هیچکس دوست ندارد منتظر بماند تا یک سایت بارگذاری شود. من دوست ندارم، شما دوست ندارید و از همه مهمتر موتورهای جستجو از انتظار برای بارگذاری وبسایتها بیزارند.
در حالی که UX، تراکم کلمات کلیدی و ساختار سایت (از میان موارد دیگر) بر سئو و رتبهبندی مکالمات مرتبط تسلط دارند، سرعت سایت باید نقش برجستهتری ایفا کند.
من در طی این چند سال درسهای ارزشمندی را درباره سرعت سایت آموختهام و میخواهم این تجربهها را با شما در میان بگذارم.
گوگل بروزرسانی ویژهای را برای الگوریتم سرعت سایت انجام داد
همه میدانند که سرعت سایت در بحث سئو جایگاه خاصی دارد.
اما، آیا میدانستید که گوگل در سال ۲۰۱۸ تغییر ویژهای را در الگوریتم سرعت خود منتشر کرده است؟ این تغییرات که "بروزرسانی سرعت" نامیده میشود، باعث شده است که سرعت یک سایت نسخه موبایل نقش برجستهتری در جستجو و همچنین تبلیغات داشته باشد.
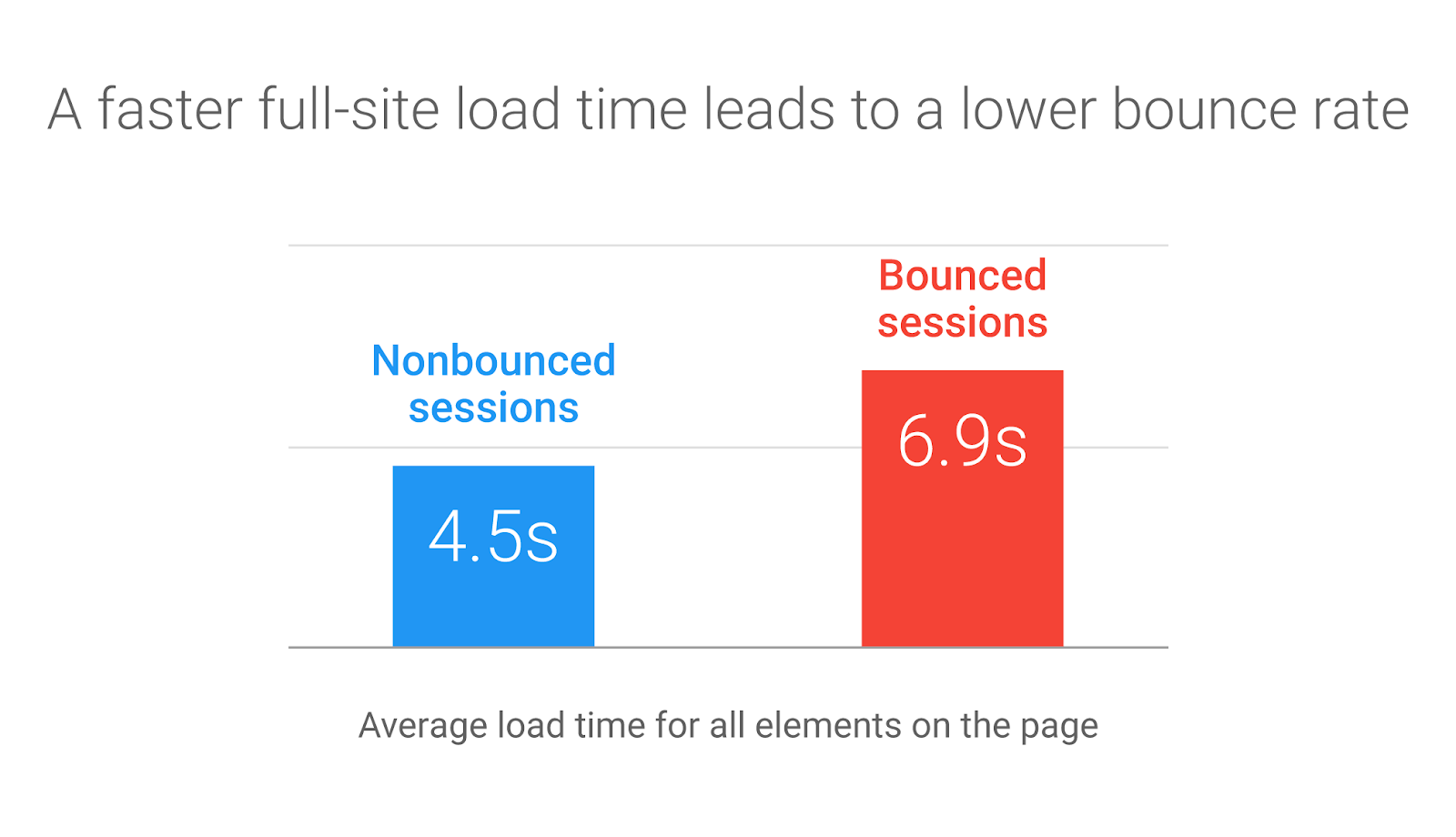
در زمان انتشار، نتایج تحقیقات گوگل نشان داد که اگر زمان بارگذاری سایت از یک ثانیه به سه ثانیه افزایش یابد، احتمال ضریب بازگشت کاربران ۳۲٪ افزایش مییابد.
اگر زمان بارگذاری تا ۵ ثانیه افزایش یابد ضریب بازگشت به ۹۰٪ و اگر تا ۱۰ ثانیه به طول بینجامد ضریب بازگشت کاربران به بیش از ۱۲۳٪ افزایش مییابد.

این تغییر قطعا تاثیر مثبتی بر تجربه کاربری آنلاین گذاشته است. معیارهای کاربر-محور از ۱۵٪ تا ۲۰٪ بهبود یافت و رهایی سبد خرید در طی چند ماه پس از انتشار بروزرسانی ۲۰٪ کاهش یافت.
بنابراین، همه این مسائل به چه معناست؟
در اصل کسانی که صفحات بهینهسازی شده دارند، در موتورهای جستجو برای واژههای کلیدی مورد نظر خود، رتبه بالاتری خواهند داشت.
تجزیه و تحلیل کلمات کلیدی را انجام دهید، فرایندی که توسط Loganix به عنوان "شناسایی کلمات کلیدی با ارزش که رقبای شما برای بالا بردن رتبه خودشان انجام میدهند، اما شما این کار را نمیکنید" تعریف میشود.
وقتی کلمات کلیدی با ارزشی که رقبای شما ﺁنها را در نظر نمیگیرند پیدا میکنید، تمرکز زیادی بر روی بهینهسازی این صفحات داشته باشید تا سرعت ﺁنها را بیشتر کنید.
سرعت سایت در خرید کردن اثر میگذارد
اهمیت سرعت سایت فراتر از رتبهبندی است. گوگل به بررسی کاملی از تاثیر سرعت سایت نسخه موبایل بر زمان و انرژی که مشتری مصرف میکند پرداخته است.
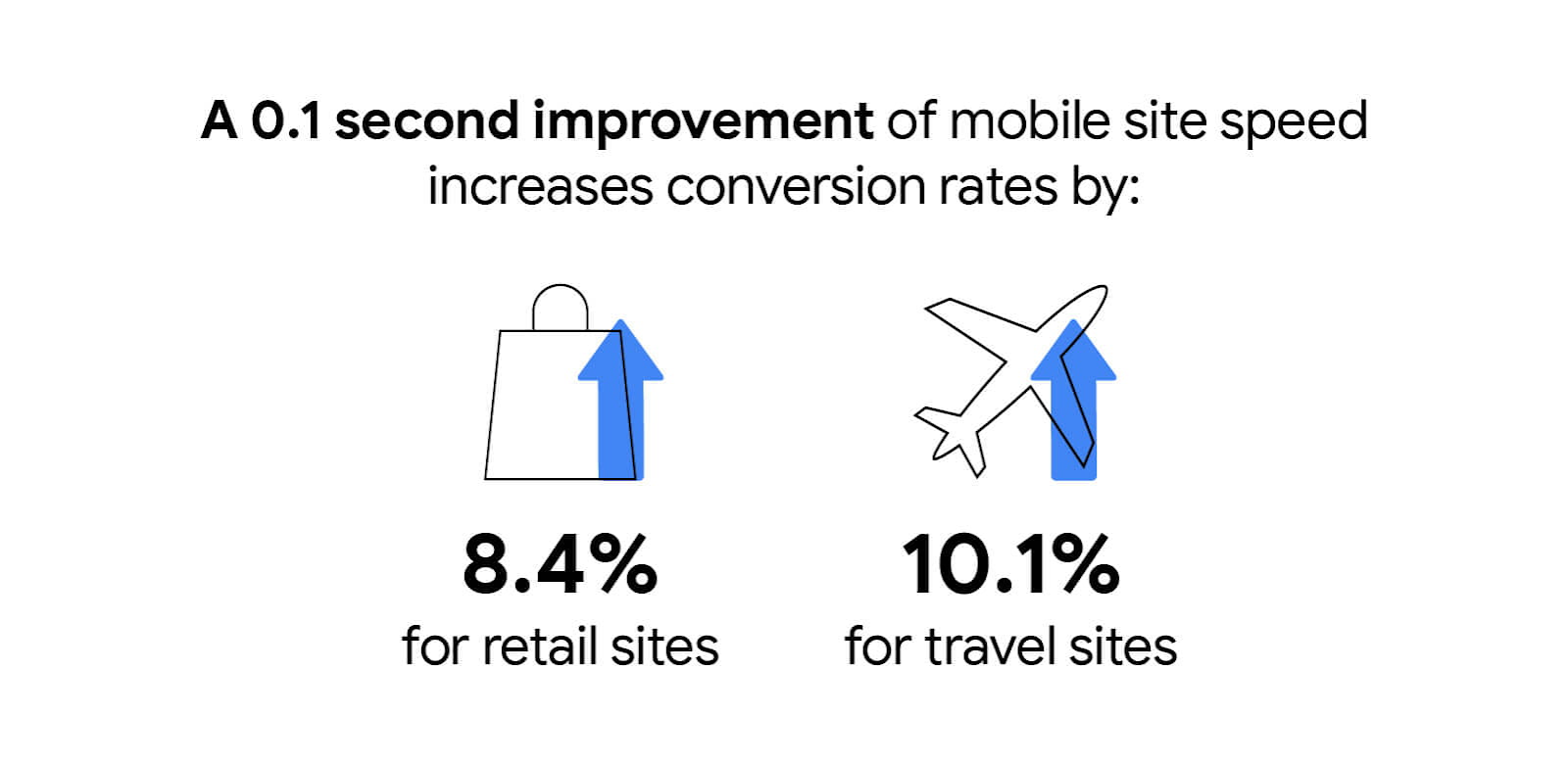
بنا بر گزارش آنها که با عنوان Milliseconds Make Millions نامیده میشود، حتی تغیر ۰.۱ ثانیه در زمان بارگذاری، تاثیر چشمگیری را در مراحل ثبت خرید یک خریدار میگذارد.

به عنوان مثال، کاهش ۰.۱٪ در زمان بارگذاری یک سایت خرده فروشی باعث افزایش ۹.۲٪ در هزینههای آنلاین شده است.
برای برندهای لوکس، افزایش مشابه عملکرد منجر به افزایش ۴۰ درصدی مرور سایت و اضافه شدن اقلام به سبد خرید شده است.
مطالعات در این پژوهش نشان داده است که بین فعالیت مشتری و زمان بارگذاری سایت نیز همین رابطه وجود دارد. به گفته گوگل بهترین زمان برای بارگذاری یک سایت تجاری الکترونیکی دو ثانیه است.
سرعت بهتر سایت یک مزیت رقابتی محسوب میشود
پس ما ثابت کردیم که گوگل هم به مانند سایر کاربران، عاشق سایتهایی با بارگذاری سریع است. و با این حال هنوز هم بیشتر مدیران سایتها به این موضوع توجه نمیکنند.
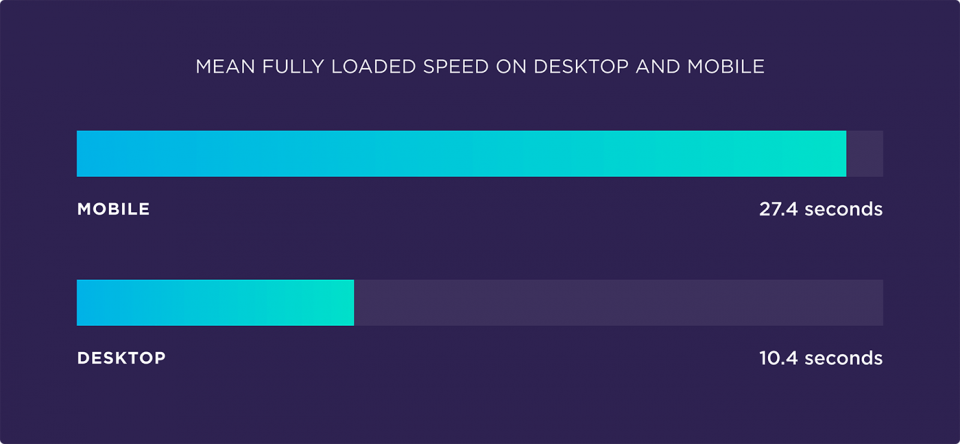
با بررسی ۵.۲ میلیون صفحه از وبسایتهای نسخه موبایل و دسکتاپ مشخص شد که وضعیت اکثر بارگذاریها متاسفانه نابسامان است.

به عنوان مثال، میانگین بارگذاری یک صفحه دسکتاپ در این مطالعه ۱۰.۳ ثانیه بوده، در حالی که میانگین مدت زمان بارگذاری یک صفحه وب موبایل ۲۷.۳ ثانیه بوده است. مطالعات نشان داده است که به طور میانگین مدت زمان بارگذاری یک صفحه از وب نسخه موبایل نسبت به دسکتاپ ۸۷.۴٪ بیشتر طول میکشد.
این یک فرصت بزرگ برای هرکسی است که این مطلب را میخواند. شما به راحتی میتوانید با بهبود سرعت سایت خود، رقبای خود را کنار بگذارید.
این کار نه تنها باعث افزایش SERP شما میشود، بلکه میتواند ضمن افزایش ترافیک، ضریب بازگشت کاربران شما را نیز کاهش دهد.
کاهش زمان بارگذاری سایت شما واقعا دشوار نیست. در ادامه سه روش برای انجام این کار وجود دارد.
۱. حجم فایلهای سایت خود را بهینه سازید
یک وبسایت، متشکل از فایلهای مختلف HTML، Javascript و CSS است که نحوه نمایش و عملکرد آن را بیان میکند. همچنین این فایلها فضای زیادی را به خود اختصاص میدهند، به خصوص اگر آنها به صورت ناکارآمد کدنویسی شوند.

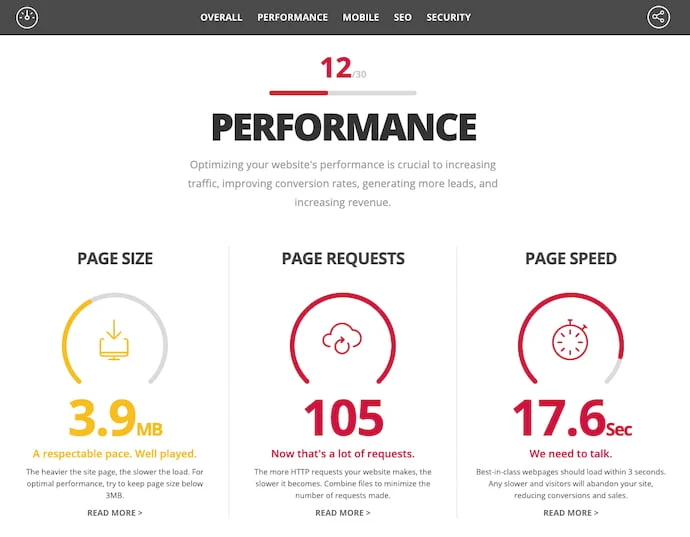
اولین مرحله در اینجا کاهش تعداد درخواستهایی است که فایلهای وبسایت شما ایجاد میکنند.
یک درخواست HTTP توسط هر یک از عناصر on-page (درون صفحهای) ایجاد میشود. هرچه عناصر سایت شما بیشتر باشد، درخواستهای بیشتری نیز ایجاد میکند. متاسفانه این امر منجر به کندتر شدن سایت میشود.
شما میتوانید از قسمت Network Panel گوگل کروم برای یافتن تعداد درخواستهای HTTP ایجاد شده در یک صفحه استفاده کنید. درخواستهای غیرضروری را یادداشت کرده و آنها را حذف نمایید.
یک راه سادهتر در اینجا ترکیب کردن فایلهای مشابه HTML، JavaScript و CSS خواهد بود. بنابراین، به جای داشتن چندین فایل HTML، تمام کدها را در یک فایل کپی کنید.
این کار را برای JavaScript و CSS هم تکرار کنید. فایلهای کمتر، درخواستهای HTTP کمتری ایجاد میکنند، در نتیجه زمان بارگذاری سایت شما کاهش مییابد.
مینیفای کردن کدهای سایت نیز به شما کمک خواهد کرد. به دنبال قسمتهای قابل حذف کد، لاین بِرِکها و وایت اسپیسها (فضای خالی) در فایلهای وبسایت خود باشید. در حالی که مینیفای کردن میتواند به صورت دستی انجام شود، ابزارهایی هم برای این کار وجود دارد:
- Terser یک ابزار فشردهسازی JavaScript بسیار محبوب است.
- HTMLMinifier برای فایلهای HTML بسیار ایدهآل است.
- CSSNano برای فشردهسازی فایلهای CSS قابل استفاده است.
اگر عناصر تعاملی در وبسایت خود دارید، این موارد در اغلب اوقات میتوانند سرعت را کاهش دهند.
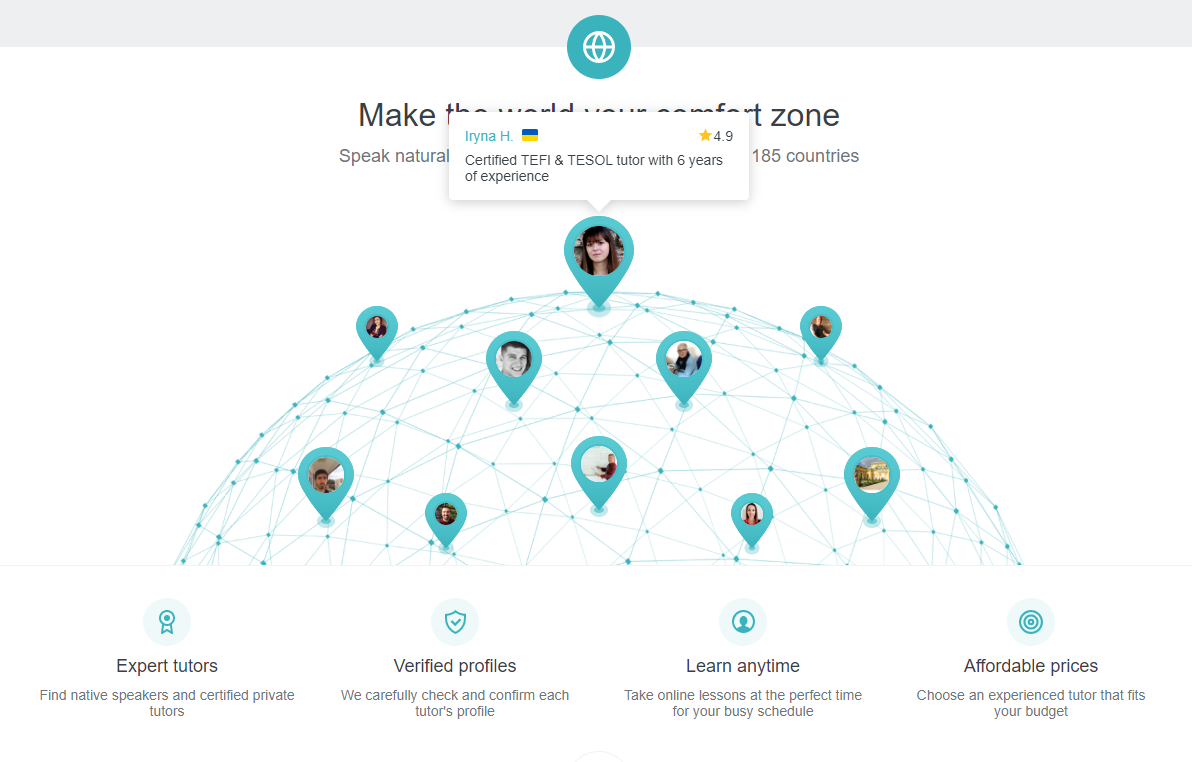
چه چیزهایی تعاملی تعریف میشوند؟ خب، در ادامه یک مثال عالی از Preply وجود دارد:

هر بار که بر روی نقشه جهان کلیک میکنید، اطلاعات بیشتری به دست میآورد.
اگر به طور صحیح بهینهسازی و ذخیره نشده باشد، این امر باعث کند شدن زمان بارگذاری میشود. برای اطمینان از کارآمد بودن کد خود با یک توسعهدهنده کار کنید.
۲. تصاویر سایت خود را بهینه سازید
در حالی که تصاویر برای یک تجربه خوب آنلاین ضروری هستند، اما میتوانند به سرعت زمان بارگذاری سایت شما را افزایش دهند. این امر به ویژه در مورد سایتهای تجارت الکترونیکی که از تصاویر زیادی استفاده میکنند صادق است، مانند Sleep Junkie که در ادامه تصویری از آن قرار دادهایم.

اگرچه این روزها بیشتر صفحات وب با سرعت ۲ مگابایت وزن دارند، اما گوگل توصیه میکند که آنها را کمتر از ۵۰۰ کیلوبایت نگه دارید. البته این یک چالش است، زیرا تصاویر معمولا سنگینترین عنصر on-page هستند.
فشردهسازی تصاویر نیز یک عملیات نسبتا خوب است، زیرا کیفیت تصویر را کاهش میدهد. بهترین چیز برای شروع، انتخاب یک فرمت مناسب برای تصویر است.
- تصاویر PNG از کیفیت بالایی برخوردار هستند اما به نظر میرسد سنگینتر باشند، بنابراین برای طراحی ساده و تصاویر متندار ایدهآل هستند.
- JPEG از فشردهسازی ضعیف استفاده میکند و نسبت کیفیت بهتر را امکانپذیر میسازد، بنابراین میتوان از ﺁن برای عکسهای معمولی و گرافیکهای پیچیده استفاده کرد.
- در نهایت، Gifها تصاویر تکرارشونده با وضوح پایین هستند.
روشهای مختلفی وجود دارد که میتوانید بدون افزودن به زمان بارگذاری سایت، از تصاویر با کیفیت استفاده کنید. میتوان از یک شبکه تحویل محتوا مانند AWS Cloudfront برای آفلود تصاویری که میتواند در صورت نیاز ارائه شود، استفاده کرد.
در مرحله دوم، همچنین شما میتوانید CMS خود را طوری تنظیم کنید تا تصاویر در مقیاس گسترده در سایت قرار بگیرد. به این ترتیب میتوانید یک الگو برای تصاویر کوچک و نحوه نمایش نسخههای کامل آنها ایجاد کنید.
اگر از WordPress استفاده میکنید، برای تنظیم فشردهسازی تصویر، از پلاگین Imsanity استفاده کنید.
از طرف دیگر، میتوانید از فشردهسازهای رایگان مبتنی بر وب مانند Jpeg-Optimizer، Optimizilla و از Kraken نیز برای فشردهسازی دستی تصاویر سایت خود استفاده کنید.
۳. ویدیوهای سایت خود را بهینه سازید
معمولا ویدیوها بزرگترین فایلهایی هستند که وبسایت شما میتواند داشته باشد. بنابراین، حتی اگر تعداد ویدیوها را هم کم کنید، حتی یک فایل واحد نیز میتواند زمان بارگذاری را به میزان قابل توجهی افزایش دهد.
با این حال، به مانند تصاویر، گزینههای مختلفی برای فشردهسازی فایلهای ویدیویی تا حد قابل کنترل وجود دارد.
در ادامه یک مثال فوقالعاده وجود دارد. با وجود اینکه در این صفحه یک ویدیو تعبیه شده است، اما به سرعت بارگذاری میشود.

همچنین بهتر است که از یک فرمت ویدویی ۵HTML به مانند ۴MP و WebM استفاده کنید. هر دو توسط اکثر مرورگرها پشتیبانی میشوند و نسبت کیفیت قابل قبولی را بعد از فشردهسازی ارائه میدهند.
شما میتوانید از یک ابزار فشردهسازی ویدیویی مانند Handbrake استفاده کنید تا حجم فایلهای ویدیویی خود را نیز بدون اینکه کیفیت زیادی از آن کاسته شود، کاهش دهید. همچنین میتوانید فایلهای صوتی را از فیلمهایی که صدای ﺁن قطع شده است، حذف کنید.
از طرف دیگر، میتوانید ویدیوهای خود را با استفاده از سرویس پخش فیلم مانند YouTube یا Wistia، مانند این مثال در سایت Manly Wellness، قرار دهید.

این به سایت شما اجازه میدهد بخشهای کوچکی از محتوا را به کاربر ارسال کند و باعث افزایش سرعت بارگذاری میشود.
نتیجهگیری
زمان بارگذاری سایت فقط در جهت پیشرفت مهمتر میشود.
امروز این آموزش را جزیی از یادگیریهای فنی خود قرار دهید و نحوه طراحی و ساخت را تغییر دهید.
از طرف دیگر، میتوانید از یک آژانس سئو بخواهید که این کارها را برای شما انجام دهند. از آنجا که بهینهسازی تصویر بخشی از سئو است، یک کمپین هدفمند میتواند به شما کمک کند تا یک سایت با قالببندی مناسب را ایجاد کنید.
انتخاب با شما و کاربران شماست.

در حال دریافت نظرات از سرور، لطفا منتظر بمانید
در حال دریافت نظرات از سرور، لطفا منتظر بمانید