وردپرس شما را به توانایی بسیار خوبی برای ساخت یک وبسایت با قابلیت دسترسیپذیری دارا کرده است. برای مثال یکی از قالب های پیشفرض وردپرس به نام Twenty Seventeen از آن دسته قالب هایی است که قابلیت دسترسی پذیری در آن قرار گرفته است. اما استفاده از این قالب تنها بخش کار نیست و به این معنا نیست که کارتان تمام شده است.
لیست بلند بالایی وجود دارد که تا کارهای مربوطه آن لیست را انجام ندهید نمی توانید از اینکه همه کاربران می توانند به راحتی به وبسایت و محتوا دسترسی دارند مطمئن شوید. خوشبختانه این قدمی است که جامعه توسعه دهنده پلاگین های وردپرس برداشته و در تکمیل این لیست به ما کمک کرده است. در حال حاضر ما تعداد انتخاب های بسیاری برای پذیرفتن این چالش داریم که می توانند در طراحی یک وبسایت با قابلیت دسترسی پذیری به ما کمک کنند.
در اینجا تعدادی از این افزونه ها را می توانید مطالعه کنید:
WP Accessibility یک افزونه چند کاره است که توانایی حل مسائل و مشکلات مرسوم راجع به قابلیت های دسترسی پذیری در وبسایت را دارد. یکی از ویژگی های ساده این افزونه توانایی تنظیم فونت سایز متون و رنگ آنها است که به خواندن محتوای وبسایت کمک بسیاری می کند. اما جدای از این، ویژگی های بسیار دیگر در پشت زمینه این افزونه وجود دارد که به عنوان مثال می توان این موارد را نام برد: قرار دادن لینک «رفتن به محتوا»، پیاده سازی یک طرح کلی از لینک :focus برای کاوش بهتر با کیبورد، استفاده از longdesc برای تصاویر و چیزهای دیگر. هرکدام از این ویژگی های را می توانید در قسمت تنظیمات صفحه فعال / غیرفعال کنید.

WP Accessibility Helper در وبسایت شما یک Toolbar بسیار کارا را فراهم می کند که کاربران با استفاده از آن می توانن کنتراست رنگ مورد نظر و اندازه فونتی که دوست دارند را انتخاب نمایند. اما اینها بخشی از ویژگی هایی است که توسط کاربر تعیین می شود. در پنل مدیریتی می توانید لینک های موجود در محتوا را پر رنگ و یا زیرخط دار کنید، تصاویر را به صورت سیاه و سفید درآورید، فونت ها را تغییر دهید و شورت کدهای کیبورد برای کاوش در وبسایت را تعیین نمایید.
این پلاگین مشکلات و خطاهای مربوط به قابلیت دسترسی پذیری در وبسایت را نیز بررسی می کند، این کار با استفاده از بررسی DOM صورت می گیرد. این پلاگین دارای یک نسخه حرفهای نیز هست که با آن می توانید از ویژگی های بیشتری برخوردار باشید.

اگر شما به دنبال افزونه ای هستید که صرفا بتواند اندازه متون را تغییر دهد، Accessibility Widget یک انتخاب مناسب است. این افزونه در حالت کلی خود لینک متون را در اندازه های کوچک، متوسط و بزرگ قرار می دهد. تنظیمات این افزونه به شما اجازه می دهد که تعیین کنید این تنظیمات روی کدام المنت های HTML تاثیر بگذارد و به چه میزان فونت ها بزرگ شوند.

Accessible Poetry به وبسایت یک دکمه اضافه می کند و با کلیک روی آن پنجره ابزاری باز می شود که در آن می توانید تنظیمات مربوط به فونت و کنتراست رنگ را تعیین کنید. همچنین با استفاده از لینکی که در این افزونه قرار گرفته می توانید اندازه نزدیک شدن و دور شدن صفحه را تعیین کنید. یک ویژگی جالب نیز که به همراه این امکانات قرار دارد توانایی کاربران در حذف تشعشعات روی صفحه است. یکی از ویژگی های بسیار عالی این افزونه لیست کردن تصاویری است که از صفت alt بهره نمی برند. حتی بهتر از آن زمانی است که شما می توانید به صورت مستقیم متن های جایگزین خود را در تصاویر این لیست قرار دهید.

Contact Form 7: Accessible Defaults
این افزونه شما را قادر می سازد تا در صفحاتی که از افزونه Contact Form 7 استفاده کردهاید از قابلیت های دسترسی پذیری بهره ببرید.
این افزونه بسیار مهم است به این دلیل که افزونه Contact Form 7 در حالت پیشفرض قابلیت دسترسی پذیری خوبی در آن پیاده سازی نشده است. این افزونه مجموعه ای از فرم های انتخابی که قابلیت دسترسیپذیری دارند را به قسمت فرم هایتان اضافه می کنند. نکته اینجاست که این افزونه کاری به فرم های از پیش طراحی شدهتان ندارد، تنها به فرم هایی که در حال ساخت آن هستید، تغییرات را اعمال می کند. برای فرم های موجود شما مجبور هستید که از ابتدا قالب کلی فرمتان را طراحی کنید. درست به این دلیل است که پیشنهاد می شود همزمان با نصب افزونه Contact Form 7 این افزونه را نیز نصب کنید.

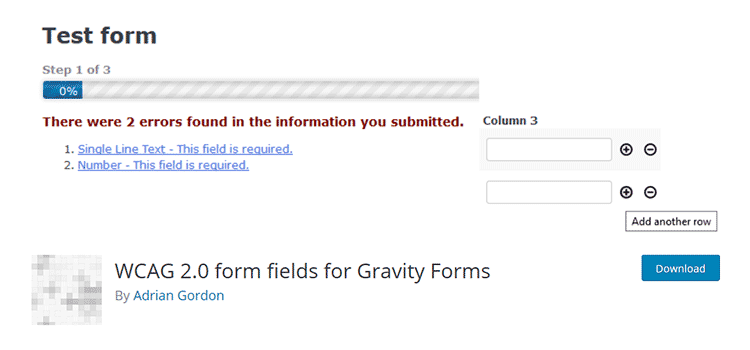
WCAG 2.0 form fields for Gravity Forms
WCAG 2.0 form fields for Gravity Forms ویژگی های کاربر پسند و قابل دسترسی را به فرم های افزونه Gravity Forms اضافه می کند. برای مثال این افزونه می تواند تمام چک باکس ها و Radiobutton ها را در یک فیلدست قرار دهد.
این افزونه همچنین برای خطاها و اشتباهاتی که کاربران هنگام پر کردن فرم ها انجام می دهند را با پیغام های مناسبی جواب می دهد و تعداد خطاها را به صورت درست نشان می دهد. این افزونه می تواند برای تعداد زیادی از فرم ها ویژگی ARIA را فعال کند.

wA11y – The Web Accessibility Toolbox
wA11y بین وبسایت شما و ابزارهایی که میزان دسترسی پذیری وبسایت شما را بررسی می کنند، ارتباط برقرار می کند. اولین ابزار این افزونه tota11y است که از طرف Khan Academy توسعه داده شده است.
این ابزار تمام المنت های صفحه را یادداشت برداری و ذخیره می کند و در نهایت روی مشکلات وبسایت نقطه گذاری می کند. ابزار بعدی WAVE نام دارد. این ابزار برای شما یک بررسی پر از جزئیات راجع به قابلیت دسترسیپذیری در وبسایت را انجام می دهد. تمام ابزارهای این افزونه را می توان از طریق دکمه هایی که در کناره ی وبسایت برای کاربرانی که وارد شده اند، دید و استفاده کرد. فقط کافی است روی دکمه کلیک کنید و بعد از آن به صورت خودکار بررسی ها شروع می شوند.

Text-To-Speech PHP/JS Script Converter
Text-To-Speech PHP/JS Script Converter یک افزونه تجاری است که راهی برای تبدیل متن به گفتار در صداهای مختلف را برای تان فراهم می آورد. این افزونه چند زبانه است و ۴۴ زبان مختلف را پشتیبانی می کند. برای استفاده از تمام کاربردهای این افزونه به هیچ فانکشن یا فریمورک دیگر نیازی ندارید.
با این شرایط، این افزونه خودکار نیست. شما برای استفاده از این افزونه و قادر بودن برای تبدیل متن به صوت باید المنت های HTML مورد نظر را قرار دهید. اما با این وجود باز هم افزونه بسیار قابل و مفیدی است.

اگر از آن دسته طراحانی هستید که از پوسته DIVI استفاده می کنند، مطمئنا خوشحال خواهید شد اگر افزونه ای را ببینید که قابلیت های دسترسی پذیری را به وبسایت اضافه می کنند. این افزونه ویژگی ARIA را به قالب اضافه می کند، کاوش با استفاده از کیبورد را بهتر می کند و ابزار tota11y که در بالا ذکر شد را به پکیج های افزونه اضافه می کند. این افزونه تمام مشکلات مربوط به قابلیت دسترسی پذیری داخل قالب DIVI را برای شما حل می کند.

WP User Stylesheet Switcher لزوما یک در دسته افزونه های بالا بردن قابلیت دسترسیپذیری قرار نمی گیرد اما با این وجود می توان از آن در راهی برای بهبود شرایط دسترسی استفاده کرد. برای مثال اگر مشکل شما اضافه کردن یک لایه دیگر مثل لایه صرفا متنی یا Text-only به وبسایت است، این افزونه می تواند همکار بسیار خوبی باشد.
با استفاده از این افزونه می توانید استایل های مختلفی را تعیین کنید و کاربران را قادر سازید که به سادگی بین این لایه ها سوئیچ کنند. وقتی به این مسئله فکر می کنید مطمئنا این افزونه یکی از ساده ترین راه حل ها برای شما خواهد بود.

هیچ کاربری را پشت گوش قرار ندهید
در چند سال اخیر اطلاعات بسیار مهمی راجع به قابلیت دسترسیپذیری وب را کسب نمودهام. با وجود اینکه انجام این کار به نظر زمان زیادی را از شما می گیرد اما نتایج بسیار خوبی در پی خواهد داشت. از ابزارهایی که در این مقاله گفته شد استفاده کنید، آنها می توانند بهترین ویژگی های دسترسی پذیری را به وبسایت شما بیاورند.

در حال دریافت نظرات از سرور، لطفا منتظر بمانید
در حال دریافت نظرات از سرور، لطفا منتظر بمانید