وقتی شما یک وبسایت، بلاگ یا اپلیکیشن داشته باشید مطمئنا میدانید که طراحی فاکتور مهمی است. طراحان همیشه سعی دارند تا به بهترین شکل بتوانند چیزی جدید را خلق کرده و آن را مهیج سازند. این کار عالی است، به این دلیل که نشان می دهد طراحان همیشه به فکر کاربران و تعاملاتشان با وبسایت هستند. در کنار این همه خلاقیت و زیبایی اکثر طراحان موضوع مهمی که برای کاربران واقعا مؤثر و مفید است را فراموش میکنند و آن هم مسئله دسترسیپذیری و استفادهپذیری وبسایت است. در این مقاله قصد داریم تا شما را با ۵ راه مؤثر برای افزایش قابلیت استفاده پذیری وبسایت آشنا سازیم.
آیکونها و تعاملات شناور
![]()
یکی از راه ها برای بالا بردن قابلیت کلیک در وبسایت و ساده تر پیدا کردن المان های مختلف استفاده از آیکون یا یک تصویر کوچک برای برخی از المنت ها است. بیشتر مردم جهان اغلب با المان های بصری بهتر تعامل برقرار می کنند و دوست دارند چیزی که روی آن کلیک میکنند را مشاهده نمایند. جدای از این اگر باز هم نمی توانید از المان های بصری مانند آیکون یا تصاویر کوچک استفاده کنید، تا جایی که می توانید کنشها و Actionهایی را به هر المنت که کلیک پذیر است بدهید. حال آن کنش هر چه که باشد، برای مثال تغییر رنگ یک المان، سایه انداختن، انیمیشن ساده و … .
متن عنوان
بیشتر کاربران وبسایت ها هیچوقت کلمه به کلمه مطالب را مطالعه نمیکنند. حتی اگر در نوشتن به تمام جزئیات اشاره کنید و واقعا روی آن کار انجام دهید، باز هم کاربران تمام متن را مطالعه نمی کنند. جمله ای که اینجاست ممکن است هیچوقت خوانده نشود. اما اگر سعی کنید بین پاراگرافهایتان از متن های عنوان استفاده کنید، به کاربر این شانس را داده اید تا اگر از متن عنوان خوشش آمد پاراگراف مربوطه را نیز مطالعه کند. همیشه مطمئن شوید که استایل هایی که در سیاساس قرار می دهید متن عنوانتان را از بقیه متن های ساده جدا کند. مرسوم ترین و ساده ترین راه این است که از خاصیت های font-weight و font-size استفاده کنید.
جستجو

اگر در وبسایت از یک فرم جستجو استفاده نمیکنید مطمئن شوید که حتما یک مورد را به رابط کاربریتان اضافه کنید. شما به شخصه می دانید که در وبسایت چگونه کاوش کرد اما بسیاری از کاربران این مورد را نمی دانند. داشتن یک فرم جستجو ساده به کاربران تان این اجازه را می دهد تا بتوانند به راحتی محتوای مورد نظرشان را پیدا کنند. خب حال که فرم جستجویتان را قرار دادید مطمئن شوید که پیدا کردن آن برای کاربران ساده باشد. فرم جستجویی که در لایه های مختلف وبسایت پنهان سازی شود هیچ ارزشی ندارد. همیشه سعی کنید فرم جستجوی تان را به صورت مستقل قرار دهید، یعنی احتیاجی نباشد تا حتما برای مثال روی دکمه خاصی کلیک کنید تا فرم جستجویتان ظاهر شود. معمولا برای استفاده پذیری بهتر فرم های جستجو را در قسمت بالای وبسایت در بخش سربرگ قرار می دهند. این راه آزمایش شده و مهمی است که میتوانید استفاده کنید.
دقت صفحه

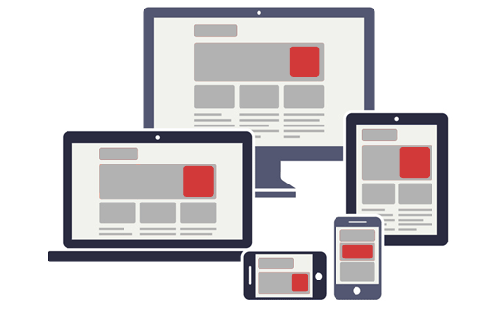
وقتی که وبسایت یا برگه وب خودتان را طراحی کردید به دنبال آن بگردید که بیشترین اندازه صفحه نمایشی که وبسایت شما را مشاهده کرده است چه میزان بوده. شما به سادگی می توانید این کار را با استفاده از برنامه Google Analytics انجام دهید. اگر که شما از جمله برند ها و وبسایت هایی هستید که تازه شروع به کار کرده اید و کاربران چندانی ندارید می توانید صفحه وبتان را برای صفحات نمایش مرسوم موجود بهینه سازی کنید. البته با آمدن طراحی واکنشگرا و موضوعاتی از این قبیل اینچنین مشکلاتی نیز رفع شده است.
جای دادن
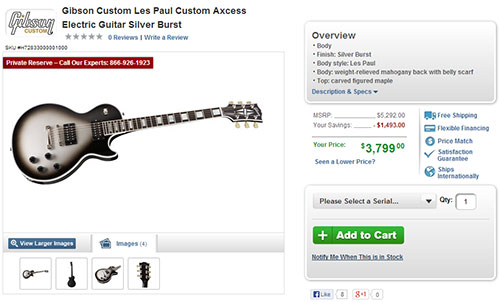
دلیلی که شما از المنت های مختلف در وبسایت استفاده می کنید و آن ها را قرار می دهید تنها کاربران هستند. این المان ها می توانند در جهت خواندن یک متن توسط کاربر، پر کردن فرم خبرنامه و یا خرید محصول توسط آنها باشد. همیشه مطمئن شوید از اینکه هدفی که در وبسایت قرار داده اید به خوبی در صفحه اول وبسایت نمایش داده می شود. برای خوب نشان دادن یک المان اصلی در وبسایت که هدفتان را دنبال می کند کافی است از یک رنگ یا اندازه متفاوت استفاده کنید و مطمئن شوید که المان در جای خوبی قرار گرفته است.

مکان جایگذاری یک المنت بسیار مهم است، در واقع باید گفت که مهمترین موضوع برای جلب توجه کاربر است، اگر شما یک المان را در نهایت ظرافت و زیبایی طراحی کنید اما آن را در مکان نامناسبی قرار دهید، مطمئنا تاثیری روی وبسایت و مسئله ای مانند فروش نمی گذارد. با در نظر گرفتن تمام تحقیقات متوجه می شوید که کاربران اکثرا از الگو F بسیار خوششان می آید. مطابق با این الگو، کاربران به المان هایی که در قسمت بالا سمت راست قرار دارد توجه بسیاری می کنند.
بین المنت هایی که می خواهید به چشم بیایند و دیگر المنت ها بالانس ایجاد کنید، مطمئنا شما نمی خواهید همه چیز را مهم نشان دهید. بهترین آنها را انتخاب نمایید، آن را بهینه سازی کنید و المان های دیگر را نیز زیر نظر داشته باشید.

در حال دریافت نظرات از سرور، لطفا منتظر بمانید
در حال دریافت نظرات از سرور، لطفا منتظر بمانید