با بروزرسانیهای ویندوز ۱۰ و اضافه شدن WSL یا Windows Subsystem for Linux تصمیم گرفتهام که روند توسعه وب در سیستم عامل ویندوز را نیز تغییر بدهم. به همین دلیل در این مطلب قصد دارم شما را با روش جدید استفاده از ابزارهای موجود در ویندوز برای داشتن یک محیط توسعه مدرن آشنا کنم. در این مطلب قصد دارم به صورت قدم به قدم مراحل پیادهسازی WSL، گیت، روبی، پایتون، نودجیاس و ویژوال استدیو کد را در ویندوز ۱۰ به شما بگویم.
نصب لینوکس روی ویندوز

اولین قدم نصب سابسیستم لینوکس روی سیستم عامل ویندوز است. ابتدای کار ابزار Powershell را در حالت Adminstrator باز کنید و دستور زیر را در آن قرار دهید:
Enable-WindowsOptionalFeature -Online -FeatureName Microsoft-Windows-Subsystem-Linux
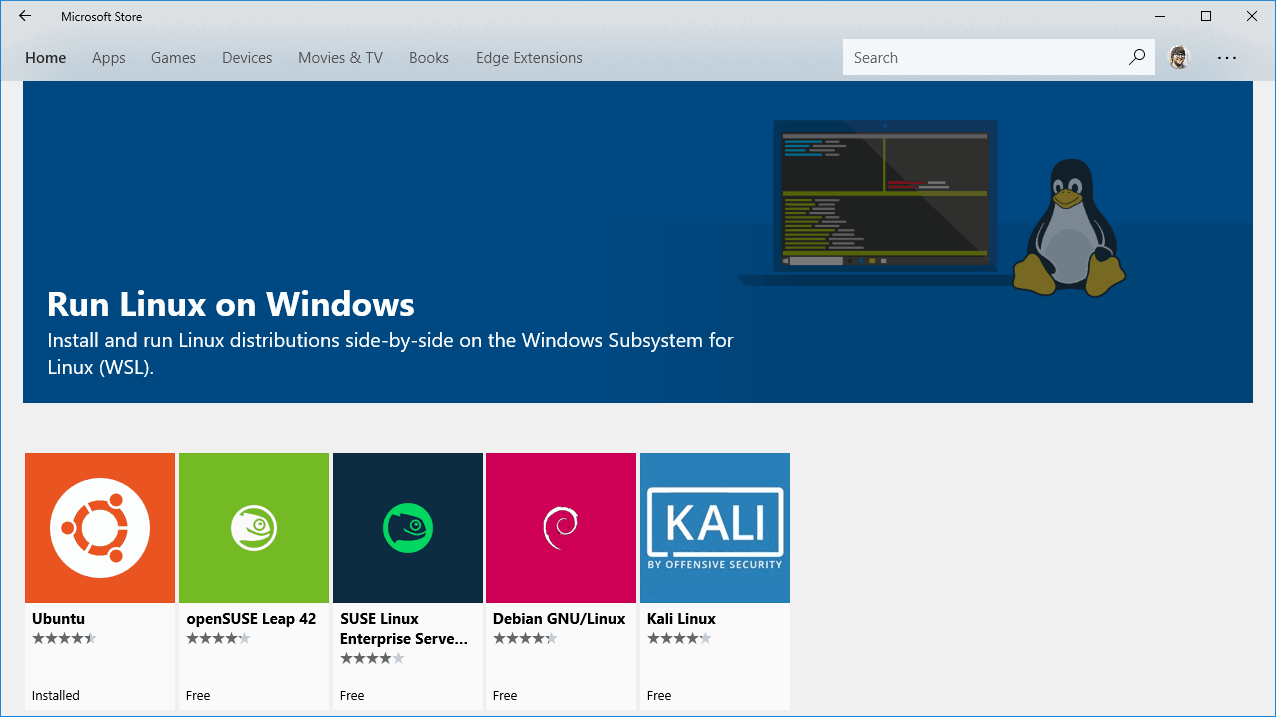
قدم بعدی این است که وارد استور مربوط به سیستم عامل ویندوز ۱۰ شوید و نسخه مورد نظر لینوکس را سرچ کرده و نصب کنید. من اوبونتو را ترجیح میدهم، به این دلیل که آشنایی اولیه با آن دارم و در صورت برخورد با مشکل جاهای بسیار بیشتری برای کمک گرفتن در اختیار دارم.
بعد از دانلود و نصب Ubunu.exe را اجرا کنید. در اولین اجرا از شما سوالاتی در رابطه با نام کاربری و پسورد میشود. بعد از جواب دادن به آنها، لینوکس شما آماده ست.
نصب کردن ویژوال استدیو کد
برای نصب کردن ویژوال استدیو کد کافیست وارد وبسایت رسمی آن شده و نسخه مورد نظر را انتخاب کنید. بعد از نصب آن را اجرا کنید. ممکن است در اولین اجرا با خطایی مانند زیر روبرو شوید:
⚠ Git not found. Install it or configure it using the 'git.path' setting.
این بدان دلیل است که شما هنوز گیت را روی سیستم خود نصب نکردهاید. گیت برای قسمت Source Control Panel در ویرایشگر ویژوال استدیو کد لازم است.
نصب گیت روی ویندوز
گیت را میتوانید از طریق وبسایت رسمی برای ویندوز دانلود کنید. در بسیاری از حالات گیت همراه با بروزرسانیهای ویندوز نصب میشود و یا اینکه همراه با دیگر نرمافزارها روی سیستم شما قرار میگیرد.
پیکربندی VS Code برای استفاده از Bash
یک کار دیگر که قبل از شروع به دانلود پروژهها باید انجام دهید، تنظیم Bash به عنوان ترمینال پیشفرض برای VS Code است. این مورد راهی اصلی برای ارتباط برقرار کردن با لینوکس خواهد بود. برای انجام چنین کاری، تنظیمات را باز کرده و قسمت زیر را در تنظیمات مربوط به کاربر یا User Settings وارد کنید:
"terminal.integrated.shell.windows": "C:\\WINDOWS\\sysnative\\bash.exe"
ویرایشگر را بسته و مجددا باز کنید. حال کلیدهای ترکیبی CTRL + ` را بزنید و یا اینکه به دنبال Integrated Terminal باشید. حال برای پیادهسازی محیط توسعه وب آماده هستید.
یک نکته: وقتی که با WSL کار میکنید آدرسهای مربوط به دایرکتوریهای کمی متفاوت خواهد بود. برای مثال آدرس:
C:\Users\<winusername>\
به این آدرس تبدیل شده است:
/mnt/c/Users/<winusername>$
منظور از /mnt/c/ عملیات “mounted” C:\ drive است، بنابراین وقتی من بخواهم که به C:\Users\Dave\Documents\Github دسترسی داشته باشم باید آن را به صورت زیر بنویسم:
cd /mnt/c/Users/Dave/Documents/Github
نصب گیت، پایتون، نود و روبی در WSL
حال ما ادیتور و محیط پوسته مورد نظرمان را پیادهسازی کردهایم، بیایید ابزارهایی که برای ایجاد وبسایت به آنها نیاز داریم را از طریق WSL در محیط VS Code پیادهسازی کنیم.
نصب گیت روی WSL
ما در حال حاضر گیت را روی ویندوز نصب کردیم، اما بیایید گیت را روی توزیع لینوکس مورد نظرمان نیز نصب کنیم، بنابراین در محیط Bash دستورهای زیر را به ترتیب وارد کنید:
sudo apt install git
git config --global user.email "you@example.com"
git config --global user.name "Your Name"
git config --global core.autocrlf input
مرحله مربوط به core.autocrlf=input بسیار مهم است. این دستور میتواند چیزهایی که روی گیت نصب کردهاید را از بین ببرد (مانند rbenv). اگر در حساب گیتهاب خود 2FA را به صورت فعال داشته باشید، در نتیجه باید Add SSH Key to Github را دنبال کنید.
نصب پایتون
پایتون به احتمال بسیار زیاد یکی از راحتترین پکیجها برای نصب کردن است:
sudo apt install python3
echo "alias python='python3'" >> ~/.bashrc
source ~/.bashrc
برای اینکه نسخههای پایتون را از همدیگر متمایز کنیم، یک اسم مستعار برای python در نظر گرفتهایم و برای ماندگاری آن را در .bashrc قرار دادهایم.
نصب نودجیاس
نصب کردن نودجیاس نیز ساده است. در این روند من قصد دارم از nvm استفاده کنم. با استفاده از این ابزار میتوانیم روی نسخههای مختلف نودجیاس کنترل داشته باشیم:
curl -o- https://raw.githubusercontent.com/creationix/nvm/v0.33.9/install.sh | bash
source ~/.bashrc
nvm install --lts
حال باید node و npm را به صورت نصب شده در دسترس داشته باشید.
نصب کردن روبی و روبی ان ریلز
روبی نیازمندیهای کمتری نسبت به موارد قبلی دارد. برای آموزش کامل نصب روبی میتوانید این مطلب را مطالعه کنید. با این حال میتوانید به صورت زیر نیز در Bash عمل کنید:
sudo apt install autoconf bison build-essential libssl-dev libyaml-dev libreadline6-dev zlib1g-dev libncurses5-dev libffi-dev libgdbm3 libgdbm-dev
git clone https://github.com/rbenv/rbenv.git ~/.rbenv
echo 'export PATH="$HOME/.rbenv/bin:$PATH"' >> ~/.bashrc
echo 'eval "$(rbenv init -)"' >> ~/.bashrc
source ~/.bashrc
git clone https://github.com/rbenv/ruby-build.git ~/.rbenv/plugins/ruby-build
rbenv install 2.5.1 --verbose
rbenv global 2.5.1
echo "gem: --no-document" > ~/.gemrc
gem install bundler
gem install rails
حال شما یک محیط توسعه را در اختیار دارید که میتوانید از طریق آن کارهایتان را به جلو ببرید. توسعه وب روی ویندوز معمولا کار دشواری بوده است، به این دلیل که ابزار خط فرمان قدرتمندی مانند ترمینال در آن قرار نگرفته بود. اما حال با وجود WSL این امکان تا حد زیادی ممکن شده و روند توسعه را سادهتر کرده است.

در حال دریافت نظرات از سرور، لطفا منتظر بمانید
در حال دریافت نظرات از سرور، لطفا منتظر بمانید