اگر وبسایتی دارید که پر از اطلاعات مختلف است شاید فکر خوبی باشد که بجای استفاده کردن از متن صرف، یکسری از دادهها را به صورت بصری (غیر از متن) به کاربران نشان دهید. این حالت باعث میشود تا کاربران بتوانند سریعتر اطلاعات را پویش کرده و از آنها مطلع شوند. البته خود HTML با داشتن قابلیت table به شما این امکان را میدهد تا دادههایتان را به صورت بصری نمایش دهید. اما استفاده از Table بسیار محدود بوده و پیادهسازی یک جدول برای دادههای حجیم کار سختی است. بجای آن جاوااسکریپت کتابخانههایی را ارائه کرده که از طریق آن میتوان چارتهای مختلفی را که البته مبتنی بر HTML5 هستند ایجاد نمود. Chart.js یکی از این کتابخانههاست. از طریق این کتابخانه میتوان چارتهای بصری در حالت Line، Bar، Pie و… را ایجاد کرد.
Chart.js یک کتابخانه منعطف است که به شما اجازه میدهد تا در چند دقیقه چارتهای جاوااسکریپتی را ایجاد کنید. از طرفی دیگر برای پیکربندی نیز گزینههای بسیار زیادی را در اختیار شما میگذارد که میتوانید از آنها استفاده کنید. در این مطلب ما قصد داریم این کتابخانه را نصب کرده و سپس گزینههای موجود را بررسی کنیم. همچنین در ادامه آنها دو چارت مختلف را ایجاد میکنیم: یک چارت میلهای و یک چارت حلقهای که هر کدام براساس یکسری داده پر خواهند شد.

افزودن Chart.js به صفحه HTML
شما میتوانید Chart.js را به صورتهای مختلفی نصب کنید. اما اگر قصد دارید تا این کتابخانه را به صورت کامل روی کامپیوتر خود قرار دهید میتوانید از npm استفاده کنید:
npm install chart.js --saveبعد از آنکه ماژول را نصب کردید حال میتوانید از طریق قطعه کد زیر نسخه کوچک شده آن را به صفحه HTML اضافه نمایید.
<body>
<!-- HTML content -->
<script src="node_modules/chart.js/dist/Chart.bundle.min.js"></script>
<script src="script.js"></script>
</body>در این ساختار برای شخصیسازی کدها میتوانید از فایل script.js استفاده کنید. یک روش جایگزین برای اضافه کد تگهای script به صفحه HTML استفاده از ماژول loader است.
اگر قصد نصب کردن Chart.js روی سیستمتان را ندارید میتوانید به صورت زیر Chart.js را از طریق یک CDN به پروژه اضافه نمایید.
<body>
<!-- HTML content -->
<script src="https://cdnjs.cloudflare.com/ajax/libs/Chart.js/2.8.0/Chart.bundle.min.js"></script>
<script src="script.js"></script>
</body>همچنین میتوانید آخرین نسخه از Chart.js را از طریق مخزن گیتهاب دریافت کنید. اما در نظر داشته باشید که این نسخه برای ایجاد پروژه مناسب نیست شما ابتدا باید سورس Chart.js را build کنید.
استفاده از Chart.js
با استفاده از Chart.js شما میتوانید چارتهای جاوااسکریپتی را از طریق المان Canvas مربوط به HTML5 به صفحهتان اضافه کنید. برای انجام این کار ابتدا قطعه کد زیر را به صفحهتان اضافه نمایید:
<div class="container">
<canvas id="myChart" width="600" height="400"></canvas>
</div>Chart.js در زمان اجرای پروژه، چارت مورد نظر را در المان Canvas قرار میدهد. با وجود آنکه این چارتها با استفاده از جاوااسکریپت ایجاد میشوند اما در نهایت به صورت یک فایل PNG روی صفحات مرورگر اجرا خواهند شد.
حال نیاز است تا پیکربندیهای سفارشی مورد نظرتان را روی فایل script.js اعمال نمایید. همانطور که گفته شد ما در این مطلب قصد پیادهسازی دو نوع چارت را داریم. برای انجام چنین کاری نیاز است تا یکسری تنظیمات را اعمال کنیم. بعد از این مطلب میتوانید از طریق مستندات Chart.js نوعهای دیگری از چارتهای جاوااسکریپتی را مشاهده کنید.

ایجاد یک چارت میلهای با جاوااسکریپت
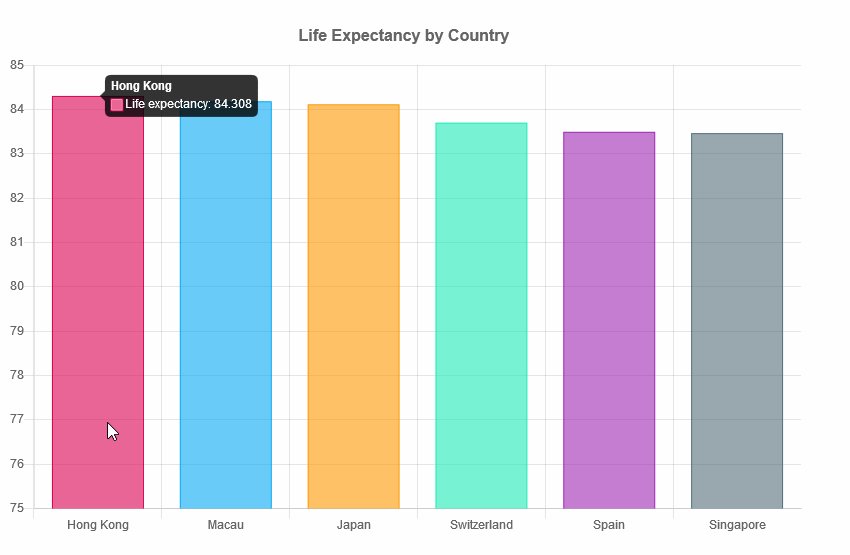
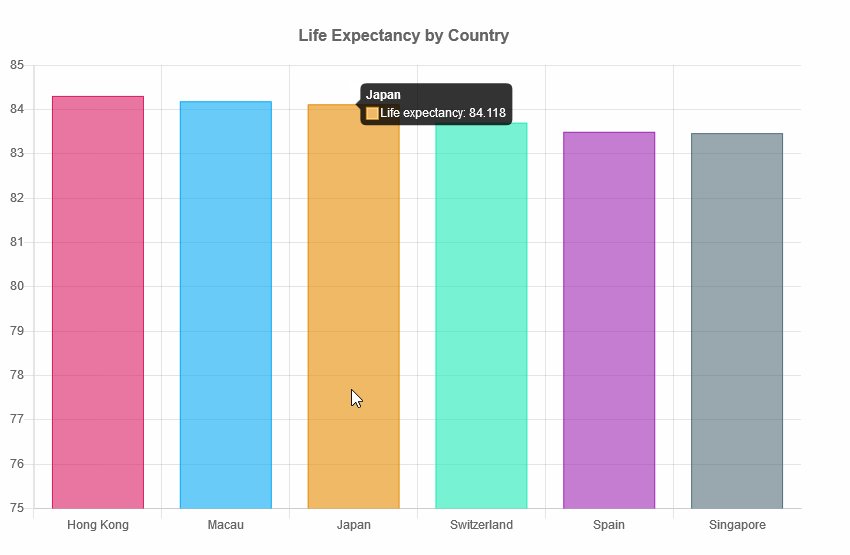
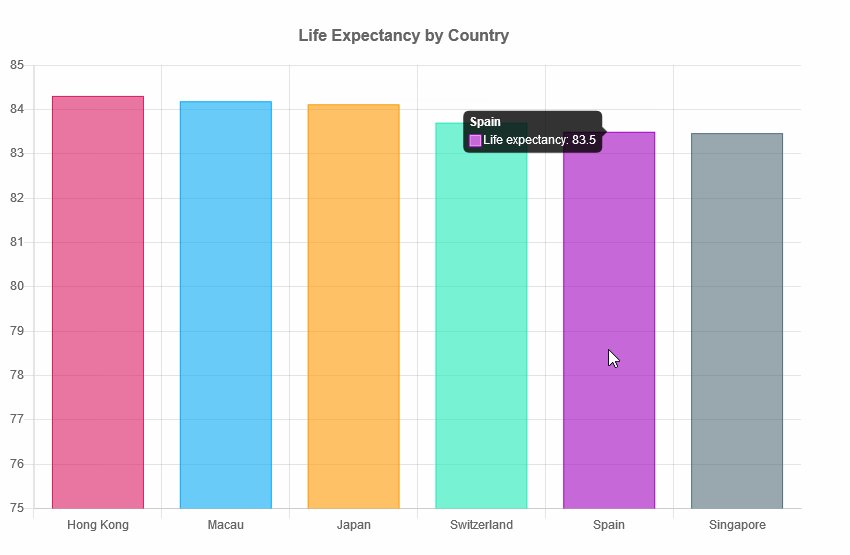
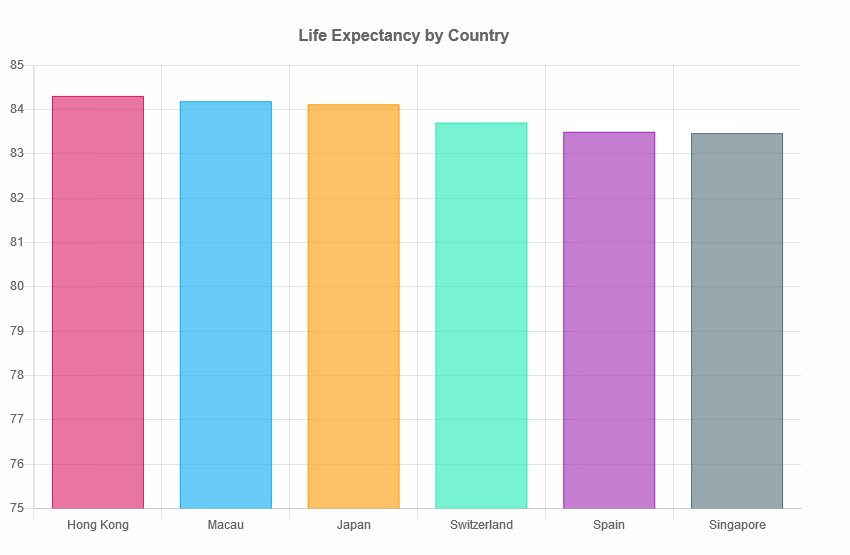
چارت میلهای مورد نظر ما قرار است تا میزان امید به زندگی را در ۶ کشور مختلف نمایش دهد. اطلاعات مربوط به این کشورها از وبسایت http://worldpopulationreview.com گرفته شده است.
در کنار ایجاد یک چارت ما گزینههای دیگری را نیز در نظر خواهیم گرفت. برای مثال قصد داریم تا هاور کردن روی هر قسمت اطلاعات دقیق آن کشور نمایش داده شود. پیشنمایش این چارت را میتوانید در زیر مشاهده کنید.

Chart.js دو متغیر را نیاز دارد: مورد ابتدایی برای دریافت المان HTML که در کدهای زیر با نام ctx تعریف شده است و یک مورد که شئ Chart را در خود نگه میدارد که در کدهای زیر با نام myChart تعریف شده است.
در این پروژه نیاز است تا نام کشورها به عنوان مقدار در خاصیت label وارد کنیم. دادههای مورد نیاز نیست در خاصیت data تعریف خواهد شد. برای پیادهسازی این موارد کدهای زیر را به فایل script.js اضافه کنید:
// Vertical bar chart
var ctx = document.getElementById('myChart').getContext('2d');
var myChart = new Chart(ctx, {
type: 'bar',
data: {
labels: ['Hong Kong', 'Macau', 'Japan', 'Switzerland', 'Spain', 'Singapore'],
datasets: [{
label: 'Life expectancy',
data: [84.308, 84.188, 84.118, 83.706, 83.5, 83.468],
backgroundColor: [
'rgba(216, 27, 96, 0.6)',
'rgba(3, 169, 244, 0.6)',
'rgba(255, 152, 0, 0.6)',
'rgba(29, 233, 182, 0.6)',
'rgba(156, 39, 176, 0.6)',
'rgba(84, 110, 122, 0.6)'
],
borderColor: [
'rgba(216, 27, 96, 1)',
'rgba(3, 169, 244, 1)',
'rgba(255, 152, 0, 1)',
'rgba(29, 233, 182, 1)',
'rgba(156, 39, 176, 1)',
'rgba(84, 110, 122, 1)'
],
borderWidth: 1
}]
},
options: {
legend: {
display: false
},
title: {
display: true,
text: 'Life Expectancy by Country',
position: 'top',
fontSize: 16,
padding: 20
},
scales: {
yAxes: [{
ticks: {
min: 75
}
}]
}
}
});
برای درک بهتر این کدها میتوانید به مستندات مربوط به Bar مراجعه کنید.
ایجاد یک چارت حلقهای با جاوااسکریپت
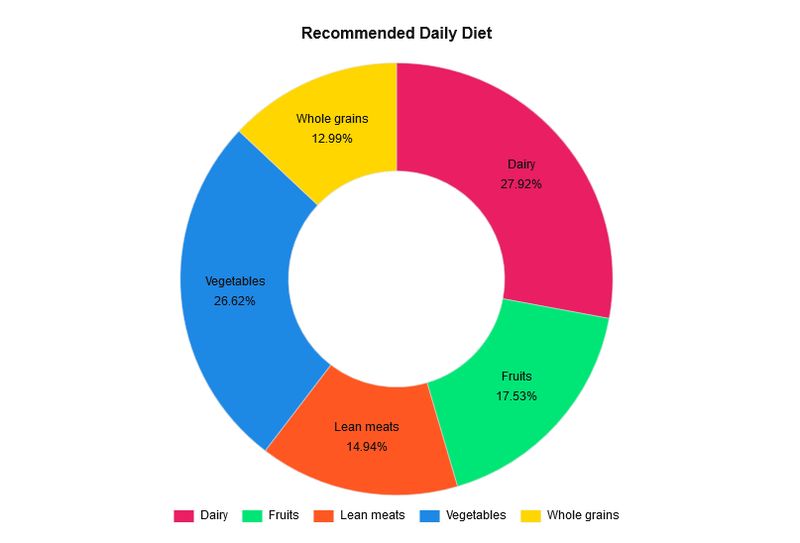
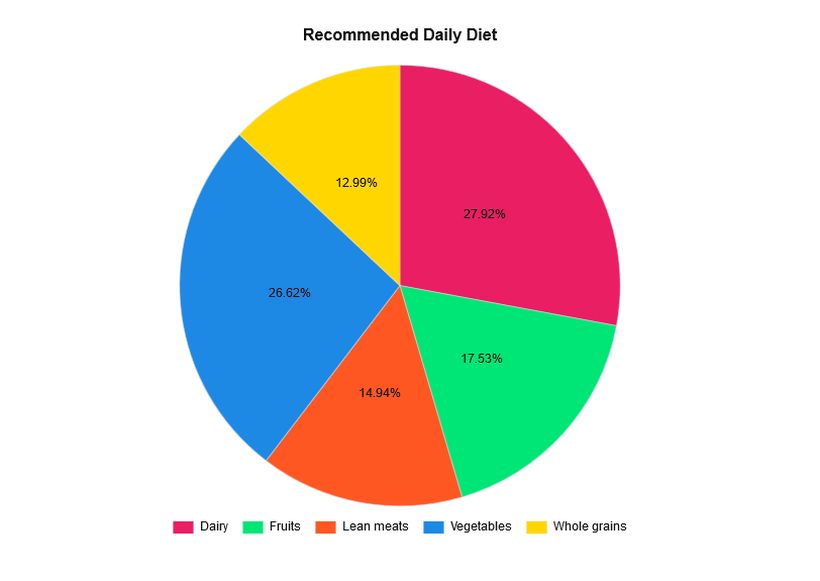
حال بیایید سراغ چارت دوم که قرار است یک چارت حلقهای باشد برویم. در این چارت قرار است یک رژیم غذایی روزانه سالم را براساس دادههای وبسایت StatCrunch نمایش دهیم.
در این چارت بجای استفاده از حالت tooltip که در چارت قبلی استفاده شد قصد داریم تا دادههای مربوط به هر کدام از موارد را به صورت متن روی چارت قرار دهیم.

نصب پلاگین Data Labels
از آنجایی که Chart.js گزینهای برای نمایش متن روی چارتها را ندارد نیاز است تا پلاگین Chart.js Data Labels را به پروژه اضافه کنیم. Chart.js به توسعهدهندگان اجازه میدهد تا کارایی چارتها را بالاتر ببرند. در حال حاضر پنج پلاگین برای Chart.js توسعه داده شدهاند. این پنج پلاگین عبارت هستند از موارد زیر:
- data labels
- zoom
- annotation
- financial charting
- deferring initial chart updates
پلاگین Chart.js Data Labels یکی از مواردی است که مستندات بسیار مناسبی نیز داشته و به شما کمک میکند تا هر چیزی که نیاز دارید را پیدا نمایید. شما میتوانید برای استفاده از این کتابخانه آن را از طریق npm نصب کنید و یا میتوانید آخرین نسخه آن را از طریق CDN به صفحه HTML اضافه نمایید.
npm install chartjs-plugin-datalabels –saveافزودن جاوااسکریپت سفارشی
برای ایجاد چارت بعدی ما از همان روش قبلی استفاده خواهیم کرد. شما میتوانید یک canvas جدید را ایجاد کرده و یا از همان مورد قبلی استفاده کنید.
<div class="container">
<canvas id="myChart" width="600" height="400"></canvas>
</div>حال در فایل جاوااسکریپتی برای نوع چارت نیاز است تا از doughnut استفاده کنیم. بقیه قسمتهای کد تقریباً از همان منطق قبلی پیروی میکند. در این حالت نیز ما برای افزودن مقادیر از labels و data استفاده میکنیم:
// Doughnut chart
var ctx = document.getElementById('myChart').getContext('2d');
var myChart = new Chart(ctx, {
type: 'doughnut',
data: {
labels: ['Dairy', 'Fruits', 'Lean meats', 'Vegetables', 'Whole grains'],
datasets: [{
data: [27.92, 17.53, 14.94, 26.62, 12.99],
backgroundColor: ['#e91e63', '#00e676', '#ff5722', '#1e88e5', '#ffd600'],
borderWidth: 0.5 ,
borderColor: '#ddd'
}]
},
options: {
title: {
display: true,
text: 'Recommended Daily Diet',
position: 'top',
fontSize: 16,
fontColor: '#111',
padding: 20
},
legend: {
display: true,
position: 'bottom',
labels: {
boxWidth: 20,
fontColor: '#111',
padding: 15
}
},
tooltips: {
enabled: false
},
plugins: {
datalabels: {
color: '#111',
textAlign: 'center',
font: {
lineHeight: 1.6
},
formatter: function(value, ctx) {
return ctx.chart.data.labels[ctx.dataIndex] + '\n' + value + '%';
}
}
}
}
});
یکی از تفاوتهای این قطعه کد با مورد قبلی وجود متد fomatter است. این متد برای افزودن دادهها به بالای چارت استفاده میشود.
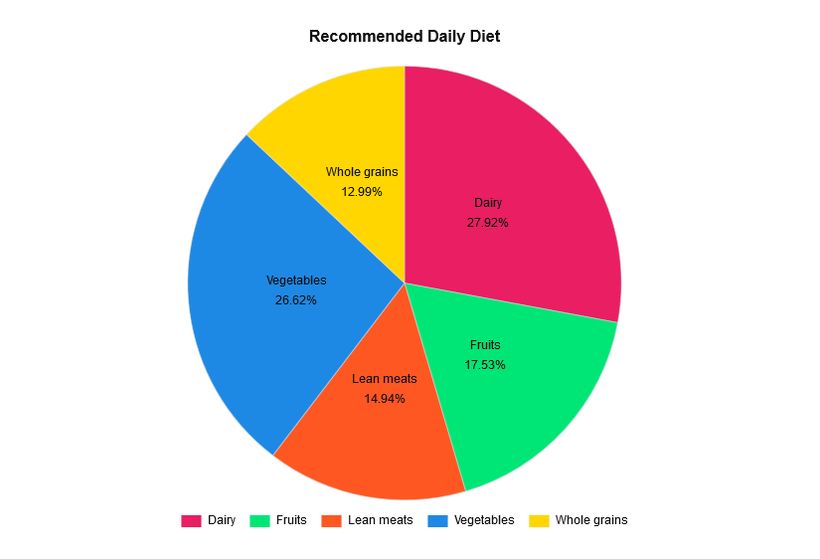
ایجاد چارت دایرهای
همانطور که گفته شد Chart.js یک کتابخانه بسیار منعطف است. از این رو به سرعت و سادگی میتوان بین حالتهای مختلف سوئیچ کرد. حال اگر قصد استفاده از یک حالت دیگر برای چارتها را داشته باشیم میتوانیم به سادگی تنها نوع چارت را به صورت زیر تغییر دهیم:
// Pie chart
var myChart = new Chart(ctx, {
type: 'pie',
/* rest of the code stays the same */
});در این حالت پروژه ما به صورت زیر نمایش داده خواهد شد:

اگر قصد دارید تا تنها میزان درصدها را نمایش دهید میتوانید به صورت زیر عمل کنید:
formatter: function(value) {
return value + '%';
}برای مطالعه بیشتر در ارتباط با Chart.js میتوانید مستندات مربوط به این کتابخانه را مشاهده کنید. در کنار مستندات نمونههای بسیار زیادی وجود دارد که میتوانید از آنها نیز برای چارتهایتان استفاده کنید.

برای دسترسی به کدهای مربوط به این چارتها میتوانید به صفحه Page Source مراجعه کنید.
در پایان
افزودن محتوای بصری به وبسایت کمک بسیار زیادی به کاربران در جهت درک محتوای صفحه میکند. استفاده از چنین حالتی برای وبسایتهای آموزشی، صفحات فرود و… بیشتر از همه مناسب است.
در این مطلب از وبسایت راکت Chart.js را معرفی کردیم و همچنین یکسری پروژه ساده را ایجاد نمودیم. برای مطالعه بیشتر در ارتباط با این کتابخانه به مستندات آن مراجعه کنید.

در حال دریافت نظرات از سرور، لطفا منتظر بمانید
در حال دریافت نظرات از سرور، لطفا منتظر بمانید