بسیاری از افرادی که وارد دنیای برنامهنویسی میشوند بسیار علاقهمند به ساخت اپلیکیشنهای واقعی و مفید هستند. آنها میخواهند وبسایتی را ایجاد کنند و آن را با دوستان و آشنایانشان به اشتراک بگذارند. به همین خاطر در یک دوره آموزشی علوم کامپیوتر شرکت میکنند و بعد از گذراندن هفتهها و حتی ماهها تنها چیزی که میتوانند بسازند، چند لیست و الگوریتم مختلف کامپیوتری است. اما آنها واقعا دوست دارند چیزی بسازند که اطرافیانشان با دیدن آنها شگفت زده شوند.

نمیدانم چه تعداد افرادی که در حال خواندن این مطلب هستند چنین سناریوهایی را تجربه کردهاند اما باید بگویم که توانایی در ساخت اپلیکیشنهای واقعی بسیار لذتبخش است.
در این مطلب قصد داریم شما را با میکروفریمورک فلاسک آشنا کنیم. این تنها یک نقطه شروع برای شما خواهد بود که بیشتر به سمت جلو بروید و چیزهای بیشتری را یاد بگیرید. باید بگویم که برای کار با فلاسک شما نیاز دارید که با پایتون آشنایی داشته باشید و بتوانید که با ویژگیهای مختلف آن کار بکنید. اگر قصد یادگیری پایتون را دارید پیشنهاد میکنم که نگاهی به دوره رایگان آموزشی پایتون بیاندازید.
فلاسک چیست؟
به صورت کلی: فلاسک یک وب فریمورک مربوط به پایتون است که روی سادگی و آسانی در توسعه تمرکز دارد، فلاسک را میتوان برای پروژههای کوچک و متوسط به کار برد. اگر نمیدانید فریمورک چیست باید بگویم که یک مجموعه عظیم از دستورات و تکنیکهای مختلف است که در یک پکیج قرار گرفته و به شما این قابلیت را میدهد تا در سریعترین زمان ممکن ویژگیهای بزرگی را پیادهسازی نمایید. البته فلاسک یک میکروفریمورک است به این معنا که نسبت به فریمورک از حجم و بزرگی کمتری برخوردار است.
نصب فلاسک
برای نصب فلاسک تنها کافیست pip install flask را در محیط کامند لاین یا ترمینال وارد کنید. البته اگر از لینوکس و مک استفاده میکنید pip3 را وارد نمایید تا برای پایتون نسخه ۳ این پکیج نصب شود.
بعد از آن برای آنکه مطمئن شوید که فلاسک به خوبی نصب شده محیط پایتون خود را باز کنید و دستور import flask را وارد نمایید، اگر با خطایی مواجه نشدید فلاسک به خوبی نصب شده و اگر خطایی برای شما ظاهر شد در قسمت نظرات همین مطلب با ما به اشتراک بگذارید تا به شما کمک کنیم.
برنامه Hello World
شاید باور نکنید اما نوشتن برنامه Hello World با استفاده از Flask تنها ۷ خط طول خواهد داشت. ۷ خط برای داشتن یک برنامه روی یک سرور! اگر بخواهید همین برنامه را بدون توانایی در اجرا روی سرور با استفاده از جاوا بنویسید به ۵ خط کد نیاز دارید.
from flask import Flask
app = Flask(__name__)
@app.route('/')
def hello_world():
return 'Hello World!'
if __name__ == '__main__':
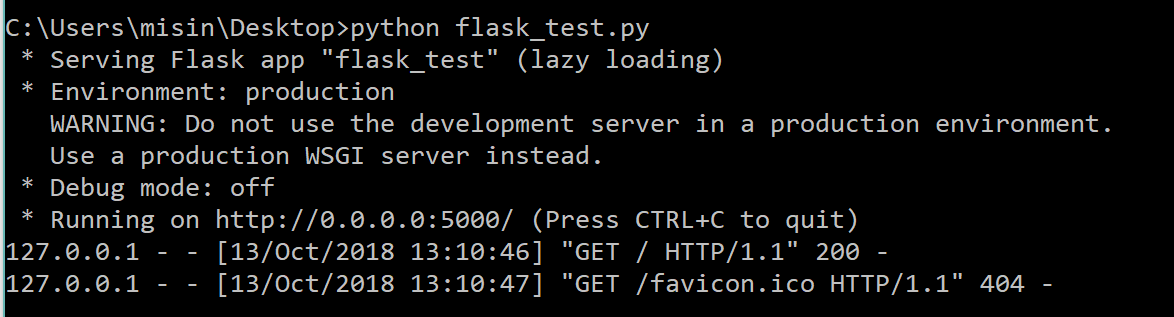
app.run()کدهای بالا را در یک فایل قرار داده و آن را با پسوند .py ذخیره کنید. بعد از آن فایل را از طریق مفسر پایتون اجرا نمایید.

همانطور که مشاهده میکنید برنامه به خوبی کار میکند و شما میتوانید با وارد کردن آدرس localhost:5000 در محیط مرورگر خروجی را مشاهده بکنید.
تشریح برنامه
خط اول:
from flask import Flaskاین دستور باعث میشود تا کلاس Flask که یکی از متدهای واقع در پکیج flask است در برنامه ما قرار بگیرد.
خط دوم:
app = Flask(__name__)حال نیاز است که از کلاس Flask یک نمونه جدید بسازید. ورودی __name__ نام برنامه که همان __main__ است را در خود نگه میدارد. البته در زمانی که این برنامه به صورت مستقیم اجرا شود.
خط سوم تا پنجم:
@app.route('/')
def hello_world():
return 'Hello World!'شاید نام فرایند روتینگ را شنیده باشید، این دقیقا همین کاری است که در خط سوم انجام دادهایم. در خطوط بعدی یک تابع ساده با یک خروجی را نوشتهایم. کاری که این سه خط انجام میدهد اجرای تابع در مسیر / یا همان مسیر اصلی وبسایت است.
دکوراتور: همانطور که گفته شد شما باید به پایتون مسلط باشید. اما برای یک یادآوری دکوراتورها به تابعی که بعد از خودشان میآید ویژگیهای جدیدی را اضافه میکند.
حال اگر بخواهیم مسیری جدای از مسیر اصلی یا همان / را انتخاب کنیم، نیاز است که به صورت زیر عمل نماییم:
@app.route('/test')
def testing():
return 'test'حال برای اجرا کافیست تا وارد localhost:5000/test شویم.
خط شش و هفت:
if __name__ == '__main__':
app.run()خط ششم در حال بررسی کردن شیوه اجرای برنامه است. اگر برنامه را به صورت مستقیم و نه در حالت import شده اجرا نمایید خط هفتم که برنامه را اجرا میکند، اجرا میشود.
چگونه از کاربران ورودی بگیریم؟
اگر قرار باشد که تنها یک Hello World ساده را روی مرورگر نشان دهیم چرا از HTML استفاده نکنیم. خب دلیل این موضوع آن است که ما از طریق HTML نمیتوانیم قابلیتهای تعاملی را به وبسایت اضافه کنیم اما فلاسک به ما در این موضوع کمک میکند. به کدهای زیر نگاه کنید:
@app.route('/hello/<name>')
def hello_name(name):
return 'Hello '+ name + '!'ما در مثال بالا یک ورودی را در قسمت route اضافه کردهایم. ورودی name حال اگر آن را در تابع و در خروجی وارد کنیم میتوانیم براساس چیزی که کاربر وارد میکند نمایش مرتبطی داشته باشیم.
اگر بخواهیم از یک عدد در ورودی استفاده کنیم میتوانیم به شکل زیر این کار را انجام دهیم:
@app.route('/square/<int:num>')
def f(num):
# No conversion of x needed.
return str(num**2)استفاده از HTML
یک راهکار ساده اما غیر اصولی برای استفاده از تگهای HTML در فلاسک نوشتن مستقیم آنها در قسمت return توابع است. برای مثال:
def hello():
return ‘<h1>Hello</h1>’انجام چنین کاری ممکن است نتیجه داشته باشد اما نمیتواند برای انجام پروژههای بزرگتر کاری مفید و منطقی در نظر گرفته شود. به همین خاطر نیاز است که از Template Engine ها استفاده کنیم. برای فلاسک ما از یک Template Engine به نام Jinja2 استفاده میکنیم. این تکنولوژی به ما قابلیت استفاده از متغیر و دستورات پایتونی را در قالبهای HTML میدهند.
برای کار با Jinja نیاز است که آن را در پروژه خود وارد نمایید:
from flask import render_templateپس از آن در قسمت return نهایی شما باید به صورت زیر عمل کنید:
@app.route('/name')
def show(name):
return render_template('app.html',myname=name)پارامترهای ورودی render_template ممکن است کمی شما را گیج بکند. به عنوان اولین ورودی شما باید نام فایل HTMLتان را قرار دهید. این فایل حتما باید در دایرکتوری با نام templates قرار بگیرد. مکان دایرکتوری templates باید در دایرکتوری اصلی پروژه باشد. آرگومانهای دیگر این تابع حاوی متغیرهایی هستند که در فایل HTML فراخوانی میشوند. به محتوای فایل html من نگاه بکنید:
<h1>Hello {{myname}} </h1>همانطور که مشاهده میکنید برای استفاده از متغیر باید آنها را در دو براکت باز و بسته قرار دهیم.
حال اگر قرار باشد که از دستورات پایتونی استفاده کنیم، کار کمی جذابتر خواهد شد. برای مثال فکر کنید که من قصد ساختن یک سیستم لاگین را دارم. میخواهم بررسی آنکه آیا نام مدیر اصلی به صورت درست وارد شده یا نه را کنترل نمایم.
{% if myname == 'arastoo'%}
<h1>Welcome {{myname}}</h1>
{%else%}
<h1>{{myname}} you are not admin</h1>
{%endif%}البته چنین کنترلهایی باید در قسمت پیادهسازی تابع ایجاد شود اما برای آنکه به شما مثال عملی را نشان دهیم این موضوع استفاده شد.
در پایان
ساخت یک وبسایت با استفاده از پایتون و از طریق Flask واقعا کار ساده و راحتی است. فلاسک سعی دارد تا جای ممکن کوچک و مینیمال بماند اما شما میتوانید ویژگیهای بسیار زیادی را نیز به آن اضافه کنید.

در حال دریافت نظرات از سرور، لطفا منتظر بمانید
در حال دریافت نظرات از سرور، لطفا منتظر بمانید