چگونه میتوان فهمید که یک فناوری ارزش صرف زمان را دارد یا خیر؟

برای این قسمت از بررسی JavaScript، من خواستم که کمی عمیقتر بروم و نه تنها بدانم که مردم از کدام ابزار و کتابخانهها استفاده میکنند، بلکه بدانم چرا از آنها استفاده میکنند.
این یعنی من مجبور بودم تا راهی پیدا کنم که ترجیحات شخصی را به دادههای سرد و سخت ترجمه کنم. پس از مقداری تحقیق، به یک مقیاس ۱۲ نمرهای رسیدم که ابعاد اصلی انتخاب و کار کردن با هر فناوریای را پوشش میدهد.
فاکتورها
لیست کامل این فاکتورها را در اینجا مشاهده میکنید:
- امکانات
- ثبات
- کارایی
- اکوسیستم پکیج
- جامعه
- چرخه یادگیری
- سندنگاری
- ابزار
- سابقه
- گروه
- سازگاری
- حرکت
در اینجا اهمیت هر فاکتور را توضیح داده، و همچنین یک زمینه نمرهدهی به شما نشان خواهم داد تا ببینید که چگونه آنها را ارزیابی کنید. بیایید این لیست را بررسی کنید.
امکانات
احتمالا دلیلی که شما یک فناوری را انتخاب میکنید، کاری است که این فناوری انجام میدهد.
اما سوال کلیدی در اینجا این است که بدانید تا کجا پیش بروید. React احتمالا معروفترین کتابخانه Frontend موجود است، اما یک شکایت رایج میان کاربران این است که این کتابخانه، کارهای کافیای را انجام نمیدهد، و مواردی مانند routing و مدیریت state را به کتابخانههای دیگری مانند React-Router و Redux واگذار میکند.
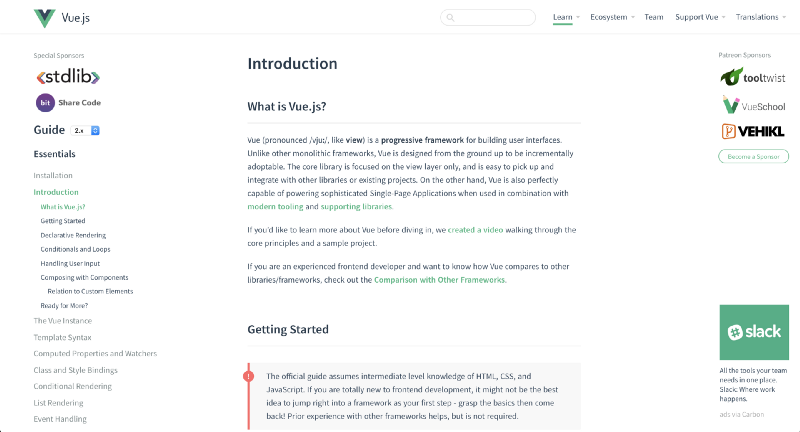
در واقع، این بخش بزرگی از جذابیت Vue، بزرگترین رقیب React است. Vue با فراهم کردن پکیجهای رسمی برای این موارد رایج، توانسته است که یک راه حل بهتر را پیادهسازی کند و زمینه زیادی را کسب کند.
باز هم میگویم، که اگر این مسئله را بیش از حد پیش ببرید، ممکن است به یک فریموورک پف کرده و پیچیده برسید، که سعی میکند همه چیز برای همه کس باشد.
پس گاهی اوقات، یک رویکرد حداقلی، چیزی نیست که مورد نیاز است. کتابخانههایی مانند Lodash یا Ramda شما را قادر میسازند تا حلقههای تو در توی خود را با عبارات مختصر عملکردی جایگزین کنید، که این برای تبدیل آنها به یک ابزار ارزشمند کافی است.
و باز هم میگویم، همه چیز درباره پیدا کردن تعادل مناسب است.
سیستم نمرهدهی:
- A: مواردی را باز میکند که پیشتر ممکن نبودند.
- B: شما را قادر میسازد تا کارهای پیشین را انجام دهید، اما به روشی بهتر.
- C: کار کمتری از راه حلهای فعلی انجام میدهد.
ثبات
شما میتوانید ظریفترین و پر امکاناتترین فریموورک تاریخ را داشته باشید، اما اگر توسعه دهندگان در هر دو دقیقه به یک خطا بر بخورند، هیچ ارزشی نخواهد داشت.
به همین علت، تعداد زیادی از ابزار در اکوسیستم JavaScript فعلی بر روی اضافه کردن ثبات و امنیت تمرکز میکنند. به هیچ جایی فراتر از موفقیتهای TypeScript و Flow، یا حتی زبانهایی مانند Reason نگاه نکنید.
و در سمت لایههای داده، سیستم تایپ GraphQL هم در تضمین این که همه چیز به طور نرم کار کند، شرکت میکند.
سیستم نمرهدهی:
- A: باگهای کمتری موجودند، و دیباگ کردن و حل کردن مشکلات آسانتر میشود.
- B: قبول کردن فناوری هیچ تاثیری بر روی ثبات برنامه شما ندارد.
- C: مشکلات و باگهای جدیدی به عنوان یک پیامد مستقیم از قبول کردن فناوری مورد نظر به وجود میآیند.
کارایی
اگر در زمینه هنرهای رزمی فعالیت داشتهاید، میدانید که یکی از صفات احتمالی که در کنار خود میتوانید داشته باشید، سرعت است، نه قدرت.
به طور مشابه، تمام امکانات موجود در دنیا هم اگر باعث میشوند که برنامه شما ۱۵ ثانیه طول بکشد تا بارگذاری شود، هیچ ارزشی ندارند. تا آن موقع، کاربر احتمالا تب را بسته است و شما قبل از شروع مبارزه، آن را باختهاید.
در اکوسیستم JavaScript، به هیچ چیزی بیشتر از Preact برای دیدن یک مثال از تمرکز بر روی سرعت نگاه نکنید: API آن با React یکسان است؛ پس تلاش نمیکند که بر روی قدرت امکانات تمرکز کند. اما با سبکتر و سریعتر بودن نسبت به React، شما را قادر میسازد تا میلی ثانیههای ارزشمند خود را ذخیره کنید و کارایی وباپلیکیشن خود را ارتقا دهید.
سیستم نمرهدهی:
- A: bundle سبکتر، زمان بارگذاری سریعتر، یا دیگر ارتقائات کارایی.
- B: وقف یافتن با فناوری مورد نظر تاثیری بر روی کارایی نرمافزار شما ندارد.
- C: وقف یافتن با فناوری مورد نظر سرعت برنامه شما را کاهش میدهد.
اکوسیستم پکیج
قبل از سرمایهگذاری بر روی هر فناوری جدیدی، مهم است که به اکوسیستمی که اطراف آن توسعه یافته است نگاه کنید.
یک اکوسیستم پکیج پر جنب و جوش، نه تنها از هدر رفتن زمان جلوگیری میکند، بلکه نشانهای از این است که فناوری مورد نظر به یک سطح بلوغ خاصی رسیده است. به این دلیل، پکیجهای جداگانه خوب نگهداری شده، یکی از بهترین نشانههای ممکن برای این هستند که توسعه دهندگان یک فناوری را برای مدت طولانی تقبل کردهاند.
سیستم نمرهدهی:
- A: اکوسیستم مورد نظر راه حلهای یکپارچهای برای نگرانیهای رایج دارد؛ پکیجهای جداگانه به خوبی نگهداری شده و به خوبی سندنگاری شدهاند.
- B: یک اکوسیستم پکیج در حال جوانه زدن، با تعداد زیادی گزینههای رقابتی جدید.
- C: هیچ اکوسیستم پکیجی وجود ندارد، و مقداری زیادی کار دستی مورد نیاز است.
جامعه
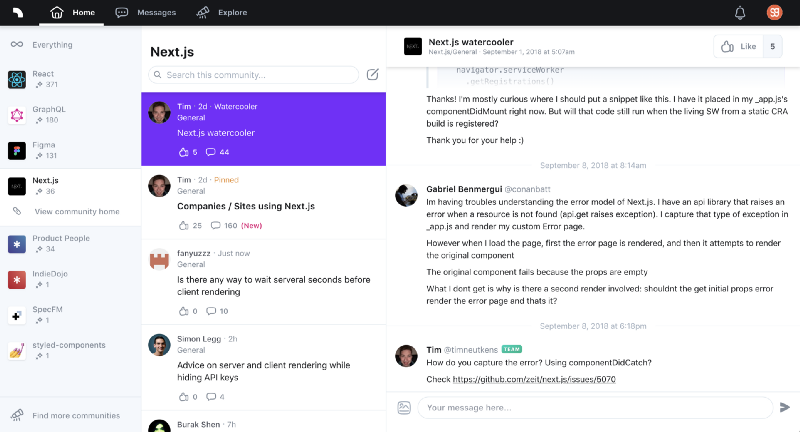
یکی از فاکتورهای دیگر که باید در نظر بگیرید، جامعه کلی است. یک انجمن اختصاصی یا کانال Slack میتواند یک کمک بزرگ در هنگام برخورد با مشکلات باشد.

همچنین داشتن یک repository موجود در Stack Overflow هم پاسخی است که به دنبالش بگردید. و البته، یک صفحه مشکلات گیتهاب که به خوبی نگهداری شود هم واجب است.
سیستم نمرهدهی:
- A: انجمن و / یا چتروم (Salck، Discord و...) با فعالیت روزانه، و مشکلات گیتهاب که در کمتر از یک روز پاسخ داده شوند.
- B: انجمن و / یا چتروم با فعالیت نامنظم.
- C: هیچ جامعهای پشت گیتهاب وجود ندارد.
چرخه یادگیری
یک چرخه یادگیری آسان، احتمال این که توسعه دهندگان فریموورک یا کتابخانه شما را امتحان کنند را آسانتر میکند. ممکن است بخواهید فکر کنید که اگر یک فناوری خوب باشد مردم از هر مانعی میگذرند، اما این مسئله واقعیت ندارد.
یک اصطلاح نزدیک دیگر هم چرخه «پذیرش» است. وقتی که Meteor به تازگی منتشر شده بود، استفاده از آن به شدت ساده بود؛ اما نیازمند این بود که آن را به کلی و درجا یاد بگیرید، و باعث میشد که پیادهسازی آن برای پروژههای از پیش موجود سختتر شود.
React همچنین برای چرخه یادگیری سختش معروف است: برای توسعه دهندگانی که به جداسازی HTML و JavaScript عادت دارند، استفاده از JSX میتواند سخت باشد. در سمت دیگر Vue، شروع کار را بدون این که نیاز باشد طرز فکر خود را درباره کدنویسی Frontend تغییر دهید، بسیار آسانتر میکند.
سیستم نمرهدهی:
- A: احتمال شروع کار در یک روز وجود دارد.
- B: تقریبا یک هفته کار قبل از شروع به توسعه لازم است.
- C: یادگیری پایههای آن بسیار بیشتر از یک هفته زمان نیاز دارد.
سندنگاری
یک بخش بزرگ از یک چرخه یادگیری ساده این است که سندنگاری خوبی موجود باشد. رسیدن به این هدف از آنچه که به نظر میرسد سختتر است؛ زیرا افرادی که اسناد را مینویسند اکثرا کسانی هستند که بیشترین تجربه را دارند، که یعنی آنها همچنین کسانی هستند که از تجربه توسعه جدید حذف شدهاند.
پس نوشتن سندنگاری خوب نیازمند این است که چیزی که میدانید را برای لحظهای فراموش کنید و خودتان را به جای کسی قرار دهید که با تازگی در حال کشف فناوری مورد نظر است.

سندنگاری همچنین نیازمند این است که مدل ذهنی کاربران را درک کنید و مهمتر از همه، همه چیز را به محض این codebase شما تغییر میکند، بروزرسانی کنید. و تمام این کارها جدا از کدنویسی اصلی، زمان زیادی میبرد.
با توجه به تمام این فاکتورها، شما میتوانید درک کنید که چرا سندنگاری خوب یک چیز کمیاب و با ارزش است.
سیستم نمرهدهی:
- A: یک وبسایت سندنگاری اختصاصی، اسکرینشاتها، پروژههای نمونه، آموزش، سندنگاری API و کدی که به خوبی کامنتگذاری شده باشد.
- B: سندهای Read Me و API پایه.
- C: یک فایل Read Me بسیار مختصر، که تنها راه دانستن نحوه استفاده از کتابخانه مورد نظر این است که به کدهای آن مراجعه کنید.
ابزار
درست به مانند سندنگاری، ابزار هم یکی از چیزهایی است که ممکن است یک حواس پرتی ثانویه به نظر برسد، اما در واقع برای معروفیت و موفقیت فناوری حیاتی است.

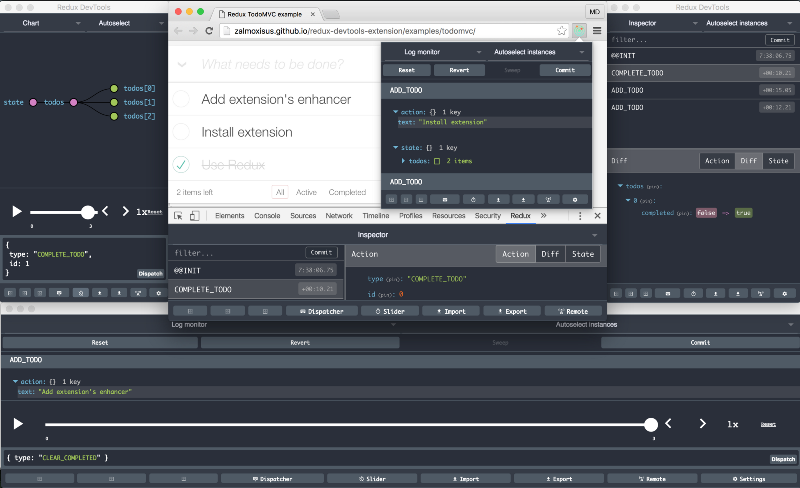
من مطمئن که یک دلیل بزرگ پشت موفقیت Redux، افزونه Devtoold شگفتانگیز آن است که شما را قادر میسازد تا مخزن Redux و actionها را به روشی بسیار کاربر دوستانه تصور کنید. به طور مشابه، TypeScript خوب VS Code هم در این زمینه شگفتانگیز بوده است.
سیستم نمرهدهی:
- A: دو یا چند عدد از این موارد: افزونه مرورگر، افزونه ویرایشگر متن، ابزار CLI، سرویسهای جداگانه SaaS اختصاصی.
- B: یک مورد ازاین موارد: افزونه مرورگر، افزونه ویرایشگر متن، ابزار CLI، سرویسهای جداگانه SaaS اختصاصی.
- C: هیچگونه ابزار خارجیای موجود نیست.
سابقه
در نهایت حتی ظریفترین کتابخانه هم اگر فقط به مدت شش ماه حضور داشته است، به راحتی نادیده گرفته میشود.
به همین علت، هیچ چیز نمیتواند یک سابقه خوب را شکست دهد. Express یکی از مثالهای خوب در این زمینه است: در سال 2010 منتشر شد، اما همچنان با توجه به قدمهای سریع اکوسیستم JavaScript، فریموورک سرور پیشفرض Node.js در نظر گرفته میشود.

سیستم نمرهدهی:
- A: به مدت ۴ سال یا بیشتر حضور داشته است و شرکتهای اصلی و مشاروان فناوری شناخته شده از آن استفاده میکنند.
- B: بین ۱ تا ۴ سال حضور داشته است و توسط افراد تازهکار یا مشاوران کوچک استفاده میشود.
- C: کمتر از یک سال است که حضور داشته است، و زیاد از آن استفاده نمیشود.
گروه
تمام پروژهها یک سابقه خوب ندارند. وقتی که یک کتابخانه جدید است، شما ظرفیت آن را چگونه قضاوت میکنید؟ یک روش خوب این است که ببینید چه کسی پشت آن است.
وقتی که React در ابتدا منتشر شد، این حقیقت که کسی جز Facebook پشت آن نبود، یک بحث و جدل بزرگ درباره امتحان کردن یا نکردن آن بود. سپس Facebook ادامه داد و Relay و GraphQL را منتشر کرد، و نشان داد که موفقیت React الکی نبوده است.

و شرکتهای بزرگتر همچنین منابعی بیشتری برای سرمایهگذاری دارند: Google توانسته است تا Angular.js اصلی را حتی پس از انتشار نسخههای جدیدتر، نگهداری کند.
البته این به این معنی نیست که افراد مستقل نمیتوانند اختراعات خوبی بکنند. به هر حال این روشی است که بدون توجه به 99 درصد نرمافزارهای متن باز موجود، Vue زاده شد.
سیستم نمرهدهی:
- A: نگهداری شده توسط یک شرکت بزرگ با یک گروه اختصاصی متن باز.
- B: نگهداری شده توسط یک گروه با اندازه متوسط از مهندسان با سابقههای جداگانه.
- C: نگهداران تنها که به صورت مستقل کار میکنند.
سازگاری
نکته خوب درباره وقف یافتن با کتابخانههای پیشرفته این است که آنها معمولا به سرعت تکامل یافتهاند. متاسفانه این میتواند یک نکته منفی بزرگ هم باشد.
یک نرخ ارتقای سریع میتواند به معنی این باشد که به محض جایگزین شدن روشهای خوب با الگوهای قدیمی، تغییرات مداومی اعمال شوند.
React Router وقتی که افراد پشت آن تصمیم گرفتند تا به کلی API خود را بین نسخههای ۳ و ۴ تغییر دهند، گرفتاریهای زیادی ساخت. همچنین Angular هم وقتی که از Angular.js به Angular خالی تعویض شد، همین مشکل را داشت.
وقتی که شما در حال شروع یک پروژه هستید، بروزرسانیهای مداوم جالب هستند، اما وقتی که برنامه شما در مرحله تولید است، شما به هیچ وجه نمیخواهید که به کدنویسی مجدد و خطایابی بپردازید.
سیستم نمرهدهی:
- A: بروزرسانیها اکثرا با نسخههای قدیمی هم سازگار هستند، و نسخههای قدیمی برای دو سال یا بیشتر نگهداری میشوند.
- B: تغییرات ناگهانی پیش میآیند، اما به خوبی سندنگاری شدهاند و به تدریج منتشر میشوند.
- C: تغییرات ناگهانی نیازمند کدنویسی مجدد بزرگ هستند، که راهنمایی خوبی هم ندارند.
حرکت
آخرین مورد، حرکت؛ یا به عبارتی پیشرفت.

با پیشرفت مناسب، یک پروژه نرمافزار جدید میتواند کاربران بیشتری را جذب کند، که یعنی باگها سریعتر پیدا شده و رفع میشوند، اکوسیستم پکیج میتواند توسعه یابد، و در نهایت همه به نتیجه بهتری میرسند.
سیستم نمرهدهی:
- A: سطح پیشفرت ۹۰۰۰: رتبه بالا بر روی وبسایت Hacker News، هزاران ستاره بر روی گیتهاب، و اشاره شدن در کنفرانسهای بزرگ.
- B: جذبه خوب در هنگام انتشار اولیه، هزاران ستاره گیتهاب.
- C: یک توسعه دهنده تنها یک نمیتواند پای قولهایش بماند.
و برخی فاکتورهای دیگر:
- مقیاسپذیری: فناوری مورد نظر برای پروژههای بزرگ چقد خوب کار میکند؟
- وقف: در حال حاضر چه کسی از فناوری مورد نظر استفاده میکند؟
- سازگاری: فناوری مورد نظر به همراه فناوریهای دیگر چقدر خوب کار میکند؟
- جداسازی: اگر میخواهید از فناوری مورد نظر دست بکشید، مهاجرت از آن چقدر آسان است؟
مطالعه موردی: Apollo Client
بیایید سیستم امتیازدهی خود را با اعمال بر روی یک کتابخانه واقعی آزمایش کنیم: Apollo Client.

Apollo یک کلاینت GraphQL است. به زبانی دیگر، یک کتابخانه که یک اندپوینت GrpahQL را کوئری میکند و دادههای آن را بر روی کلاینت برای شما بارگذاری میکند. همچنین مواردی مانند caching را انجام میدهد و تضمین میکند که دادهها تکرای نیستند.
بیایید ببینیم این کتابخانه بر روی سیستم نمرهدهی ما چگونه به نظر میرسد.
امکانات: B
Apollo روش بهتری برای کوئری کردن دادهها به شما میدهد، پس یک ارتقای تدریجیتر نسبت به ابزار موجود است.
ثبات: A
وقف یافتن با Apollo و GraphQL، استدلال کردن دادهها و مشکلات شما را آسانتر میکند.
کارایی: B
Apollo شامل ابزاری برای بهینهسازی بارگذاری دادههای شما میباشد، اما به هر حال نباید یک تاثیر بیش از حد بر روی کارایی برنامه شما داشته باشد.
اکوسیستم پکیج: A
Apollo از پکیجی به نام links پشتیبانی میکند تا امکانات بیشتری را داشته باشد.
جامعه: B
Apollo یک چتروم Slack فعال دارد، اما در تجربه من سوالها میتوانند گاهی بی جواب بمانند.
چرخه یادگیری: B
یادگیری تمام تفاوتهای ریز Apollo میتواند کمی چالش برانگیز باشد؛ مخصوصا اگر شما در حال یادگیری GraphQL در زمان مشابه میباشید.
سندنگاری: A
سند خوب فراهم شده برای فریموورکهای Frontend، به همراه یک codebase خوب.
ابزار: A
یک افزونه مرورگر و پلتفرم متریک اختصاصی.
سابقه: B
خود Apollo تقریبا جدید است، اما به طور عمومی GraphQL هم همینطور میباشد.
گروه: A
گروه به شدت رقابتی با حقوق خوب، و تجربه در انتظار پروژههای متن باز خود. (Meteor)
سازگاری: B
بروزرسانی ناگهانی از نسخه ۱ به ۲، با سازگاری کلی خوب، همچنین نسبت به نسخههای پیشین.
حرکت: B
Apollo ممکن است هنوز نام رایجی نباشد، اما یک بازیکن دومینویی است و خوب پیش میرود.
نمره کلی: A
Apollo با ۲۹ امتیاز از حداکثر امتیاز ۳۶، خوب به نظر میآید. حتی اگر هنوز هم جای پیشرفت داشته باشد، به سادگی میتوان دید که چرا توسط بسیاری گروهها که به یک راه قابل اطمینان برای کار با دادههای GraphQL نیاز دارند، تقبل شده است.
رویکردهای دیگر
افراد پشت NPMS هم یک سیستم امتیازدهی مشابه را راهاندازی کردهاند، که به طور خودکار به دادههای گیتهاب و NPM نگاه میکند. این باعث میشود که امتیازدهی آنها کمتر ذهنی باشد، اما مواردی مانند سندنگاری یا جامعه را در نظر نمیگیرد.
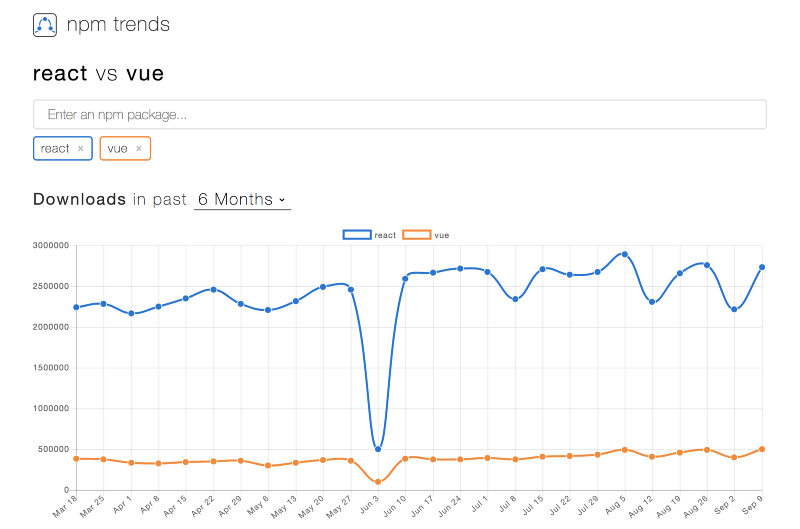
در سمت دادههای خام، شما میتوانید وضعیتهای جالبی هم دریافت کنید:

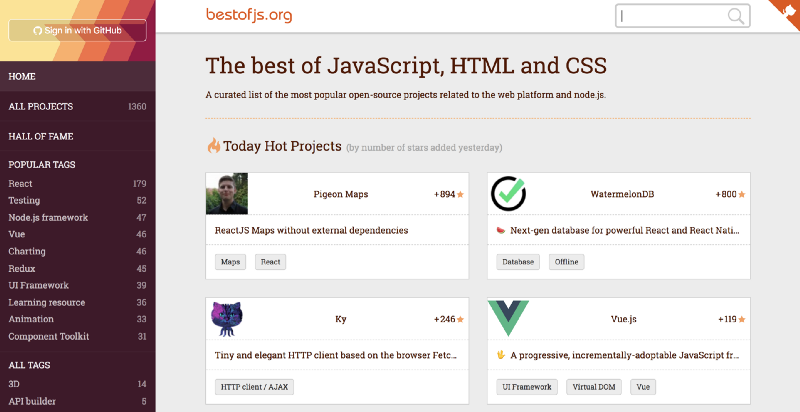
و ببینید که کدام کتابخانهها در حال حاضر بهترین موارد JavaScript هستند:

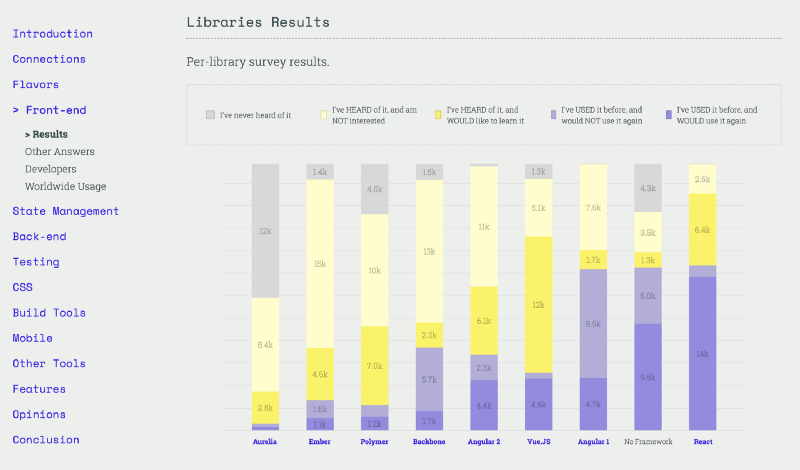
و البته، همیشه بررسیهای سالانه JavaScript هم موجود هستند:

نتیجه گیری
این مقیاس، به هیچ وجه یک اندازهگیری مطلق برای ارزش یک کتابخانه نیست. به هر حال این مسئله تماما ذهنی بود و به شدت به پروژه و نیازهای شما بستگی دارد. همچنان، امیدوارم که بتواند به عنوان یک نقطه شروع پر کاربرد برای شما عمل کند.



در حال دریافت نظرات از سرور، لطفا منتظر بمانید
در حال دریافت نظرات از سرور، لطفا منتظر بمانید