در این مطلب از وبسایت راکت قصد داریم با Vuetify آشنا شویم. تکنولوژی که ما به اجازه میدهد در سریعترین زمان ممکن یک وبسایت زیبا و تعاملی را ایجاد کنیم. البته با وجود آنکه ایجاد یک رابط کاربری کاربر پسند همراه با تجربه کاربری بهینه به مطالعه و تمرین بسیار زیادی نیازمند است، اما Vuetify به شما کمک میکند تا در زمان کوتاهتری به اغلب این موارد دست پیدا کنید.
اما Vuetify واقعا چیست؟ فریمورکهای CSS بسیار زیادی برای توسعهدهندگان ویوجیاس ساخته شدهاند. Bootstrap-Vue یکی از آنهاست. استفاده کردن از این فریمورکها واقعا کار ما را برای ایجاد کامپوننتهای مختلف رابط کاربری سادهتر میکند. با این حال اگر بخواهید رابط کاربری سازگار با الگوهای طراحی متریال را داشته باشید چاره کار چه خواهد بود؟ Vuetify راهحل شما برای انجام چنین کاریست. Vuetify به شما کمک میکند تا کامپوننتهای رابط کاربری مربوط به اپلیکیشنهای ویوجیاسی را مطابق با الگوهای طراحی متریال ایجاد کنید.
بیایید به صورت کوتاه با ویژگیهای مهم این ابزار آشنا شویم.
پیشنیازها
این آموزش برای توسعهدهندگانی نوشته شده که با Vue.js آشنایی دارند. بنابراین نیاز است که ویوجیاس را بدانید. اگر که این پیشنیاز را داشته باشید میتوانید بقیه آموزش را مطالعه کنید در غیر اینصورت بهتر است توقف کرده و به نقشه راه ویوجیاس مراجعه کنید.
Vuetify چیست؟
Vuetify یک پروژه متن باز برای ایجاد رابط کاربری برای اپلیکیشنهای موبایل و مبتنی بر وب است. این پروژه توسط جامعه کاربران ویوجیاس توسعه داده شده و توسط همین افراد نیز پشتیبانی میشود. در واقع یکی از ویژگیهای منحصر به فرد این کتابخانه در مقایسه با کتابخانههای دیگر سطح بالای پشتیبانی آن است. چرا که تیم توسعهدهنده آن به مشکلات کاربران در گیتهاب پاسخ میدهند و به صورت هفتگی آنها را بررسی میکنند.
بنابراین اگر قصد استفاده از این کتابخانه را دارید میتوانید مطمئن باشید که پشتیبانی کاملی از آن صورت خواهد گرفت. Vuetify توسط اغلب مرورگرها پشتیبانی میشود البته برای سازگاری با IE11 و یا Safari 9 نیاز است تا از babel-polyfill استفاده کنید. یکی دیگر از ویژگیهای مهم این ابزار معنادار بودن کامپوننتهای آن است، بدین معنا که کامپوننتهای آماده آن به خوبی نامگذاری شدهاند و به همین دلیل روند یادگیری آسانی نیز خواهد داشت.
Vuetify همچنین با پوستههای رایگان و تجاری مختلف و لایهبندیهای از پیش آماده عرضه میشود که از طریق آنها میتوانید به سرعت اپلیکیشن مورد نظرتان را ایجاد کنید. در ادامه این مطلب قصد داریم بیشتر با Vuetify و شیوه نصب و کار با گزینههای آن آشنا شویم.
نصب Vuetify
ابتدا بهتر است یک پروژه Vue.js را ایجاد کنید. از این طریق تمام موارد پایه برای کار با Vuetify را خواهید داشت. بعد از آن میتوانید Vuetify را از طریق npm اجرا کنید:
npm install vuetifyحال باید فایلهای index.js و main.js را به صورت زیر بروزرسانی کنید:
import Vue from "vue";
import Vuetify from "vuetify";
import "vuetify/dist/vuetify.min.css";
Vue.use(Vuetify);در کنار این موارد باید آیکونهای متریال را نیز دانلود کنید. برای اینکار میتوانید از فونتهای گوگل استفاده کنید:
<head>
<link href='https://fonts.googleapis.com/css?family=Roboto:100,300,400,500,700,900|Material+Icons' rel="stylesheet">
</head>استفاده از Vue-CLI نیز برای ایجاد یک پروژه جدید و استفاده از Vuetify در آن بسیار ساده است. برای انجام این کار تنها کافیست دستورات زیر را وارد کنید:
$ vue create vuetify-demo
>
$ cd vuetify-demo
$ vue add vuetify
$ ? Choose a preset: (Use arrow keys)
$ > Default (recommended)
$ Prototype (rapid development)
$ Configure (advanced)برای قسمت preset بهتر است از همان گزینه Default استفاده کنید. در این حالت اگر پروژه را دیپلوی کنید تنها کامپوننتهای استفاده شده Vuetify باندل خواهند شد. از این رو حجم پروژه شما بسیار کمتر خواهد بود. به عنوان یک نکته دیگر؛ شما میتوانید Vuetify را از طریق Vue UI نیز نصب کنید.
موارد ابتدایی
پس از به کار بردن Vuetify در پروژه متوجه یکسری تغییرات در ساختار پروژه و کدها خواهید شد. یکی از مهمترین آنها در App.vue خواهد بود.
<template>
<v-app>
<v-toolbar app dark class="indigo">
<v-toolbar-title class="headline text-uppercase">
<span>Vuetify </span>
<span class="font-weight-light">MATERIAL DESIGN</span>
</v-toolbar-title>
<v-spacer></v-spacer>
<v-btn
flat
href="https://github.com/vuetifyjs/vuetify/releases/latest"
target="_blank"
>
<span class="mr-2">Latest Release</span>
</v-btn>
</v-toolbar>
<v-content>
<HelloWorld />
</v-content>
</v-app>
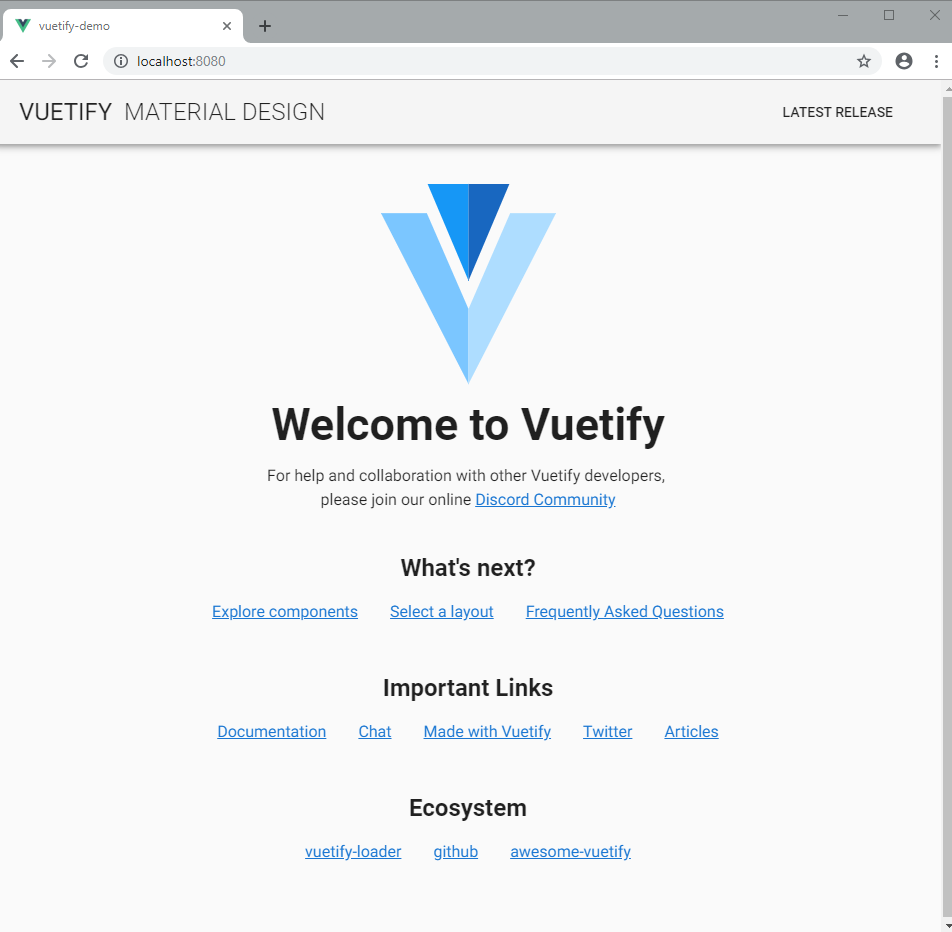
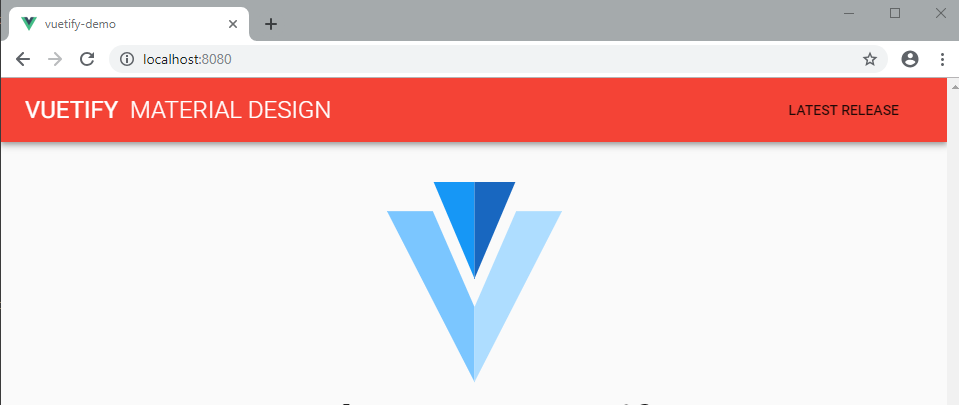
</template>حال اگر پروژه را اجرا کرده و localhost:8080 را باز کنید متوجه صفحه زیر خواهید شد:

مطمئنا متوجه شدهاید که این صفحه با صفحه پیشفرضی که پس از ایجاد یک اپلیکیشن ویوجیاس ایجاد میکنید تفاوت دارد. اگر این تفاوت را مشاهده کردید پس بدانید که Vuetify را به خوبی پیادهسازی کردهاید. حال بیایید کدهای Vuetify را بررسی بکنیم. برای اینکار از v-app شروع خواهیم کرد.
<v-app>
<!-- put content here.... -->
</v-app>کامپوننت v-app یکی از اجزای اصلی و اجباری برای پروژه است، بدون این مورد اپلیکیشن شما به خوبی کار نخواهد کرد. با استفاده از این مورد breakpointهای مربوط به سیستم گرید در اپلیکیشن تعیین خواهد شد.
گزینه بعدی v-toolbar خواهد بود. این کامپوننت toolbar اصلی اپلیکیشن شما را پیادهسازی میکند. شما میتوانید در این قسمت از آیکون، تصاویر، فهرست و… استفاده کنید.
<v-app>
<v-toolbar app>
<!-- put content here.... -->
</v-toolbar>
</v-app>اولین prop مربوط به این دستور app است. این بدان معناست که toolbar در زمانی که کاربر به پایین صفحه مراجعه میکند به بالای صفحه چسبیده شود. اگر این prop را حذف کنید، toolbar با اسکرول کاربر محو خواهد شد. میتوانید خودتان یک بار آن را امتحان کنید تا دقیقا اتفاقی که میافتد را مشاهده کنید.
یکی از موضوعات مهم در کار با Vuetify آن است که شما به ندرت نیاز به استفاده از کدهای CSS خواهید داشت. با این حال اگر نیاز به شخصیسازی قسمتی از آن را داشتید میتوانید از Theme Generator استفاده کنید.
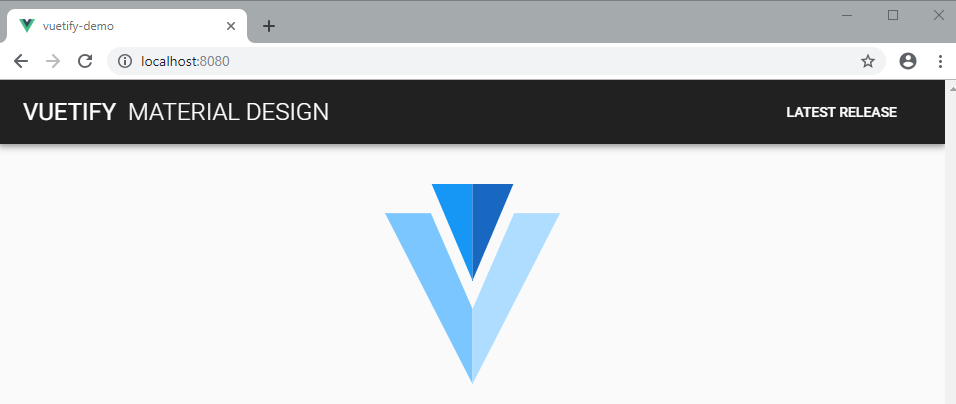
در این مطلب قصد بررسی آن را نداریم. برای ادامه میخواهیم بیشتر با propها کار بکنیم. برای مثال یکی دیگر از propهای پرکاربرد برای v-toolbar دستور dark است. در این حالت خروجی شما باید مانند زیر باشد:

با استفاده از این دستور پس زمینه toolbar به سیاه و متن روی آن به سفید تبدیل میشود. البته میتوانید رنگ این حالت را نیز با استفاده از prop مربوط به color تغییر دهید:
<v-app>
<v-toolbar app dark color="red">
<!-- put content here.... -->
</v-toolbar>
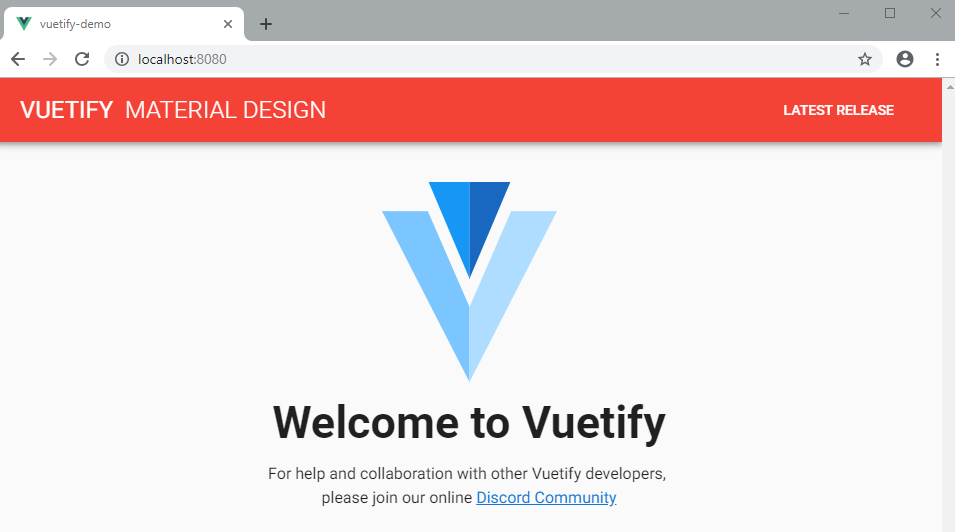
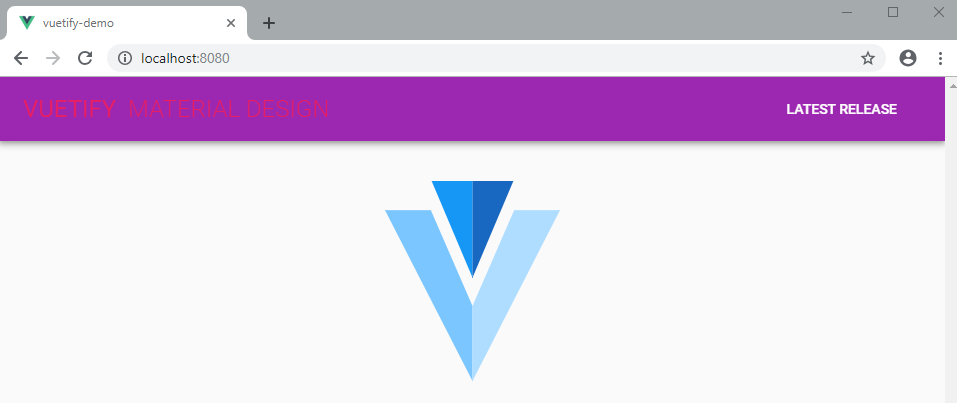
</v-app>خروجی این کدها به صورت زیر خواهد بود:

حذف dark از قسمت propها باعث خروجی زیر میشود:

در این حالت متن به حالت پیشفرض خود بازگشته و prop مربوط به color نیز تنها پس زمینه toolbar را تغییر داد. برای اینکه متن را دوباره به رنگ سفید تغییر دهیم میتوانیم به صورت زیر عمل کنیم:
<v-app>
<v-toolbar app color="red white--text">
<!-- put content here.... -->
</v-toolbar>
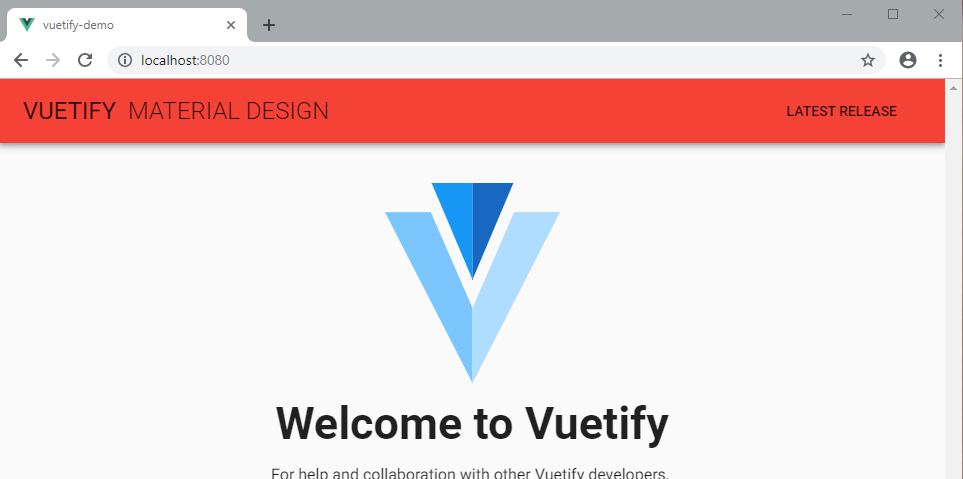
</v-app>حال خروجی صفحه شما باید به صورت زیر در باشد:

همانطور که مشاهده میکنید رنگ متن قسمت toolbar به سفید تغییر کرده اما کامپوننت دکمه موجود روی این toolbar مانند قبل سیاه است. شما میتوانید برای حل کردن این مشکل propهای dark و یا color=”white--text را به کامپوننت button اضافه کنید. اما برای آنکه راهحل دیگری را پیش ببریم به شما پیشنهاد میکنم که از قابلیت classها استفاده کنید. برای مشخص کردن رنگ فونت شما نیاز خواهید داشت که از خصوصیت --text برای نام رنگها استفاده کنید. در استفاده از رنگهای مختلف راحت باشید، بجای سیاه و سفید رنگهای دیگری نیز وجود دارد که میتوانید از آنها استفاده کنید. برای مثال:
<v-app>
<v-toolbar app dark color="purple pink--text">
<!-- put content here.... -->
</v-toolbar>
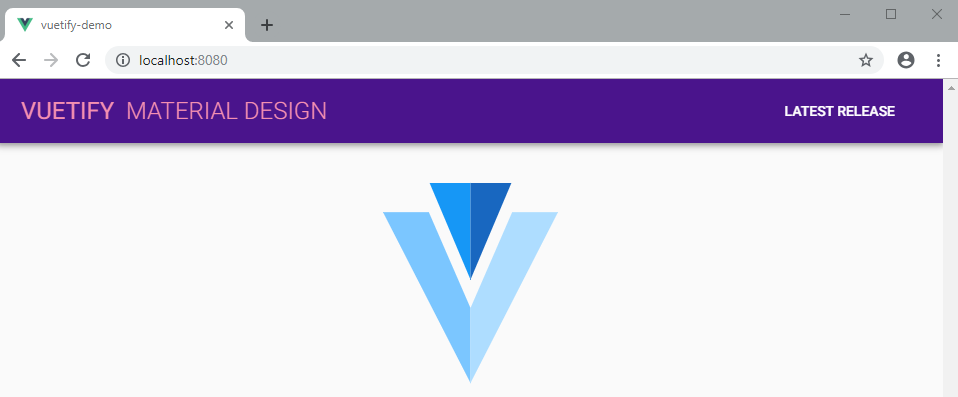
</v-app>حال خروجی صفحه شما باید به صورت زیر در باشد:

این بار مشکل از رنگ اصلی قسمت toolbar است. در این حالت نمیتوانیم متن اصلی را به درستی مشاهده کنیم. برای حل این مشکل میتوانیم از پس زمینه تیرهتری استفاده کنیم.
<v-app>
<v-toolbar app dark color="purple pink--text">
<!-- put content here.... -->
</v-toolbar>
</v-app>حال خروجی صفحه شما باید به صورت زیر در باشد:

حال متن به خوبی نمایش داده میشود. برای اینکه پس زمینه را تاریک کنید میتوانید از مقادیر darken-1 تا darken-4 استفاده کنید. هر کدام از این موارد سطح تاریکی پسزمینه را تغییر میدهند. برای اینکه روشنایی آن را نیز تغییر دهید میتوانید از lighten-1 تا lighten-4 استفاده کنید. اگر قصد کنترل این موارد روی متنها را دارید میتوانید از حالتی مانند text--lighten3 استفاده کنید.
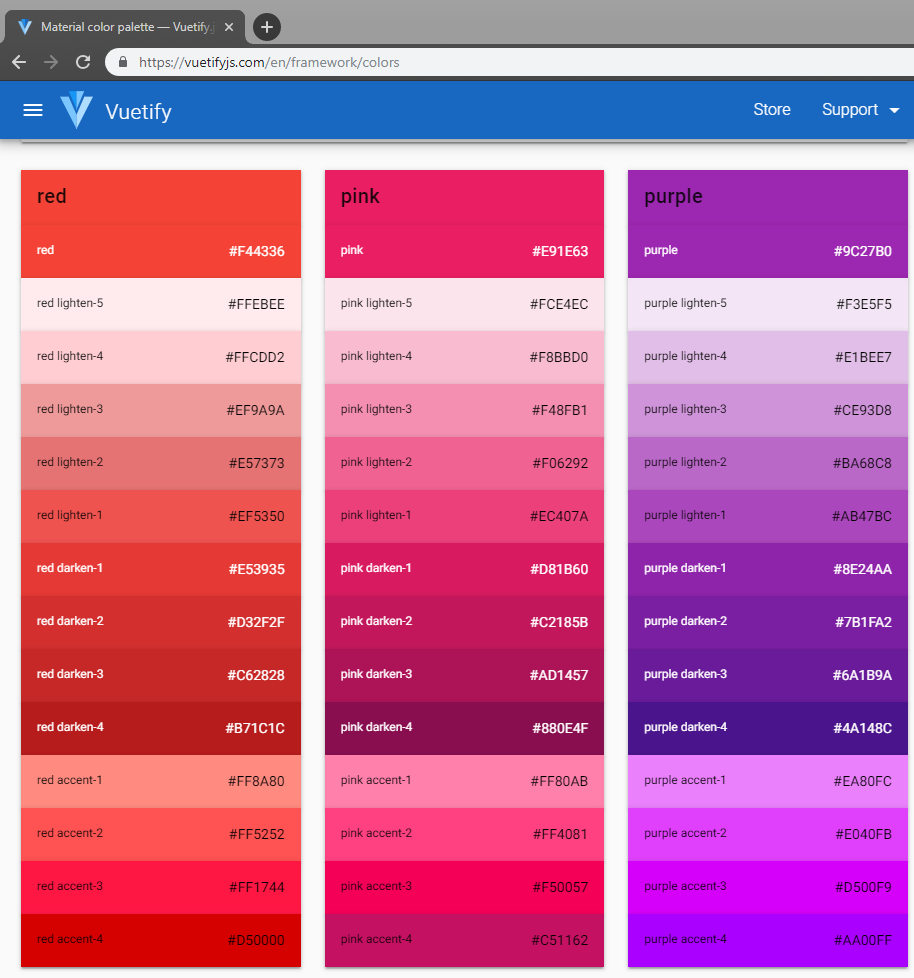
برای مشاهده دقیق رنگهای این کتابخانه میتوانید به این صفحه از مستندات Vuetify مراجعه نمایید.

سیستم Grid
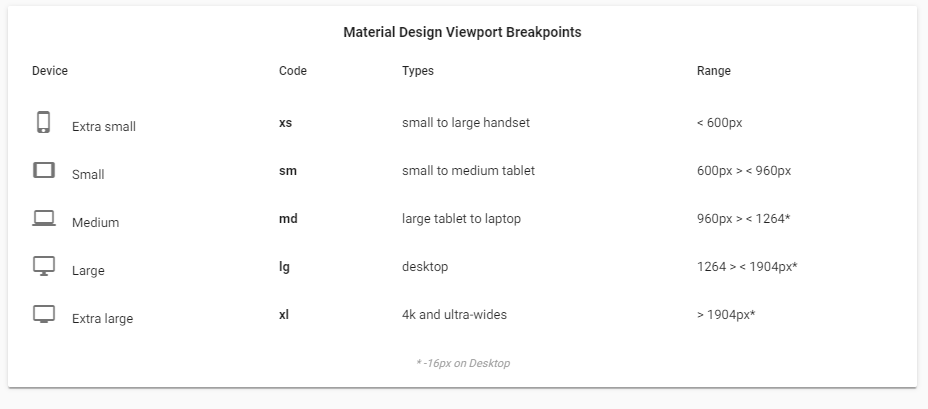
Vuetify از یک سیستم شبکهای یا گرید ۱۲ نقطهای استفاده میکند. این قسمت از کتابخانه از مدل لایهبندی فلکسباکس استفاده میکند. همچنین این سیستم از ۵ breakpoint پشتیبانی میکند که میتوانید آنها را در زیر مشاهده کنید.

اگر میخواهید استفاده از این سیستم را مشاهده کنید پیشنهاد میکنم که فایل components/HelloWorld.vue را مشاهده نمایید. در زیر میتوانید نسخه سادهتری از کدها را ببینید:
<template>
<v-container>
<v-layout text-xs-center wrap>
<v-flex xs12>
<v-img
:src="require('../assets/logo.svg')"
class="my-3"
contain
height="200"
></v-img>
</v-flex>
<v-flex mb-4>
<h1 class="display-2 font-weight-bold mb-3">Welcome to Vuetify</h1>
<p class="subheading font-weight-regular">
For help and collaboration with other Vuetify developers,
<br />please join our online
<a href="https://community.vuetifyjs.com" target="_blank"
>Discord Community</a
>
</p>
</v-flex>
<v-flex mb-5 xs12>
<h2 class="headline font-weight-bold mb-3">What's next?</h2>
<v-layout justify-center>
<a href="#" class="subheading mx-3">Explore Components</a>
<a href="#" class="subheading mx-3">Select a layout</a>
<a href="#" class="subheading mx-3">F.A.Q</a>
</v-layout>
</v-flex>
</v-layout>
</v-container>
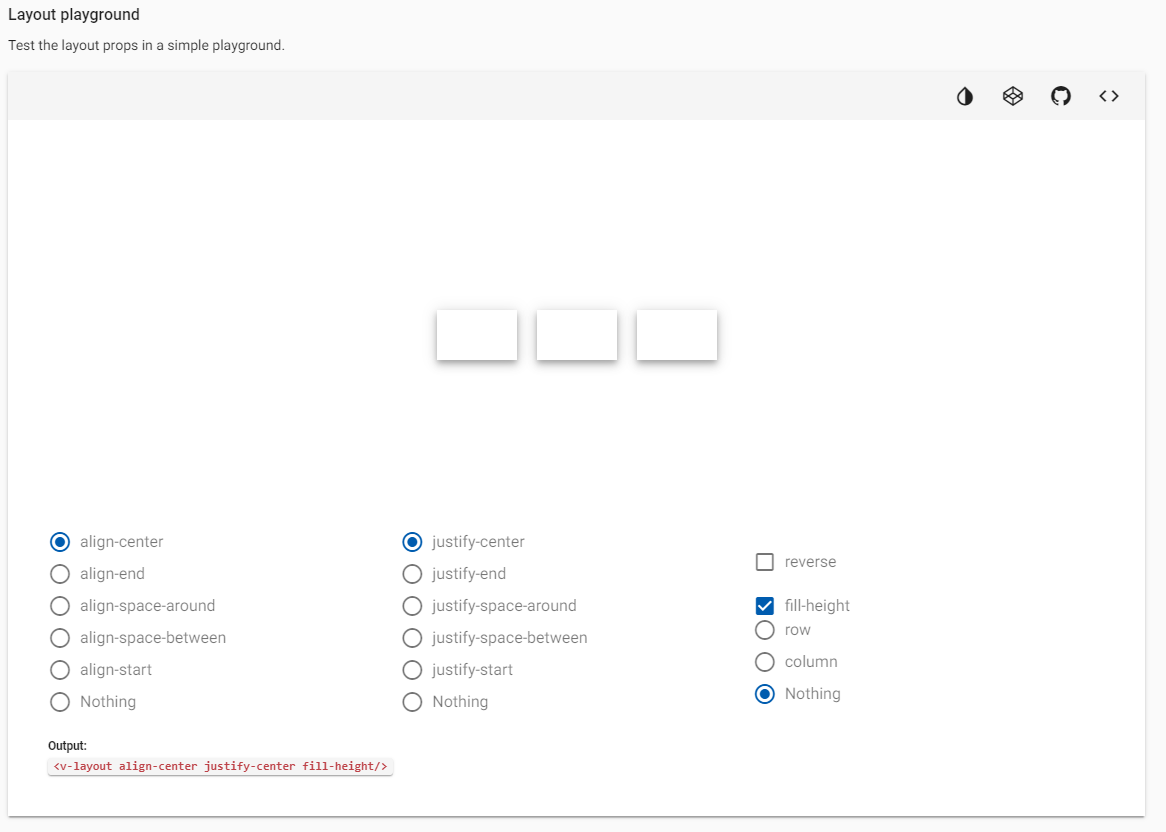
</template>کامپوننت v-container باعث میشود تا المانهای داخل آن به وسط صفحه بروند. حال اگر خاصیت fluid را اضافه نمایید محتوای شما تمام صفحه را اشغال خواهند کرد. v-layout نیز برای گروهبندی محتوا و جهت دادن به آنها استفاده میشود. برای مشاهده عملی این قابلیت میتوانید این لینک را مشاهده نمایید.

ما قصد نداریم به صورت جزئی در ارتباط با تمام موارد مربوط به Vuetify grid صحبت بکنیم چرا که خود این موضوع میتواند عنوان یک مطلب دیگر باشد. اما اگر قصد یادگیری بیشتر با موضوعات CSS Grid و Flexbox را دارید میتوانید به دورههای آموزشی زیر مراجعه نمایید:
Routing و Navigation
در زمان نصب این کتابخانه یک گزینه دیگر برای نصب پکیج router در دسترس بود. اگر آن را نصب کرده باشید متوجه یکسری فایل در پوشه views خواهید شد. یکی از فایلهای مهم router.js نام دارد. در واقع خود Vuetify با در نظر گرفتن vue-router ساخته شده است. به همین دلیل بسیاری از کامپوننتهای موجود در Vuetify تنها با استفاده از خاصیت to به ما قابلیت قرار دادن لینک route را میدهند.
کدهای App.vue را با موارد زیر جایگزین کنید:
<template>
<v-app>
<!-- Start of Navigation -->
<nav>
<!-- Start of app toolbar -->
<v-toolbar app>
<v-toolbar-side-icon
@click.stop="drawer = !drawer"
class="hidden-md-and-up"
></v-toolbar-side-icon>
<v-toolbar-title class="headline text-uppercase"
>Vuetify Demo</v-toolbar-title
>
<v-spacer></v-spacer>
<v-toolbar-items class="hidden-sm-and-down">
<v-btn flat to="/" exact>Home</v-btn>
<v-btn flat to="/about">About</v-btn>
</v-toolbar-items>
</v-toolbar>
<!-- End of app toolbar -->
<!-- Start of mobile side menu -->
<v-navigation-drawer app v-model="drawer" right>
<!-- Menu title -->
<v-toolbar flat>
<v-list>
<v-list-tile>
<v-list-tile-title class="title">Menu</v-list-tile-title>
</v-list-tile>
</v-list>
</v-toolbar>
<v-divider></v-divider>
<!-- Menu Links -->
<v-list>
<v-list-tile to="/" exact>
<v-list-tile-action>
<v-icon>home</v-icon>
</v-list-tile-action>
<v-list-tile-content>Home</v-list-tile-content>
</v-list-tile>
<v-list-tile to="/about">
<v-list-tile-action>
<v-icon>description</v-icon>
</v-list-tile-action>
<v-list-tile-content>About</v-list-tile-content>
</v-list-tile>
</v-list>
</v-navigation-drawer>
<!-- End of mobile side menu -->
</nav>
<!-- End of Navigation -->
<v-content>
<!-- Display view pages here based on route -->
<router-view></router-view>
</v-content>
</v-app>
</template>
<script>
export default {
name: "App",
data() {
return {
drawer: false // Hide mobile side menu by default
};
}
};
</script>
با کامنتهای موجود در این کدها میتوانید از هر قسمت آن متوجه شوید. برای مطالعه بیشتر در ارتباط با کامپوننتهای استفاده شده نیز میتوانید به لینکهای زیر مراجعه نمایید:
شاید متوجه این قضیه نشده باشید اما Vuetify به صورت خودکار لینک Material Icons را به index.html اضافه میکند. در مرحله بعدی کدهای زیر را در views/Home.vue قرار دهید:
<template>
<v-container>
<v-layout>
<h1>Home page</h1>
</v-layout>
</v-container>
</template>کدهای زیر را نیز با موارد قرار گرفته در views/About.vue تغییر دهید:
<template>
<v-container>
<v-layout>
<v-flex xs12>
<h1 class="display-1">About Page</h1>
<p>
Lorem ipsum dolor, sit amet consectetur adipisicing elit. Excepturi
obcaecati tempora sunt debitis, minima deleniti ex inventore
laboriosam at animi praesentium, quaerat corrupti molestiae recusandae
corporis necessitatibus vitae, nam saepe?
</p>
</v-flex>
</v-layout>
</v-container>
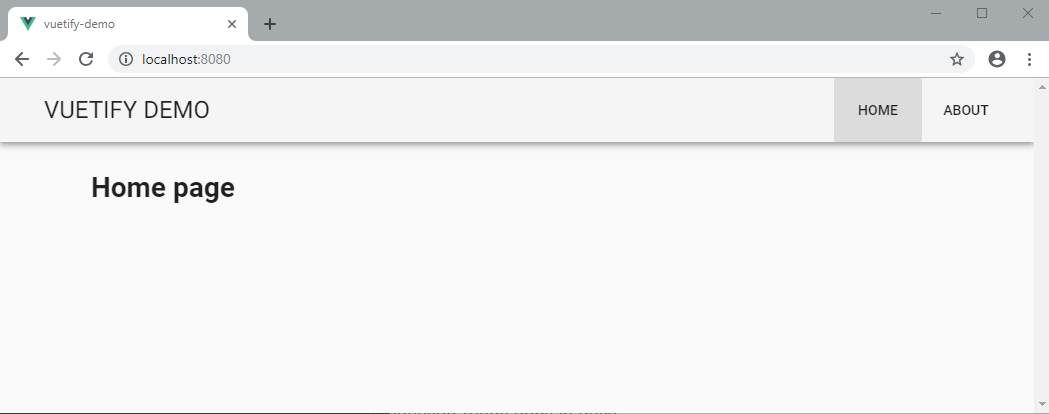
</template>بعد از اعمال تغییرات بالا حال مرورگر شما باید خروجی زیر را به ما نشان دهد:

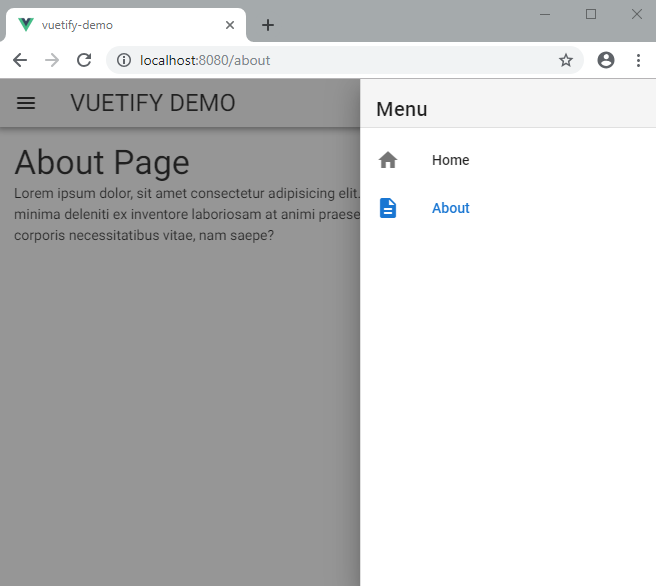
اگر صفحه مرورگر را کوچکتر نمایید متوجه خواهید شد که اپلیکیشن ظاهر موبایلی به خود گرفته است:

با در نظر گرفتن حجم کمی از کدها که در این آموزش استفاده کردیم باید بگویم که وبسایت خارقالعادهای را ایجاد کردیم.
ایجاد فرم ورود
برای ایجاد فرم ورود تنها کافیست فایل components/Login.vue را ایجاد کرده و محتویات زیر را در آن قرار دهید:
<template>
<v-layout align-center justify-center>
<v-flex xs12 sm8 md4>
<v-card class="elevation-12">
<v-toolbar dark color="purple">
<v-toolbar-title>Login Form</v-toolbar-title>
</v-toolbar>
<v-card-text>
<v-form>
<v-text-field
prepend-icon="person"
name="login"
label="Login"
id="login"
type="text"
></v-text-field>
<v-text-field
prepend-icon="lock"
name="password"
label="Password"
id="password"
type="password"
></v-text-field>
</v-form>
</v-card-text>
<v-card-actions>
<v-spacer></v-spacer>
<v-btn dark color="pink">Login</v-btn>
</v-card-actions>
</v-card>
</v-flex>
</v-layout>
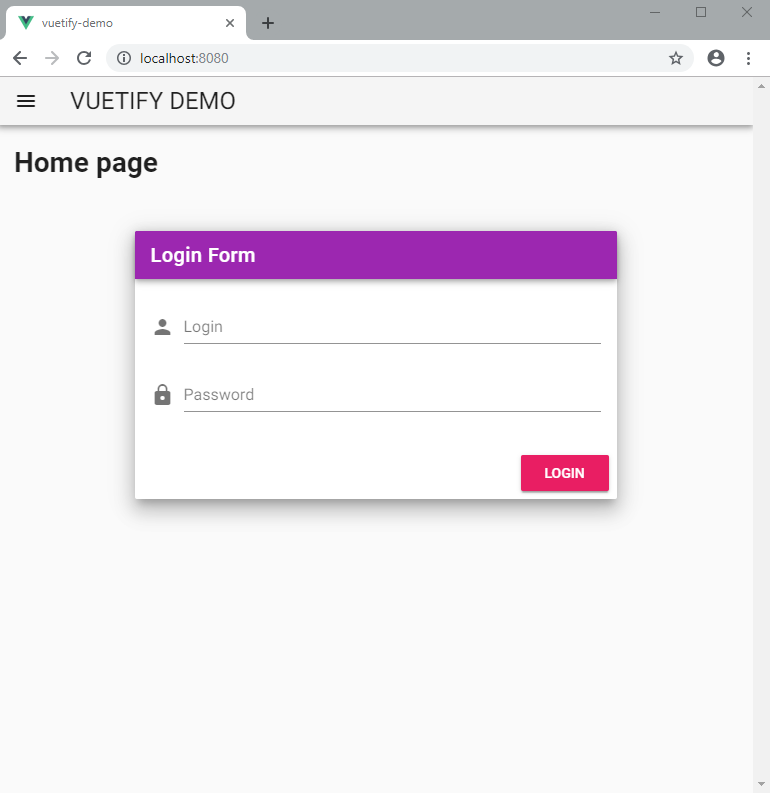
</template>برای ایجاد صفحه لوگین من از کامپوننتهای زیر استفاده کردهام:
برای مشاهده مستندات مربوط به هر کامپوننت میتوانید لینک آن را مشاهده کنید. بعد از انجام این کار وارد views/Home.vue شده و به صورت زیر کدها را ویرایش نمایید:
<template>
<v-container>
<v-layout>
<h1>Home page</h1>
</v-layout>
<Login class="mt-5" />
</v-container>
</template>
<script>
import Login from "../components/Login";
export default {
components: {
Login
}
};
</script>در کدهای بالا از کلاس mt-5 استفاده شده که به معنای افزودن margin-top به اندازه ۴۸ پیکسل به کامپوننت است. برای مشاهده مستدات المانهای مدیریت فضا در این کتابخانه میتوانید به این لینک مراجعه نمایید.

در پایان
با خواندن این مقاله انتظار میرود که شما بتوانید کارهای هر چند سادهای را با این ابزار جلو ببرید. اگر قبلا با فریمورکهایی مانند بوتاسترپ و bootstrap-vue کار کرده باشید متوجه اینکه Vuetify در استفاده چقدر راحت است خواهید بود. در واقع میتوان گفت که Vuetify کامپوننتها و ویژگیهای آماده بسیار زیادی را نسبت به آن موارد ارائه میکند. البته باید گفت که اگر دنبال یک رابط کاربری سفارشی هستید این ابزار نمیتواند برای شما مناسب باشد. Vuetify برای افرادی ساخته شده که نیاز به سرعت بالا در جهت ایجاد رابط کاربری دارند. از طرفی دیگر یکی از موضوعات مهم این کتابخانه استفاده از متریال دیزاین است که خود موضوع منحصر به فردی به شما میرود.

در حال دریافت نظرات از سرور، لطفا منتظر بمانید
در حال دریافت نظرات از سرور، لطفا منتظر بمانید