در دنیای تکنولوژی و برنامه نویسی اصطلاحات بسیاری وجود دارد. در این مقاله میخواهیم با برخی از این مفاهیم آشنا شویم؛ پس به نوبت تمام آنها را بررسی خواهیم کرد.
1. Static Site Generation (SSG)

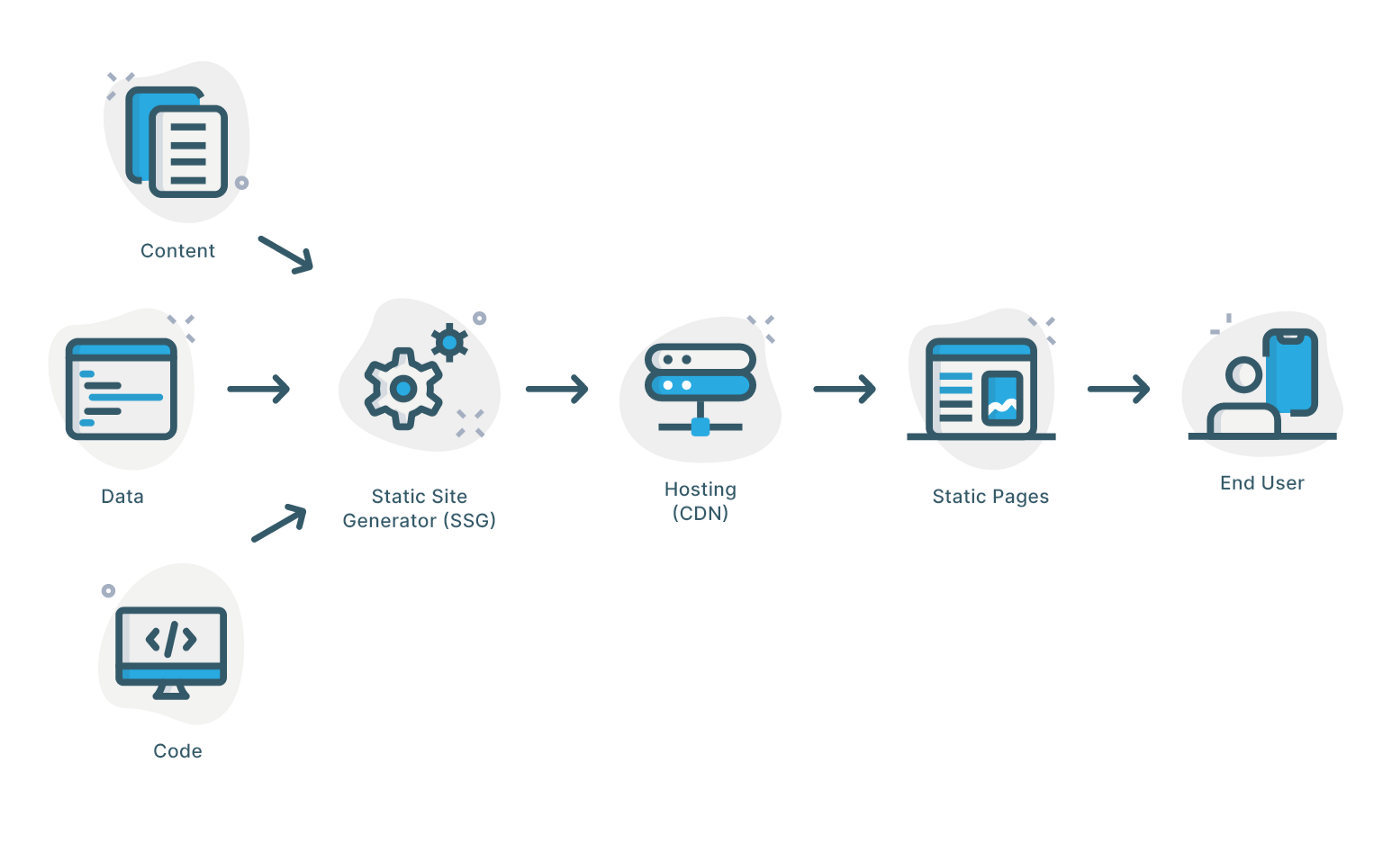
SSG به فرآیند ایجاد یک وبسایت تماماً HTML و استاتیک گفته میشود که برای ساخت آن از دادهها و مجموعهای از الگوها استفاده شده است. به طور کلی SSG کدنویسی صفحات HTML را اتوماتیک کرده و آن صفحات را زودتر در دسترس کاربران قرار میدهد. این بدان معناست که تمام صفحات وبسایت شما از قبل رندر گرفته میشود و مطابق با درخواست مشتری به او سرویس داده خواهد شد.
مزایا
1. SSG توانایی ساخت سایتی استاتیک را فراهم میکند که نیاز اندکی به دیتابیس یا فرآیندهای سمت سرور دارد.
2. سایتهای استاتیک سریعترین صفحات وب محسوب میشوند چون از قبل آمادهی ارائه داده شدن به کاربران هستند.
3. محتوای چنین سایتهایی امنتر است.
4. سایتهای استاتیک با بهینهسازی موتورهای جستجو (SEO) سازگاری دارند.
معایب
1. ویرایش و انتشار محتوا دشوار است. گاهی اوقات ادیتورها به مخزن Git نیاز پیدا خواهند کرد.
2. بروزرسانی کردن محتوا نیازمند بازسازی، آزمایش و استقرار سایت است.
3. گاهی نگهداری کردن از وبسایتهای بزرگ دردسرساز میشود. مدت زمان لازم برای ساخت چنین وبسایتهایی نیز بالاست.
باید چه زمانی از SSG استفاده کنیم؟
شاید SSG مزایای زیادی را به همراه داشته باشد، اما فقط باید در وبسایتهایی از آن استفاده کنید که محتوایش به ندرت تغییر میکند. مثلاً یک وبسایت ویترین برای نمایش محصولات گزینهای خوب محسوب میشود. اگر با بازسازی وبسایت خود مشکل ندارید، میتوانید در وبلاگهای خود نیز از SSG استفاده کنید. هرگز در سایتهایی با محتوای پویا از SSG استفاده نکنید.
2. Sever-Side Rendering (SSR)

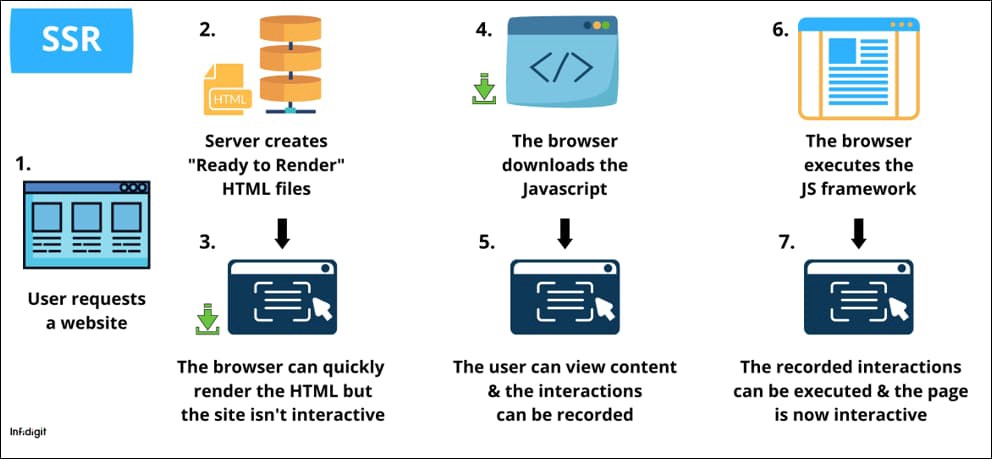
رندر سمت سرور به توانایی یک اپلیکیشن در ایجاد صفحه وب روی سرور گفته میشود. سمت سرور یک صفحهی کاملاً رندر شده را در اختیار مشتری قرار میدهد. سپس باندل جاوا اسکریپت مشتری به فریمورک SPA امکان اجرا شدن میدهد. از آنجایی که صفحات در سرور رندر گرفته و سپس برای مشتری ارسال میشوند، امکان استفاده از دادههای پویا و حفظ SEO عالی فراهم میشود.
مزایا
1. میتوان از آن برای ساخت صفحاتی با محتوای پویا استفاده کرد.
2. شاید سرعت آن به SSG نرسد اما همچنان عملکرد سریعی را از خودش به نمایش میگذارد. این بدان خاطر بوده که محتوای قابل مشاهده به محض بارگیری صفحه نمایش داده میشود.
3. اینگونه سایتها با بهینهسازی موتورهای جستجو سازگاری دارند.
معایب
1. SSR به قدرت محاسباتی بسیار بالایی در سرور نیاز دارد زیرا تمام درخواستها در سرور پردازش خواهد شد.
2. ایمن نگه داشتن سایتهای SSR کمی دشوارتر است.
3. فرآیند کش کردن به تنظیمات پیچیدهای نیاز دارد.
باید چه زمانی از SSR استفاده کنیم؟
مشخصاً SSR هزینههای سرور را به طرز قابل توجهی افزایش میدهد. به همین خاطر باید از SSR تنها در سایتهایی استفاده کرد که محتوای آن بسیار پویا بوده و اغلب تغییر میکند. در اینجا سایتهای مربوط به سهام را میتوان مثال زد.
3. Incremental Static Regeneration (ISR)

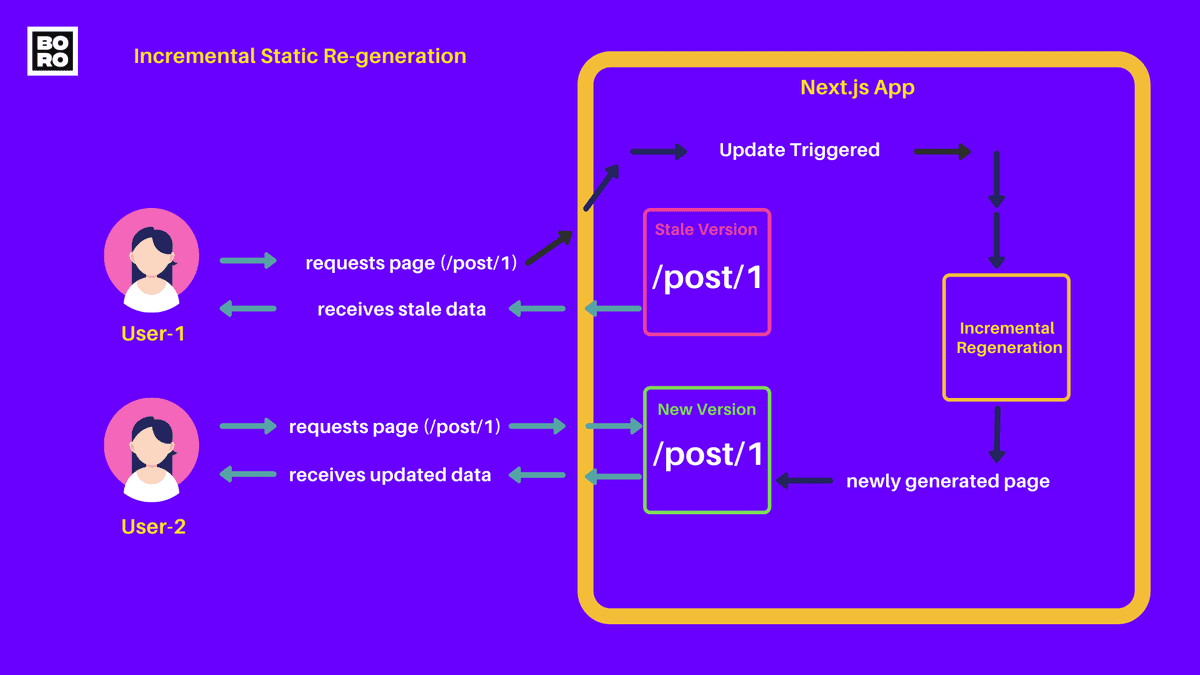
بازسازی استاتیک افزایشی به شما کمک میکند تا بتوانید بدون نیاز به بازسازی کل سایت، از SG به صورت صفحهای استفاده کنید. با استفاده از ISR میتوانید مزایای استاتیک را حفظ کرده و در میلیونها صفحه مقیاسبندی کنید. ISR بسیار قدرتمند بوده زیرا مزایای SSG و SSR را در کنار هم قرار میدهد و راهکاری کارآمدتر و مقیاسپذیرتر را ایجاد میکند.
مزایا
1. ISR نیز صفحات را از قبل رندر کرده و آنها را کش میکند. به همین خاطر مانند دو مورد قبلی بسیار سریع است.
2. اصلاح محتوا نیازی به استقرار مجدد وبسایت ندارد.
3. با بهینهسازی موتورهای جستجو سازگاری دارد.
معایب
1. ISR یک اشکال بزرگ دارد. گاهی اوقات پس از اصلاح شدن محتوای سایت، کاربران همچنان محتوای قدیمی را مشاهده میکنند و نسخهی جدید سایت در دسترس آنها قرار نمیگیرد.
باید چه زمانی از ISR استفاده کنیم؟
از ISR باید در وبسایتی استفاده کرد که محتوای آن پویا بوده اما به طور مرتب تغییر نمیکند. در اینجا میتوان وبلاگها یا وبسایتهای شخصی را مثال زد. وبسایت خودم هم با استفاده از ISR ساخته شده و برای آپدیت کردن آن فقط باید دادههای موجود در دیتابیس را بروزرسانی کنم.
4. Client-Side Rendering (CSR)

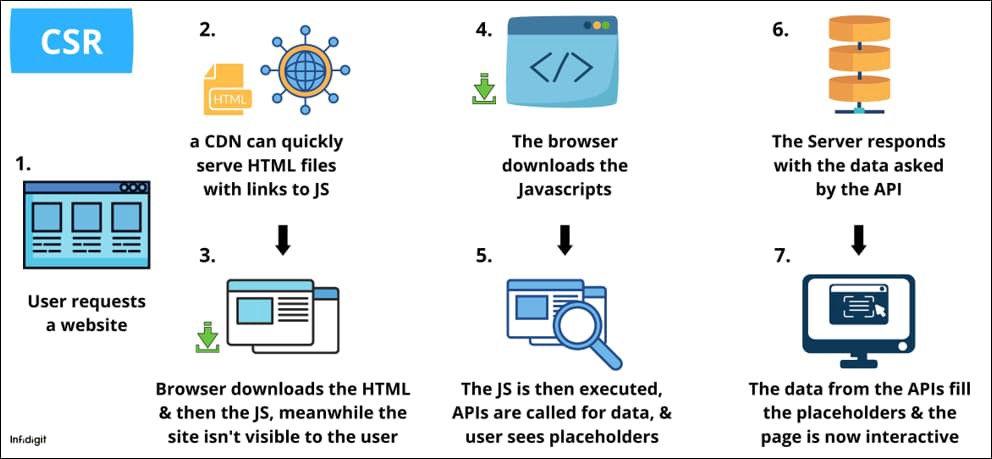
رندر سمت مشتری به معنای رندر گرفتن مستقیم از صفحات در مرورگر (با استفاده از جاوا اسکریپت) است. تمام فرآیندهای واکشی دادهها، قالببندی و مسیریابی، به جای سرور در مرورگر مشتری پردازش میشوند. سرور در CSR یک صفحه HTML خالی و یک باندل جاوا اسکریپت را بازگردانی میکند.
مزایا
1. میتوان از آن برای ساخت صفحاتی با محتوای پویا استفاده کرد.
2. برخلاف SSG هزینههای سرور را بالا نمیبرد.
3. بارگیری صفحات دیگر پس از بارگیری اولیه بسیار سریعتر خواهد شد.
معایب
1. عملکرد قابل قبولی با SEO ندارد.
2. زمان بارگیری اولیه آن آهسته بوده و همین موضوع باعث عملکرد ضعیف میشود.
باید چه زمانی از CSR استفاده کنیم؟
سایتهایی که شدیداً به SEO متکی نیستند، میتوانند از CSR استفاده کنند. با کمک ابزارهایی مثل Tauri یا Electron میتوان تعاملات متعددی را در وبسایتها، اپلیکیشنهای وب و اپلیکیشنهای کراس پلتفرم ایجاد کرد.
جمعبندی
متد رندرگیری کاملاً به الزامات و نقشه UX پروژه بستگی دارد. انتخاب نهایی بر عهده شماست. هیچ اجباری در استفاده کردن از یک متد خاص وجود ندارد. شما میتوانید از متدهای مختلف در صفحات گوناگون استفاده کنید. به عنوان مثال میتوانید از SSG برای صفحات اصلی و «درباره ما»، از ISR برای صفحات پرسش و پاسخ یا از CSR برای اپلیکیشنهای وب استفاده کنید. امیدوارم این مقاله توانسته باشد به شما در درک مفاهیم اساسی متد رندرینگ کمک کرده باشد.

در حال دریافت نظرات از سرور، لطفا منتظر بمانید
در حال دریافت نظرات از سرور، لطفا منتظر بمانید