در این آموزش قصد داریم تا یک اپلیکیشن دسکتاپ چند-سکویی را با استفاده از Electron و Angular بسازیم. از این رو نیاز است که برای خواندن این مطلب دانش خوبی نسبت به فریمورکهای Electron و Angular داشته باشید.
Electron.js یک پلتفرم محبوب جاوااسکریپتی است که به شما قابلیت ایجاد اپلیکیشنهای چند-سکویی را با استفاده از HTML/CSS/JS میدهد. منظور از اپلیکیشن چند-سکویی اپلیکیشنی است که توانایی اجرا در سیستمعاملهای مختلفی مانند ویندوز، مک و لینوکس را داشته باشد. این ابزار توسط گیتهاب توسعه داده شده و در حال حاضر نیز بروزرسانی و ویژگیهای جدیدی را دریافت میکند. اولین ابزاری که با استفاده از تکنولوژی ساخته شد، کد ادیتور Atom بود، اما از آن زمان به بعد شرکتهایی مانند مایکروسافت، اسلاک و داکر برای ساخت اپلیکیشن استفاده از Electron استفاده کردند.
الکترون به شما این قابلیت را میدهد تا از تواناییهای نودجیاس نیز استفاده بکنید، اما خود این پلتفرم APIهای منحصر به فردی دارد که به شما قابلیت تعامل با سیستم عامل را میدهد.
خروجی اپلیکیشنی که با استفاده از الکترون ساخته میشود چیزی خواهد بود که بیشترین شباهت را با المانهای محلی یک سیستم عامل دارد. از همین رو شکل و ظاهر اپلیکیشنهای الکترون با اپلیکیشنهای دیگر شبیه خواهد بود. همانطور که گفته شد، الکترون از جاوااسکریپت استفاده میکند، اما منظور صرفا خود جاوااسکریپت نیست، فریمورکهای جاوااسکریپت نیز قابلیت آن را دارند که در یک اپلیکیشن Electron استفاده شوند. در این آموزش قصد داریم تا در کنار Electron از فریمورک جاوااسکریپتی Angular نیز استفاده کنیم.
برای مطالعه ادامه این مطلب شما باید به خوبی کار با تایپاسکریپت و Angular را بدانید. برای این کار میتوانید از دورههای آموزشی «آموزش TypeScript» و «آموزش کامل Angular» را مشاهده بکنید.
بعد از این موارد، مطمئن شوید که روی کامپیوترتان نودجیاس و NPM را به صورت نصب شده در اختیار دارید.
نصب Angular CLI
بیایید کارمان را با نصب Angular CLI شروع کنیم. همانطور که میدانید، این مورد ابزاری است که برای مدیریت و کار با پروژههای انگولار استفاده میشود. یک ترمینال جدید باز کرده و دستور زیر را در آن قرار دهید:
npm install -g @angular/cliمن به صورت همگانی یا Global این ابزار را روی سیستم خودم نصب میکنم. اگر با خطایی مانند privilege روبرو شدید، دستور sudo را قبل از دستورهای بالا استفاده کنید. اگر روی ویندوز نیز هستید، محیط خط فرمان خود را به صورت administrator باز کنید.
بعد از نصب Angular CLI حال وارد دایرکتوری کاریتان شده و یک پروژه جدید را با استفاده از دستور زیر اجرا کنید:
ng new electron-angular-demoحال کمی صبر کنید تا به صورت کامل تمام فایلهای مورد نیاز پروژه ایجاد شود. بعد از این کار وارد مسیر اصلی یا ریشه پروژهتان شده و برای نصب آخرین نسخه Electron به صورت یک Dev Dependency دستور زیر را اجرا کنید:
npm install --save-dev electron@latestدر حال حاضر آخرین نسخه الکترون ۴.۱.۴ است.
بعد از نصب Electron یک فایل main.js ایجاد کرده و دستورات زیر را در آن قرار دهید:
const {app, BrowserWindow} = require('electron')
const url = require("url");
const path = require("path");
let mainWindow
function createWindow () {
mainWindow = new BrowserWindow({
width: 800,
height: 600,
webPreferences: {
nodeIntegration: true
}
})
mainWindow.loadURL(
url.format({
pathname: path.join(__dirname, `/dist/index.html`),
protocol: "file:",
slashes: true
})
);
// Open the DevTools.
mainWindow.webContents.openDevTools()
mainWindow.on('closed', function () {
mainWindow = null
})
}
app.on('ready', createWindow)
app.on('window-all-closed', function () {
if (process.platform !== 'darwin') app.quit()
})
app.on('activate', function () {
if (mainWindow === null) createWindow()
})این کدها به سادگی تنها یک پنجره GUI ساخته و فایل index.html را از دایرکتوری dist که ما در آن قرار است اپلیکیشن Angular خود را ایجاد کنیم، لود میکند. این کدها از طریق مخزن رسمی الکترون برداشته شده است.
حال فایل package.json مربوط به پروژه را باز کرده و کلید main را به همراه مقدار main.js به آن اضافه کنید:
{
"name": "electron-angular-demo",
"version": "0.0.0",
"main": "main.js",
// [...]
}حال کدهای package.json را به صورت زیر تغییر دهید. این کار به ما کمک میکند تا بعد از ساخت پروژه انگولار به سادگی بتوانیم اپلیکیشن Electron را نیز اجرا کنیم:
{
"name": "electron-angular-demo",
"version": "0.0.0",
"main": "main.js",
"scripts": {
"ng": "ng",
"start": "ng serve",
"build": "ng build",
"test": "ng test",
"lint": "ng lint",
"e2e": "ng e2e",
"start:electron": "ng build --base-href ./ && electron ."
},
// [...]
}بخش مهم کدهای بالا دستور ng build –base-herf است که برای ایجاد اپلیکیشن انگولار استفاده میشود. دستور electron که در انتهای آن اضافه شده، فرایند ساخت و اجرا را سفارشی کرده و هنگام ساخت اپلیکیشن انگولار، الکترون را نیز اجرا میکند.
حال در قدم بعدی ترمینال را باز کرده و دستور زیر را در آن قرار دهید:
npm run start:electronاین کار باعث باز شدن یک پنجره GUI مبتنی بر الکترون به صورت خالی میشود. اگر قسمت کنسول اپلیکیشن را باز کنید میبینید که با خطای Not allowed to load local resource: /electron-angular-demo/dist/index.html مواجه شدهاید.
الکترون قابلیت بارگذاری فایلها را از دایرکتوری dist ندارد، چرا؟ خیلی ساده، چون که وجود ندارد. اگر به ساختار پروژه دقت کنید میبینید که انگولار اپلیکیشن شما را در dist/electron-angular-demo ایجاد کرده نه در دایرکتوری dist.
شما میتوانید دو کار را انجام دهید، یا آنکه در فایل main.js مسیر را تغییر دهید و یا آنکه خروجی Angular را پیکربندی کنید. من راه دوم را پیشنهاد میکنم.
برای انجام این کار فایل angular.json را باز کرده و مقدار کلید outputPath را به صورت زیر تغییر دهید:
"projects": {
"electron-angular-demo": {
"root": "",
"sourceRoot": "src",
"projectType": "application",
"prefix": "app",
"schematics": {},
"architect": {
"build": {
"builder": "@angular-devkit/build-angular:browser",
"options": {
"outputPath": "dist", به ترمینال خود بازگشته و دستور زیر را اجرا کنید:
npm run start:electronاین دستور همزمان باعث ساخت و اجرای اپلیکیشن انگولار در پوشه dist و اجرای برنامه electron میشود.
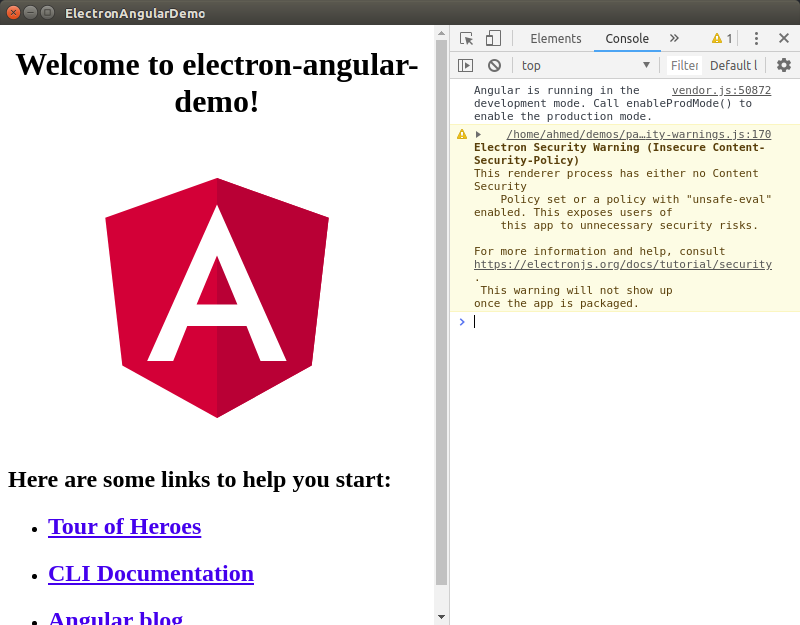
اسکرین شات برنامه ما تا به این قسمت:

فراخوانی APIهای الکترون از طریق Angular
حال بیایید با شیوه فراخوانی APIهای الکترون از طریق Angular آشنا شویم.
الکترون براساس پردازش اصلی نودجیاس و Chromium Browser اجرا میشود، بنابراین ما نمیتوانیم به شکلی مستقیم به APIهای آن از طریق انگولار دسترسی داشته باشیم.
برای انجام این کار ما نیاز داریم که از IPC یا Intel-Process Communication استفاده کنیم. IPC مکانیسمی است که به ما اجازه میدهد تا بتوانیم بین پردازشهای مختلف ارتباط برقرار کنیم.
شما نمیتوانید به تمام APIهای الکترون از طریق پردازش اصلی دسترسی داشته باشید، برخی از این APIها از طریق پردازش رندرینگ قابل دسترس خواهند بود. البته برخی از APIها نیز هستند که از طریق هر دو این پردازشها قابل دسترساند.
BrowserWindow که برای ایجاد و کنترل پنجره مرورگر استفاده میشود تنها در پردازش اصلی موجود است. API مربوط به desktopCapture برای ضبط صدا و تصویر از دسکتاپ استفاده میشود تنها از طریق پردازش رندرینگ قابل دسترس است. در همین حال clipboard که برای عملیات Copy/Paste در سیستم عامل استفاده میشود در هر دو پردازش موجود است.
میتوانید لیست کاملی از این APIها را در این لینک مشاهده کنید.
بیایید یک مثال از شیوه فراخوانی BrowserWindow را که در پردازش اصلی وجود دارد از طریق اپلیکیشن Angular مشاهده بکنیم.
فایل main.js را باز کرده و ipcMain را import کنید:
const {app, BrowserWindow, ipcMain} = require('electron')حال تابع openModal() را فراخوانی کنید:
function openModal(){
const { BrowserWindow } = require('electron');
let modal = new BrowserWindow({ parent: mainWindow, modal: true, show: false })
modal.loadURL('https://www.sitepoint.com')
modal.once('ready-to-show', () => {
modal.show()
})
}این متد باعث ایجاد یک پنجره child Modal و بارگذاری آدرس https://www.sitepoint.com میشود.
حال پیام openModal به پردازش اصلی را بفرستید، بعد از این کار در زمان ارسال پیام تابع openModal() اجرا میشود:
ipcMain.on('openModal', (event, arg) => {
openModal()
})فایل app.components.ts را در مسیر src/app باز کرده و فرایند import زیر را در آن قرار دهید:
import { IpcRenderer } from 'electron';حال متغیر ipc را ایجاد کرده و برای وارد کردن ipcRenderer در کامپوننت انگولار، دستور require('electron').ipcRenderer را فراخوانی کنید:
private ipc: IpcRenderer
constructor(){
if ((<any>window).require) {
try {
this.ipc = (<any>window).require('electron').ipcRenderer;
} catch (e) {
throw e;
}
} else {
console.warn('App not running inside Electron!');
}
}در نهایت متد openModal() را نیز به اپلیکیشن خود اضافه کنید:
openModal(){
console.log("Open a modal");
this.ipc.send("openModal");
}حال در فایل src/app/app.component.html یک دکمه ساده ایجاد کرده و openModal را به آن bind کنید:
<button (click)="openModal()">
Open Modal
</button>در نهایت با استفاده از دستور زیر یک بار دیگر اپلیکیشن خود را اجرا کنید:
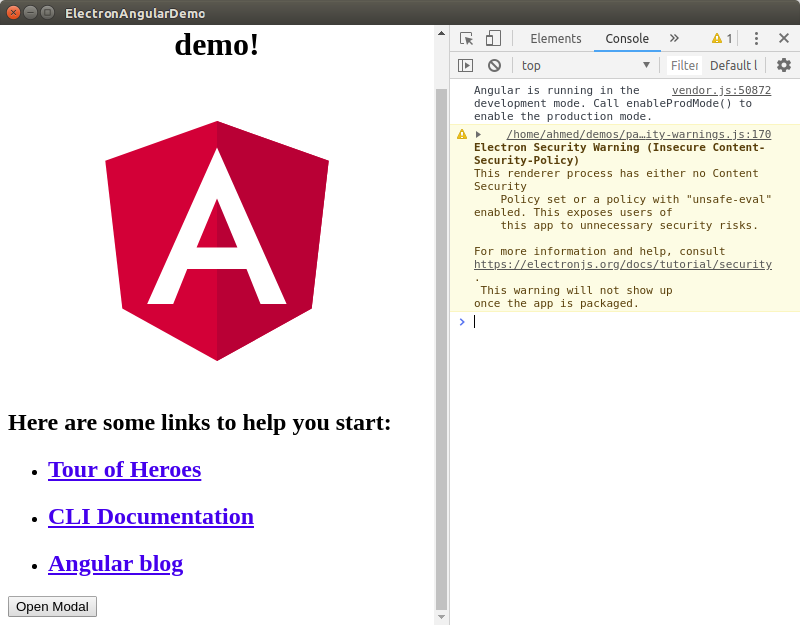
npm run start:electronپیشنمایش پروژه قبل از کلیک روی دکمه:

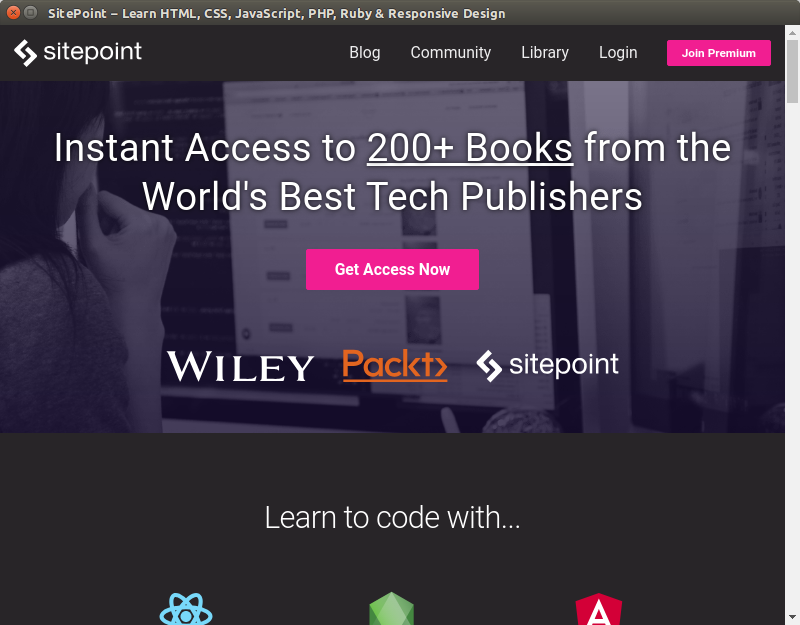
حال بعد از کلیک روی دکمه پیشنمایش به صورت زیر خواهد بود:

میتوانید سورس این پروژه را از طریق این مخزن دریافت کنید.
در پایان
در این آموزش ما به شیوه ساخت یک اپلیکیشن دسکتاپی با استفاده از انگولار و الکترون نگاه کردیم. امیدواریم که توانسته باشید به خوبی این اپلیکیشن را ایجاد کنید. اگر قصد یادگیری موضوعات بیشتری در ارتباط با Electron دارید به شما پیشنهاد میکنم که دوره آموزشی «آموزش پروژه محور Electron» را مشاهده بکنید.

دیدگاه و پرسش
در حال دریافت نظرات از سرور، لطفا منتظر بمانید
در حال دریافت نظرات از سرور، لطفا منتظر بمانید