همانطور که همه میدانیم، صنعت تلفنهای هوشمند روز به روز در حال بزرگ شدن بوده و افراد بیشتری نیز به این گستره میپیوندند. در حال حاضر بیشتر از یک سوم جمعیت جهان از یک تلفن هوشمند برخوردار هستند. این موضوع باعث میشود که اهمیت طراحی و توسعه اپلیکیشنهای مناسب برای این دستگاهها بسیار مهم شود. از این رو امروز در این مطلب از وبسایت راکت قصد داریم تا شما را با قواعدی برای طراحی رابط کاربری موبایل آشنا کنیم که روی محیط دسکتاپ اعمال نمیشوند.

۱. اندازه صفحه نمایش
صفحه نمایش تلفن همراه، رابط کاربری اصلی به حساب میآید که با استفاده از آن شما فرایند توسعه رابط کاربری را شروع میکنید. درک اندازه این صفحه و درک میزان دسترسی به آن میتواند روی طراحی بصری، ارگونومیک بودن و فرایند استفادهپذیری آسان تاثیرگذار باشد.
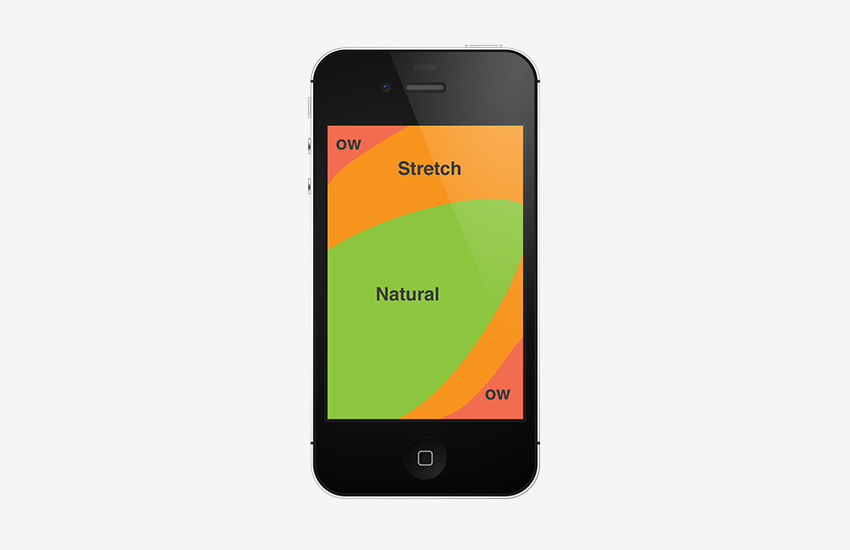
در محیط دسکتاپ کاربر از یک ماوس استفاده میکند، از این رو تمام نقاط دسکتاپ از نظر استفادهپذیری در شرایط یکسانی قرار دارند اما در موبایل بدین صورت نبوده و همه چیز فرق میکند چرا که کاربر از انگشتتانش بهره برده و این موضوع با محدودیتهایی مواجه است. برای مثال اگر موبایل شما از ۴.۵ اینچ بزرگتر باشد برای یک فرد عادی، دسترسی به قسمتهای بالای صفحه موبایل تنها با کشیدن انگشتهای دست امکان پذیر است. وسط صفحه در این حالت به ناحیه آرامش یا Zone of Comfort معروف است چرا که برای دسترسی به آن نیازی به سختی کشیدن نیست. فرد طراح باید به خوبی این موضوع را متوجه شود چرا که میتواند با قرار دادن المانهای مهم در این ناحیه به کاربر قابلیت دسترسی مناسبی به آنها را بدهد. در تصویر زیر میتوانید شیوه دسترسی به نواحی مختلف صفحه را مشاهده کنید.

۲. اندازه و فضاهای خالی
اندازه صفحه نمایش روی اندازه کامپوننتهایی که نمایش میدهید و فضای خالی که اطراف آنها را میگیرد تاثیرگذار است.
برای مثال دکمههای یک اپلیکیشن را در نظر بگیرید. دکمههای هر اپلیکیشنی باید به اندازهای بزرگ باشند که بتوان به سادگی آنها را لمس نمود. همچنین فضای سفید یا خالی اطراف آن باید به میزانی باشد که با المانهای دیگر تداخل نداشته و انتخاب کردن آن را سخت نکند. اگر نتوانید چنین حالتی را پیادهسازی کنید ممکن است که کاربر دکمههای اشتباهی را برای انتخاب کردن وارد کند.
۳. استفاده از راهنماهای رابط کاربری

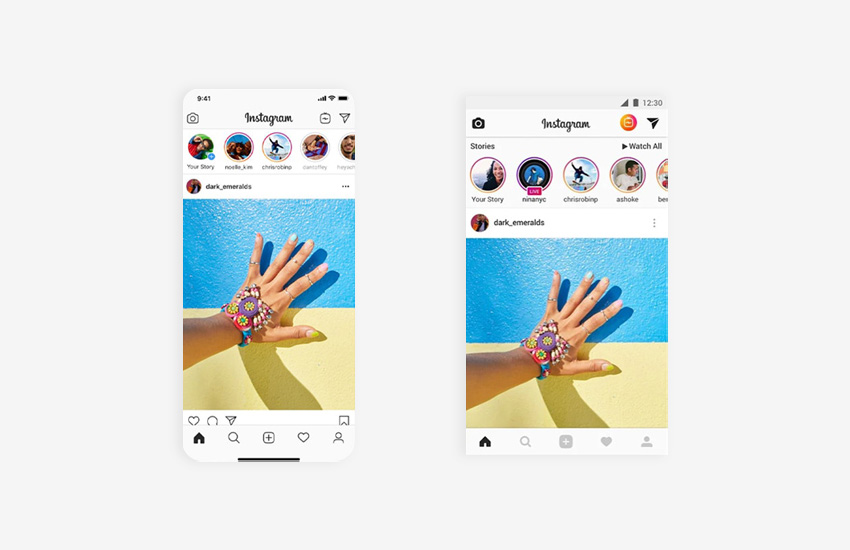
فارغ از آنکه شما از چه المانهایی در رابط کاربری خود استفاده میکنید همواره باید در نظر داشته باشید که لایهبندی صفحه و جریان مربوطه را ساده نگه داشته و به راهنماهای تنظیم شده توسط iOS و Android احترام بگذارید. این راهنماها شامل یکسری بایدها و نبایدهاست که در نهایت برای هر سیستم عامل به صورت اختصاصی و توسط افراد حرفهای طراحی و ساخته شدهاند. جدای از راهنماییها برای لایهبندی و معماری اصلی اپلیکیشن، شما میتوانید در این موارد کامپوننتهای مرسومی مانند دکمه، تایپوگرافی، کاردها و... را نیز مشاهده کنید.
۴. اطلاعات واحد
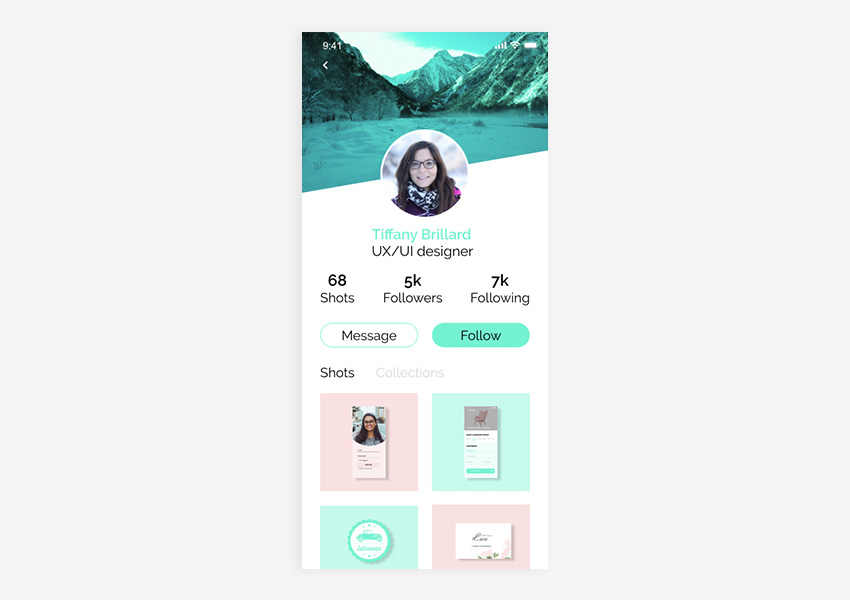
برای آنکه تجربه کاربری بهینهای داشته باشید نیاز است که در هر صفحه از رابط کاربری موبایل تنها یکسری اطلاعات مربوط به هم و یک Action داشته باشید. این کار باعث ثبات و سازگاری بیشتر اپلیکیشن شده و همچنین کاربران بدون مشکل میتوانند در صفحه کاوش کنند.

۵. هدف نهایی که اپلیکیشن در آنجا استفاده میشود را دریابید
هیچوقت مکان یا استفادهای که قرار است از اپلیکیشن شما شود را دست کم نگیرید. قبل از آنکه طراحی را شروع کنید باید بدانید که این اپلیکیشن در کجا قرار است استفاده شود. برای مثال آیا کاربرد آن تنها در طول روز بوده و برای افرادی که در بیرون از خانه زندگی میکنند استفاده دارد؟ اگر چنین است، رابط کاربری آن را به صورت روشن طراحی کنید تا فرد بتواند به خوبی المانها را مشاهده بکند. آیا قرار است افرادی که مشکلاتی مانند ناتوانی دارند از آن استفاده کنند؟ اگر اینگونه است روی استفادهپذیری و دسترسیپذیری آن تمرکز کنید.
در پایان
در این مطلب از وبسایت راکت ما به شما ۵ نکته مهم در طراحی رابط کاربری موبایل را معرفی کردهایم که در نهایت اجرا کردن آنها میتواند تجربه کاربری بهینهتری را به کاربران تحویل بدهد.

در حال دریافت نظرات از سرور، لطفا منتظر بمانید
در حال دریافت نظرات از سرور، لطفا منتظر بمانید