این روزها توسعه وب بسیار پیچیدهتر از هر زمان دیگری شده است، امروزه بسیاری از توسعهدهندگان وب روی فریمورکهایی که به آنها برای ایجاد صفحات وب کمک میکنند فعالیت دارند. فریمورکهای جاوااسکریپت در این بین به شما کمک بسیار زیادی را در جهت تسریع فرایند توسعه وب، استفاده از بهترین رویکردها و ایجاد کدهای پایدار و ساختاری مناسب میکنند.
در این مطلب از وبسایت آموزشی راکت، قصد دارم تا شما را با ۸ فریمورک/کتابخانه جاوااسکریپتی آشنا کنم که میتوانند در سال ۲۰۱۹ بسیار کاربردی و مهم باشند. قصد نداریم تعریفی بسیار جامع از هر کدام را داشته باشیم، اما سعی میکنیم تا نقطه شروع خوبی را برای کار با این فریمورکها و دلیل آنکه باید در آینده آنها را یاد بگیرید، را معرفی نماییم.
۱. React

ریاکت یک کتابخانه محبوب جاوااسکریپتی است که توسط فیسبوک ایجاد شده است. شما میتوانید با استفاده از ریاکت رابطهای کاربری تعاملی بسیار مناسبی را برای اپلیکیشنهای مختلف از جمله SPAها ایجاد کنید. ریاکت یک ساختار مبتنی بر کامپوننت را معرفی کرده که در دنیای وب به عنوان ساختار جدید و چالش برانگیز در برابر MVC شناخته میشود.
کامپوننتهای ریاکت کپسولهسازی شدهاند و وضعیتهای خودشان را مدیریت میکنند. زمانی که یک داده تغییر بکند، ریاکت تنها کامپوننتهایی را تغییر میدهد که از تغییر ایجاد شده تاثیر گرفتهاند.
ریاکت نسبت به کتابخانهها و فریمورکهای دیگر نسبتا اکوسیستم بزرگتری دارد و همین باعث میشود که یادگیری و دسترسی به ابزارهای مختلف در آن سادهتر شود. البته با وجود آنکه ریاکت برای مدت تقریبا ۵ سال است منتشر شده اما هنوز هم در حال تغییر و تحول است. میزان شغلهای موجود برای توسعهدهندگان ریاکت نیز بسیار زیاد است. اگر میخواهید فریمورک جاوااسکریپتی را یاد بگیرید که بتواند در آینده نیز کاربردی باشد، ریاکت به احتمال زیاد مناسبترین گزینه برای شما خواهد بود.
۲. Vue.JS

ویوجیاس به شما اجازه میدهد تا به سادگی اپلیکیشنهای تک صفحهای و کامپوننتهای رابط کاربری را با استفاده از یک فریمورک سبک و البته همه کاره ایجاد کنید. این فریمورک قابلیت پیشروندگی را دارد به این معنا که شما میتوانید ویژگیهای اضافی بسیار زیادی را به رابط کاربری و خود هسته فریمورک اضافه کنید. از آنجایی که ویوجیاس از کامپوننتهایی با قابلیت استفاده مجدد استفاده میکنند، بیشتر با ریاکت مقایسه میشود.
ویو از HTML Template Syntax منحصر به فرد خودش استفاده میکند، به همین دلیل شما با استفاده از این امکان میتوانید DOM را به Data متصل کنید. زمانی که تغییر در داده ایجاد میشود، ویو به صورت خودکار تمام نمونهها را در HTML بروزرسانی میکند. ویو رویکرد آموزشی راحتی دارد و همچنین ابزارهای توسعه مختلفی برایش نوشته شده است.
۳. Angular

انگولار یک فریمورک جاوااسکریپتی مبتنی بر تایپ اسکریپت است که توسط گوگل ساخته شده است. نسخهبندی پروژه انگولار کمی پیچیده است. انگولار ۲ نسخه بازنویسی شدهای از انگولارجیاس ۱ بود. حال انگولار به نسخه ۷ خود رسیده است. در حالی هم که انگولارجیاس براساس MVC کار میکرد، انگولار ۲ به بالا از رویکردی مبتنی بر کامپوننت استفاده میکند. این دو مورد منطق کاملا متفاوتی را دنبال میکنند.
با استفاده از انگولار شما میتوانید اپلیکیشنهای تک صفحهای را برای پلتفرمهای مختلف طراحی کنید. از آنجایی نیز که انگولار یک فریمورک کامل است، یادگیری آن نسبت به ویوجیاس و ریاکت میتواند بسیار طولانیتر باشد. با این حال انگولار نیز اکوسیستم کاربری بزرگی دارد و در بین توسعهدهندگان محبوب است.
۴. NEXT.JS

Next.js یک فریمورک مینیمال جاوااسکریپت است که به شما این قابلیت را میدهد تا Server-Rendering را در اپلیکیشنهای مبتنی بر ریاکت پیادهسازی کنید. به صورت پیشفرض ریاکت تمام محتوای را در سمت کلاینت رندر میکند؛ این موضوع میتواند موجب ایجاد مشکلاتی شود. ابتدا اینکه کاربر مجبور است برای بارگذاری و اجرای تمام اسکریپتها در مرورگر منتظر بماند. دومین مشکل، مسائل مربوط به سئو است: از آنجایی که موتورهای جستوگر هنوز نمیتوانند به خوبی محتوای جاوااسکریپتی را ایندکس کنند، مشکلات سئو برای اپلیکیشنهایی که به صورت کامل براساس جاوااسکریپت ساخته میشوند بسیار زیاد است. اما یک راه حل بسیار مناسب برای اینکار آن است که محتوا را قبل از ارسال به مرورگر، روی سرور رندر کرد. این دقیقا کاریست که NEXT.JS انجام میدهد.
NEXT.JS همراه با ویژگیهای بسیاری عرضه میشود که عبارت است از: hot code reloading، automatic code splitting، روتینگ خودکار و... . اگر از ریاکت استفاده میکنید، به آسانی میتوانید از NEXT.js در کنار پروژهتان استفاده نمایید. اما به نظر میرسد که کار با این فریمورک در کنار کتابخانههای دیگر کمی مشکل باشد.
۵. RELAY

Relay یکی دیگر از فریمورکهای جاوااسکریپتی است که به شما کمک میکند تا اپلیکیشنهای ریاکت بهتری را ایجاد کنید. درست مانند ریاکت، Relay نیز توسط فیسبوک پیادهسازی شده است. این ابزار به شما کمک میکند اپلیکیشنهای Data-Driven ریاکت را با قدرت GraphQL ایجاد کنید. GraphQL یک زبان کوئری است که مختص به درخواستهای سرور نوشته شده و به عنوان یک جایگزین برای REST پیادهسازی شده است.
فریمورک Relay شما را قادر میسازد تا کوئریهای استاتیک را با اضافه کردن GraphQL به لایهای که شما با دادهها سر و کار دارید ایجاد کنید. بعد از اینکار Relay تمام این کوئریها را در مجموعهای از درخواستهای مبتنی بر شبکه جمع میکند. با انجام چنین کاری اپلیکیشن شما سریعتر خواهد شد و کارایی بالاتری خواهد داشت.
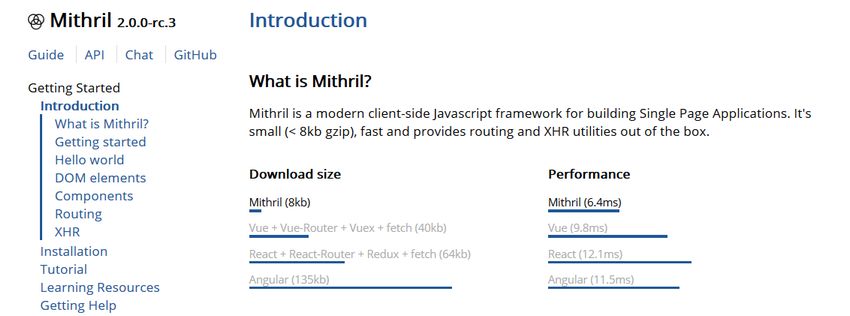
۶. MITHRIL.JS

Mithril یک فریمورک مینیمال جاوااسکریپتی است که ویژگیهای مشابهی با ریاکت و ویو را ارائه میدهد. شما میتوانید در مقایسه کاملی از فریمورکهای مختلف همراه با Mithril را در قسمت مستندات این ابزار مشاهده بکنید. اگر دنبال یک ابزار کوچک هستید که بتوانید SPA مورد نظرتان را ایجاد کنید، این ابزار بسیار مناسب است. Mithril تنها ۸ کیلوبایت حجم دارد و دو برابر سریعتر از ریاکت و انگولار است. این کتابخانه نیز مانند ریاکت و ویو ساختار Component Base دارد.
از آنجایی که Mithril ساده و مینیمال است، روند یادگیری بسیار سریعی دارد.
۷. Aurelia

Aurelia روی استانداردهای وب، راحتی کاربری و مینیمال بودن تمرکز دارد. در حقیقت این کتابخانه یک گزینه منحصر به فرد برای ایجاد کامپوننتهای رابط کاربری است که به شما اجازه می دهد تنها با استفاده از جاوااسکریپت و یا تایپ اسکریپت المانهای مورد نظرتان را ایجاد کنید. در حقیقت کامپوننتهای Aurelia یک کلاس جاوااسکریپتی است که در یک قالب HTML قرار میگیرد. سینتکس کلی این فریمورک بسیار روشن و واضح است. در زیر یک مثال از این فریمورک را میتوانید مشاهده کنید:
// app.js
export class App {
welcome = "Welcome to Aurelia";
}
<!-- app.html -->
<template>
<form>
<label for="name-field">What is your name?</label>
<input id="name-field" value.bind="name & debounce:500">
<p if.bind="name">${welcome}, ${name}!</p>
</template>
همانطور که مشاهده میکنید، تنها با استفاده از جاوااسکریپت و HTML میتوانید کارهای خارقالعادهای را انجام دهید. بنابراین باید گفت که روند یادگیری این ابزار بسیار ساده و لذت بخش است. این فریمورک ابزارهای توسعه مختلف مانند CLI، Chrome Debugger و پلاگین VSCode را نیز دارد که به خودی خود میتوانند روند توسعه وبسایت شما را سادهتر کنند.
۸. Sevelte

فریمورک Sevlte برای این موضوع ایجاد شده که ساخت رابط کاربری را با استفاده از جاوااسکریپت به سادهترین روش ممکنه فراهم سازد. این ابزار نیز مبتنی بر کامپوننت است. تمام این کامپوننتها نیز در یک فایل .html قرار میگیرد که شما میتوانید آن را در فایلهای مختلفی نیز جای دهید. یادگیری این فریمورک بسیار ساده است. تمام کدها در اینجا نیز به صورت کامل جاوااسکریپت هستند و از مواردی مانند تایپ اسکریپت و... استفاده نشده است.
فریمورکهای بیشتر جاوااسکریپت
فریمورکهایی که در این مطلب از آنها بحث شد تنها بخشی کوچک از فریمورکهای دنیای جاوااسکریپت هستند. اما اگر شما دوست دارید با موارد بیشتری نیز آشنا شوید میتوانید به موارد زیر نگاهی بیاندازید:

در حال دریافت نظرات از سرور، لطفا منتظر بمانید
در حال دریافت نظرات از سرور، لطفا منتظر بمانید