کامپوننت در ReactJS چیست؟
کامپوننتها مانند توابع خالص جاوااسکریپت هستند که با تقسیم منطق به کد مستقل قابل استفاده مجدد، به آسان شدن کد کمک میکنند.
کامپوننتها به عنوان توابع
test.jsx
import React from 'react';
import ReactDOM from 'react-dom';
function Hello() {
return <h1>Hello, from Guru99 Tutorials!</h1>;
}
const Hello_comp = <Hello />;
export default Hello_comp;ما تابعی به نام Hello ایجاد کردهایم که تگ h1 را برگرداند همانطور که در بالا نشان داده شده است. در مثال زیر، نام تابع به عنوان یک عنصر عمل میکند:
const Hello_comp = <Hello />;
export default Hello_comp;کامپوننت Hello به عنوان تگ Html استفاده میشود. به عنوان مثال <Hello /> و به متغیر Hello_comp اختصاص داده شده و سپس اکسپورت میشود.
اکنون اجازه دهید از این کامپوننت در فایل index.js همانطور که در زیر نشان داده شده استفاده کنیم:
index.js
import React from 'react';
import ReactDOM from 'react-dom';
import Hello_comp from './test.jsx';
ReactDOM.render(
Hello_comp,
document.getElementById('root')
);خروجی در مرورگر:

کلاس به عنوان کامپوننت
در اینجا مثالی از ریاکت آورده شده که از کلاس به عنوان یک کامپوننت استفاده میکند.
test.jsx
import React from 'react';
import ReactDOM from 'react-dom';
class Hello extends React. Component {
render() {
return <h1>Hello, from Guru99 Tutorials!</h1>;
}
}
export default Hello;میتوانیم از کامپوننت Hello در فایل index.js به شرح زیر استفاده کنیم:
index.js
import React from 'react';
import ReactDOM from 'react-dom';
import Hello from './test.jsx';
ReactDOM.render(
<Hello />,
document.getElementById('root')
);از کامپوننت Hello به عنوان تگ HTML استفاده میشود. به عنوان مثال <Hello />.
در اینجا خروجی همان است.

state در ReactJS چیست؟
state یک شی جاوااسکریپت میباشد. این شبیه propهایی است که دارای دادههایی هستند که با رندرهای ریاکت استفاده میشوند. داده state یک شی private خصوصی است و در درون کامپوننتهای موجود در یک کلاس استفاده میشود.
در زیر مثالی در مورد نحوه استفاده از state در داخل کلاس آورده شده است.
test.jsx
import React from 'react';
import ReactDOM from 'react-dom';
class Hello extends React.Component {
constructor(props) {
super(props);
this.state = {
msg: "Hello, from Guru99 Tutorials!"
}
}
render() {
return <h1>{this.state.msg}</h1>;
}
}
export default Hello;index.js
import React from 'react';
import ReactDOM from 'react-dom';
import Hello from './test.jsx';
ReactDOM.render(
<Hello />,
document.getElementById('root')
);این همان چیزی است که هنگام تست آن در مرورگر مشاهده میکنیم:

Prop در ReactJS چیست؟
propها خواصی هستند که باید در داخل یک کامپوننت استفاده شوند. آنها به عنوان شی جهانی یا متغیرهایی عمل میکنند که میتوانند در داخل کامپوننت استفاده شوند.
در اینجا مثالی از ارسال prop به یک کامپوننت تابع آورده شده است:
import React from 'react';
import ReactDOM from 'react-dom';
function Hello(props) {
return <h1>{props.msg}</h1>;
}
const Hello_comp = <Hello msg="Hello, from Guru99 Tutorials!" />;
export default Hello_comp;همانطور که در بالا نشان داده شد، ما ویژگی msg را به <Hello /> کامپوننت اضافه کردیم. این مورد میتواند به عنوان prop در داخل تابع Hello که یک شی است و دارای جزئیات ویژگی msg میباشد و به عنوان یک عبارت استفاده میشود، قابل دسترسی باشد.
این کامپوننت در index.js به شرح زیر استفاده میشود:
index.js
import React from 'react';
import ReactDOM from 'react-dom';
import Hello_comp from './test.jsx';
ReactDOM.render(
Hello_comp,
document.getElementById('root')
);خروجی در مرورگر:

برای دسترسی به propها در یک کلاس میتوانیم این کار را به صورت زیر انجام دهیم:
test.jsx
import React from 'react';
import ReactDOM from 'react-dom';
class Hello extends React.Component {
render() {
return <h1>{this.props.msg}</h1>;
}
}
export default Hello;ویژگی msg به شرح زیر به کامپوننت index.js منتقل میشود:
import React from 'react';
import ReactDOM from 'react-dom';
import Hello from './test.jsx';
ReactDOM.render(
<Hello msg="Hello, from Guru99 Tutorials!" />,
document.getElementById('root')
); خروجی در مرورگر:

چرخه عمر یک کامپوننت
چرخه عمر کامپوننتها به مراحل مقداردهی اولیه، استقرار، به روزرسانی و جداسازی تقسیم میشود.
در اینجا توضیحات مفصلی در مورد هر مرحله آورده شده است.
یک کامپوننت در ریاکت مراحل زیر را دارد:
مقداردهی اولیه: این اولین مرحله از چرخه عمر یک کامپوننت است.
در این مرحله مقادیر پیش فرض prop و state در سطح اولیه قرار خواهد داشت.
استقرار: در این مرحله کامپوننت در داخل dom رندر میشود. ما در فاز mounting با متدهای زیر مواجه هستیم.
- componentDidMount(): این متد وقتی که کامپوننت فقط به dom اضافه میشود، فراخوانی میگردد.
- render():این متد را برای تمام کامپوننتهای ایجاد شده دارید که گره Html را برمیگرداند.
به روزرسانی: در این مرحله dom با یک کاربر ارتباط برقرار میکند و به روزرسانی میشود. به عنوان مثال شما متنی را در ورودی وارد میکنید، بنابراین ویژگیهای state به روز میشوند.
در زیر متدهای موجود در مرحله به روزرسانی آورده شده:
- shouldComponentUpdate(): هنگام به روزرسانی کامپوننت فراخوانی میشود.
- componentDidUpdate(): بعد از به روزرسانی کامپوننت فراخوانی میشود.
جداسازی: این مرحله زمانی وارد عمل میشود که کامپوننت مورد نظر حذف نشده نباشد.
در زیر متد موجود در این مرحله وجود دارد:
Component willUnmount(): هنگامی که کامپوننت حذف یا از بین میرود، فراخوانی میشود.
مثال
در اینجا یک مثال عملی آورده شده که متدهای فراخوانی شده در هر مرحله را نشان میدهد.
complife.jsx
import React from 'react';
import ReactDOM from 'react-dom';
class COMP_LIFE extends React.Component {
constructor(props) {
super(props);
this.state = {name: ''};
this.UpdateName = this.UpdateName.bind(this);
this.testclick = this.testclick.bind(this);
}
UpdateName(event) {
this.setState({name: event.target.value});
}
testclick(event) {
alert("The name entered is: "+ this.state.name);
}
componentDidMount() {
console.log('Mounting State : calling method componentDidMount');
}
shouldComponentUpdate() {
console.log('Update State : calling method shouldComponentUpdate');
return true;
}
componentDidUpdate() {
console.log('Update State : calling method componentDidUpdate')
}
componentWillUnmount() {
console.log('UnMounting State : calling method componentWillUnmount');
}
render() {
return (
<div>
Enter Your Name:<input type="text" value={this.state.name} onChange={this.UpdateName} /><br/>
<h2>{this.state.name}</h2>
<input type="button" value="Click Here" onClick={this.testclick} />
</div>
);
}
}
export default COMP_LIFE;index.js
import React from 'react';
import ReactDOM from 'react-dom';
import COMP_LIFE from './complife.jsx';
ReactDOM.render(
<COMP_LIFE />,
document.getElementById('root')
); مشاهده خروجی در مرورگر:

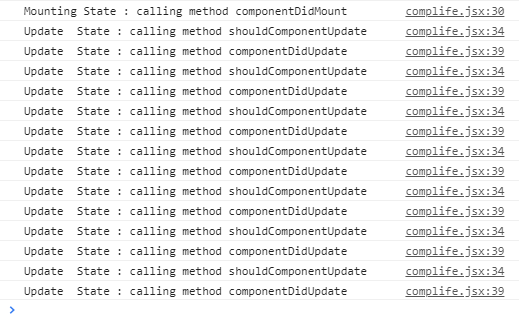
دریافت پیغام زیر در کنسول مرورگر:
![]()
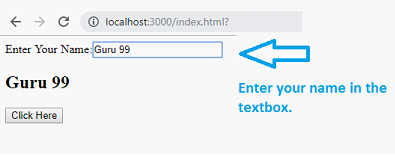
وقتی کاربر متنی را وارد میکند:

پیامهای زیر در کنسول نمایش داده میشوند:

کار با فرمها
در ریاکت عناصر ورودی Html مانند <input />، <textarea /> و <select /> حالت خاص خود را دارد و هنگام تعامل با کاربر با استفاده از متد ()setState باید به روز شود.
در این بخش، نحوه کار با فرمها در ریاکت را خواهیم دید.
در زیر یک مثال عملی وجود دارد.
form.jsx
import React from 'react';
import ReactDOM from 'react-dom';
class Form extends React.Component {
constructor(props) {
super(props);
this.state = {name: ''};
this.UpdateName = this.UpdateName.bind(this);
this.formSubmit = this.formSubmit.bind(this);
}
UpdateName(event) {
this.setState({name: event.target.value});
}
formSubmit(event) {
alert("The name entered is: "+ this.state.name);
}
render() {
return (
<form>
Enter Your Name:<input type="text" value={this.state.name} onChange={this.UpdateName} /><br/>
<h2>{this.state.name}</h2>
<input type="submit" value="Submit" onClick={this.formSubmit} />
</form>
);
}
}
export default Form;برای قسمتهای ورودی باید state را حفظ کنیم، بنابراین برای آن یک متد خاص به نام setState داریم که به حفظ state در هر زمان کمک میکند.
از رویدادهای onChange و onClick استفاده کرده و برای ارسال اطلاعات روی دکمه کلیک میکنیم. هنگامی که کاربر متنی را در ورودی وارد میکند، رویداد onChange فراخوانی میشود و قسمت نام در داخل شی state مطابق شکل زیر به روزرسانی میگردد:
UpdateName(event) {
this.setState({name: event.target.value});
}index.js
import React from 'react';
import ReactDOM from 'react-dom';
import Form from './form.jsx';
ReactDOM.render(
<Form />,
document.getElementById('root')
); خروجی در مرورگر به شرح زیر است:

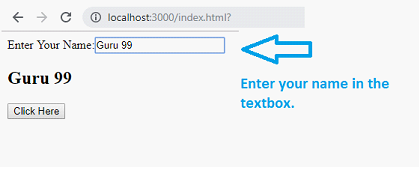
مرحله 1) نام خود را در ورودی وارد کنید:

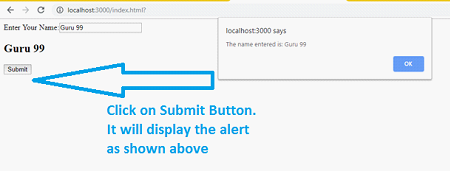
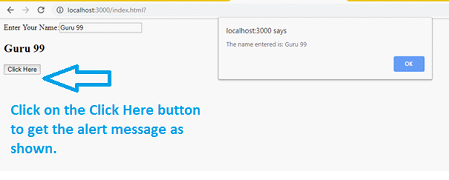
بر روی دکمه ارسال کلیک کنید.

کار با رویدادها در ReactJS
کار با رویدادها در ریاکت همانند روشی است که در جاوااسکریپت انجام میدادید و میتوانید از همه کنترل کنندههای رویدادی که در جاوااسکریپت وجود دارند، استفاده کنید. از متد ()setState برای به روزرسانی state هنگام تعامل کاربر با هر عنصر Html استفاده میشود.
در اینجا مثالی کاربردی از نحوه استفاده از رویدادها آورده شده است.
events.jsx
import React from 'react';
import ReactDOM from 'react-dom';
class EventTest extends React.Component {
constructor(props) {
super(props);
this.state = {name: ''};
this.UpdateName = this.UpdateName.bind(this);
this.testclick = this.testclick.bind(this);
}
UpdateName(event) {
this.setState({name: event.target.value});
}
testclick(event) {
alert("The name entered is: "+ this.state.name);
}
render() {
return (
<div>
Enter Your Name:<input type="text" value={this.state.name} onChange={this.UpdateName} /><br/>
<h2>{this.state.name}</h2>
<input type="button" value="Click Here" onClick={this.testclick} />
</div>
);
}
}
export default EventTest;برای قسمتهای ورودی باید state را حفظ کنیم، بنابراین برای آن یک متد خاص به نام setState داریم که به حفظ state در هر زمان کمک میکند.
از رویدادهای onChange و onClick استفاده کرده و برای ارسال اطلاعات روی دکمه کلیک میکنیم. هنگامی که کاربر متنی را در ورودی وارد میکند، رویداد onChange فراخوانی میشود و قسمت نام در داخل شی state مطابق شکل زیر به روزرسانی میگردد:
UpdateName(event) {
this.setState({name: event.target.value});
}index.js
import React from 'react';
import ReactDOM from 'react-dom';
import EventTest from './events.jsx';
ReactDOM.render(
<EventTest />,
document.getElementById('root')
); مشاهده خروجی در مرورگر:

هنگامی که کاربر یک نام را وارد میکند:

هنگامی که کاربر روی دکمه Click Here کلیک میکند:

کار با CSS درون خطی در ReactJS
برای درک عملکرد css درون خطی در ریاکت به مثال زیر نگاهی بیندازید.
addstyle.jsx
import React from 'react';
import ReactDOM from 'react-dom';
const h1Style = {
color: 'red'
};
function Hello(props) {
return <h1 style={h1Style}>{props.msg}</h1>;
}
const Hello_comp = <Hello msg="Hello, from Guru99 Tutorials!" />;
export default Hello_comp;رنگ قرمز را به تگ h1 اضافه کردهایم.
index.js
import React from 'react';
import ReactDOM from 'react-dom';
import Hello_comp from './addstyle.jsx';
ReactDOM.render(
Hello_comp,
document.getElementById('root')
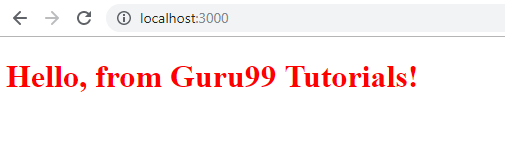
);خروجی در مرورگر به شرح زیر است:

همانطور که در مثال بالا نشان داده شده، میتوانید یک شی از استایل مورد نظر خود را روی عنصر ایجاد کرده و از عبارتی برای افزودن آن استفاده کنید.
کار با CSS خارجی در ReactJS
بگذارید یک css خارجی ایجاد کنیم، برای این کار یک پوشه /css میسازیم و فایل style.css را در آن قرار میدهیم.
style.css
.h1tag {
color:red;
}style.css را به فایل index.html خود اضافه کنید:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8" />
<title>ReactJS Demo</title>
<link href="/css/style.css" rel="stylesheet" type="text/css" />
</head>
<body>
<div id = "root"></div>
<script src = "out/script.min.js"></script>
</body>
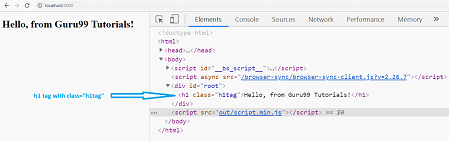
</html>حالا کلاس را به تگ h1 در فایل jsx. اضافه میکنیم.
addstyle.jsx
import React from 'react';
import ReactDOM from 'react-dom';
let classforh1 = 'h1tag';
function Hello(props) {
return <h1 className={classforh1}>{props.msg}</h1>;
}
const Hello_comp = <Hello msg="Hello, from Guru99 Tutorials!" />;
export default Hello_comp;index.js
import React from 'react';
import ReactDOM from 'react-dom';
import Hello_comp from './addstyle.jsx';
ReactDOM.render(
Hello_comp,
document.getElementById('root')
);به خصوصیت className جزئیات کلاس داده میشود. حالا بیایید آن را در مرورگر تست کنیم.

این همان چیزی است که هنگام بررسی تگ h1 در مرورگر مشاهده میکنید:

میبینید که class=" h1tag" با موفقیت به تگ h1 اضافه میشود.
جمع بندی
- ریاکت یک کتابخانه جاوااسکریپت فرانت-اند متن باز برای ساخت رابط کاربری است که توسط فیسبوک نگهداری میشود و امروزه توسط بسیاری از شرکتها برای توسعه UI استفاده میگردد.
- ویژگیهای اصلی ریاکت شامل JSX، کامپوننتهای سازنده (کامپوننتهای تابع و کامپوننتهای مبتنی بر کلاس)، چرخه عمر یک کامپوننت، propها و پشتیبانی state برای یک کامپوننت و کار با عبارات جاوااسکریپت است.
- راه اندازی پروژه ریاکت با استفاده از فایلهای CDN و همچنین استفاده از پکیجهای npm برای ساخت پروژه توضیح داده شده است.
- JSX نوعی پسوند جاوااسکریپت میباشد. این یک اسکریپت الگویی است که در آن قدرت استفاده از Html و javascript را با هم خواهید داشت.
- کامپوننتها مانند توابع خالص جاوااسکریپت هستند که با تقسیم منطق به کد مستقل قابل استفاده مجدد، به آسان شدن کد کمک میکنند.
- State یک شی جاوااسکریپت میباشد و شبیه به propهایی است که دارای دادههایی هستند که با رندرهای ریاکت استفاده میشوند. داده state یک شی private خصوصی است و در درون کامپوننتهای موجود در یک کلاس استفاده میشود.
- propها خواصی هستند که باید در داخل یک کامپوننت استفاده شوند.
- چرخه عمر کامپوننتها به مراحل مقداردهی اولیه، استقرار، به روزرسانی و جداسازی تقسیم میشود.
- در ریاکت عناصر ورودی Html مانند <input />، <textarea /> و <select /> حالت خاص خود را دارد و هنگام تعامل با کاربر با استفاده از متد ()setState باید به روز شود.
- کار با رویدادها در ریاکت همانند روشی است که در جاوااسکریپت انجام میدادید و میتوانید از همه کنترل کنندههای رویدادی که در جاوااسکریپت وجود دارند، استفاده کنید. از متد ()setState برای به روزرسانی state هنگام تعامل کاربر با هر عنصر Html استفاده میشود.
- ریاکت به شما این امکان را میدهد تا با css خارجی و همچنین css درون خطی با استفاده از عبارت جاوااسکریپت کار کنید.

در حال دریافت نظرات از سرور، لطفا منتظر بمانید
در حال دریافت نظرات از سرور، لطفا منتظر بمانید