Hello, from Guru99 Tutorials" را نمایش خواهیم داد.
ReactDOM.render(
<h1>Hello, from Guru99 Tutorials!</h1>,
document.getElementById('root')
);ReactDOM.render تگ <h1> را به عنصر دارای شناسه ریشه اضافه میکند. در اینجا فایل html آن موجود است:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8" />
<title>ReactJS Demo</title>
</head>
<body>
<div id = "root"></div>
</body>
</html>گام سوم)
سپس باید کد را وارد کنیم تا خروجی را در مرورگر ببینیم.
در اینجا ساختار پوشه به صورت زیر وجود دارد:
reactproj/
node_modules/
src/
index.js
package.json
public/
index.htmlما دستورات مربوط به کامپایل فایل نهایی را در package.json به شرح زیر اضافه کردهایم:
"scripts": {
"start": "react-scripts start"
},برای کامپایل فایل نهایی دستور زیر را اجرا کنید:
npm run startهنگامی که دستور را اجرا میکنید، فایلها را کامپایل میکند و در صورت بروز خطا به شما اطلاع میدهد. اگر همه موارد خوب پیش رفت، مرورگر را باز کرده و فایل index.html را در
http://localhost:3000/index.html اجرا کنید.
دستور: npm run start
C:\reactproj>npm run start
> reactproj@1.0.0 start C:\reactproj
> react-scripts startگام چهارم)
آدرس http://localhost:3000 پس از کامپایل کد به صورت زیر در مرورگر باز میشود:

JSX چیست؟
JSX یک نوع پسوند جاوااسکریپت است. این یک اسکریپت الگویی است که در آن قدرت استفاده از HTML و Javascript را در کنار هم خواهید داشت.
در زیر یک مثال ساده از کد JSX آورده شده است:
const h1tag = "<h1>Hello, from Guru99 Tutorials!</h1>";
چرا ما به JSX در React نیاز داریم؟
برای طراحی رابط کاربری ما به Html نیاز داریم و هر عنصر در dom دارای رویدادهایی است که باید مدیریت شوند، مانند تغییرات state و ...
ریاکت به ما این امکان را میدهد که از Html و javascript در یک فایل استفاده کنیم و از تغییرات state در dom به شیوهای کارآمد بهره بگیریم.
دستورات JSX
در اینجا یک مثال ساده از سینتکس استفاده از دستورات در JSX آورده شده است.
در مثالهای قبلی ریاکت، ما چیزی مانند این را نوشته بودیم:
index.js
import React from 'react';
import ReactDOM from 'react-dom';
ReactDOM.render(
<h1>Hello, from Guru99 Tutorials!</h1>,
document.getElementById('root')
);اکنون کد فوق را برای افزودن عبارات تغییر میدهیم. عبارات در داخل آکلادها {} استفاده میشوند و در طول اجرا گسترش مییابند. عبارات در ریاکت همانند جاوااسکریپت هستند.
index.js
import React from 'react';
import ReactDOM from 'react-dom';
const display = "Hello, from Guru99 Tutorials!";
const h1tag = "<h1>{display}</h1>";
ReactDOM.render(
h1tag,
document.getElementById('root')
); بگذارید اکنون همین مورد را در مرورگر تست کنیم.

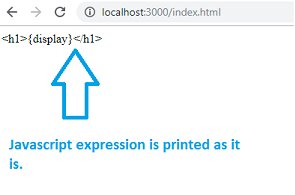
میبینید که عبارت {display} جایگزین نشده است. ریاکت نمیداند وقتی عبارتی در داخل فایل js. استفاده میشود باید چه کاری انجام دهد.
همانطور که در زیر نشان داده شده بیایید اکنون تغییرات را اضافه کرده و یک فایل jsx. ایجاد کنیم:
test.jsx
import React from 'react';
import ReactDOM from 'react-dom';
const display = "Hello, to Guru99 Tutorials";
const h1tag =<h1>{display}</h1>;
export default h1tag;ما کد مورد نیاز را اضافه کردهایم و از فایل text.jsx در index.js استفاده خواهیم کرد. میخواهیم متغیر h1tag در داخل script.js استفاده شود، بنابراین همانطور که در بالا در test.jsx نشان داده شده اکسپورت میشود.
در زیر کد اصلاح شده در index.js وجود دارد:
import React from 'react';
import ReactDOM from 'react-dom';
import h1tag from './test.jsx';
ReactDOM.render(
h1tag,
document.getElementById('root')
);برای استفاده از test.jsx در index.js باید ابتدا آن را مانند شکل زیر وارد کنیم:
import h1tag from './test.jsx';همانطور که در زیر نشان داده شده است، میتوانیم از h1tag در ReactDOM استفاده کنیم.
ReactDOM.render(
h1tag,
document.getElementById('root')
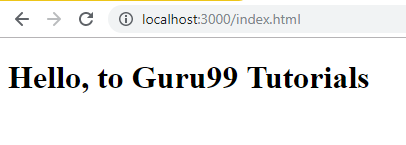
);این خروجی زمانی است که در مرورگر مشابه آن را بررسی میکنیم:


در حال دریافت نظرات از سرور، لطفا منتظر بمانید
در حال دریافت نظرات از سرور، لطفا منتظر بمانید