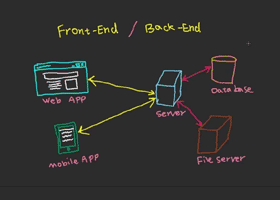
مهندسین نرمافزار همواره در ارتباط با دو وجه اصلی برنامهها و اپلیکیشنهایشان صحبت میکنند: فرانت-اند و بک-اند. اما این دو لایه واقعا چیستند؟
فرانت-اند کدهایی است که در قسمت کلاینت اجرا میشوند. این کدها که معمولا با HTML/CSS/JS نوشته میشوند در قسمت مرورگر کاربر اجرا شده و یک رابط کاربری را برای کاربر ایجاد میکند.
از طرفی دیگر بک-اند به کدهایی اطلاق میشود که روی سرور اجرا شده و درخواستهایی را از طرف کلاینت دریافت میکند. یکی از وظیفههای اصلی بک-اند آن است به درخواستهایی که از وی میشود پاسخ درست بدهد. این کار از طریق منطقی که برنامهنویس ایجاد کرده است انجام میشود. توسعهدهندگان بک-اند با دیتابیس نیز ارتباط دارند، جایی که تمام دادههای مربوط به اپلیکیشن در آن ذخیره میشود. در این مطلب از وبسایت راکت قصد داریم بیشترین تمرکز را روی این قسمت داشته باشیم.
منظورمان از کلاینت چیست؟
منظور از کلاینت هر چیزی است که به بک-اند درخواست میفرستد. معمولا کلاینتها از طریق مرورگر و از طریق رابط کاربری که با استفاده از HTML/JS ساخته شدهاند درخواستهایشان را برای قسمت بک-اند ارسال میکنند. با این حال کلاینتهای مختلفی نیز وجود دارند که اپلیکیشنهای موبایل، اپلیکیشنهای مبتنی سرور، ابزارهای هوشمند مبتنی بر وب و… تعدادی از این کلاینتها هستند.
منظورمان از بک-اند چیست؟
بک-اند به تمام تکنولوژیهایی گفته میشود که برای پردازش درخواستهای ورودی و تولید محتوای درست مبتنی بر ورودی و ارسال آنها به کاربر، پیادهسازی شده است. بک-اند معمولا شامل سه قسمت عمده است:
- سرور – کامپیوتری که درخواستها را دریافت میکند.
- اپلیکیشن – اپلیکیشن روی سرور اجرا شده و به درخواستهای ورودی گوش داده و براساس آنها پاسخی ارائه میکند.
- پایگاه داده – پایگاه داده یا بانک اطلاعاتی وظیفه ذخیره و کار با دادهها را بر عهده دارد.
سرور چیست؟
یک سرور در واقع کامپیوتری است که به درخواستهای ورودی گوش داده و آنها را دریافت میکند. اگرچه این سرورها ماشینهایی هستند که برای کارهای خاصی طراحی و ساخته شدهاند اما هر کامپیوتری که در یک شبکه قرار بگیرد را میتوان به یک سرور تبدیل کرد. در واقع اغلب اوقات، زمانی که در حال توسعه اپلیکیشنتان هستید از کامپیوترتان به عنوان یک سرور محلی استفاده میکنید.
کارکرد اصلی یک اپلیکیشن
سروری که برنامه را اجرا میکند براساس ورودیها یکسری جواب را آماده میکند. این درخواستهای اولیه براساس یکسری درخواستهای HTTP و یا از طریق URI اتفاق میافتد. ادغام کردن این دو مورد با همدیگر یک route را ایجاد میکند.
برخی دیگر از کارکردهای یک اپلیکیشن سمت سرور را به عنوان middleware میشناسیم. در این حالت Middleware به هر کدی گفته میشود که بین فرایند دریافت درخواست از طریق سرور و ارسال یک جواب اجرا میشود. این middlewareها ممکن است که وضعیت درخواست را تغییر بدهند، یک کوئری از دیتابیس بگیرند و… . Middlewareها نمیتوانند به صورت مستقل و مستقیم درخواستها را جواب بدهند، به همین دلیل به یکسری توابع دیگر که در اپلیکیشن وجود دارند نیاز دارد. فرایند ارسال جوابها در نهایت از طریق یک HTTP response صورت میگیرد.
اغلب اوقات برنامهنویسان برای سادهسازی فرایند منطقی routeها از فریمورکهایی مانند اکسپرس و یا روبیانریلز استفاده میکنند.
چه نوع جوابهایی میتواند توسط سرور ارسال شود؟
دادههایی که سرور به عنوان جواب ارسال میکند میتواند در قالبهای متفاوتی باشد. برای مثال یک سرور ممکن است یک فایل HTML، یکسری داده در قالب JSON و یا یکسری HTTP status code را ارسال کند. صفحه ۴۰۴ که دریافت میشود بخشی از همان کدهای وضعیت HTTP است.
پایگاه داده چیست و چرا باید از آنها استفاده کنیم؟
پایگاههای داده معمولا توسط بیشتر اپلیکیشنهای بک-اند استفاده میشوند. این دیتابیسها به ما قابلیت ذخیره و بازیابی دادهها را میدهند. برای پاسخ دادن به بسیاری از درخواستها نیاز است که دیتابیس کوئری گرفته شود. برای مثال وقتی فرایند ورود به یک وبسایت صورت میگیرد برای بررسی آن نیاز است که برنامه وارد دیتابیس شده و اطلاعات آن را بخواند.
Web API چیست؟
یک API مجموعهای از متدهاست که با استفاده از آن نرمافزارهای مختلف میتوانند با همدیگر صحبت کنند. اگر بخواهم دقیقتر بگویم، API یک رابط است که در بک-اند ایجاد شده و با استفاده از یکسری endpoint به ما قابلیت دسترسی به اطلاعات و دادهها را میدهد. یک بک-اند را میتوانید در رابطهای کاربری مختلفی فراخوانی کنید.
چند نکته مهم دیگر:
- یک سرور نمیتواند به صورت مستقل و بدون هیچگونه درخواستی، یک جواب را ایجاد کند.
- تمام درخواستها به یک جواب نیاز دارند. خود ۴۰۴ که در زمان پیدا نشدن منابع ارسال میشود نیز یک جواب برای درخواست است.
- سرور باید برای هر درخواست تنها یک جواب را ارسال کند. در غیر اینصورت با خطا مواجه میشود.
طرح یک درخواست
بیایید با ارائه یک مثال ساده درک بهتر و سادهتری از روند دریافت یک درخواست و ارسال یک پاسخ پیدا کنیم.
1. آلیس در حال خرید از وبسایت supercoolshop.com است. او برای مشاهده جزئیات کامل یک محصول روی تصویر کوچکی کلیک میکند. انجام چنین کاری یک درخواست GET را برای صفحه محصول ارسال میکند.
GET شکلی از درخواست است (در این شکل درخواست کاربر تنها نیاز به مشاهده یکسری داده دارد و قصد تغییر چیزی را ندارد). این محصول در آدرس http://www.SuperCoolShop.com/products/66432 قرار دارد. براساس URI کاربر در حال مشاهده یک محصول (product) است. این محصول یک آیدی با شماره 66432 نیز دارد که برای دستهبندی بهتر محصول از این حالت استفاده میشود.
۲. درخواست آلیس در بین سرورهای مختلف وبسایت Supercoolshop.com قرار گرفته و منتظر جواب منطقی است. این درخواست براساس موضوعات مختلف ممکن است سریع و یا به صورتی کند جواب داده شود.
۳. در نهایت سرور وبسایت که همواره در حالت آماده باش برای دریافت درخواستها از کاربران است به آلیس جواب میدهد.
۴. سرور مشاهده میکند که درخواست آلیس صفحه products/66432 را نشان گرفته، به همین دلیل نیاز است که وارد دیتابیس شده و اطلاعات مربوط به آن صفحه را دریافت کرده و در صفحه اصلی وبسایت نشان دهد.
۵. حال وظیفه نمایش خروجی به عهده مرورگر آلیس است. این مرورگر باید جواب درخواست را دریافت کرده و براساس قالب توافقی، صفحه را نمایش دهد.
در پایان
در این مطلب سعی کردیم تا شما را با مقدمات برنامهنویسی سمت سرور یا بک-اند آشنا کنیم. تکنولوژیهای بسیار زیادی برای بک-اند توسعه داده شدهاند که میتوانید از آنها استفاده کنید. البته همواره بهتر است که قبل از هر کاری ابتدا یادگیری موضوعات اولیه دنیای بک-اند را در اولویت قرار دهید.

در حال دریافت نظرات از سرور، لطفا منتظر بمانید
در حال دریافت نظرات از سرور، لطفا منتظر بمانید