شاید متوجه این قضیه نشده باشید اما برخی از وبسایتهایی که شما به آنها مراجعه میکنید منابعشان را از سرورهای مختلفی دریافت میکنند. منظور از منابع تصاویر، فونتها و… است. برای دریافت این اطلاعات سرور از یکسری درخواست استفاده میکند، حال اگر این درخواستها بررسی نشده باشند ممکن است که مرورگر شما با مشکلات امنیتی مواجه شود. برای مثال ممکن است مرورگر کدهایی را دانلود کند که عملا مخرب هستند. برای حل این مشکل مرورگرهای مدرن، سیاستهای مختلفی برای موضوع امنیت دارند که نیاز است از آنها پیروی کرد.
در این مطلب از وبسایت راکت قصد داریم در ارتباط با چگونگی این درخواستها و همچنین مدیریتشان با استفاده از CORS صحبت کنیم.
سیاستهای امنیتی
سرورها برای میزبانی کردن صفحات وب، اپلیکیشنها، تصاویر، فونتها و… استفاده میشوند. حال زمانی که شما از یک مرورگر استفاده میکنید در تلاش هستید تا به یک وبسایت منحصر به فرد دسترسی داشته باشید. برای بارگذاری این وبسایت مرورگر نیاز دارد تا درخواستهای متفاوتی را به سرورهای متفاوت ارسال کند. سرورهایی که در مکانهای مختلفی از جهان قرار گرفتهاند. حال سیاستهای امنیتی سرورها وظیفه دارند تا میزان خطراتی که مربوط به این درخواستها/جوابها هستند را تا حداکثر توان کاهش دهند. یکی از این سیاستها same-origin نام دارد.
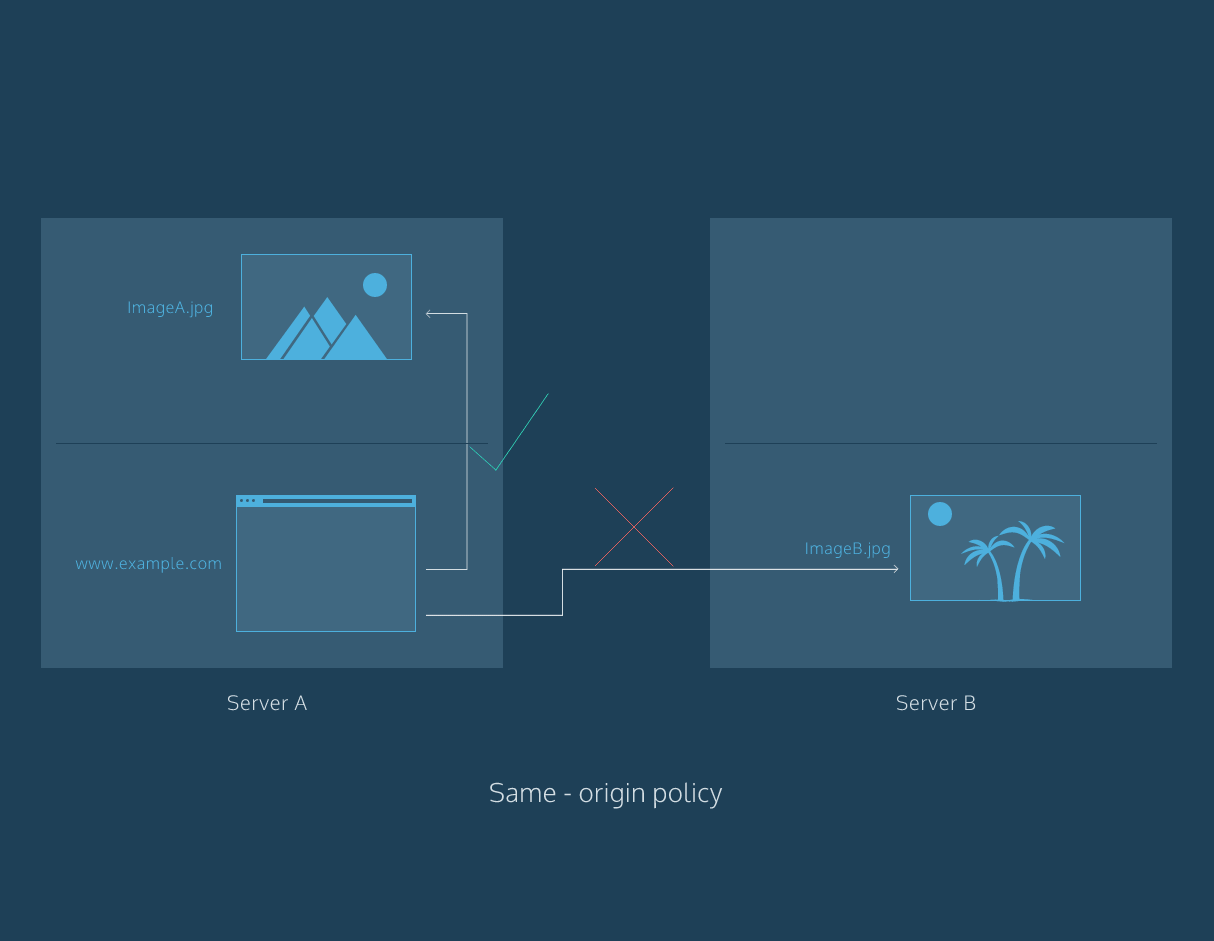
سیاست same-origin بسیار محدودکننده است. براساس این سیاست یک سند (مثال یک صفحه وب) که روی سرور A میزبانی میشود تنها میتواند با سندهایی ارتباط برقرار کند که روی همین سرور میزبانی میشوند. این موضوع دقیقا از نام خود سیاست نیز پیدا است چرا که same origin به معنای یک ریشه و یا یک اصل و نسب است.
هر origin در این حالت دارای سه قسمت است: پروتکل، هاست و شماره پورت. دانستن جزئیات این موارد در حال حاضر الزامی نیست اما نیاز است که به خوبی این سیاستها را درک کنیم. برای این کار به مثال زیر دقت داشته باشید.
آدرس زیر را در نظر بگیرید:
http://www.example.com/foo-bar.htmlبیایید آن را URL1 صدا کنیم. URL1 یک پروتکل http، هاست example.com و پورت 80 را در اختیار دارد. پورت ۸۰ یک پورت استاندارد و پیشفرض وبسایتهاست. حال اگر از این آدرس به آدرس http://www.example.com/hello-world.html برویم مشکلی نخواهیم داشت چرا که ویژگیهای origin آنها با همدیگر سازگار هستند.
اما لینک به آدرس https://www.en.example.com/hello.html نمیتواند انجام شود، چرا؟ به این دلیل که پروتکل این آدرس https است و با URL1 سازگاری ندارد. همچنین هاست این origin برابر en.example.com است که در این رابطه نیز سازگاری بین دو آدرس وجود ندارد.
همانطور که مشاهده میکنید نداشتن یک سیاست امنیتی میتواند باعث صدمه زدن به وبسایت شود اما داشتن یک مورد مانند same-origin نیز ما را بسیار محدود میکند.
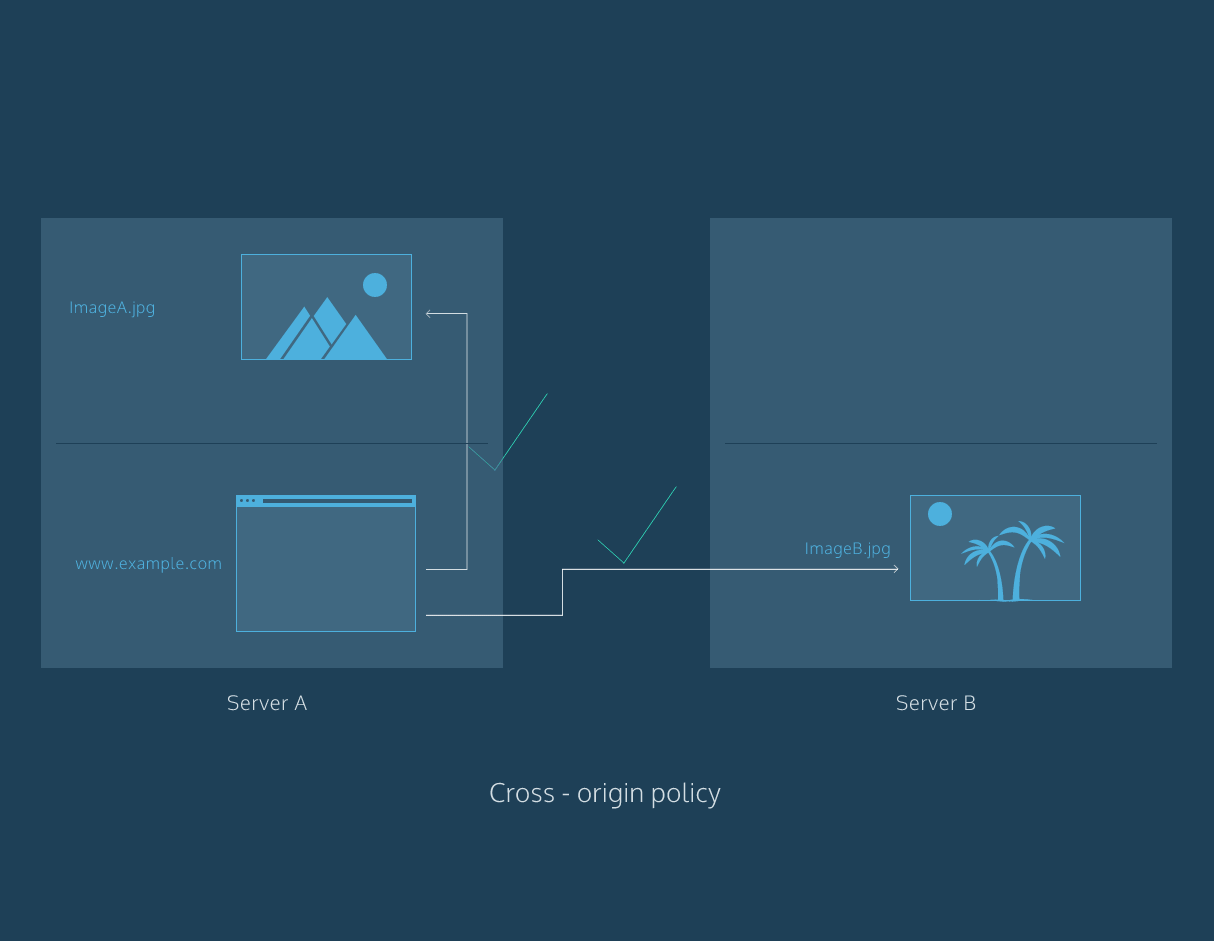
خوشبختانه رویکرد دیگری وجود دارد که به ما در کنار امنیت، انعطاف نیز میدهد. Cross-origin یکی از این موارد است که با نام CORS مختصر شده است.

CORS چیست؟
درخواستی به یک منبع مانند تصویر و یا فونت در خارج از origin اصلی را یک درخواست cross-origin میگویند. CORS مخفف cross-origin resource sharing است که به ما در مدیریت درخواستهای cross-origin کمک میکند. به مثال زیر توجه کنید.
آدرس زیر را در نظر بگیرید:
http://www.example.com/foo-bar.html
این مورد را نیز مانند مثال قبلی URL1 مینامیم.
خلاف حالت قبل در این مورد میتوانیم از آدرس URL1 به آدرس https://www.ejemplo.com/hola.html مراجعه کنیم.
از آنجایی که وبسایتهای امروزی منابعشان را از طریق جاهای مختلفی بارگذاری میکنند استفاده از CORS بسیار مناسب است.
سرورهایی که قرار است درخواستهای Cross-origin را اجرا کنند باید قابلیت مدیریت آن را نیز داشته باشند. از طرفی دیگر CORS به سرورها قابلیت پیکربندی originهای تایید شده را نیز میدهد. به این معنا که تنها یکسری از originها قابل ارجاع دادن باشند.
در واقع کار با CORS انعطاف بیشتری دارد چرا که به ما این قابلیت را میدهد تا موارد امنیتی را سفارشیسازی کنیم و براساس نیازمان یک سیاست امنیتی منحصر به فرد را ایجاد نماییم.

چرا CORS لازم است؟
پیادهسازی استاندارد CORS بسیار لازم است چرا که به شما قابلیت کنترل کامل روی منابع و موارد جانبی را در زمان بارگذاری میدهد. درخواستهای cross-origin با استفاده از متدهای HTTP ایجاد میشود. بیشتر سرورها نیز درخواستهای GET را میپذیرند بنابراین آنها اجازه میدهند تا originهای خارجی به منابعشان دسترسی پیدا کنند.
جدای از اینکه میتوانید روی افرادی که قرار است از منابع سرور استفاده کنند کنترل داشته باشید میتوانید متدهای HTTP که اجازه اجرا شدن دارند را نیز مدیریت نمایید.
چگونه CORS درخواستها را از منابع خارجی مدیریت میکند؟
سربرگ HTTP جاییست که قرار است برای مدیریت CORS به ما کمک بکند. این سربرگ با هر درخواست یا جوابی ارسال میشود و در هر بار اطلاعات مختلفی را در خود قرار میدهد. با استفاده از این سربرگ میتوانید چگونگی درخواستها و جوابها را تعریف کنید. CORS برای مدیریت درخواستها یکسری گزینه جدید را به سربرگهای HTTP اضافه میکند. در زیر میتوانید این موارد را مشاهده کنید:
Access-Control-Allow-Origin
Access-Control-Allow-Credentials
Access-Control-Allow-Headers
Access-Control-Allow-Methods
Access-Control-Expose-Headers
Access-Control-Max-Age
Access-Control-Request-Headers
Access-Control-Request-Method
Originتمام این موارد مهم هستند اما بیایید روی مورد زیر تمرکز کنیم:
Access-Control-Allow-Origin
سربرگ Access-Control-Allow-Origin شیوه به اشتراک گذاری منابع را با دامنههای خارجی تعیین میکند. زمانی که یک درخواست GET برای دسترسی به منابع سرور A ایجاد میشود، این سرور با یک مقدار Access-Control-Allow-Origin پاسخ میدهد. این مقدار در بیشتر اوقات برابر با * است که به معنای اجازه به اشتراک گذاری منابع با هر دامنه دیگری است. گاهی اوقات نیز ممکن است این مقدار برابر با یک لیست از وبسایتهای مختلف باشد که تنها اجازه اشتراک گذاری با آنها داده میشود. برای مطالعه بیشتر در ارتباط با سربرگهای CORS میتوانید این لینک را مطالعه کنید.
پیادهسازی CORS
پیادهسازی سربرگهای درخواست برای پیادهسازی CORS براساس زبان و فریمورکی که از آن استفاده میکنید ممکن است متفاوت باشد. برای مثال در نودجیاس ما از setHeader() استفاده میکنیم. در زیر میتوانید نمونهای از این حالت را مشاهده کنید:
response.setHeader('Content-Type', 'text/html');با این حال اگر از Express استفاده کنید نیاز است که از میان افزار CORS استفاده کنید:
$ npm install corsvar express = require('express');
var cors = require('cors');
var app = express();
app.use(cors());
app.get('/hello/:id', function (req, res, next) {
res.json({msg: 'Hello world, we are CORS-enabled!'});
});
app.listen(80, function () {
console.log('CORS-enabled web server is listening on port 80');
});در پایان
راهحلهای مختلفی برای پیادهسازی CORS در دنیای وب وجود دارد. اما در نهایت مفهوم اصلی ماجرا یک چیز است. با درک سیاستهای امنیتی و کار با مواردی مانند CORS میتوانید میزان حملهپذیری را بسیار کاهش دهید.

در حال دریافت نظرات از سرور، لطفا منتظر بمانید
در حال دریافت نظرات از سرور، لطفا منتظر بمانید