مسیریابی Meteor میتونه توسط پکیج محبوبی بنام iron-router در ( atmospherejs ( Meyteor package registry انجام بشه. این عملیات هر دو بخش front-end و back-end رو فراهم میکنه. در این مقاله به سرفصل های زیر می پردازیم :
- نصب و پیکبرندی iron router
- مسیریابی fornt-end برای Meteor
- مسیریابی back-end برای Meteor
- یک پروژه ساده
پیش نیاز ها
دانش اولیه ی Meteor لازم هست. اگر شما در زمینه ی Meteor مبتدی هستید مقاله ای با عنوان "مقدمه ای بر فریمورک Meteor" در سایت راکت موجود هست.
نصب و پیکربندی iron router
ابتدا یک پروژه جدید Meteor نصب کنید :
meteor create appName
بعد از ساخت اپ, فایل های پیشفرض بدون مصرف رو پاک کنید, چون meteor یکسری فایل نمونه برای شما میسازه.
به مسیر پروژه برید و فایل ها رو با دستور زیر حذف کنید :
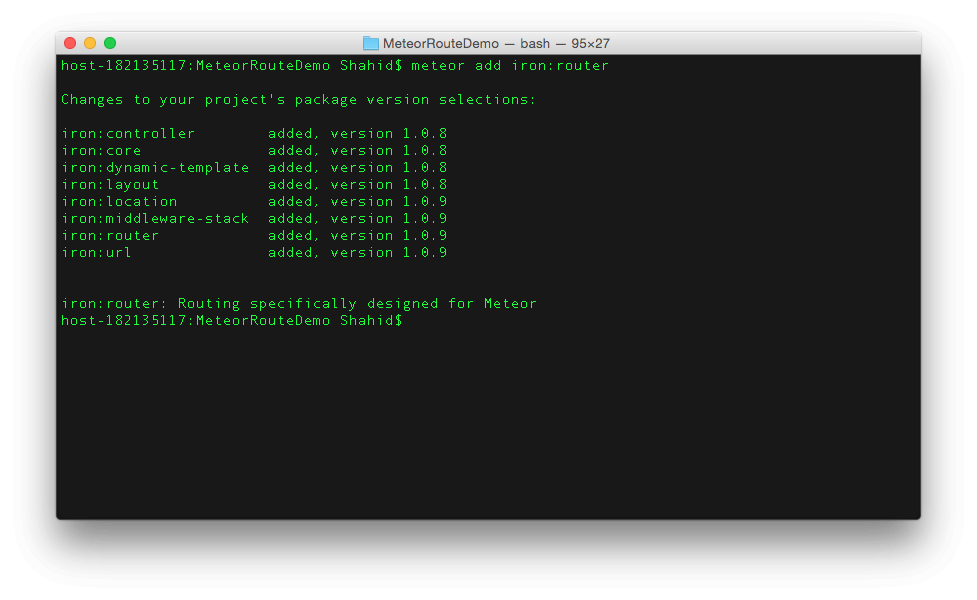
rm -rf *حالا وقتشه iron-router رو در پروژه نصب کنیم. دستور زیر رو در ترمینال وارد کنید :
meteor add iron:router
حالا میتونیم شروع به کدنویسی کنیم اما قبلش باید دو فولدر در مسیر پروژه بسازیم. به نام های client و server. ما کدها رو در فولدرهای جداگانه قرار میدیم.
مسیریابی front-end در Meteor
ما از iron-router برای انجام مسیریابی در view خودمون استفاده میکنیم. Meteor از قالب ها و هلپر ها در بخش front-end استفاده میکنه و برای اعمال مسیریابی شما نیاز دارید قالب های مختلف تعریف کنید که شما میخواهد در هر view نمایش بدید.
بصورت پیشفرض مسیرهای تعریف شده برای client هستند. اگر شما یک مسیر برای سمت سرور میخواهید, باید صراحتا مشخص کنید برای سرور هست 'where:'server.
سه فایل خالی در مسیر کلاینت بسازید.
- client.html
- client.js
- client.css
شامل مسیر ساده ی زیر باشه.
مسیر : /
پیام "hello world" رو در heading 1 نشون بده. پس ما باید یک قالب در فایل html تعریف کنیم و به روتر بگیم وقتی مسیر "/" وارد شد این رو نشون بده.
این یک مثال برای کد قالب :
//client/client.html
<head>
<meta charset="utf-8">
<title>Meteor Router Tutorial</title>
</head>
<body>
</body>
<template name="home">
<h1>Hello there !</h1>
</template>این یک کد ساده JS :
if(Meteor.isClient) {
Router.route('/',function(){
this.render('home');
});
}اگر میخواهید اطلاعات سفارشی برای هر view ارسال کنید بصورت زیر :
client/client.js
if(Meteor.isClient) {
Router.route('/',function(){
this.render('Home', {data: {title: 'Home'}});
});
}در کد html با استفاده از تگ {{title}} اطلاعات رو نشون بدید. همچنین شما میتونید بجای متن از یک تابع استفاده کنید که اطلاعات رو از MongoDB برمیگردونه و به کلاینت نمایش میده.
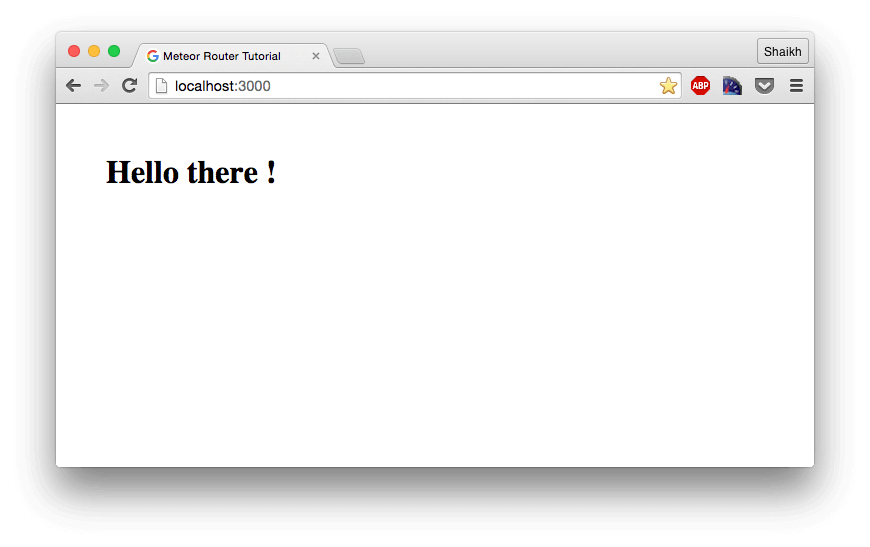
برای اجرای اپ دستور زیر رو بزنید :
meteorحالا اکر از طریق مرورگر وارد localhost:3000 بشید صفحه زیر رو می بینید :

شما میتونید تعداد بیشتری مسیر در client.js تعریف کنید و قالبی رو برای هرکدوم رندر کنید.
مسیریابی back-end برای Meteor
شما میتونید از iron-router برای مسیریابی سرور هم استفاده کنید. یک فایل با نام server.js در مسیر سرور بسازید.
این اسکلت کلی روتر هست :
if(Meteor.isServer) {
Router.route('/routeName',{where : 'server'})
.get()
.post()
.put()
.delete();
}برای مثال روتر : message / رو درنظر بگیرید :
GET – بازگرداندن تمام پیام ها از MongoDB.
POST – افزودن یک پیام جدید در MongoDB.
PUT – آپدیت یک پیام با توجه به ID.
delete – حذف یک پیام از MongoDB.
فایل سرور
server/server.js
if(Meteor.isServer) {
// When Meteor starts, create new collection in Mongo if not exists.
Meteor.startup(function () {
Messages = new Meteor.Collection('messages');
});
<pre><code>// GET /message - returns every message from MongoDB collection.
Router.route('/message',{where: 'server'})
.get(function(){
var response = Messages.find().fetch();
this.response.setHeader('Content-Type','application/json');
this.response.end(JSON.stringify(response));
})
// POST /message - {message as post data}
// Add new message in MongoDB collection.
.post(function(){
var response;
if(this.request.body.message === undefined || this.request.body.message === null || this.request.body.message === "") {
response = {
"error" : true,
"message" : "invalid data"
};
} else {
Messages.insert({
message : this.request.body.message
});
response = {
"error" : false,
"message" : "message added."
}
}
this.response.setHeader('Content-Type','application/json');
this.response.end(JSON.stringify(response));
});
Router.route('/message/:id',{where: 'server'})
// GET /message/:id - returns specific records
.get(function(){
var response;
if(this.params.id !== undefined) {
var data = Messages.find({_id : this.params.id}).fetch();
if(data.length > 0) {
response = data
} else {
response = {
"error" : true,
"message" : "Record not found."
}
}
}
this.response.setHeader('Content-Type','application/json');
this.response.end(JSON.stringify(response));
})
// PUT /message/:id {message as put data}- update specific records.
.put(function(){
var response;
if(this.params.id !== undefined) {
var data = Messages.find({_id : this.params.id}).fetch();
if(data.length > 0) {
if(Messages.update({_id : data[0]._id},{$set : {message : this.request.body.message}}) === 1) {
response = {
"error" : false,
"message" : "Message updated."
}
} else {
response = {
"error" : true,
"message" : "Message not updated."
}
}
} else {
response = {
"error" : true,
"message" : "Record not found."
}
}
}
this.response.setHeader('Content-Type','application/json');
this.response.end(JSON.stringify(response));
})
// DELETE /message/:id delete specific record.
.delete(function(){
var response;
if(this.params.id !== undefined) {
var data = Messages.find({_id : this.params.id}).fetch();
if(data.length > 0) {
if(Messages.remove(data[0]._id) === 1) {
response = {
"error" : false,
"message" : "Message deleted."
}
} else {
response = {
"error" : true,
"message" : "Message not deleted."
}
}
} else {
response = {
"error" : true,
"message" : "Record not found."
}
}
}
this.response.setHeader('Content-Type','application/json');
this.response.end(JSON.stringify(response));
});
}بعد از اجرای اپ با دستور meteor شما میتونید با استفاده از افزونه postman در مسیر
localhost:3000/message عملیات گفته شده رو انجام بدید.



در حال دریافت نظرات از سرور، لطفا منتظر بمانید
در حال دریافت نظرات از سرور، لطفا منتظر بمانید