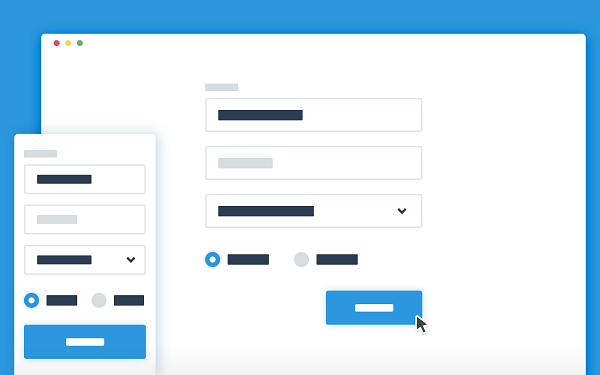
امروز میخوایم یک فرم تماس زیبا ، ساده و کاملا قابل شخصی سازی رو با هم بسازیم . یک قطعه فرم مینیمال و قابل تنظیم سازی که باعث میشه شما دارای یک فرم معنایی در پروژتون باشین . برخی از ویژگی های این فرم کاملا اختیاریه به این صورت که شما به راحتی میتونید اگه به یک جز احتیاج ندارین اونو حذف کنید . ما در اینجا تمام عناصر رایج یک فرم رو مانند دکمه های رادیویی ، چک باکس، انتخاب کننده ها، پیام های خطا و غیره رو میسازیم .
- ساختار کلی Html
امروزه داشتن یک ساختار استاندارد و بهینه سازی شده یک راه برای صرفه جویی وقته . اینطور فکر نمیکنین ؟ خب ما درون تگ از دو تگ استفاده میکنیم . که فرم رو به دو بلوک اصلی تقسیم میکنه . هر المنت فرم ( که معمولا شامل + میشه ) درون یک تگ ساده قرار میگیره . که این کار به شما اجازه میده کنترل ساده ای روی تنظیم فضا داشته باشین به این صورت که فقط یکبار با margin بتونین مکان رو تنظیم کنید .
در کد زیر میتونید ساختار html رو بببنید . شما ممکنه متوجه برخی از کلاس های خاص شده باشین . این کلاس ها رو در بخش css توضیح میدم .
<form class="cd-form floating-labels">
<fieldset>
<legend>Account Info</legend>
<div class="error-message">
<p>Please enter a valid email address</p>
</div>
<div class="icon">
<label class="cd-label" for="cd-name">Name</label>
<input class="user" type="text" name="cd-name" id="cd-name" required>
</div>
<!-- ... -->
</fieldset>
<fieldset>
<legend>Project Info</legend>
<div>
<h4>Budget</h4>
<p class="cd-select icon">
<select class="budget">
<option value="0">Select Budget</option>
<option value="1">< $5000</option>
<option value="2">$5000 - $10000</option>
<option value="3">> $10000</option>
</select>
</p>
</div>
<div>
<h4>Project type</h4>
<ul class="cd-form-list">
<li>
<input type="radio" name="radio-button" id="cd-radio-1" checked>
<label for="cd-radio-1">Choice 1</label>
</li>
<li>
<input type="radio" name="radio-button" id="cd-radio-2">
<label for="cd-radio-2">Choice 2</label>
</li>
<li>
<input type="radio" name="radio-button" id="cd-radio-3">
<label for="cd-radio-3">Choice 3</label>
</li>
</ul>
</div>
<!-- ... -->
<div class="icon">
<label class="cd-label" for="cd-textarea">Project description</label>
<textarea class="message" name="cd-textarea" id="cd-textarea" required></textarea>
</div>
<div>
<input type="submit" value="Send Message">
</div>
</fieldset>
</form>
- اضافه کردن استایل
استایل دهی کلی پروژه ما به سه بخش تقسیم میشه : بخش اول ) فرم ، بخش دوم ) آیکون های دلخواه ، بخش سوم ) برچسب های شناور . به این ترتیب ، اگه شما زمانی به این نتیجه رسیدید که یک بخش باید اضافه کنید و به کد نویسی احتیاج داشتن با هر کدوم از این بخش ها میتونید به راحتی کارتونو انجام بدید مثل بخش فرم . چطور میشه از آیکون های سفارشی در فرم استفاده کرد : شما نیاز دارید یک کلاس به المنتون اضافه کنید حالا اون المنت میخواد (input/select/textarea) باشه فرقی نداره که با اون کلاس شما میتونید آیکونی که میخواینو به راحتی به اون المنت اضافه کنید . در مرحله دوم شما باید کلاس .icon رو به المنت پدر بدید . در نهایت شما در css میتونید بصورت سفارشی با background-image آیکونتونو قرار بدید .
در ضمن اگه مثلا یک فرم required بود و شما میخواین که برای این موضوع هم آیکونی استفاده کنید شما باید از دوتا background-image برای این کار استفاده کنید . دقیقا مثل کد زیر :
.cd-form .icon input, .cd-form .icon select, .cd-form .icon textarea {
padding-left: 54px !important;
}
.cd-form .user {
background: url("../img/cd-icon-user.svg") no-repeat 16px center;
}
.cd-form [required].user {
background: url("../img/cd-icon-user.svg") no-repeat 16px center,
url("../img/cd-required.svg") no-repeat top right;
}
خب بخش سوم استایل دادن به label ها ، ما برای این که label در داخل المنت ها قرار بگیرن کلاس .floating-labels رو به المنت با کلاس .cd-form اضافه میکنیم . شما در این مورد هرگز در الگوهای UX چیزی نشنیدین . که اولین بار توسط یک فرد به اسم Matt D. Smith این کار انجام شد . به نظر من این یک راحل UX بزرگه : که به شما اجازه میده که اول از label به عنوان placeholders استفاده کنید و بعد از اینکه کاربر شروع به تایپ کرد بصورت متحرک به label تبدیل بشه . به این صورت کاربر همیشه یک سرنخ از این داره که داره چه اطلاعاتی رو کجا وارد میکنه . به این نکته توجه داشته باشین که کلاس .floating-labels از کلاس .js مشتق شده . این کلاس هم توسط Modernizr یک کتابخانه جاوااسکریپت برای پشتیبانی از مروگرهای مختلفه . به این ترتیب اگه جاوا اسکریپت توسط مرورگر کاربر متوقف شده باشه . فرم هنوز دارای برچسب های استندارد خواهد بود .
به منظور سبک خاص دادن به یک field ، ما از صفات بولی html5 بهره می بریم . در حالی که برای ارور ها ما از یک کلاس استفاده میکنیم .
.cd-form [required] {
background: url("../img/cd-required.svg") no-repeat top right;
}
.cd-form .error {
border-color: #e94b35 !important;
}
یک نکته دیگه که شاید براتون جالب باشه اینکه ما دکمه های رادیویی و دکمه های چک رو بصورت سفارشی سازی اماده کردیم . شما میتونید منابع زیادی در این رابطه پیدا کنید ، اما مختصرا ، ما position رو برابر absolute و opacity رو برابر 0 برای رادیو قرار دادیم و بجاش از شبه کلاس های ::before و ::after برای المنت استفاده کردیم تا رادیو های شخصی شده داشته باشیم . شما میتونید این تکنیک ها رو در گوگل با یک سرچ ساده یاد بگیرین یا منتظر بمونین که ما براتون به طور کامل تو پست های دیگه توضیح بدیم .
- دست کاری عملکرد ها
برای فعلا کردن برچسب های شناور ما از جاوااسکریپت استفاده کردیم . اگر یک المنت با کلاس .floating-labels در DOM وجود داشته باشه ، ما با استفاده از تابع floatLabels مقدار دهی اولیه میکینم . وقتی یک Input رو انتخاب کنیم (جاوااسکریپت .cd-label رو مورد هدف قرار میده ) و بعد با استفاده از تابع keyup تابع checkVal رو اجرا میکنه تا تشخص بده که کاربر در حال تایپ تا label بصورت شناور در بیاد .
if( $('.floating-labels').length > 0 ) floatLabels();
function floatLabels() {
var inputFields = $('.floating-labels .cd-label').next();
inputFields.each(function(){
var singleInput = $(this);
singleInput.keyup(function(){
checkVal(singleInput);
});
});
}
ممنون از شما که تا اینجایی این مقاله همرامون بودید این مقاله ترجمه شده از وب سایت codyhouse که امیدوارم لذت برده باشید .


در حال دریافت نظرات از سرور، لطفا منتظر بمانید
در حال دریافت نظرات از سرور، لطفا منتظر بمانید