در این آموزش میخواهیم یاد بگیریم چطور یک گزارش فعالیت کاربر بدون صفحه ی کامپوزر در اپلیکیشن لاراولی بسازیم.

اینجا می خواهیم درمورد ساخت یک سیستم مدیریت گزارش ساده در لاراول بحث کنیم. من جداول سفارشی log (گزارش) و کمکی facade که بتونید گزارش کاربران رو ردیابی کنید, رو ساختم. شما میتونید براحتی ساختار جدول و همچنین متد کمکی رو ویرایش کنید. در ادامه یک سیستم مدیریت فعالیت گزارش کاربران رو بسادگی می سازیم.
بعد از بررسی کدها شما میتونید سادگی و کارایی اون رو درک کنید. ما مدیریت گزارش رو بدون هیچ پکیج اضافه ای انجام میدیم. در این مثال من جدول log_activities رو با ستون های زیر ساختم :
1) ID
2) Subject
3) URL
4) Method
5) IP
6) Agent
7) user_id
8) created_at
9) updated_at
شما میتونید بسادگی ستون های جدید اضافه کنید. همچنین من کمکی LogActivity رو برای استفاده ازش ساختم. فقط قدم به قدم آموزش رو دنبال کنید و سیستم مورد نظر رو بسازید.
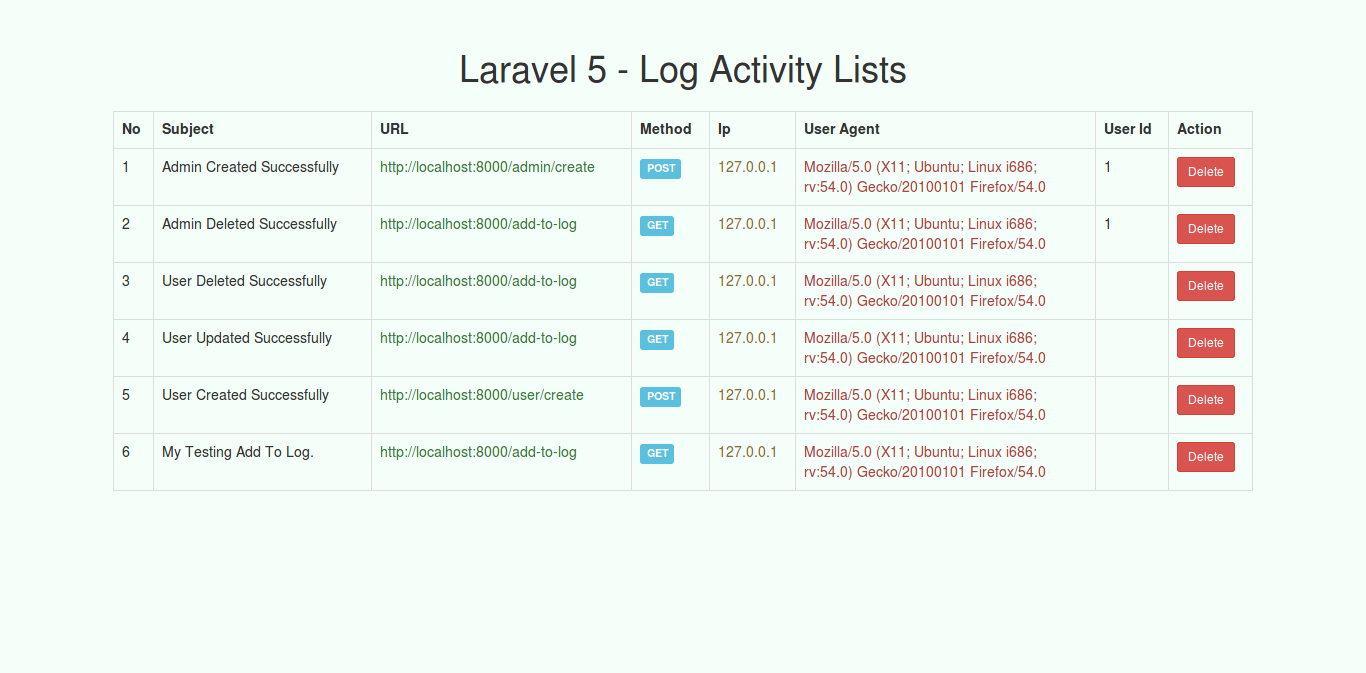
پس از ساخت موفقیت آمیز این مثال شما خروجی شبیه زیر خواهید داشت :
قدم اول - نصب و راه اندازی لاراول
از اونجا که ما از ابتدای کار شروع می کنیم, باید با استفاده از دستور زیر یک لاراول خام بسازیم :
composer create-project --prefer-dist laravel/laravel blog
همچنین در فایل env. پروژه باید تنظیمات دیتابیس رو انجام بدیم. برای اینکار نام دیتابیس و یوزرنیم و پسورد رو وارد می کنیم :
DB_CONNECTION=mysql
DB_HOST=127.0.0.1
DB_PORT=3306
DB_DATABASE=here your database name(blog)
DB_USERNAME=here database username(root)
DB_PASSWORD=here database password(root)
قدم دوم - ساخت جدول و مدل LogActivity
در این قدم ما یک migration برای جدول logactivity می سازیم, برای اینکار از دستور زیر استفاده می کنیم :
php artisan make:migration create_log_activity_table
بعد از اجرای این دستور شما فایل مورد نظر رو در database/migrations پیدا می کنید و شما باید کد زیر رو برای ساخت ساختار جدول در اون فایل قرار بدید :
use Illuminate\Support\Facades\Schema;
use Illuminate\Database\Schema\Blueprint;
use Illuminate\Database\Migrations\Migration;
class CreateLogActivityTable extends Migration
{
/**
* Run the migrations.
*
* @return void
*/
public function up()
{
Schema::create('log_activities', function (Blueprint $table) {
$table->increments('id');
$table->string('subject');
$table->string('url');
$table->string('method');
$table->string('ip');
$table->string('agent')->nullable();
$table->integer('user_id')->nullable();
$table->timestamps();
});
}
/**
* Reverse the migrations.
*
* @return void
*/
public function down()
{
Schema::drop('log_activities');
}
}
حالا کافیه دستور php artisan migrate رو وارد کنید. پس از ساخت جدول نوبت ساخت مدل هست :
php artisan make:model LogActivity
بعد از اجرای این دستور فایل app/LogActivity.php رو مشاهده میکنید. کد زیر رو قرار بدید :
namespace App;
use Illuminate\Database\Eloquent\Model;
class LogActivity extends Model
{
/**
* The attributes that are mass assignable.
*
* @var array
*/
protected $fillable = [
'subject', 'url', 'method', 'ip', 'agent', 'user_id'
];
}
قدم سوم - ساخت کلاس کمکی LogActivity
در این قدم ما یک مسیر جدید به نام Helpers در مسیر App می سازیم. پس از ساخت پوشه Helpers باید فایل LogActivity.php رو ساخته و کد زیر رو قرار بدیم :
//app/Helpers/LogActivity.php
namespace App\Helpers;
use Request;
use App\LogActivity as LogActivityModel;
class LogActivity
{
public static function addToLog($subject)
{
$log = [];
$log['subject'] = $subject;
$log['url'] = Request::fullUrl();
$log['method'] = Request::method();
$log['ip'] = Request::ip();
$log['agent'] = Request::header('user-agent');
$log['user_id'] = auth()->check() ? auth()->user()->id : 1;
LogActivityModel::create($log);
}
public static function logActivityLists()
{
return LogActivityModel::latest()->get();
}
}
قدم چهارم - ثبت کلاس کمکی
کافیه فایل config/app.php رو باز کرده و helper facade رو بهش اضافه کنید :
....
'aliases' => [
....
'LogActivity' => App\Helpers\LogActivity::class,
]
قدم پنجم - ساخت مسیرها و متدها
ما به دو مسیر نیاز داریم. من مسیر add-to-log رو برای تست ساختم, شما میتونید براحتی با استفاده از ()addToLog به همراه عنوان مثل "کاربر با موفقیت ساخته شد", "کاربر آپدیت شد" یا غیره بعنوان argument قرار بدید. مسیر دیگه برای لیست کردن گزارش فعالیت کاربر هست.
Route::get('add-to-log', 'HomeController@myTestAddToLog');
Route::get('logActivity', 'HomeController@logActivity');
ما باید دو متد به فایل HomeController اضافه کنیم. من چگونگی افزودن گزارش به جدول گزارشها و لیست کردن اونها رو نوشتم . پس کد زیر رو به این کنترلر اضافه کنید :
namespace App\Http\Controllers;
use Illuminate\Http\Request;
class HomeController extends Controller
{
/**
* Create a new controller instance.
*
* @return void
*/
public function __construct()
{
}
/**
* Show the application dashboard.
*
* @return \Illuminate\Http\Response
*/
public function myTestAddToLog()
{
\LogActivity::addToLog('My Testing Add To Log.');
dd('log insert successfully.');
}
/**
* Show the application dashboard.
*
* @return \Illuminate\Http\Response
*/
public function logActivity()
{
$logs = \LogActivity::logActivityLists();
return view('logActivity',compact('logs'));
}
}
قدم ششم - افزودن View
در قدم نهایی ما فایل logActivity.blade.php رو برای نمایش تمام گزارش ها با جزئیات از جدول می سازیم. پس کد زیر رو قرار بدید :
<!DOCTYPE html>
<html>
<head>
<title>Log Activity Lists</title>
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/twitter-bootstrap/3.3.7/css/bootstrap.min.css" />
</head>
<body>
<div class="container">
<h1>Log Activity Lists</h1>
<table class="table table-bordered">
<tr>
<th>No</th>
<th>Subject</th>
<th>URL</th>
<th>Method</th>
<th>Ip</th>
<th width="300px">User Agent</th>
<th>User Id</th>
<th>Action</th>
</tr>
@if($logs->count())
@foreach($logs as $key => $log)
<tr>
<td>{{ ++$key }}</td>
<td>{{ $log->subject }}</td>
<td class="text-success">{{ $log->url }}</td>
<td><label class="label label-info">{{ $log->method }}</label></td>
<td class="text-warning">{{ $log->ip }}</td>
<td class="text-danger">{{ $log->agent }}</td>
<td>{{ $log->user_id }}</td>
<td><button class="btn btn-danger btn-sm">Delete</button></td>
</tr>
@endforeach
@endif
</table>
</div>
</body>
</html>
حال کار آمادست کافیه php artisan serve رو اجرا کرده و مسیرهای localhost:8000/add-to-log و localhost:8000/logActivity رو تست کنید.



در حال دریافت نظرات از سرور، لطفا منتظر بمانید
در حال دریافت نظرات از سرور، لطفا منتظر بمانید