
- پیش نیازها
- ثبت یک ربات تلگرام با استفاده از BotFather
- راهاندازی پروژه
- کدنویسی ربات خود
- گسترش ربات با استفاده از Now
- نتیجه گیری
مقدمه
گسترش بدون سرور، موضوع جذابی که توجه تعداد زیادی از تازهکارها و همچنین کهنهکاران در اکوسیستم فناوری را جلب میکند، بالاخره رسیده است. در این مقاله، ما یک رویکرد عملی به گسترش بدون سرور، که با نام FaaS (Function as a Server = تابع به عنوان یک سرور) شناخته میشود خواهیم داشت. معماری بدون سرور به زبان ساده راهی برای ساخت و اجرای برنامهها و سرویسها، بدون مدیریت سرور در زیرساخت است. و اما رویکرد عملی؟ ما یک ربات آب و هوای تلگرام با استفاده از Node.js خواهیم ساخت، که بر روی now میزبانی میشود.
ثبت یک ربات تلگرام با استفاده از BotFather
بله، درست حدث زدید! BotFather هم یک ربات است. قبل از این که به جزئیات کدنویسی ربات خود وارد شویم، نیاز خواهد بود که یک ربات را با استفاده از BotFather بسازیم و ثبت کنیم، تا یک کلید API دریافت کنیم. ما به BotFather میرویم و قدمهای زیر را دنبال میکنیم تا ربات خود را بسازیم.
راهاندازی پروژه
در شاخهای به دلخواه خود، یک پوشه جدید بسازید که ربات ما را در خود خواهد داشت. در آن پوشه، ما پروژه خود را با اجرای npm init راهاندازی میکنیم، و مراحل را دنبال میکنیم تا برنامه خود را راهاندازی کنیم. در این شاخه، ما به دو فایل با نامهای index.js که کد اصلی ما را شامل خواهد شد، و فایل .env که متغیرهای محیط ما را شامل خواهد شد نیاز خواهیم داشت.
ما باید چند پکیج را نصب کنیم، که در هنگام ساخت ربات آب و هوای ما به کمکمان خواهند آمد.
با نصب کردن تمام آن dependencyها، ما به openweathermap میرویم تا یک کلید API برای دسترسی به دادههای آب و هوا داشته باشیم.
کدنویسی ربات خود
هر چقدر هم که ساخت یک ربات پیچیده به نظر برسد، ما در این آموزش یک ربات را با کمتر از ۱۰۰ خط کد خواهیم ساخت. بله، این کار ممکن است!
وارد کردن پکیجهای خود
در بخش قبلی، ما چند پکیج نصب کردیم. ما به این صورت آن پکیجها را در فایل index.js خود وارد خواهیم کرد:
var express = require("express");
var app = express();
var bodyParser = require("body-parser");
require("dotenv").config();
const axios = require("axios");`
app.use(bodyParser.json());
app.use(
bodyParser.urlencoded({
extended: true
})
);
...
راهاندازی فایل .env
اکثر مردم استفاده ما از فایل env را تقبیح خواهند کرد؛ زیرا در حال حاضر در آن فایل ۳ متغیر داریم. اما ما نمیتوانیم پیش بینی کنیم که ربات ما چقدر بزرگ خواهد بود. بهترین کار این است که آن متغیرها را به صورت جداگانه تعریف کنیم و وقتی که نیازشان داریم، به درستی به آنها ارجاع کنیم. پس از این که کلید API و نشانه openweather و تلگرام خود را گرفتیم، آنها را به این صورت در فایل .env اضافه خواهیم کرد:
OPENWEATHER_API_KEY = XXXXXXXXXXXXXXXXXXXXX
OPENWEATHER_API_URL = "http://api.openweathermap.org/data/2.5/weather?q="
TELEGRAM_API_TOKEN = XXXXXX:XXXXXXXXXXXXXXXKeystrokeهای اصلی
پس از تعریف کردن متغیرهای محیط و وارد کردن پکیجهای خود، به سراغ نوشتن منطق پایه ربات خود میرویم. ربات ما از سه متد اصلی استفاده خواهد کرد.
قبل از این که این متدها را کدنویسی کنیم، دو اندپویننت URL اصلی، اندپوینت API تلگرام خود و اندپوینت openweathermap را تعریف میکنیم.
let telegram_url = "https://api.telegram.org/bot" + process.env.TELEGRAM_API_TOKEN +"/sendMessage";
let openWeatherUrl = process.env.OPENWEATHER_API_URL;/start_bot اندپوینت برنامه ما است، که به API تلگرام ما قلاب خواهد شد. وقتی که ربات ما برای گسترش آماده است، درباره این مسئله صحبت خواهیم کرد.
app.post("/start_bot", function(req, res) {
const { message } = req.body;
let reply = "Welcome to telegram weather bot";
let city_check = message.text.toLowerCase().indexOf('/');
if(message.text.toLowerCase().indexOf("hi") !== -1){
sendMessage(telegram_url,message,reply,res);
}else if( (message.text.toLowerCase().indexOf("check") !== -1) && (city_check !== -1 ) ){
city = message.text.split('/')[1];
get_forecast(city).then( response =>{
post_forecast(telegram_url,response,message,res)
});
}else{
reply = "request not understood, please review and try again.";
sendMessage(telegram_url,message,reply,res);
return res.end();`
}
});
...به طور شگفتانگیز، کل کدی که در ۱۸ خط ربات ما را تعریف میکند، همین است. این کد چگونه کار میکند؟
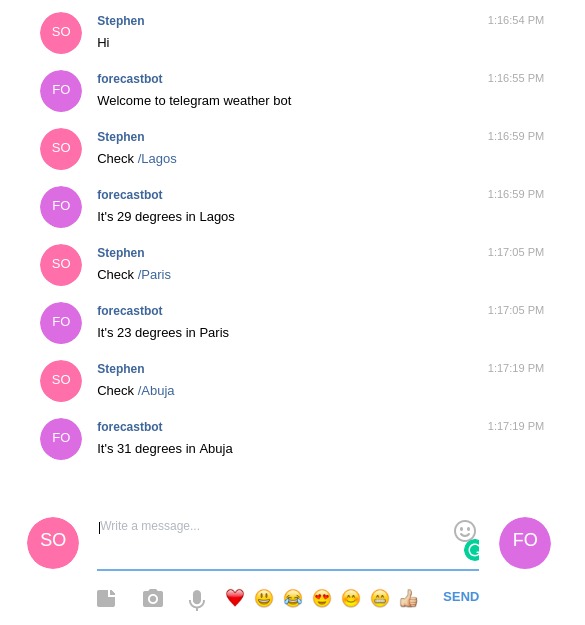
برای دریافت یک پیشبینی آب و هوا، تنها کاری که باید انجام دهیم این است که Check /Lagos را ارسال کنیم. سپس این کد مقدار ۲۳۲ درجه در Lagos را باز خواهد گرداند. پس این کد به دنبال یک کلمه کلیدی به نام Check میگردد و شهر را که پس از «/» آورده شده است، به دست میآورد.
تعریف این ۱۸ خط
در چهار خط اول، ما بدنه درخواست خود را parse میکنیم و آن را داخل یک آبجکت پیام ذخیره میکنیم. سپس ما پیام خوشآمدگویی داخل متغیر reply (پاسخ) خود را راهاندازی میکنیم و بررسی میکنیم که آیا متن دریافت شده از طرف کاربر یک اسلش را در خود دارد یا نه. چهار خط بعدی، سه شرط هستند. شرط اول بررسی میکند که آیا پیام یک «Hi» یا «hi» ساده است یا نه؛ اگر اینطور است، متد sendMessage(); فراخوانی میشود. این متد چهار پارامتر را میپذیرد که میتوانید در کد بالا ببینید. دومین شرط بررسی میکند که آیا پیام دریافتی کلمه کلیدی «Check» و همچنین یک شهر را در خود دارد یا نه. اگر این شرط به صورت صحیح ارزیابی شود، متد get_forecast(); را فراخوانی میکند که یک پاسخ را بر میگرداند. این پاسخ یک promise است که ما به متد post_forecast(); منتقل میکنیم. این متد، چیزی است که با وضعیت آب و هوایی فعلی به کاربر پاسخ میدهد.
حال ادامه میدهیم و سه متدی که به آنها اشاره شد را به همراه جزئیات مطرح میکنیم:
متغیر resp شامل یک پیام قالببندی شده، برای ارسال به کاربر است.
بله، ما فراموش نکردیم که برنامهمان بر روی پورت ۳۰۰۰ قرار خواهد داشت:
function sendMessage(url, message,reply,res){
axios.post(url, {`chat_id: message.chat.id,`
text: reply
}).then(response => {
console.log("Message posted");
res.end("ok");
}).catch(error =>{
console.log(error);
});
}
...
function get_forecast(city){
let new_url = openWeatherUrl + city+"&appid="+process.env.OPENWEATHER_API_KEY;
return axios.get(new_url).then(response => {
let temp = response.data.main.temp;
//دما را از کلوین به سلسیوس تبدیل میکند
temp = Math.round(temp - 273.15);
let city_name = response.data.name;
let resp = "It's "+temp+" degrees in "+city_name;
return resp;
}).catch(error => {
console.log(error);`
});
}
...گسترش ربات با استفاده از Now
رباتهای تلگرام با پیروی از یک عنوان یک قانون اصلی بر روی SSL گسترش داده میشوند، که now آن را برای ما فراهم میکند. Now یک پلتفرم است که شما را قادر میسازد تا برنامههای node خود را به راحتی میزبانی کنید. حال ما یک پکیج را به عنوان پکیج آخر در پروژه خود نصب خواهیم کرد.
npm install -g now - این دستور پکیج now را نصب خواهد کرد. وقتی که فرایند نصب به پایان رسیده است، میتوانیم فقط با نوشتن now در ترمینال خود، برنامه خود را به فضای ابری ببریم. در هنگام اتمام نصب، یک URL برای ما فراهم خواهد شد که برای ساخت webhook خود با استفاده از cURL، به این صورت استفاده خواهد شد:
curl -F "url=https://URL_FROM_NOW/start_bot" https://api.telegram.org/botYOUR_TELEGRAM_API_TOKEN/setWebhook
اگر این عملیات با موفقیت به پایان برسد، باید این پاسخ JSON را دریافت کنید:
{
"ok":true,
"result":true,
"description":"Webhook was set"
}نتیجه گیری
در این آموزش، ما یک ربات تلگرام با استفاده از Node.js ساختیم و همچنین با استفاده از now، با گسترش بدون سرور آشنا شدیم.

ارتقاهای جالبی میتوانند به این ربات اعمال شوند. آیا حس ماجراجویی دارید؟ پروژه را از گیتهاب بردارید و بر روی آن کار کنید.

در حال دریافت نظرات از سرور، لطفا منتظر بمانید
در حال دریافت نظرات از سرور، لطفا منتظر بمانید