شما را نمیدانم اما من همیشه در ارتباط با پروژههای متن باز شگفت زده هستم و همواره آنها را دنبال میکنم؛ در حال حاضر نیز باید بگویم که تقریبا برای هر پروژهای که انحصاری و تحت لایسنس یک شرکت خاص نوشته شده است جایگزینی متن باز وجود دارد که میتوانید از آن استفاده بکنید.
با وجود پروژههای متن باز بسیاری که وجود دارد ما تصمیم گرفتیم که ۱۳ مورد از مواردی که مورد علاقه ماست و مربوط به توسعه و طراحی وب نیز میشود را به شما معرفی کنیم.
۱. اتم

اتم یکی از محبوبترین ابزارهای کدنویسی به شمار میآید و از آنجایی که قابلیتهای آن تغییر پذیر هستند، توسعهدهندگان بسیار زیادی از آن استفاده میکنند. البته این تغییرپذیری فارغ از متن باز بودن آن است.
وجود اکوسیستم بسیار خوبی برای پلاگینها و پکیجهای مختلف آن، به شما این امکان را میدهد تا حتی بدون ایجاد تغییر در سورس اصلی، اتم را تغییر دهید و بسیاری از قابلیتهای مختلف را به آن اضافه نمایید. در این لینک میتوانید قابلیتهای بسیاری زیاد این ویرایشگر را مطالعه کنید.
۲. ریاکت نیتیو

ریاکت نیتیو به شما این امکان را میدهد تا براساس جاوااسکریپت و ریاکت جیاس اپلیکیشنهای موبایلی را توسعه دهید. این پروژه روی گیتهاب میزبانی میشود و در حال حاضر باید بگویم که جزو پرطرفدارترین پروژههاست. ریاکت نیتیو دقیقا از فلسفه توسعه براساس کامپوننت که از ریاکت جیاس ناشی میشود پیروی میکند با این تفاوت که بجای حضور در وب روی پلتفرمهای موبایلی به صورت محلی کار میکند.
با استفاده از ریاکت نیتیو شما میتوانید با استفاده از یک کد بیس برای پلتفرم آندروید و آياواس اپلیکیشنتان را توسعه بدهید و دیگر نیازی به مراجعه به زبانهای مختلف برنامهنویسی نداشته باشید.
۳. Yarn

Yarn یک مدیر پکیج بسیار سریع، امن و قابل اطمینان است که به صورت متن باز ارائه میشود و در حال حاضر رقیبی برای NPM به حساب میآید.
Yarn ویژگیهای مختلفی دارد که از جمله آن میشود به نصب مجدد پکیجها بدون اتصال به اینترنت، مدیریت صف برای درخواستهای مختلف، جلوگیری از تکرار پکیجها و… اشاره کرد.
۴. Pattern Lab

Pattern Lab یک ابزار عالی برای ایجاد طراحیهای مختلف براساس قاعده Atomic Design است.
در رابطه با Atomic Design میتوانید این مطلب را مطالعه کنید اما به صورت ساده بگویم که هدف این طراحی، شکستن و جدا کردن قسمتهای مختلف طراحی به پروسههای کوچک تر با قابلیت مدیریت بهتر است. در نهایت این قسمتها برای اجرا در کنار همدیگر قرار خواهند گرفت.
۵. Visual Studio Code

VS Code یک ادیتور رایگان و متن باز است که از طرف شرکت مایکروسافت توسعه داده شده و با وجود ویژگیهای عالی که دارد روال کدنویسی را بسیار سریع میکند. در این ویرایشگر میتوانید شاهد یک محیط مدیریت گیت داخلی، ترمینال ادغام شده، قابلیتهای مختلف برای دیباگینگ و… باشید.
۶. Font Awesome

Font Awesome واقعا عالی است! در این ابزار تقریبا ۱۵۰۰ فونت آیکون رایگان وجود دارد که البته این لیست به صورت بسیار سریع هر روز در حال بروزرسانی نیز است. آیکونهای این ابزار مقیاسپذیر هستند و میتوان به آنها از طریق CSS استایل داد.
این ابزار به صورت متن باز در اختیار توسعهدهندگان و طراحان وبسایت قرار گرفته است.
۷. Bootstrap

بوت استرپ یک کتابخانه برای توسعه رابط کاربری وبسایت است و به صورت پیشفرض از قابلیتهای واکنشگرایی برخوردار است. بوت استرپ را نیز میتوان یکی از پروژههای بسیار محبوب در گیتهاب به شمار آورد. در حال حاضر نیز فریمورکهای بسیار زیاد دیگری براساس کد اصلی بوت استرپ توسعه داده شدهاند و قابلیتهای چشمگیری را در خود اضافه کردهاند.
بوت استرپ شامل فایلهای CSS و Javascript میشود، قابلیت پیادهسازی گرید را برایتان بسیار سادهتر میکند، استفاده از جیکوئری و Sass نیز در این فریمورک به خوبی امکان پذیر است.
۸. Brackets

براکتس کد ادیتوری متن باز و رایگان است که توسط شرکت ادوبی توسعه داده شده و تمرکز اصلی آن روی توسعه رابط کاربری وبسایت و فرایندهای مبتنی بر Front-End است.
ویژگیهای مختلفی که این ویرایشگر پیشنهاد میدهد به ما این قابلیت را میدهد تا فرایند توسعه فرانت-اند بسیار سریعتر و راحت تری داشته باشیم. یکی از قابلیتهای بسیار خوب این ادیتور Live Preview است که به شما این قابلیت را میدهد به صورت بلادرنگ تغییرات کدهایتان را در مرورگر مشاهده نمایید.
۹. The Accessibility Project

The Accessibility Project یک پروژه متن باز کامیت شده برای افرادی است که میخواهند فرایند دسترسیپذیری پروژههایشان را بسیار سریعتر بکنند. طراحان و توسعهدهندگان رابط کاربری مطمئنا به این ابزار نیاز بسیاری خواهند داشت.
این پروژه از سال ۲۰۱۳ توسعه داده شده و افراد بسیار زیادی در آن مشارکت کردهاند. رویکردهای این ابزار در کنار تمام موارد استاندارد، شامل تکنیکهای تجربی نیز میشود.
۱۰. Laravel

لاراول را میتوان به عنوان یک انقلاب در فرایند توسعه PHP در نظر گرفت. لاراول یک پروژه متن باز و رایگان است که برای توسعهدهندگان وب میتواند مانند یک معجزه باشد. کدنویسی با لاراول ساده و لذت بخش است، همچنین به عنوان یک ویژگی دیگر، در روند توسعه لاراول کارهایتان را بسیار سریعتر از حالات دیگر جلو میبرد.
لاراول انجمن توسعهدهندگان بسیار بزرگی دارد و تا به حال حاضر پکیجهای بسیار زیادی برای آن نوشته شده است. آموزشهای مربوط به لاراول نیز به صورت بسیار کاملی تهیه شده، بنابراین میتوان نتیجه گرفت که برای برنامهنویسان، تمام ویژگیهای ایدهآل را داراست.
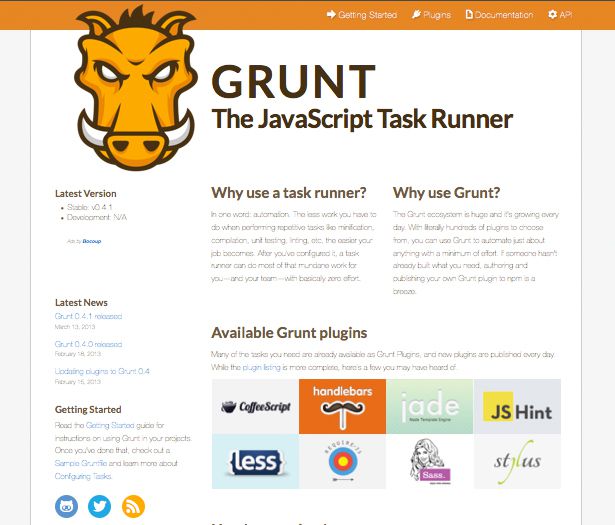
۱۱. Grunt

Grunt به شما اجازه میدهد تا با استفاده از جاوااسکریپت کارهای اساسی و روزمره را خودکاری سازی کنید. کارهایی مانند کامپایل کردن، فشردهسازی، تستینگ، لینتینگ و… . همچنین به دلیل آنکه Grunt قابلیت توسعهپذیری دارد، میتوان از ویژگیهای دیگری استفاده کرد که توسعهدهندگان دیگر آنها را نوشتهاند. پیکربندی و کار با این دست از پلاگینها میتواند بهترین اکوسیستم توسعه را برای شما ایجاد بکند.
۱۲. Ember.js

Ember.js یک فریمورک تمام عیار جاوااسکریپت برای توسعه فرانت اند است که به شما در ساخت وب اپلیکیشنها کمک میکند. یکی از ویژگیهای بسیار خوب این فریمورک قابلیت Data Binding است که در فرایند مدیریت خصوصیات مربوط به اشیاء میتواند بسیار سودمند باشد.
امبرجیاس یک فریمورک متن باز و رایگان است، همچنین تا به کنون توسط جامعه توسعهدهندگان تغییرات و ویرایشهای بسیاری داشته. امبر جیاس میتواند کارهای بسیار زیادی را با سرعت بالایی برای شما انجام دهد.
۱۳. Ghost

Ghost یک پلتفرم کاملا متن باز برای ایجاد وبلاگها و نشریههای مدرن در دنیای وب است. در واقع Ghost شیوه مدیریت وبلاگنویسی و موارد مربوط به این حوزه را تا حد بسیار زیادی تغییر داده است. هدف Ghost این است که به وبلاگنویسان این قابلیت را بدهد تا بتوانند به سادگی و راحتی هر چه بیشتر پلتفرم وبلاگنویسی خودشان را پیادهسازی بکنند و کارشان را جلو ببرند.
میتوانید مانند یک پکیج آن را به صورت رایگان دانلود کرده و روی سرور خودتان قرار دهید، اما اگر بخواهید روی سرورهای منحصر به فرد Ghost آنها را میزبانی کنید نیاز است تا مبلغی را بپردازید.

در حال دریافت نظرات از سرور، لطفا منتظر بمانید
در حال دریافت نظرات از سرور، لطفا منتظر بمانید