همانطور که مشاهده میکنید و میدانید، اپلیکیشنهای امروزی به شدت به جاوا اسکریپت نیاز دارند و در واقع جاوا اسکریپت به یکی از اصلیترین چاشنیهای هر وب اپلیکیشنی تبدیل شده است. دیگر صفحات استاتیک که امکان تعاملات کاربری در آن وجود ندارد به درد کسب و کارها نمیخورد و نیاز کاربران را نیز برآورده نمیکند. اما جاوا اسکریپت به تنهایی نیز نمیتواند تمام کارها را به صورت مستقیم انجام دهد. برای اینکه بتوانید بهترین استفاده را از جاوا اسکریپت ببرید، نیاز است که با کتابخانهها و پلاگینهای آن به خوبی بتوانید کار بکنید.
Vite.JS یکی از این ابزارهاست که براساس زبان برنامه نویسی جاوا اسکریپت ساخته شده و قصد دارد کمک بسیار زیادی در جهت توسعه وب اپلیکیشنها بکند. Vite.js در اصل یک Build Tool و Local Development Server است. هدف از توسعه چنین ابزاری نیز سادهسازی فرایند توسعه وب اپلیکیشنها و اجرای آنهاست. اصلیترین ویژگی که باعث میشود تا توسعه دهندگان از این ابزار استفاده کنند این است که میتواند به صورت داینامیک یک وب اپلیکیشن را اجرا بکند، در این حالت در زمان Reload کردن برنامه، نیازی نیست که کل آن را از اول کامپایل یا Recompile کنید.
در این مطلب از وبسایت راکت قصد داریم به خوبی با Vite.js آشنا شویم و بدانیم که چرا چنین ابزاری ساخته شده است.
ویژگیهای کلیدی ViteJS
ابزارهایی مانند Webpack و Rollup کمک بسیار زیادی به جریان توسعه وب اپلیکیشنها کردند. اما این موارد نسبتا قدیمی بوده و با پیچیده تر شدن کدبیس اپلیکیشنها، در برخی از سناریوها نمیتوانند پاسخگوی نیازهای ما باشند. برای مثال Rollup دیگر جوابگوی وب اپلیکیشنهای پیچیده نیست و به همین دلیل ViteJS ایجاد شد تا این مشکلات را حل کند. این موضوع را نیز بگوییم که ViteJS براساس خود Rollup ساخته شد و از مبانی آن استفاده میکند.
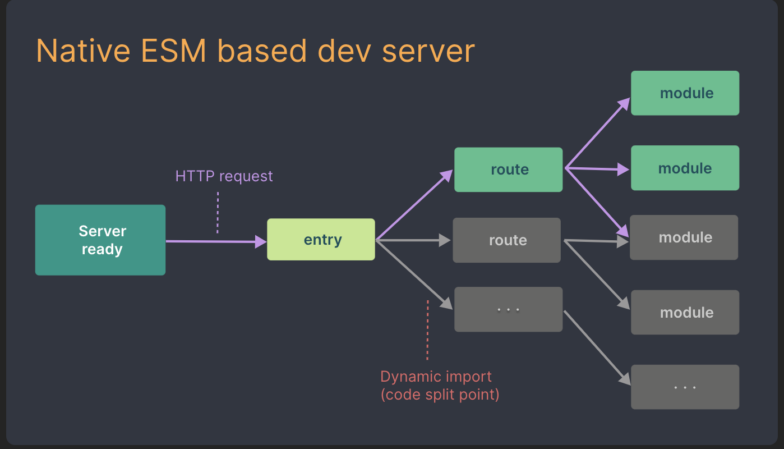
یکی از اصلیترین ويژگیهایی که باعث میشود ViteJS محبوب باشد سرعت بالای آن در Reloading است. Dev Serverهایی که از Bundler استفاده میکنند معمولا برای اجرا کردن کد به زمان زیادی نیاز داشتند، اما حال Vite.JS با داشتن پشتیبانی محلی از اکمااسکریپت یا ESM مستقیما آنها را در مرورگر اجرا کرده و زمان اجرا کدها را بالاتر برده است. این بدان معناست که در زمان ایجاد هرگونه تغییری در اپلیکیشن، نیازی نیست که کل آن Reload شود و در نهایت وقفهای در فرایند توسعه صورت نمیگیرد.
ViteJS این میزان از سرعت را مدیون مدل HMR یا Hot Module Replacement است. HMR به این معناست که ماژولها میتوانند به صورت مستقل از المانهای دیگر خودشان را جایگزین یا بروزرسانی کنند. البته ابزارهای دیگری نیز هستند که از این مدل پشتیبانی میکنند اما Vite.JS با استفاده کردن از ESM به صورت محلی، سرعت این حالت را بیش از پیش سرعت بخشیده است.

ViteJS به صورت مستقیم از Code-Splitting و Lazy-Loading پشتیبانی میکند که در نهایت باعث بهرهوری بالاتر میشود. در فریمورکهایی مانند Vue و React شما باید فرایند Lazy Import Components را برای هر مسیر یا Route به صورت دستی انجام دهید در حالیکه Vite براساس یک کانفیگ قابل سفارشی سازی به صورت خودکار این موارد را انجام میدهد. در این کانفیگ میتوانید بگویید که چه چیزی، چه زمانی بارگذاری شود.
شروع کار با Vite.js
هدف اصلی که Vite.js دنبال میکند سریع و بهینه بودن است. بنابراین شروع کار کردن با آن نیز نسبتا آسان بوده و چالش کمتری دارد. از آنجایی که این ابزار براساس مفهوم Opinionated Software ایجاد شده در نتیجه همه چیز به صورت آماده در اختیار توسعه دهندگان قرار گرفته و نیازی به پیکربندی چیزهای مختلف ندارند. از طرفی Vite.js بسیار منعطف و توسعه پذیر است و میتواند از فریمورکها و ابزارهای دیگر نیز به خوبی پشتیبانی بکند. Vite.js به صورت پیشفرض از قالبهای جاوا اسکریپتی زیر پشتیبانی میکند:
- Vanilla
- Vue
- React
- Preact
- Lit
- Svelte
- Solid
- Qwik
جدای از این موارد، گزینههای دیگری نیز وجود دارند که کار با Vite.js را امکان پذیر میکنند.
برای اجرای Vite.js شما به Node.js نسخه ۱۴ به بالا نیاز دارید. به راحتی میتوانید آن را از طریق NPM یا PNPM نیز اجرا کنید. برای شروع ابتدا دستور زیر را وارد کنید:
$ npm create vite@latestبعد از اینکار از شما نام پروژه را درخواست میکند، بعد از آن فریمورک مورد نظر و زبان پایهای که میخواهید را انتخاب کنید. بعد از اینکه همه چیز را انجام دادید وارد دایرکتوری پروژه شده و از طریق دستورهای زیر، پروژهتان را اجرا کنید:
$ npm install
$ npm run devبعد از انجام این موارد میتوانید از طریق مرورگر وارد آدرس لوکال هاست با پورت 5173 شوید که پورت پیشفرض اپلیکیشنهای Vite.js است. با اینکار وارد یک صفحه جدید میشوید که به صورت پیشفرض بعد از انجام دستورات بالا توسط Vite.js ایجاد میشود.
یک نکته جالب که ممکن است متوجه آن هم شده باشید این است که در Vite.js فایل index.html به عنوان Central File یا فایل مرکزی پروژه در نظر گرفته شده است. به این معنی که خود vite.js سرور شماست و فایل index.html نقطه شروع اپلیکیشنتان در نظر گرفته میشود. این موضوع را میتوانید در مستندات Vite.js بیشتر دنبال کنید.
آشنایی با اکوسیستم Vite.JS
اگرچه که کار کردن با Vite.js آسان بوده و نیازی به کارهای پیچیدهای برای شروع یک پروژه در آن نیست، اما اکوسیستم آن گسترده بوده و ویژگیها و سرویسهای مختلفی را ارائه میکند. در ادامه قصد داریم با برخی از مهمترین این موارد آشنا شویم:
پلاگینهای Vite
پلاگینها به شما اجازه میدهند تا دامنه کاری Vite.JS را توسعه بدهید و آن را بزرگتر کنید. پلاگینهای رسمی که توسط خود Vite نیز منتشر شده علاوه بر اینکه ویژگیهای جدیدی را به میان میآورد، استاندارد بوده و نیازی به نگرانی در ارتباط با مشکلات امنیتی و... نیست. پلاگینهایی مانند Vue Components، JSX و SWC از این دست پلاگینها هستند.
اما در کنار این موارد، پلاگینهایی نیز هستند که از طرف جامعه کاربری توسعه داده شدهاند که باعث میشوند توانمندی Vite.JS افزایش پیدا کند.
ادغام با فریمورکها
Vite.JS به راحتی میتواند در کنار دیگر فریمورکهای جاوا اسکریپتی کار بکند، اما اگر تکنولوژی Back-End شما مبتنی بر جاوا اسکریپت نباشد چکار باید انجام داد؟ Vite.JS از این موارد نیز پشتیبانی میکند. برای مثال جنگو یا لاراول را در نظر بگیرید. شما میتوانید در فرایند توسعه بک-اند از الگویی مانند MVC استفاده کنید و همچنین در کنار آن Vite.JS را برای بارگذاری Assetها استفاده نمایید. در کامیونیتی Vite.JS میتوانید انواع مختلف تکنیک و روش برای ادغام Vite.JS با ابزارهای مختلف را ببینید. حتی اگر هم مورد خاصی وجود نداشته باشد میتوانید دستی آن را از طریق configuration directives ایجاد کنید.
جامعه کاربری
همانطور که قبلا اشاره شد Vite.js به نسبت اینکه تکنولوژی نسبتا نوظهوریست اما از جامعه کاربری بسیار خوبی برخوردار بوده و در این زمینه فعالانه پیش میرود. برای اینکه به این جامعه کاربری متصل شوید میتوانید به قسمت Github Discussions یا Discord بروید.
کارایی و بهینهسازی
جدای از اینکه استفاده از Vite.JS بسیار آسان بوده و شروع کار با آن چالش خاصی ندارد، در زمینه کارایی و بهینه بودن نیز بسیار ایدهآل است. اصلیترین دلیل این موضوع نیز بهرهگیری از ESM محلی برای HMR است (پیشتر راجع به این موضوع گفته بودیم). این موضوع باعث میشود که سرعت اجرای برنامهها بسیار افزایش پیدا کند و وقت کمتری در زمان توسعه یک اپلیکیشن صرف کارهای بیهوده شود.
دیپلوی
با استفاده از دستور vite build به سرعت میتوانید یک باندل آماده از اپلیکیشن برای استفاده در بخش Production را در اختیار بگیرید. از این نظر نیز Vite.js بسیار بهینه و خوب عمل میکند. همچنین این باندلها تنها به یک فضای میزبانی استاتیک نیاز دارند و نیازی به پردازشهای سمت سرور نخواهند داشت، به همین دلیل فرایند نصب و پیادهسازیشان نیز بسیار راحت است.
در پایان
Vite.JS یک تکنولوژی نسبتا جوان است و مطمئنا در این دو/سه سالی که منتشر شده ویژگیهای بسیار خوبی را در اختیار توسعه دهندگان قرار داده است. اما این موضوع به همینجا ختم نمیشود چرا که بروزرسانیهای بسیار زیادی در راه است که باعث میشود Vite.JS بتواند عکس العمل بهتری را از خود نشان دهد.

در حال دریافت نظرات از سرور، لطفا منتظر بمانید
در حال دریافت نظرات از سرور، لطفا منتظر بمانید