در دنیای توسعه موبایل ما همیشه به دنبال راهی برای توسعه و گسترش سریعتر و ساختن اپلیکیشن هایی با کارایی بهتر می گردیم. با وجود دو سیستم عامل بزرگ در دنیای موبایل ها، شرکت های مختلف در زمان طراحی اپلیکیشن های موبایلی خود همیشه با دغدغه های متفاوتی روبرو می شوند، برای مثال: آیا اپلیکیشن باید تجربه بهتری را به کاربر بدهد؟ یا اپلیکیشن باید با سرعت زیادی روی دستگاه ها و سیستم عامل های مختلف قابلیت توسعه و اجرا داشته باشد؟
شاید به نظرتان باورنکردنی بیاید اما باید بگویم که الگوی یک اپلیکیشن برای تمام سیستم عامل ها یکسان است. خب با آمدن React Native مشکلات زیادی حل شد، این چهارچوب به شما اجازه می دهد تا با سرعت بیشتری برای سیستم عامل های مختلف موبایل اپلیکیشن درست کنید.
React Native چیست؟
React Native ورژنی محلی از فریمورک ReactJS است که هدف آن توسعه بهتر اپلیکیشن های موبایلی است. اجزای این فریمورک محلی و خالص هستند و درست چیزی را به شما برگشت می دهند که آن را در هنگام توسعه پیاده سازی کردهاید. این فریمورک برای وبسایت هایی که از قابلیت View در معماری خود استفاده کردهاند و می خواهند بدون تغییرات خاصی اپلیکیشن بروزرسانی (محتوایی) شود، بسیار مناسب است.
رابط کاربری این فریمورک با هر فریمورک دیگر متفاوت است. به این دلیل که در این رابط کاربری از اجزای محلی استفاده شده و مانند فریمورک های دیگر که از رابط های مبتنی بر وب در قالب یک Web View استفاده می کنند، نیست.
خب چه دلایلی وجود دارد که کمپانی های بزرگ جهان از React Native استفاده می کنند؟
۱. FaceBook
در حقیقت React Native توسط خود شرکت فیسبوک برای رفع نیازهای شرکت توسعه پیدا کرد. فیسبوک در واقع قصد داشت تا بتواند تمام ویژگی های شبکه اجتماعی فیسبوک را به صورت نسخه موبایل درآورد و همچنین یک تیم توسعه متمرکز روی بخش موبایل داشته باشد. اینها شاید دلایل سادهای برای توسعه React Native باشد. خروجی در نهایت یک چهارچوب بود که می توانست برای سیستم عامل های آندروید و آی او اس اپلیکیشن تولید کند.
چرا آنها React Native را انتخاب کردند؟
در واقع React Native در ابتدا تنها قرار بود که برای سیستم عامل آی او اس اپلیکیشن تولید کند اما در نهایت این چهارچوب رابط کاربری مناسبی را برای آندروید نیز تولید کرد. فیسبوک در اپلیکیشن مدیریت تبلیغات خود از این چهارچوب استفاده می کند، جالب اینجاست بدانید که برای تولید اپلیکیشن مربوط به آندروید و آی او اس تنها یک تیم توسعه وجود داشته است.
یکی از ویژگی های بسیار مهم React Native متن باز بودن آن است، در حقیقت فیسبوک این چهارچوب را متن باز عرضه کرد به این دلیل که جامعه بزرگی بتواند آن را توسعه دهد. در یک نسخه توسعه یافته React Native می توان از آن برای طراحی اپلیکیشن های مخصوص تلویزیون های هوشمند نیز استفاده کرد.
نتایج
بهبود کارایی : مطابق با نتیجه های بدست آمده در توزیع جدید اپلیکیشن فیسبوک، سرعت داشبورد اپلیکیشن به صورت شگفت آوری بالا رفته است.

۲. FaceBook Ads
اپلیکیشن شبکه اجتماعی فیسبوک تنها اپلیکیشنی که از طرف شرکت فیسبوک با React Native ساخته شده بود، نیست، FaceBook Ads در حقیقت اولین اپلیکیشن آندرویدی بود که از سمت فیسبوک مبتنی بر React Native ساخته شد. این اپلیکیشن همزمان برای سیستم عامل های مختلفی دیگر نیز عرضه شد. این چهارچوب به نظر برای شرکت هایی با منطق پیچیده که باید فرمت ها، واحدهای پولی، نقاط زمانی و چیزهای مختلف دیگر را در اپلیکیشن پیاده سازی کنند، بسیار مناسب میآید. البته دلیل اصلی این حالت، این است که React Native مبتنی بر جاوا اسکریپت است.
چرا آنها React Native را انتخاب کردند؟
از ابتدای طراحی این اپلیکیشن تا پایان آن، باید گفت که این اپلیکیشن دارای تجربه کاربری بسیار خوب و توانایی کاوش بسیار ساده را دارد. انیمیشن ها و جلوه های اپلیکیشن عالی هستند، آنها حس غیر طبیعی را به شما نمی دهند و باعث به وجود آمدن باگ و پایین آمدن کارایی اپلیکیشن نمی شوند. تجربه استفاده از این اپلیکیشن بسیار خوب است، پس اگر از آن استفاده نمی کنید شدیدا توصیه می کنم برای یک بار از این اپلیکیشن استفاده کنید.
نتایج
اولین چیزی که مطمئنا بعد از استفاده از این اپلیکیشن متوجه می شوید این است که اپلیکیشن جدای از سیستم عاملی که روی آن در حال اجرا هستید، بسیار سریع و سبک عمل می کند. از یک بررسی ساده برای بودجه موجود تا ساخت یک کمپین در این اپلیکیشن شما تنها نیازمند انجام چند کار ساده هستید، همه چیز به سادگی قابل دسترس است.
۳. Walmart
Walmart چند سال پیش کل سیستم مدیریت وبسایت را به NodeJS منتقل کرد. و به نظر نتایج خوبی را در پی داشته است. جدیدا این وبسایت اپلیکیشن موبایل خودشان را نیز براساس React Native طراحی کردهاند.
Walmart اینکار را برای بهینه کردن اپلیکیشن های آندروید و آی او اس خود انجام داده است، این اپلیکیشن ها از منابع کمی استفاده می کنند و همچنین برای لود اطلاعات زمان کمتری را طی می کنند. حال با استفاده از این چهارچوب آنها نیاز به توسعه دهنده کمتری دارند و میتوانند در چیزهای دیگری نیز صرفه جویی کنند.
چرا آنها React Native را انتخاب کردند ؟
یکی از اصلیترین هدف های Walmart تبدیل شدن به یکی از بزرگترین بازارهای خرده فروشی در دنیای آنلاین است. برای داشتن چنین هدف بزرگی شرکت نیاز دارد که حرکت های بزرگی را انجام دهد که ممکن است دارای ریسک بالایی باشند. اما این تنها راهی است که می شود در دنیای رقابت ها سرآمد شد. به همین دلیل آنها تصمیم گرفتهاند که تجربه مشتریان خود را با تکنولوژی های جدید و مدرن بهتر و بهتر کنند.
نتایج
React Native به آنها این قابلیت را داده است تا بتوانند اپلیکیشنشان را با کاربرد بالاتری طراحی کنند و به صورت بسیار عالی از انیمیشن های مورد نیاز استفاده کنند.
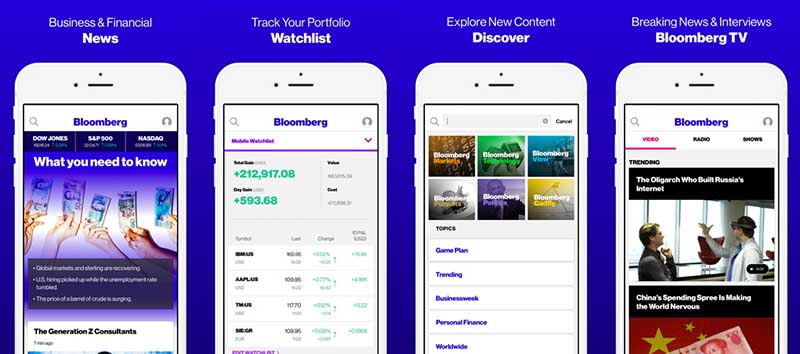
۴. Bloomberg
سرویس Bloomberg به مشتریان خود دسترسی ساده به محتوای شخصی سازی شده، ویدیوها و فییدهای استریم را از طریق اپلیکیشن های آندروید و آی او اس می دهد. تمام این امکانات از طریق رسانه Bloomberg فراهم می شود. برای توسعه اپلیکیشن های موبایل این شرکت تصمیم گرفت تا از این چهارچوب یونیک و منحصر به فرد استفاده کند. توسعه دهنده های این سرویس تصمیم گرفتند که اپلیکیشن مربوط به این رسانه را با استفاده از فریمورک React Native بسازند. یکی از مهمترین دلایل این موضوع محلی بودن فریمورک بود.
چرا آنها React Native را انتخاب کردند؟
«خب مشتری های سرویس Bloomberg بسیار زیاد هستند و به خاطر داشتن ارتباطات و نرخ ارسال اطلاعات بسیار زیاد ما به React Native مهاجرت کردیم.» این سخن را Gabriel Lеw مدیر ارشد بخش توسعه دهندگان Bloomberg می زند.
یکی دیگر از مزایای بسیار مهم React Native توانایی در نوسازی کدها به صورت خودکار است. اینکار به این دلیل انجام می شود که بتوان با سرعت بیشتری ویژگی های جدید را معرفی کرد. برای بسیاری از ساختارهای نرم افزاری دیگر اینکار با کامپایل مجدد و نوسازی دستی انجام می شود.

۵. Instagram
اینستاگرام این چالش را پذیرفت که React Native را با ساختار نرم افزاری موجود مربوط به اپلیکیشن های موبایل خود یکپارچه کند. اگر نسخه های اولیه این اپلیکیشن را دیده باشید حتما حس داشتن یک Web View را احساس کردهاید. این در حالی است که الان اپلیکیشن اینستاگرام به صورت محلی دارای رابط کاربری منحصر به فرد خود است.
چرا آنها React Native را انتخاب کردند؟
تیم توسعه اینستاگرام روی تناقضات مربوط به کدهای نسخه آندروید و آی او اس همیشه مشکل داشتند. با استفاده از React Native حدود ۹۹ درصد این مشکلات حل شده اند و حال می توان شاهد دو نسخه عالی از اپلیکیشن های تحت موبایل بود. کاهش تعداد کدهای مربوط به اپلیکیشن ها و بهینه کردن آن در نهایت منجر به سریع شدن اپلیکیشن و بهبود وضعیت کاوش در اپلیکیشن شده است.
۶. SoundCloud Pulse
SoundCloud Pulse اپلیکیشنی است که به سازندگان این قابلیت را می دهد تا بتوانند حساب خود را مدیریت کنند و جامعه طرفداران را نگه دارند. وقتی این شرکت شروع به ساخت دومین اپلیکیشن محلی خود کرد، متوجه شدند که ممکن است میان توزیع اپلیکیشن آندروید و آی او اس مربوط به این موضوع تاخیر زیادی به وجود بیاید. برای همین دلیل آنها به دنبال ابزاری گشتند تا بتوانند سریعتر و به صورت همزمان اپلیکیشن را برای پلتفرم های مختلف ارائه کنند به همین دلیل آنها React Native را پیدا کردند.
چرا آنها React Native را انتخاب کردند؟
تجربه آنها در استفاده از این چهارچوب واقعا مثبت بود. توسعه دهندگان متوجه شدند که کار کردن روی اپلیکیشن های مبتنی بر React Native برایشان بسیار سادهتر از کار روی ابزارات رسمی برای توسعه اپلیکیشن های مربوط به هر کدام از پلتفرم ها بود. در نهایت آنها موفق شدند که بدون استفاده از هیچگونه ابزاری دیگر اپلیکیشن های خود را طراحی کنند.
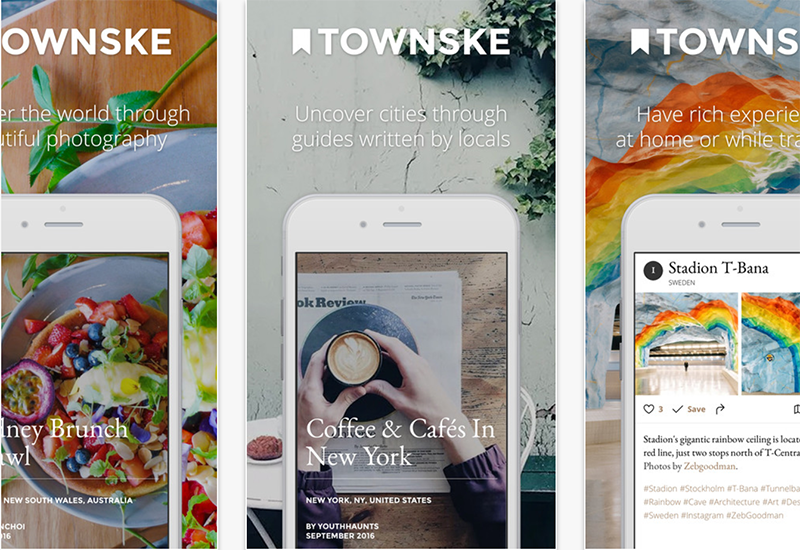
۷. Townske
Townske سرویسی است که به شما در گشت و گذارهای شهری کمک می کند. این اپلیکیشن شما را با مردم محلی آن شهر مرتبط می کند و مکان های محبوب آنها را به شما نشان می دهد. خب تصورش را بکنید شما در یک شهر جدید هستید و ارتباط ضعیفی با اینترنت دارید یا باتری موبایلتان در حال تمام شدن است. در این حالت مطمئنا آرزو دارید که همه ویژگی ها به درستی با این امکانات کار کند.
چرا آنها React Native را انتخاب کردند؟
تمرکز اصلی React Native در طراحی رابط کاربری برای اپلیکیشن های موبایل است. در مقایسه با فریمورک های دیگری مانند AngularJs و MeteorJs این فریمورک تمرکزش روی رابط کاربری است. شاید این دلیلی باشد که React Native را بیشتر به یک کتابخانه شبیه می کند تا یک فریمورک! خب این ویژگی باعث می شود که توسعه دهنده بتواند دسترسی بیشتری روی رابط کاربری اپلیکیشن داشته باشد و بتواند اپلیکیشن سریعتر با رابط کاربری سادهتری طراحی کند. به نظر می رسد که این اپلیکیشن دارای سرعت لود بسیار بالا و میزان کم برای استفاده از منابع است.

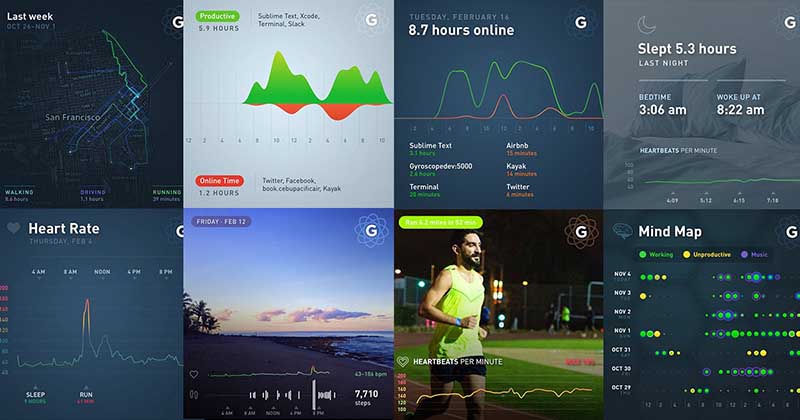
۸. Gyroscope
Gyroscope شما را قادر می سازد تا بتوانید داستان کامل زندگیتان را متوجه شوید. در حقیقت این یک اپلیکیشن سلامت است. با استفاده از این اپلیکیشن می توانید میزان ضربان قلب تان را محاسبه کنید، میزان خوابتان را اندازه گیری کنید و متوجه شوید که آیا به اندازه کافی خوابیدهاید یا خیر. این اپلیکیشن براساس React Native طراحی شده است.
نتایج
تمام داده های مربوط به این اپلیکیشن در یک نمای ساده و جذاب نمایش داده می شوند. شکل این نرم افزار به حالت یک کارت است. تمام اطلاعات را می توان در این اپلیکیشن به صورت دسته بندی های روزانه، هفتگی و ماهانه به نمایش گذاشت.

۹. Wix
Wix شرکتی است که در سال ۲۰۰۶ شروع به کار کرد، این سرویس برای کاربران خود میزبانی وب و طراحی وب را مهیا می کند. با استفاده از این سرویس می توانید وبسایت خود را در قالب HTML5 طراحی کنید، وبسایت های واکنشگرایی که فقط با درگ/درپ ساخته می شود. دو ویژگی خوب این ابزار، یکی این است که کاربران می توانند مطابق با نیاز های شرکت خودشان وبسایت طراحی کنند و ویژگی دوم این است که کاربران هیچ نیازی به دانش کدنویسی نخواهند داشت.
خب در Wix می توان اپلیکیشن های مبتنی بر وب را نیز طراحی کرد که براساس React Native ساخته می شوند.
چرا آنها React Native را انتخاب کردند؟
استفاده از React Native به این دلیل مهم است که برای طراحی اپلیکیشن های مبتنی بر وب احتیاجی به داشتن توسعه دهندگان مختلف نیست و از طرفی دیگر فرایند توسعه اپلیکیشن ها بسیار سریعتر خواهد شد. به همین دلیل Wix در حال استفاده از React Native به عنوان یکی از ابزارهای اصلی است.
۱۰. Delivery.com
Delivery.com سرویسی برای مشتریانی است که می خواهند از فروشگاه های پیشنهاد شده از طرف مردم محلی یک منطقه خاص استفاده کنند. البته جدای از فروشگاه، می توان به رستوران، کافه و … نیز اشاره کرد. هر روز در این سرویس بیشتر از یک میلیون درخواست از طرف مشتریان مختلف به این سرویس ارسال می شود. آنها در اپلیکیشن های آندروید و آی او اس خود از React Native استفاده می کنند.
چرا آنها React Native را انتخاب کردند؟
React Native به توسعه دهندگان اجازه می دهد تا بتوانند اپلیکیشن را قادر سازند تا از ویژگی های دستگاه استفاده کنند. ویژگی هایی مانند GPS، Rotate، Zoom و … . این کار با دسترسی به منابع حافظه کمتر و سرعت لود سریعتر انجام می گیرد. استفاده از React Native باعث شده که اپلیکیشن مرتب تر و بهتر عمل کند.
اگر برای شما React Native جالب است میتوانید با دوره آموزش پروژه محور React Native که در سایت راکت وجود دارد به سادگی آن را یاد بگیرید و اپلیکیشن های خود را ایجاد کنید.

در حال دریافت نظرات از سرور، لطفا منتظر بمانید
در حال دریافت نظرات از سرور، لطفا منتظر بمانید