در طی چند سال اخیر، ما تعداد زیادی پیشرفت در توسعهدهی وب CSS3 دیدهایم. وبسایتهای معروفی بر روی اینترنت، شروع به ترکیب چندین استایل منحصر به فرد مانند گوشههای گرد و کوئریهای چند رسانهای responsive در موبایل نمودهاند. اما حتی مهمتر این که این مسئله درب را به سمت رابطهای خلاقانه باز کرده است، تا در عرض چند دقیقه بتوانند آزمایش شوند.
در این مقاله، من میخواهم ۱۰ قطعه کد مربوط به طراحیهای Box Shadow در CSS3 را به اشتراک بگذارم. من نحوه کار هر کد و نحوه پیادهسازی هر Box Shadow را در وبسایت شما توضیح خواهم داد.
این استایلها همگی به طراحیهای عالی از وبسایتهای معروف دیگر نسبت داده شدهاند. این مثالی خوب است، از شیوه ساخت گرایشهای موثر برای آینده طراحی وب توسط توسعه دهندگان.
دورههای پیشنهادی: یادگیری طراحی وب
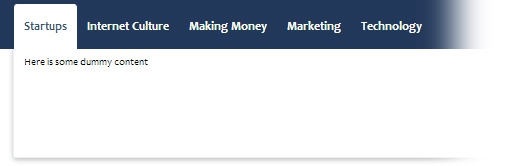
۱. نوار ابزار ثابت بالای صفحه
خدمات رسانههای اجتماعی رومی، یعنی Trilulilu، از یک نوار ابزار معلق در کل وبسایت خود استفاده میکند. این نوار ابزار میتواند به سادگی و با استفاده از ویژگی position: fixed; بر روی هر عنصر نوار بالایی ساخته شود. اما این Box Shadow افکت مربوطه را به سطحی کاملا جدید میبرد.
#banner {
position: fixed;
height: 60px;
width: 100%;
top: 0;
left: 0;
border-top: 5px solid #a1cb2f;
background: #fff;
-moz-box-shadow: 0 2px 3px 0px rgba(0, 0, 0, 0.16);
-webkit-box-shadow: 0 2px 3px 0px rgba(0, 0, 0, 0.16);
box-shadow: 0 2px 3px 0px rgba(0, 0, 0, 0.16);
z-index: 999999;
}
#banner h1 {
line-height: 60px;
}
شما متوجه خواهید شد که ویژگی shadow-box در واقع با یک ترکیب مقادیر ساده راهاندازی شده است. سایه مربوطه، در زیر جعبه قرار خواهد گرفت و در هر سمت به مقدار 3px تار خواهد شد.
ما میتوانیم از متد rgba() برای اعمال یک کدورت کوچک بر روی سایه استفاده کنیم، تا عنصر مورد نظر خیلی تیره به نظر نیاید. این یک ضمیمه کوچک است که قطعا توجه بازدید کننده را جلب خواهد کرد.
۲. منوی کشویی زیر ناوبری
در اینجا یک Box Shadow خلاقانه را مشاهده مینمایید که به یک زیر منو کشویی اعمال شده است. یک افکت مشابه به این مورد هم میتواند بر روی وبسایت Entrepreneur، و وقتی که موس را بر روی هر کدام از لینکهای ناوبری میبرید مشاهده شود. پیکربندی این مورد قطعا کمی پیچیدهتر است، اما ارزش صبر را دارد.

#bar { display: block; height: 45px; background: #22385a; padding-top: 5px; margin-bottom: 150px; position: relative; }
#bar ul { margin: 0px 15px; font-family: Candara, Calibri, "Segoe UI", Segoe, Arial, sans-serif; }
#bar ul li { background: #22385a; display: block; font-size: 1.2em; position: relative; float: left; }
#bar ul li a {
display: block;
color: #fffff7;
line-height: 45px;
font-weight: bold;
padding: 0px 10px;
text-decoration: none;
z-index: 9999;
}
#bar ul li a:hover, #bar ul li a.selected {
color: #365977;
background: #fff;
border-top-left-radius: 3px;
border-top-right-radius: 3px;
-webkit-border-top-left-radius: 3px;
-webkit-border-top-right-radius: 3px;
-moz-border-radius-topleft: 3px;
-moz-border-radius-topright: 3px;
}
#bar ul .subnav {
display: block;
left: 14px;
top: 48px;
z-index: -1;
width: 500px;
position: absolute;
height: 90px;
border: 1px solid #edf0f3;
border-top: 0;
padding: 10px 0 10px 10px;
overflow: hidden;
-moz-border-radius-bottomleft: 3px;
-moz-border-radius-bottomleft: 3px;
-webkit-border-bottom-left-radius: 3px;
-webkit-border-bottom-right-radius: 3px;
border-bottom-right-radius: 3px;
border-bottom-right-radius: 3px;
-moz-box-shadow: 0px 2px 7px rgba(0,0,0,0.25);
-webkit-box-shadow: 0px 2px 7px rgba(0,0,0,0.25);
box-shadow: 0px 2px 7px rgba(0,0,0,0.25);
-ms-filter: "progid:DXImageTransform.Microsoft.Shadow(Strength=3, Direction=180, Color='#333333')";
filter: progid:DXImageTransform.Microsoft.Shadow(Strength=3, Direction=180, Color='#333333');
}
لینکهای ناوبری میتوانند وقتی که انتخاب شدهاند، یا وقتی که موس بر روی آنها میرود، تغییر رنگ دهند. من همچنین برخی گوشههای گرد را به لینکها و جعبه منوی کشویی اضافه میکنم. این یک حس بهتر را نسبت به گوشههای تیز به کاربر میدهد. همچنین من از ویژگیهای -ms-filter و filter به خوبی استفاده میکنم، که صرفا مختص Internet Explorer هستند.
اگر یک سیستم ناوبری کامل را راهاندازی کنیم، خواهید توانست تا وقتی صفحه بارگذاری میشود، منو را مخفی کنید. سپس میتوانید رویداد .hover() را با استفاده از مقداری کد jQuery در هدف قرار دهید و نوار زیر منوی ناوبری را به همراه محتویات بروزرسانی شده نمایش دهید.
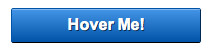
۳. دکمه سایهای براق
این مورد احتمالا یکی از استایلهای مورد علاقه من برای ساختن است، فقط هم به این دلیل که بر روی صفحه بسیار دینامیک به نظر میرسد. اگر نمیتوانید آن را به یاد بیاورید، یکی مثال خوب برای آن دکمه کوچک و آبی که در صفحه اصلی وبسایت YouTube پس از لاگین به آن نمایش داده میشود، میباشد.

blues {
color: #fff;
width: 190px;
height: 35px;
cursor: pointer;
font-family: Arial, Tahoma, sans-serif;
font-size: 1.0em;
font-weight: bold;
-moz-border-radius: 2px;
-webkit-border-radius: 2px;
border-radius: 2px;
border-width: 1px;
border-color: #0053a6 #0053a6 #000;
background-color: #6891e7;
background-image: -moz-linear-gradient(top,#4495e7 0, #0053a6 100%);
background-image: -ms-linear-gradient(top,#4495e7 0, #0053a6 100%);
background-image: -o-linear-gradient(top,#4495e7 0, #0053a6 100%);
background-image: -webkit-gradient(linear,left top,left bottom,color-stop(0, #4495e7),color-stop(100%, #0053a6));
background-image: -webkit-linear-gradient(top,#4495e7 0,#0053a6 100%);
background-image: linear-gradient(to bottom,#4495e7 0,#0053a6 100%);
text-shadow: 1px 1px 0 rgba(0, 0, 0, .6);
-moz-box-shadow: inset 0 1px 0 rgba(256, 256, 256, .35);
-ms-box-shadow: inset 0 1px 0 rgba(256, 256, 256, .35);
-webkit-box-shadow: inset 0 1px 0 rgba(256, 256, 256, .35);
box-shadow: inset 0 1px 0 rgba(256, 256, 256, .35);
filter: progid:DXImageTransform.Microsoft.Gradient(GradientType=0,StartColorStr=#4495e7,EndColorStr=#0053a6);
}
.blues:hover {
border-color: #002d59 #002d59 #000;
-moz-box-shadow: inset 0 1px 0 rgba(256, 256, 256, 0.55), 1px 1px 3px rgba(0, 0, 0, 0.25);
-ms-box-shadow: inset 0 1px 0 rgba(256, 256, 256, 0.55), 1px 1px 3px rgba(0, 0, 0, 0.25);
-webkit-box-shadow: inset 0 1px 0 rgba(256, 256, 256, 0.55), 1px 1px 3px rgba(0, 0, 0, 0.25);
box-shadow: inset 0 1px 0 rgba(256, 256, 256, 0.55), 1px 1px 3px rgba(0, 0, 0, .25);
filter: progid:DXImageTransform.Microsoft.Gradient(GradientType=0,StartColorStr=#3a8cdf ,EndColorStr=#0053a6);
background-image: -moz-linear-gradient(top,#3a8cdf 0,#0053a6 100%);
background-image: -ms-linear-gradient(top,#3a8cdf 0,#0053a6 100%);
background-image: -o-linear-gradient(top,#3a8cdf 0,#0053a6 100%);
background-image: -webkit-gradient(linear,left top,left bottom,color-stop(0,#3a8cdf),color-stop(100%,#0053a6));
background-image: -webkit-linear-gradient(top,#3a8cdf 0,#0053a6 100%);
background-image: linear-gradient(to bottom,#3a8cdf 0,#0053a6 100%);
}
.blues:active {
border-color: #000 #002d59 #002d59;
-moz-box-shadow: inset 0 1px 3px rgba(0,0,0,0.2),0 1px 0 #fff;
-ms-box-shadow: inset 0 1px 3px rgba(0,0,0,0.2),0 1px 0 #fff;
-webkit-box-shadow: inset 0 1px 3px rgba(0,0,0,0.2),0 1px 0 #fff;
box-shadow: inset 0 1px 3px rgba(0,0,0,0.2),0 1px 0 #fff;
filter: progid:DXImageTransform.Microsoft.Gradient(GradientType=0,StartColorStr=#005ab4,EndColorStr=#175ea6);
background-image: -moz-linear-gradient(top,#005ab4 0,#175ea6 100%);
background-image: -ms-linear-gradient(top,#005ab4 0,#175ea6 100%);
background-image: -o-linear-gradient(top,#005ab4 0,#175ea6 100%);
background-image: -webkit-gradient(linear,left top,left bottom,color-stop(0,#005ab4),color-stop(100%,#175ea6));
background-image: -webkit-linear-gradient(top,#005ab4 0,#175ea6 100%);
background-image: linear-gradient(to bottom,#005ab4 0,#175ea6 100%);
}
کد کلی این دکمه بسیار طولانی است که بخواهیم به آن نگاهی داشته باشیم، اما ما در تلاشیم تا در حد ممکن تمام مرورگرها را پشتیبانی کنیم. برخی متون سایهدار و Box Shadowها وجود دارند که پشتیبانی Microsoft Internet Explorer 7+ را به همراه دارند. همچنین ما ویژگی background-image را به همراه gradientهای CSS3 بر روی تعداد زیادی پیشوند مشخص قرار میدهیم.
اگر شما این طرح را دوست دارید، وضعیت hover و state هم توجه شما را جلب خواهد کرد. ما اساسا حاشیهها را به گونهای بروزرسانی میکنیم تا همینطور که شما دکمه را میفشارید، مقداری سایه در داخل آنها وجود داشته باشد، درحالیکه gradient پسزمینه را به گونهای بروزرسانی میکنیم تا کمی تیرهتر دیده شود.
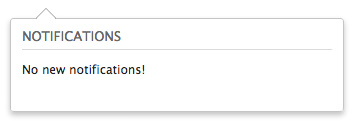
۴. منوی اعلانات معلق
من خیلی از فیسبوک استفاده نمیکنم، اما متوجه برخی از تکنیکهای رابط کاربری آنها در طراحیهایشان شدهام. این منوی معلق میتواند با popup اعلانات یا درخواساهای دوستی فیسبوک که بر روی صفحه اصلی یافت میشوند، مقایسه شود.

.flyout {
width: 310px;
margin-top: 10px;
font-size: 11px;
position: relative;
font-family: 'Lucida Grande', Tahoma, Verdana, Arial, sans-serif;
background-color: white;
padding: 9px 11px;
background: rgba(255, 255, 255, 0.9);
border: 1px solid #c5c5c5;
-webkit-box-shadow: 0 3px 8px rgba(0, 0, 0, .25);
-moz-box-shadow: 0 3px 8px rgba(0, 0, 0, .25);
box-shadow: 0 3px 8px rgba(0, 0, 0, .25);
-webkit-border-radius: 3px;
-moz-border-radius: 3px;
border-radius: 3px;
}
.flyout #tip {
background-image: url('images/tip.png');
background-repeat: no-repeat;
background-size: auto;
height: 11px;
position: absolute;
top: -11px;
left: 25px;
width: 20px;
}
.flyout h2 {
text-transform: uppercase;
color: #666;
font-size: 1.2em;
padding-bottom: 5px;
margin-bottom: 12px;
border-bottom: 1px solid #dcdbda;
}
.flyout p { padding-bottom: 25px; font-size: 1.1em; color: #222; }
خیلی کد خارق العادهای برای نمایش در اینجا وجود ندارد. من از یک کلاس .tip کوچک به همراه یک عنصر پوشش درونی استفاده میکنم تا مثلث tooltip را اضافه کنم. میتوان مثلثهای CSS3 خالص را نیز ساخت، اما این متد ساده نیست. اگر این متد را ترجیح میدهید، کمی کار کردن و ترکیببندی با آن میتواند ارزشش را داشته باشد؛ اما ویژگیهای چرخش CSS3 در هر جایی پشتیبانی نمیشوند.
۵. Page Wrapper به مانند وبسایت Apple
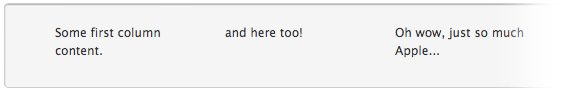
تعداد زیادی Box Shadow تاثیر گذار در CSS3 وجود دارند که میتوانید بر روی وبسایت رسمی Apple پیدا کنید. مثال زیر، یک محفظه کوچک به همراه چند ستون است. وقتی که به طرح Apple نگاه میکنید، متوجه خواهید شد که بسیاری از صفحات آنها از جعبههای wrapper ساخته شدهاند.

.applewrap {
width: 100%;
display: block;
height: 150px;
background: white;
border: 1px solid;
border-color: #e5e5e5 #dbdbdb #d2d2d2;
-webkit-border-radius: 4px;
-moz-border-radius: 4px;
border-radius: 4px;
-webkit-box-shadow: rgba(0, 0, 0, 0.3) 0 1px 3px;
-moz-box-shadow: rgba(0,0,0,0.3) 0 1px 3px;
box-shadow: rgba(0, 0, 0, 0.3) 0 1px 3px;
}
.applewrap .col {
float: left;
box-sizing: border-box;
width: 250px;
height: 150px;
padding: 16px 7px 6px 22px;
font: 12px/18px "Lucida Grande", "Lucida Sans Unicode", Helvetica, Arial, Verdana, sans-serif;
color: #343434;
border-right: 1px solid #dadada;
}
شما میتوانید یک تقسیمبندی صفحه مشابه را با جعبههای محتویات دارای عرض و طول متفاوت بسازید. با این که من چند ستون را در این دمو قرار دادهام، اما این کار به هیچ وجه یک تکنیک ضروری در قالببندی آن نیست. Box Shadow مورد نظر بهترین حالت خود را بر روی یک پسزمینه سیاه و سفید خواهد داشت. اما من فکر میکنم که نمایش آن بر روی یک رنگ روشن هم ظاهر خوبی خواهد داشت.
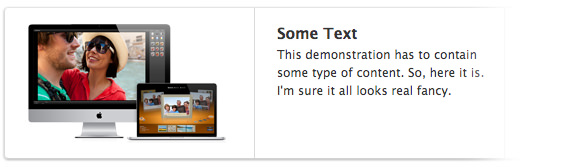
۶. جعبه محتویات به مانند وبسایت Apple
استایل دیگر جعبه محتویات بر روی وبسایت اپل، اکثرا برای طراحیهای ستون استفاده میشود. این موارد عموما در پایین صفحه هستند که معاملات و اطلاعات مربوطه را نشان میدهند.

.applebox {
width: auto;
height: 85px;
box-sizing: border-box;
background: #f5f5f5;
padding: 20px 20px 10px;
margin: 10px 0 20px;
border: 1px solid #ccc;
border-radius: 4px;
-webkit-border-radius: 4px;
-moz-border-radius: 4px;
-o-border-radius: 4px;
-webkit-box-shadow: inset 0px 1px 1px rgba(0, 0, 0, .3);
-moz-box-shadow: inset 0px 1px 1px rgba(0, 0, 0, .3);
box-shadow: inset 0px 1px 1px rgba(0, 0, 0, .3);
}
.applebox .col {
width: 140px;
float: left;
margin: 0 0 0 30px;
}
فکر نمیکنم که درک و کپی این کد در یک محفظه div دیگر خیلی سخت باشد. تنها Box Shadowای که ما اعمال میکنیم، از ویژگی inset به همراه کدهای رنگ alpha-transparent استفاده میکند. پس با این که ما سایه را برابر با سیاه خالص قرار دادهایم، اما باز هم فقط ۳۰ درصد کدورت آن را نمایش میدهیم.
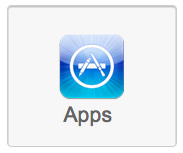
۷. لینکهای ویژه
احتمالا این مورد، استایل مورد علاقه من از وبسایت فعلی Apple است. شما میتوانید یک دمو از این تکنیک را بر روی صفحه iCloud با چندین link box معلق بیابید.

.applefeature {
height: 150px;
margin: 8px;
vertical-align: top;
display: inline-block;
}
.applefeature a {
display: block;
width: 168px;
height: 140px;
border: 1px solid #ccc;
color: #333;
text-decoration: none;
font-weight: bold;
line-height: 1.3em;
background: #f7f7f7;
-webkit-box-shadow: inset 0 1px 2px rgba(0, 0, 0, .3);
-moz-box-shadow: inset 0 1px 2px rgba(0, 0, 0, .3);
box-shadow: inset 0 1px 2px rgba(0, 0, 0, .3);
-webkit-border-radius: 4px;
-moz-border-radius: 4px;
border-radius: 4px;
}
.applefeature a:hover {
background: #fafafa;
background: -webkit-gradient(linear, 0% 0%, 0% 100%, from(#fff), to(#f7f7f7));
background: -moz-linear-gradient(100% 100% 90deg, #f7f7f7, #fff);
-webkit-box-shadow: inset 0 1px 2px rgba(0,0,0,.3);
-moz-box-shadow: inset 0 1px 2px rgba(0,0,0,.3);
box-shadow: inset 0 1px 2px rgba(0,0,0,.3);
-webkit-border-radius: 4px;
-moz-border-radius: 4px;
border-radius: 4px;
}
.applefeature a img {
display: block;
margin: 26px auto 4px;
}
.applefeature a h4 {
display: block;
width: 160px;
font-size: 1.3em;
font-family: Arial, Tahoma, sans-serif;
color: #646464;
text-align: center;
}
این لینکهای ویژه، یک عرض ثابت دارند و دارای یک آیکون و متن متمایز میباشند. وبسایت Apple از یک Box Shadow مشابه به مانند موردی که در جعبه محتویات قبلی دیدیم، استفاده میکند. گرچه، حال کل این جعبه میتواند به عنوان یک لینک که شامل وضعیتهای :hover و :active میباشد، فعال شود. انعطاف زیادی در این جعبه لینک وجود دارد و شما میتوانید با سورس کد آن بازی کنید.
۸. تصاویر قابدار
من یک پس زمینه خاکستری به این مثال اضافه کردهام، تا بتوانید استایل سایه را واضحتر ببینید. این جعبه مشابه تصاویر پیش نمایش بر روی wordpress.com است، با این فرق که من عمق بیشتری به سورس کد آن اضافه کردهام.

.wpframe {
background: #fff;
border-radius: 2px;
-webkit-border-radius: 2px;
-moz-border-radius: 2px;
padding: 8px;
-webkit-box-shadow: 1px 2px 1px #d1d1d1;
-moz-box-shadow: 1px 2px 1px #d1d1d1;
box-shadow: 1px 2px 1px #d1d1d1;
}
از آنجایی که یک padding کوچک در هر سمت تصاویر قرار دارد، این قاب به شکل یک حاشیه سفید بزرگ دیده میشود. شما همیشه میتوانید رنگ پسزمینه را بروزرسانی کنید، یا حتی یک حاشیه خارجی کوچکتر به آن اضافه کنید و تصویر را از پسزمینه جدا کنید. اما این مجموعه استایلهای ساده میتوانند در تکنیکهای Box Shadow مختلفی پیادهسازی شوند. با این کد کمی بازی کنید، و ببینید که چگونه میتوانید طراحیهای تصاویر را بر روی وبسایت خود بهبود ببخشید.
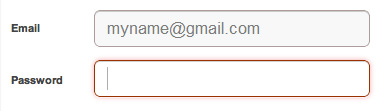
۹. فیلدهای ورودی درخشان
من این ایده را بعد از این که یکی دو بار صفحه ورود Pinterest را مشاهده کردم، به دست آوردم. استایلهای پویانمایی شده آنها مثالهای ظریفی از چند Box Shadow خطی، هم outside و هم inset را نمایش میدهند.

.formwrap { display: block; margin-bottom: 15px; }
.formwrap label {
display: inline-block;
width: 80px;
font-size: 11px;
font-weight: bold;
color: #444;
font-family: Arial, Tahoma, sans-serif;
}
.formwrap .shadowfield {
position: relative;
width: 250px;
font-size: 17px;
font-family: "Helvetica Neue", Arial, sans-serif;
font-weight: normal;
background: #f7f8f8;
color: #7c7c7c;
line-height: 1.4;
padding: 6px 12px;
outline: none;
transition: all 0.2s ease-in-out 0s;
-webkit-transition: all 0.2s ease-in-out 0s;
-moz-transition: all 0.2s ease-in-out 0s;
border: 1px solid #ad9c9c;
border-radius: 6px 6px 6px 6px;
box-shadow: 0 1px rgba(34, 25, 25, 0.2) inset, 0 1px #fff;
}
.formwrap .shadowfield:focus {
border-color: #930;
background: #fff;
color: #5d5d5d;
box-shadow: inset 0 1px rgba(34, 25, 25, 0.2), 0 1px rgba(255, 255, 255, 0.6), 0 0 7px rgba(235, 82, 82, 0.5);
-moz-box-shadow: inset 0 1px rgba(34, 25, 25, 0.2), 0 1px rgba(255, 255, 255, 0.6), 0 0 7px rgba(235, 82, 82, 0.5);
-webkit-box-shadow: inset 0 1px rgba(34, 25, 25, 0.2), 0 1px rgba(255, 255, 255, 0.6), 0 0 7px rgba(235, 82, 82, 0.5);
}
با این که استایلهای اولیه آنها بسیار جذاب هستند، اما من مجذوب افکتهای transition در هنگام تمرکز بر روی هر فیلد ورودی هستم. شما میتوانید بین آنها جا به جا شوید و تفاوت لحظهای میان این ویژگیها را ببینید. Box Shadow درخشان خارجی، به همراه یک سایه inset بروزرسانی شده اعمال شده است. همچنین وقتی که بر روی یک ورودی خاص تمرکز کردهاید، رنگ متن روشنتر میشود و همینطور که از آن دور میشوید هم محو میشود.
کپی کردن حتی یکی از این افکتها هم به خوبی تجربه کاربری فیلدهای فرم شما را بهبود خواهد بخشید. مطمئن شوید تا جایی که دیگر نمیتوان از فرمهای شما به خوبی استفاده کرد، زیاده روی نمیکنید.
دمو
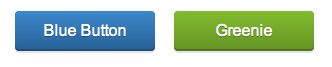
۱۰. دکمههای سایهای ارتجاعی
این دکمههای سایه منحصر به فرد، با یک transition آرام و کند در هنگام وضعیتهای hover و active استایلبندی شدهاند. شما میتوانید مثالهای مشابهی را بر روی صفحه اصلی Mozilla و دکمه «Download Firefox» آنها بیابید. برخی از ویژگیهای box-shadow در واقع سه دستور متفاوت را در یک دستور ترکیب میکنند.

.blu-btn {
display: inline-block;
-moz-border-radius: .25em;
border-radius: .25em;
-webkit-box-shadow: 0 2px 0 0 rgba(0,0,0,0.1), inset 0 -2px 0 0 rgba(0,0,0,0.2);
-moz-box-shadow: 0 2px 0 0 rgba(0,0,0,0.1), inset 0 -2px 0 0 rgba(0,0,0,0.2);
box-shadow: 0 2px 0 0 rgba(0,0,0,0.1), inset 0 -2px 0 0 rgba(0,0,0,0.2);
background-color: #276195;
background-image: -moz-linear-gradient(#3c88cc,#276195);
background-image: -ms-linear-gradient(#3c88cc,#276195);
background-image: -webkit-gradient(linear,left top,left bottom,color-stop(0%,#3c88cc),color-stop(100%,#276195));
background-image: -webkit-linear-gradient(#3c88cc,#276195);
background-image: -o-linear-gradient(#3c88cc,#276195);
filter: progid:DXImageTransform.Microsoft.gradient(startColorstr='#3c88cc',endColorstr='#276195',GradientType=0);
-ms-filter: "progid:DXImageTransform.Microsoft.gradient(startColorstr='#3c88cc', endColorstr='#276195', GradientType=0)";
background-image: linear-gradient(#3c88cc,#276195);
border: 0;
cursor: pointer;
color: #fff;
text-decoration: none;
text-align: center;
font-size: 16px;
padding: 0px 20px;
height: 40px;
line-height: 40px;
min-width: 100px;
text-shadow: 0 1px 0 rgba(0,0,0,0.35);
font-family: Arial, Tahoma, sans-serif;
-webkit-transition: all linear .2s;
-moz-transition: all linear .2s;
-o-transition: all linear .2s;
-ms-transition: all linear .2s;
transition: all linear .2s
}
.blu-btn:hover, .blu-btn:focus {
-webkit-box-shadow: 0 2px 0 0 rgba(0,0,0,0.1), inset 0 -2px 0 0 rgba(0,0,0,0.3), inset 0 12px 20px 2px #3089d8;
-moz-box-shadow: 0 2px 0 0 rgba(0,0,0,0.1), inset 0 -2px 0 0 rgba(0,0,0,0.3), inset 0 12px 20px 2px #3089d8;
box-shadow: 0 2px 0 0 rgba(0,0,0,0.1), inset 0 -2px 0 0 rgba(0,0,0,0.3), inset 0 12px 20px 2px #3089d8;
}
.blu-btn:active {
-webkit-box-shadow: inset 0 2px 0 0 rgba(0,0,0,0.2), inset 0 12px 20px 6px rgba(0,0,0,0.2), inset 0 0 2px 2px rgba(0,0,0,0.3);
-moz-box-shadow: inset 0 2px 0 0 rgba(0,0,0,0.2), inset 0 12px 20px 6px rgba(0,0,0,0.2), inset 0 0 2px 2px rgba(0,0,0,0.3);
box-shadow: inset 0 2px 0 0 rgba(0,0,0,0.2), inset 0 12px 20px 6px rgba(0,0,0,0.2), inset 0 0 2px 2px rgba(0,0,0,0.3);
}
.grn-btn {
display: inline-block;
-moz-border-radius: .25em;
border-radius: .25em;
-webkit-box-shadow: 0 2px 0 0 rgba(0,0,0,0.1), inset 0 -2px 0 0 rgba(0,0,0,0.2);
-moz-box-shadow: 0 2px 0 0 rgba(0,0,0,0.1), inset 0 -2px 0 0 rgba(0,0,0,0.2);
box-shadow: 0 2px 0 0 rgba(0,0,0,0.1), inset 0 -2px 0 0 rgba(0,0,0,0.2);
background-color: #659324;
background-image: -moz-linear-gradient(#81bc2e,#659324);
background-image: -ms-linear-gradient(#81bc2e,#659324);
background-image: -webkit-gradient(linear,left top,left bottom,color-stop(0%,#81bc2e),color-stop(100%,#659324));
background-image: -webkit-linear-gradient(#81bc2e,#659324);
background-image: -o-linear-gradient(#81bc2e,#659324);
filter: progid:DXImageTransform.Microsoft.gradient(startColorstr='#81bc2e',endColorstr='#659324',GradientType=0);
-ms-filter: "progid:DXImageTransform.Microsoft.gradient(startColorstr='#81bc2e', endColorstr='#659324', GradientType=0)";
background-image: linear-gradient(#81bc2e,#659324);
border: 0;
cursor: pointer;
color: #fff;
text-decoration: none;
text-align: center;
font-size: 16px;
padding: 0px 20px;
height: 40px;
line-height: 40px;
min-width: 100px;
text-shadow: 0 1px 0 rgba(0,0,0,0.35);
font-family: Arial, Tahoma, sans-serif;
-webkit-transition: all linear .2s;
-moz-transition: all linear .2s;
-o-transition: all linear .2s;
-ms-transition: all linear .2s;
transition: all linear .2s;
}
.grn-btn:hover, .grn-btn:focus {
-webkit-box-shadow: 0 2px 0 0 rgba(0,0,0,0.1), inset 0 -2px 0 0 rgba(0,0,0,0.3), inset 0 12px 20px 2px #85ca26;
-moz-box-shadow: 0 2px 0 0 rgba(0,0,0,0.1), inset 0 -2px 0 0 rgba(0,0,0,0.3), inset 0 12px 20px 2px #85ca26;
box-shadow: 0 2px 0 0 rgba(0,0,0,0.1), inset 0 -2px 0 0 rgba(0,0,0,0.3), inset 0 12px 20px 2px #85ca26;
}
.grn-btn:active {
-webkit-box-shadow: inset 0 2px 0 0 rgba(0,0,0,0.2), inset 0 12px 20px 6px rgba(0,0,0,0.2), inset 0 0 2px 2px rgba(0,0,0,0.3);
-moz-box-shadow: inset 0 2px 0 0 rgba(0,0,0,0.2), inset 0 12px 20px 6px rgba(0,0,0,0.2), inset 0 0 2px 2px rgba(0,0,0,0.3);
box-shadow: inset 0 2px 0 0 rgba(0,0,0,0.2), inset 0 12px 20px 6px rgba(0,0,0,0.2), inset 0 0 2px 2px rgba(0,0,0,0.3);
}
من از transitionهای کامل برای ۲۰۰ میلی ثانیه بر روی وضعیتهای دکمه hover و active استفاده میکنم. یک نکته عالی درباره این استایلها این است که شما میتوانید آنها را تقریبا به هر عنصر قابل کلیکی اعمال کنید. دکمهها، لینکهای anchor، یا هر چیز دیگری که فکر میکنید مناسب است.
کلام آخر
امیدوارم که بتوانید دروس خوبی را از این مجموعه تکنیکهای Box Shadow به دست بیاورید. چندین ناحیه مانند فرمها، جعبههای modal، دکمهها، toolbarها و حتی طرحهای کلی وبسایتها وجود دارند که میتوانید بر روی آنها تمرکز کنید.
شما به راحتی میتوانید هر کدام از این افکتهای سایه را در وبسایت خود پیادهسازی کنید. چندین تکنیک دیگر هم در CSS3 وجود دارند، اما این مجموعه هم برای تازهکاران و هم برای توسعه دهندگان حرفهای مناسب است. همچنین اگر شما هم پیشنهاد یا سوالی دارید، در بخش نظرات آن را مطرح کنید.



در حال دریافت نظرات از سرور، لطفا منتظر بمانید
در حال دریافت نظرات از سرور، لطفا منتظر بمانید