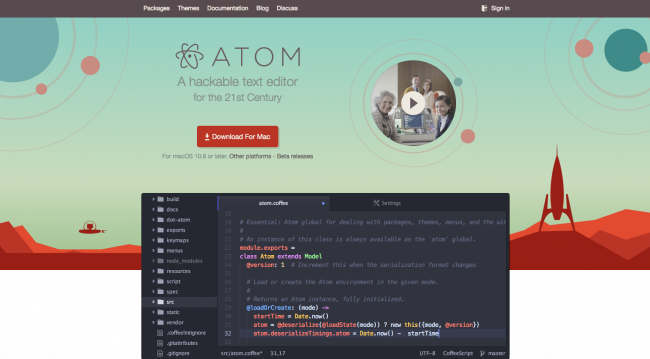
در بین تمام ادیتورهای متنی که موجود است اتم یکی از ویژهترین ادیتورها نزد توسعهدهندگان و طراحان است. اتم یکی از ادیتورهایی بوده که در تیم گیتهاب استفاده میشده و در نهایت در سال ۲۰۱۴ به صورت عمومی منتشر میشود. در حقیقت میتوان گفت که اتم یکی از حرکتهای انقلابی در زمینه IDEها بوده و در حال حاضر نیز یکی از بهترین ادیتورها به حساب میآید. یکی از ویژگیهای اصلی این ادیتور میشود به قابلیت تغییر دادن و توسعهپذیری آن اشاره کرد.
یکی از قوای این ادیتور در زمان خودش همواره این بوده که براساس تکنولوژیهای وب درست شده است. جاوااسکریپت، HTML و CSS نقش اصلی در توسعه این اپلیکیشن داشتهاند. این کار باعث میشود که توسعهدهندگان بیشتری بتوانند با هسته اصلی این ادیتور ارتباط برقرار کنند و آن را تغییر بدهند.
در این مطلب قصد دارم راههایی را به شما معرفی کنم که با استفاده از آن میتوانید راههای سفارشیسازی و توسعه این ویرایشگر را شناسایی کنید.

اکوسیستم پکیجها
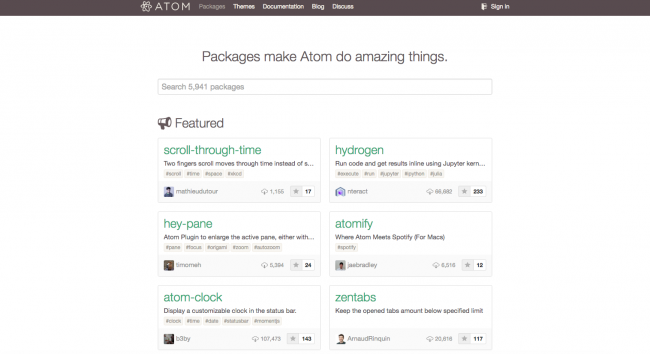
در همین زمانی که ما مشغول نوشتن این مطلب هستیم، بیشتر از ۷ هزار پلاگین و ۲ هزار پوسته برای اتم نوشته شده است. موضوع جالب اینجاست که برای بسیاری از ویژگیهای پیشفرض اتم به صورت پلاگین توسط خود اتم (گیتهاب) نوشته شده است.
این پکیجها کارهایی مانند پشتیبانی از پیشنمایش Markdown، نمایش وضعیت گیت، کنترل پروسه Find و Replace و... را انجام میدهند. میتوان آنها را از طریق قسمت Settings مدیریت کرد. در قسمت تنظیمات و مدیریت پکیجها شما میتوانید کنترل کاملی روی پکیجهای نصب شده داشته باشید و یا حتی در بین آنها جستجو نموده و موارد جدیدی را نصب کنید.
میتوانید قسمت تنظیمات را از طریق گزینه Packages > Settings View > Open باز کنید. همچنین میتوانید از میانبر cmd+, بهره بگیرید.
پکیجها

در قسمت Settings View شما یک تب با نام Packages را در قسمت سمت چپ ادیتور مشاهده خواهید کرد. در این قسمت میتوانید لیست تمام پکیجهایی را که قبلا نصب کردهاید مشاهده کنید. همچنین نوع آن ها نیز تعیین شده است:
- Community Packages: پکیجهایی که خارج از تیم گیتهاب مربوط به اتم نوشته شدهاند.
- Core Packages: پکیجهایی که توسط اتم توسعه یافتهاند و با خود اتم جفت شدهاند.
- Development Packages: پکیجهایی که روی کامپیوتر خودتان نوشتهاید و آنها معمولا سورس محلی دارند.
از طریق قسمت Packages میتوانید با استفاده از گزینههای install/uninstall و disable/enable روی پکیجهایتان کنترل داشته باشید.
نصب پکیجها
تب Install شما را به هزاران پکیج در ادیتور اتم متصل می کند. در بالای این قسمت میتوانید پکیجهای ویژه را مشاهده کنید، اما میتوانید برای گشتن به دنبال دیگر افزونهها از کادر جستجو استفاده کنید.
پکیجها از طریق Atom Package Manager یا APM منتشر میشوند. این پکیج منیجر در خود اتم پیادهسازی شده است. میتوانید برای جستجو بهتر از این لینک استفاده کنید.
درست مانند قسمت Packages وقتی که روی هر کدام از پکیجها کلیک کنید، یک فایل README را مشاهده خواهید کرد که قبل از نصب به شما اطلاعاتی راجع به پکیج و کار آن میدهد.
توسعه پکیجها
برای اینکه از پکیجی که به صورت محلی توسعه داده شده است استفاده کنید، قبل از اینکه آن را منتشر کنید میتوانید با استفاده از APM CLI آن را لینک دهی کنید. برای مثال در قسمت ترمینال یا بش از دستور زیر برای لینکدهی استفاده کنید:
apm linkپکیجهای لینک شده در قسمت Development Packages نمایش داده میشوند. میتوانید لیست این پکیجها را با دستور زیر مشاهده کنید:
apm linksپوستهها در اتم
در قسمت Install یک toggle قرار گرفته شده که میتوانید آن را روی Themes قرار دهید. در این حالت شما با پوستههایی که نصب کردهاید مواجه میشوید و جستجوهایتان براساس آن خواهد بود.
پوستههای سینتکس و رابط کاربری
اتم پوستههایی را هم برای رابط کاربری و هم برای سینتکس ارائه میکند. پوستههای مربوط به سینتکس شیوه نمایش کدها را تعیین میکنند و قسمت رابط کاربری هم استایل کلی ادیتور را تعریف میکنند. در اتم حتی میتوانید بدون استفاده از پوستهها و پکیجها تغییرات کوچکی را اعمال کنید.
شخصیسازی جایگزین اتم
قسمت Settings گزینههایی برای شخصیسازی را در اختیار شما قرار میدهد. اما میتوانید با استفاده از جاوااسکریپت و CSS شخصیسازیهای بیشتری را نیز انجام دهید. هر کدام از نمونههای شخصیسازی را میتوانید در دایرکتوری .atom مشاهده کنید.
برای مشاهده این دایرکتوری میتوانید روی Open config folder در سمت چپ Settings کلیک کنید.
فایل init.coffee
فایل init.coffee به شما اجازه میدهد تا رفتارها و ويژگیهای سفارشی را در هر بار اجرا شدن اتم اضافه کنید. این فایل بعد از بارگذاری پکیجها و قبل از restore شدن ویژگی های ادیتور اجرا میشود.
میتوانید از CoffeeScript در این فایل و یا برای فایل جدیدی استفاده کنید. Init.js نیز برای توسعهدهندگان جاوااسکریپت انجام میشود. در این فایل میتوانید به صورت کامل از APIهای نودجیاس استفاده کنید. برای مثال اگر قصد دارید که هر بار با اجرای atom به شما نسخه نودجیاس را اعلام کند میتواند به صورت زیر در فایل جاوااسکریپتی عمل کنید:
alert(process.versions.node)
برای اینکه بیشتر با اتم تعامل داشته باشید میتوانید از APIهای مربوط به اتم استفاده کنید. مستندات این ادیتور را میتوانید در وبسایت Atom مشاهده کنید.
Style.css
درست مانند فایل init.coffee فایل style.css نیز بعد از اجرا شدن اتم، بارگذاری میشود. استایلی که شما در این قسمت مینویسید روی استایل موجود تاثیر میگذارد و استایلهای قبلی را نادیده میگیرد. برای مثال در زیر شما میتوانید دستوری را مشاهده کنید که با استفاده از آن رنگ پس زمینه ادیتور را تغییر میدهیم:
atom-text-editor {
background: seashell;
}برای اینکه بتوانید کلاسها را به صورت درست پیدا کنید میتوانید از ابزار DevTools بهره بگیرید. برای دسترسی به این قسمت میتوانید از میانبر alt+cmd+I استفاده کنید. با استفاده از DevTools میتوانید المانها را به صورت دقیق در اتم انتخاب کنید و آن را از طریق فایل style.css تغییر دهید.
با استفاده از پکیج منیجر atom و فایلهای پیکربندی میتوانید محیط Atom را دقیقا در خود ادیتور سفارشیسازی کنید.

در حال دریافت نظرات از سرور، لطفا منتظر بمانید
در حال دریافت نظرات از سرور، لطفا منتظر بمانید