همواره میان افراد مبتدی در رشتهی برنامهنویسی دربارهی اصطلاحاتی مانند بک-اند و فرانت-اند اختلافنظر وجود دارد. درعینحال این دو اصطلاح از مبانی و کلمات بنیادین در جهان طراحی و توسعه است. عموماً مردم در شناخت مرز بین این دو دچار اشتباه میشوند و نمیتوانیم آنهارا بهخاطر این اشتباه سرزنش کنیم.
اگر شما نیز در این حوزه مبتدی هستید، یا سریعتر از قبل در تشخیص تفاوت میان بک-اند و فرانت-اند دچار مشکل میشوید، در این مقاله از راکت همراه ما باشید تا به فهم بهتر و واضحتری از این اصطلاحات دستپیدا کنید.
پس بدون صرف وقت برروی بحث بیشتر، بیایید مستقیماً به اصل مطلب بپردازیم.
فرانت-اند با تعریف دیگری تحت عنوان «سمت کاربر» و به نوعی بهعنوان «طراحی وب» نیز شناختهمیشود (هرچند این تعریف درست نیست. بعداً مفصل دربارهی آن توضیح میدهیم)؛ درحالیکه بک-اند «سمت سرور» دانستهمیشود.
گرچه این دو اصطلاح کاملاً با یکدیگر متفاوت و مجزا هستند، اما هردو به یک اندازه در ایجاد تجربه و کاربرد برای کاربران وب مهم و دخیل خواهندبود. میتوانید آنها را دو روی یک سکّه درنظر بگیرید، هر روی سکّه بدون حضور روی دیگر ناقص خواهدبود؛ و برای اینکه بهطور مؤثر کار کنند نیاز دارند همیشه باهم ترکیب شوند.
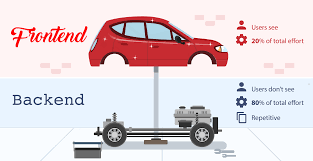
بهعبارت دیگر، اگر فرانت-اند ظاهر بیرونی بدن انسان باشد، بک-اند بخش درونی بدن است که دیده نمیشود اما به روش خود از بدن حمایت میکند.

امیدواریم تعریفی که دربالا متصور شدیم در ذهن شما نقش واضحی پیدا کردهباشد. حال برای پیدا کردن فهمی بهتر، با توضیح دادن جزئیات و مقایسه این دو اصطلاح شروع میکنیم.
فرانت-اند چیست؟
فرانت-اند به هرچیزی که کاربر در زمان بازدید از هر سایتی مشاهده میکند گفتهمیشود (شامل فونتها، دکمههای کشویی، فرمها، تصاویر و منوها). همچنین با عبارات «سمت کاربر» و «ترکیبی از هرچیزی که کاربر در زمان بازدید سایت مشاهده و تجربهمیکند» نیز تعریف میشود.
هرچیزی که در زمان بازدید از یک وبسایت مشاهده میکنید، از نوشتهها گرفته تا عکسها، کشوها و انیمیشنها، به زبان HTML، CSS و Javascript نوشتهشدهاند که همانگونه که هستند، مطابق تنظیمات مرورگری که در آن قراردارند کنترل شده و نمایش دادهمیشوند.
فرض کنید شما یک رستوران دارید و میخواهید مردم را از خدمات رستورانتان باخبر کنید؛ یک وبسایت زیبا طراحی کرده، تصاویر خوش رنگ و لعابی از ظرفهای غذا آپلود میکنید، منوی خود را نوشته و آدرس محل رستوران را با مخاطبان خود به اشتراک میگذارید؛ و از آنجاییکه مردم میتوانند از طریق این وبسایت دربارهی کار شما اطلاعات کسب کنند، همهی اینها جزئی از فرانت-اند محسوب میشود.
اما بهیاد داشتهباشید، چون از تکنولوژیای که توانایی ذخیره اطلاعات کاربر مانند نام،آدرس، کارت اعتباری و ... را دارد استفاده نکردهاید، مردم هنوز نمیتوانند در سایت شما نظری ثبت کرده یا غذا سفارش دهند. برای داشتن چنین تکنولوژیای در وبسایتتان، توسعهی بک-اند وارد صحنه میشود.
سه تکنولوژی پایه HTML، CSS و Javascript همگی مسئول ایجاد محیط کاربری دوستانه در یک وبسایت هستند. هرکدام از آنها هدفی دارد که در زیر شرح میدهیم:
HTML
Html بدنه اصلی و زبان نشانهگذاری موردنیاز اولیه برای ایجاد محتوایی است که توسط مرورگر به کاربر نمایشدادهمیشود. این زبان نشانهگذاری برای نوشتن متنهای اولیه و برخی از عملکردها برای وبسایت استفاده میشود.
CSS
اهمیت یکسانی با html دارد و برای زیبایی وبسایت به کار میرود. فونتها، رنگ، گرافیک و... توسط متنهای CSS تنظیم میشوند.
JavaScript
این زبان زیبایی بیشتری به هر وبسایتی بخشیده و به داشتن پنجرههای انتخابی، dropdownها و فرمهای تماس زیبا معروف است.
Bootstrap
این فریمورک از هر سه تکنولوژی بالا استفاده میکند تا کارآیی وبسایت شما را بهبود بخشد. میتوانید در آموزش bootstrap با این فریمورک آشنایی پیدا کنید.
یک مرز مشخص میان فرانت-اند و طراحی وب وجود دارد!
باید ذکر کنیم که فرانت-اند و طراحی وب بههیچوجه یکسان نیستند. معمولاً مردم این دو را به یک معنی میدانند، اما مرز مشخصی وجود دارد که زمان بحث کردن درمورد این دو باید درنظر گرفتهشود. چگونه؟ بیایید ببینیم.
با اینکه توسعهی فرانت-اند تعامل با جنبههای بصری هر وبسایت دانسته می شود، اما با طراحی وب یکسان نیست. به این فکر کنید که اگر این دو درواقع یک مفهوم باشند پس چرا باید در بازار به متخصصینی از هردو رشتهی توسعهی فرانت-اند و طراحی وب نیاز داشتهباشند؟
یک طراح وب (UI Designer) کسی است که لایهها و ظاهر وبسایت را طراحی میکند و تصمیم میگیرد که با چه چینشی به کاربر نمایش دادهشوند. درحالیکه توسعهدهندهی فرانت-اند به این طرحها جان میبخشد و با استفاده از تکنولوژیهای ذکرشده، وبسایت را تبدیل به وبسایتی فعال میکند.
بک-اند چیست؟

برای فهم این اصطلاح بیایید دوباره به مثال وبسایت تجاری رستورانتان بازگردیم. شما برای تبلیغ بیزنس خود وبسایتی را طراحی کردید، حال فرض کنیم میخواهید عملکردی به آن اضافه کنید که مشتریان شما بتوانند غذای خود را آنلاین سفارش دهند.
برای دستیابی به چنین امکانی باید سایت خود را به گونهای طراحی کنید که قادر به ذخیرهی اطلاعات وارد شده توسط مشتریان باشد و به همین وسیله با آنها ارتباط برقرار کند. اینجاست که توسعهی بک-اند، که پاسخی برای تمام نیازهای شما در ساخت یک وبسایت فعال میباشد، وارد عمل خواهدشد.
معمولاً وبسایتهایی که در ساخت آنها از بک-اند استفاده نشدهاست، وبسایتهای ایستا نامیده میشوند که فقط ویترینی برای بیزنس شما هستند؛ زمانیکه بخواهید وبسایتتان را تبدیل به یک وبسایت پویا کنید، به بک-اند نیاز پیدا خواهیدکرد.
یک پایگاهداده (دیتابیس)، که مسئول ذخیره و بازیابی دادهها – طبق درخواست و برحسب نیاز کاربر – است در پشتصحنه قرارداده میشود. بک-اند، درست بهاندازهی فرانت-اند در عملکرد یک وبسایت پویا تأثیرگذار است.
بک-اند که به آن «سمت سرور» نیز گفته میشود، بخشی از یک وبسایت فعال است که برای کاربر، یا «سمت کاربر» قابل مشاهده نیست. همانطور که گفتهشد، بک-اند وظیفهی بازیابی و ذخیره دادهها، و پشتیبانی از فرانت-اند یا «سمت کاربر»، برای داشتن عملکرد بهتر را دارد.
در یک وبسایت فعال، وقتی کاربر دادهای را ذخیره کرده یا فرمی را پر میکند مرورگر درخواستی برای سرور ارسال میکند تا اطلاعات موردنیاز را دریافت کند، در پاسخ، مرورگر اطلاعاتی که بهترتیب بالا از سرور دریافت کرده است را تفسیر کرده و سپس توسط فرانت-اند به کاربر نمایش میدهد.
پس وبسایتی که تغییرات خاصی نداشته و فقط برای چینش یکسری اطلاعات بهکار می رود، نیازی به استفاده از بک-اند ندارد؛ از طرف دیگر وبسایتی که فعال است و محتوای خود را مطابق با پایگاهدادهها تغییر میدهد برای اینکه کار کند به بک-اند نیاز دارد.
امیدواریم این توضیحات فهم واضحی از این دو اصطلاح به کاربران ما دادهباشد.
حال بیایید مقایسه سریعی بین این دو داشتهباشیم. در جدول زیر چند مورد از شباهتها و تفاوتها را مشاهده میکنید.

تفاوت بازار کار فرانت-اند و بک-اند
بازار کار برای توسعهدهندگان فرانت-اند و بک-اند دارای تفاوتهای قابل توجهی است که بر اساس مهارتهای مورد نیاز، فناوریهای به کار رفته، نوع وظایف و فرصتهای شغلی متفاوت میباشد. در ادامه به برخی از این تفاوتها اشاره میکنیم:
-
مهارتها و فناوریها
فرانت-اند: توسعهدهندگان فرانت-اند بر روی بخش کاربری وبسایتها و اپلیکیشنها کار میکنند. آنها باید در HTML ،CSS و JavaScript مهارت داشته باشند. آشنایی با چارچوبهای جاوااسکریپت مانند React ،Vue یا Angular نیز ضروری است.
بک-اند: توسعهدهندگان بک-اند روی توسعه سمت سرور، پایگاه دادهها، و منطق برنامه کار میکنند. آنها باید با زبانهای برنامهنویسی مانند Java ،Python ،Ruby یا Node.js و با پایگاه دادههای SQL و NoSQL آشنایی داشته باشند.
2. نوع وظایف
فرانت-اند: تمرکز بر بهبود تجربه کاربری (UX) و رابط کاربری (UI)، پیادهسازی طراحیهای وب، و اطمینان از واکنشگرایی و دسترسپذیری وبسایت در دستگاههای مختلف.
بک-اند: تمرکز بر طراحی و پیادهسازی منطق کسبوکار، کار با پایگاه دادهها، امنیت دادهها، و مدیریت سرور و APIها.
3. فرصتهای شغلی
فرانت-اند: با افزایش تمرکز بر تجربه کاربری و طراحی وب، تقاضا برای توسعهدهندگان فرانت-اند در حال افزایش است. آنها میتوانند در شرکتهایی که بر روی توسعه وبسایت و اپلیکیشن تمرکز دارند کار پیدا کنند.
بک-اند: تقاضا برای توسعهدهندگان بک-اند نیز بالا است، به خصوص در شرکتهایی که بر روی پردازش دادهها، امنیت، و توسعه APIها تمرکز دارند. آنها اغلب در پروژههایی با مقیاس بزرگتر و پیچیدگی بیشتر کار میکنند.
4. دستمزد
دستمزد برای هر دو نقش میتواند بسیار متغیر باشد و بستگی به مکان، سطح تجربه، و صنعت دارد. با این حال، در برخی مناطق، توسعهدهندگان بک-اند ممکن است به طور معمول دستمزد بالاتری نسبت به توسعهدهندگان فرانت-اند دریافت کنند به دلیل پیچیدگیهای فنی بیشتر در کار آنها.
5. چشمانداز شغلی
هر دو زمینه دارای چشمانداز شغلی مثبتی هستند، اما با توجه به سرعت تغییرات فناوری و توسعه ابزارها، توسعهدهندگان باید به یادگیری مداوم متعهد باشند تا مهارتهای خود را به روز نگه دارند.
انتخاب بین فرانت-اند و بک-اند باید بر اساس علاقه شخصی، نوع فکر و تمایل به کار بر روی جنبههای مختلف توسعه وب باشد. برخی از توسعهدهندگان ترجیح میدهند به عنوان توسعهدهندگان تماماستک کار کنند، جایی که آنها هم فرانت-اند و هم بک-اند را پوشش میدهند، تا از هر دو جهان بهترینها را به دست آورند.

در حال دریافت نظرات از سرور، لطفا منتظر بمانید
در حال دریافت نظرات از سرور، لطفا منتظر بمانید