Vue-Native یک فریموورک است، که توسط شرکت GreekyAnts ساخته شده است. این فریموورک با این هدف ساخته شده است تا برنامههای موبایل میان پلتفرمی را به شما تحویل دهد. Vue-Native از اِیپیآی React-native الهام گرفته شده است، و از این رو قابلیت ساخت برنامههای میان پلتفرمی در Vue.js، با استفاده از سیستم بزرگ React Native را به توسعه دهندگان میدهد.
Vue Native در اصل شاخهای از React-vue بود؛ کمپایلری که قابلیت نوشتن Vue و React در سورس کد مشابه را به توسعه دهندگان میداد. در این مقاله، ما یک برنامه ساده خواهیم ساخت تا APIها و کامپوننتهای موجود در Vue Native را معرفی کنیم.
ما یک برنامه ساده خواهیم ساخت که گیفهای داغ را از Giphy، و با استفاده از API آن دریافت میکند. ما همچنین با استفاده از کامپوننتهایی مانند ScrollView، Text، Image و...، گیف مورد نظر و جزئیاتی درباره آن را نمایش خواهیم داد.
جدول محتویات:
- پیشنیازها
- شروع کار
- آزمایش بر روی موبایل
- ساخت یک برنامه Giphy
- کامپوننت App
- ساخت کامپوننت آیتم gif
- کامپوننت Header
- گسترش برنامه
- خلاصه
پیشنیازها
برای ادامه دادن با این آموزش، شما باید Node نسخه 6.0 یا بالاتر را بر روی سیستم خود نصب داشته باشید. همچنین شما به یکی از ابزار مدیریت پکیج، یعنی NPM (که به همراه Node وجود دارد) و یا Yarn نیاز خواهید داشت.
دانش پایه در زمینه JavaScript و Vue هم مورد نیاز است. دورههای مربوط به این دو زمینه را میتوانید بر روی راکت بیابید:
شروع کار
قبل از این که شروع کنیم، باید پروژه را راهاندازی کرده، و dependencyها را نصب کنیم. ما از Vue Native CLI برای bootstrap کردن برنامه خود استفاده خواهیم کرد.
در ابتدا، Vue Native CLI را با اجرای این دستور نصب کنید:
yarn global add vue-native-cli
// یا
npm install -g vue-native-cliسپس با اجرای این دستور، یک پروژه جدید را راهاندازی کنید:
vue-native init vue-gifsاجرای این دستور، یک برنامه Create React Native App را با استفاده از Expo CLI، بوتاسترپ خواهد کرد.
در زمان نوشتن این مقاله، Vue Native CLI به React Native نسخه 0.55.4 و Expo نسخه 29.0.0 نیاز دارد؛ پس فایل package.json خود را بروزرسانی کنید و این نسخهها را تنظیم کنید. ما همچنین با بروزرسانی آبجکت script، دستوراتی مربوط به ساخت برنامه برای پلتفرمهای iOS و اندروید را هم اضافه خواهیم کرد.
//package.json
{
"name": "vue-gifs",
"main": "node_modules/expo/AppEntry.js",
"private": true,
"scripts": {
...
"build:ios": "expo build:ios",
"build:android": "expo build:android",
},
"dependencies": {
"expo": "^29.0.0",
...
"react-native": "0.55.4",
...
},
"devDependencies": {
"babel-preset-expo": "^4.0.0",
...
}
}سپس sdkVersion را در فایل app.json بروزرسانی کنید، تا با نسخه Expo تطابق داشته باشد. فایل app.json را باز کرده، و قطعه کد زیر را به آن اضافه کنید:
{
"expo": {
"name": "vue-gifs",
"description": "This project is really great.",
...
"sdkVersion": "29.0.0",
...
}
}همه چیز به طور مشابه باقی خواهد ماند. پس از اعمال این تغییرات، دستور npm install یا yarn را اجرا کنید، تا بتوانید نسخههای مورد نیاز برنامه را نصب کنید. پس از این که این کار به اتمام رسید، دستور npm start را اجرا کنید، تا برنامه شروع شود.
ما از Expo برای ساخت و اجرای برنامه خود استفاده خواهیم کرد. Expo یک زنجیره ابزار متن باز، ساخته شده بر پایه React-Native برای ساخت برنامههای اندروید و iOS میباشد. این ابزار دسترسی به عملکردهای سیستم مانند دوربین، حافظه و... را فراهم میکند.
آزمایش بر روی موبایل
برای آزمایش بر روی موبایل، expo-cli متدهای متنوعی را برای آزمایش کردن برنامه فراهم میکند. اولین متد، استفاده از یک URL تولید شد پس از اجرای برنامه است. این URL میتواند بر روی مرورگر موبایل شما، برای آزمایش برنامه مشاهده شود.
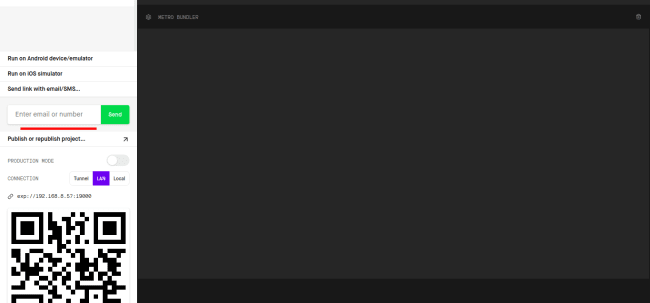
دستور npm run start-native را در پوشه پروژه خود اجرا کنید، تا برنامه خود را با استفاده از expo اجرا کنید. Expo معمولا برنامه شما را بر روی پورت 19002 اجرا میکند. آدرس http://localhost:19002 را برای مشاهده ابزار توسعه دهنده expo، در مرورگر خود مشاهده نمایید. شما در داخل ابزار توسعه دهنده، میتوانید لینک پیش نمایش را به عنوان یک SMS یا ایمیل به تلفن همراه خود بفرستید.

شما میتوانید هر کدام از سه گزینه ارتباطی موجود را انتخاب کنید. یک تونل خارجی، LAN یا ارتباط محلی (Local). برای ارتباط محلی، موبایل و کامپیوتر شما باید به شبکه مشابهی متصل باشند، اما تونل بدون توجه به این مسئله کار میکند.
متد بعدی که سادهترین مورد هم هست، دانلود کردن برنامه موبایل Expo میباشد. این برنامه میتواند هم بر روی App Store و هم بر روی Play Store یافت شود. در iOS پس از نصب برنامه، دوربین خود را باز کرده، و بارکد بالای برنامه خود را اسکن کنید. در اندروید هم میتوانید از برنامه Expo برای اسکن کردن بارکد و اجرای برنامه استفاده کنید.
برای آزمایش بر روی هر کدام از پلتفرمها، دستور زیر را اجرا کنید:
npm startپس از اجرای برنامه، بارکد مورد نظر را اسکن کنید و برنامه را بر روی نرمافزار Expo مشاهده نمایید. شما باید صفحهای مشابه به این اسکرینشات ببینید:

بیایید متدهای دیگری که با استفاده از آنها میتوانیم برنامه خود را آزمایش کنیم را ببینیم. گزینه بعدی برای آزمایش بر روی یک دستگاه موبایل، استفاده از یک شبیهساز یا مجازیساز است. با استفاده از Android Studio یا Xcode، میتوانید شبیهسازها را برای پلتفرم مربوطه راهاندازی کنید. ابزار مربوط به پلتفرم انتخابی خود را دانلود کرده، و نصب کنید. (Xcode برای iOS و Android Studio برای اندروید) پس از نصب، یکی از دستورات زیر را برای شروع برنامه اجرا کنید:
npm run ios
# یا
npm run androidساخت یک برنامه Giphy
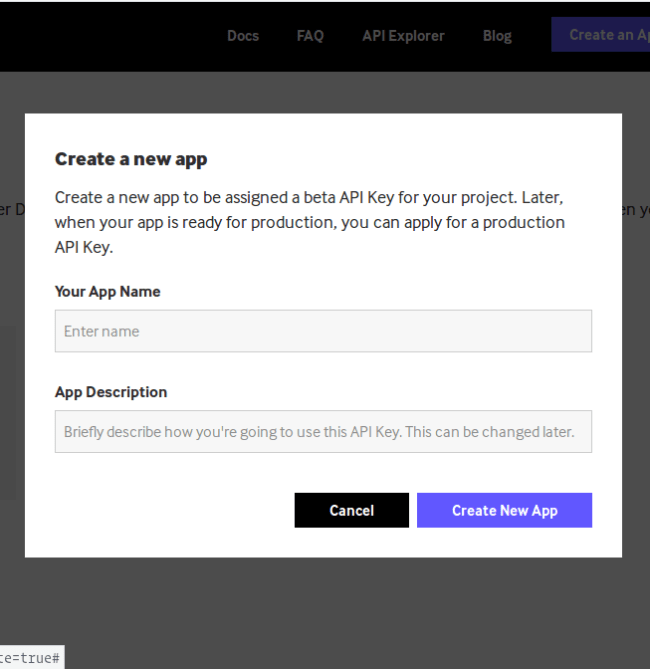
برای شروع به استفاده از اِیپیآی Giphy، شما باید به حساب کاربری Giphy خود وارد شود، یا این که یک حساب جدید بسازید. قدم بعدی، ساخت یک برنامه در پلتفرم توسعه دهنده است. در داشبورد حساب توسعه دهنده خود، دکمهای به نام Create App وجود دارد. بر روی آن کلیک کرده، و تمام جزئیات برنامه خود را وارد کنید.

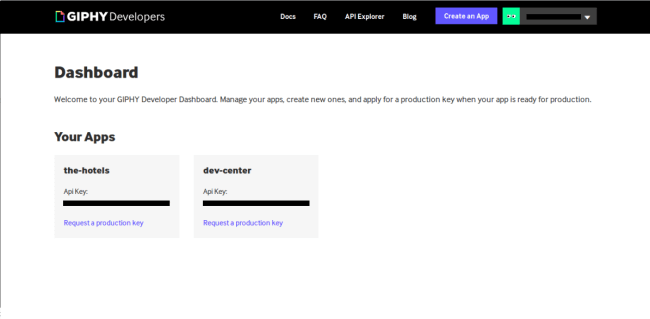
پس از ساخت برنامه، برنامه جدید شما باید به همراه یک کلید API در داشبورد شما نمایش داده میشود. این کلید در هنگام ارسال درخواستها به Giphy استفاده خواهد شد.

برای ارسال درخواستها به سرویس Giphy، ما از SDK جاوااسکریپت آن استفاده خواهیم کرد. دستور زیر را برای نصب پکیج مورد نظر اجرا کنید:
npm install --save giphy-js-sdk-coreحال ما ادامه داده، و با استفاده از این SDK، از APIها استفاده میکنیم.
کامپوننت App
برنامه ما، یک برنامه ساده است که گیفهای داغ بر روی پلتفرم Giphy را نمایش میدهد. ما با استفاده از اِیپیآی Giphy، تصاویر گیف، عنوان و نوع (type) مربوطه را از دادههای برگردانده شده به دست خواهیم آورد. این دادهها با استفاده از برخی کامپوننتهای فراهم شده توسط Vue-Native نمایش داده خواهند شد. فایل App.vue در پوشه ریشه را باز کرده، و آن را به مانند قطعه کد زیر بروزرسانی کنید:
<template>
<view>
<scroll-view class="scroll-view">
//آیتم مورد نظر و هِدِر را بساز
<view class="loading-container" :style="{flex: 1, justifyContent: 'center'}" v-if="loading">
<activity-indicator size="large" color="#0000ff"></activity-indicator>
</view> </scroll-view>
</view>
</template>
<script>
import Giphy from 'giphy-js-sdk-core';
const client = Giphy('GIPHY_API_KEY');
export default {
name: 'App',
data() {
return {
gifs: [],
loading: true,
};
},
async created() {
const response = await client.trending('gifs', {limit: 20});
this.gifs = response.data;
},
};
</script>
<style>
.scroll-view {
padding-top: 20px;
padding-bottom: 30px;
}
.loading-container {
height: 600px;
}
</style>در قطعه کد بالا، کامپوننت App یک کامپوننت scrollview را رندر میکند، که عناصر کامپوننتها را در درون خود نگهداری مینماید. این کامپوننت فقط یک activityindicator (شاخص فعالیت) را نمایش میدهد، که پس از اتمام فراخوانی ارسال شده به API مورد نظر، با لیست گیفها جایگزین خواهد شد.
همچنین ما کلاینت Giphy را با استفاده از کلید دریافت شده از داشبورد توسعه دهندگان معرفی میکنیم و رشته جانگهدار را با کلید API جایگزین میکنیم. فراخوانی متد trending، یک درخواست به اندپوینت trending (گیفهای داغ) در Giphy ارسال میکند. اولین پارامتر فراهم شده، gifs است. این پارامتر نشان میدهد که کدام آیتمهای داغ باید برگردانده شوند؛ گیفها یا استیکرها. پارامتر دوم یک آبجکت است که برخی پارامترهای دلخواه ماند limit (محدودیت)، offset (نقطه شروع)، rating (امتیاز) و frm (format = قالب) را فراهم میکند.
ما فقط یک پارامتر limit را فراهم کرده، و نتایج را به ۲۰ آیتم محدود خواهیم کرد. این فراخوانی در lifecycle ساخته شده کامپوننت ارسال خواهد شد. سپس، ما آیتم گیف را خواهیم ساخت تا نتایج برگردانده شده را رندر کنیم.
پس از بارگذاری مجدد، برنامه باید «شاخص فعالیت» را نشان دهد:

ساخت کامپوننت آیتم gif
هر آیتم گیف با استفاده از یک کامپوننت View نمایش داده خواهد شد. کامپوننت View یک بلوک ساختمان (building block) بسیار مهم است. این کامپوننت طرحبندی، استایلبندی و دسترسی پذیری با استفاده از flexbox را پشتیبانی میکند. هر آیتم یک گیف، عنوان و نوع آن را نمایش خواهد داد. یک پوشه به نام components در پوشه ریشه بسازید. در داخل شاخه components، یک فایل به نام GifItem.vue بسازید و آن را با کد زیر بروزرسانی کنید:
// GifItem.vue
<template>
<view class="container">
<image class="img" :source="{uri: `${gif.images.original.url}`}" style="max-width:100%;"/>
<text class="title">{{titleCase(gif.title)}}</text>
</view>
</template>
<script>
export default {
name: "GifItem",
props: ["gif"],
methods: {
titleCase(text) {
const textArray = text.split(" ");
return textArray
.map(text => {
const trimmedText = text.trim();
return `${trimmedText[0].toUpperCase()}${trimmedText.slice(1)}`;
})
.join(" ");
}
}
};
</script>
<style>
.container {
display: flex;
flex-direction: column;
align-items: center;
margin-bottom: 30px;
position: relative;
}
.img {
height: 200px;
width: 300px;
}
.title {
font-size: 14px;
font-weight: 500;
margin-top: 7px;
}
</style>ما با استفاده از کامپوننت Image، میتوانیم منبع هر گیف را نمایش دهیم، و با استفاده از کامپوننت Text هم میتوانیم عنوان آن گیف را نمایش دهیم. کامپوننت Image یک prop به نام source را میگیرد، که این prop در واقع یک آبجکت به همراه ویژگی uri است.
متد titleCase یک عنوان از هر آیتم گیف را میگیرد و متن موجود در آن عنوان را با تبدیل کردن حرف اول هر کلمه در متن به حروف بزرگ، بر میگرداند. کامپوننت GifItem تنها یک prop به نام gif را میگیرد.
بیایید فایل App.vue را برزورسانی کنیم، تا کامپوننت GifItem را شامل شود. فایل مورد نظر را با این کد بروزرسانی کنید:
<template>
<view>
<scroll-view class="scroll-view">
<gif-item v-for="gif in gifs" :gif="gif" :key="gif.id" v-if="!loading"/>
<view class="loading-container" :style="{flex: 1, justifyContent: 'center'}" v-if="loading">
<activity-indicator size="large" color="#0000ff"></activity-indicator>
</view>
</scroll-view>
</view>
</template>
<script>
import Giphy from 'giphy-js-sdk-core';
const client = Giphy('API_KEY');
import GifItem from './components/GifItem';
export default {
name: 'App',
data() {
return {
gifs: [],
loading: true
};
},
async created() {
const response = await client.trending('gifs', {limit: 20});
this.gifs = response.data;
this.loading = false;
},
components: {GifItem}
};
</script>
<style>
.scroll-view {
padding-top: 20px;
padding-bottom: 30px;
}
.loading-container {
height: 600px;
}
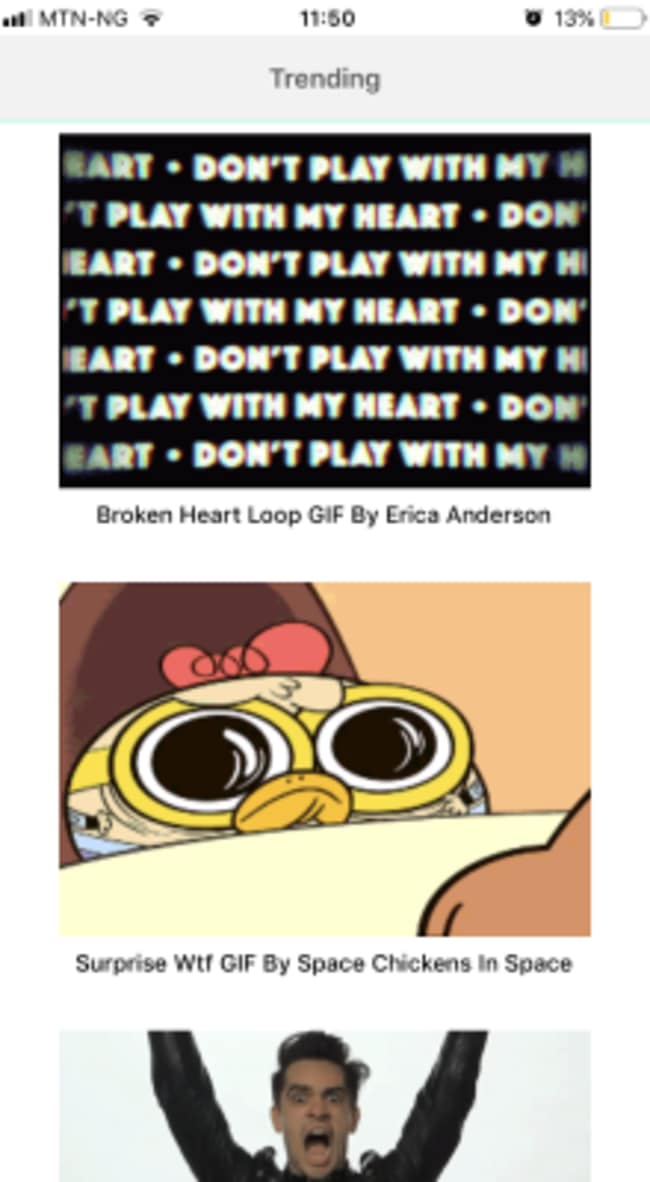
</style>وقتی که شما برنامه را در نرمافزار expo باز کنید، چیزی به مانند این اسکرین شات خواهید دید:
اگر گیفها را به صورت لیست شده نمیبینید، باز هم آموزش را از اول بخوانید، تا ببینید که چه چیزی را جا انداختهاید.
کامپوننت Header
پس از این که با موفقیت گیفهای داغ را به دست آوردیم و با استفاده از کامپوننتهای Native آنها را نمایش دادیم، بیایید یک header را نیز به آن اضافه کنیم، تا برنامهمان یک متن نوشته هم داشته باشد. ما با استفاده از کامپوننت View، یک ناحیه خواهیم ساخت که به عنوان header برنامهمان عمل خواهد کرد. فایلی به نام header.vue در داخل شاخه components بسازید و آن را با کد زیر بروزرسانی کنید:
// /components/header.vue
<template>
<view class="header-container">
<text class="header">Trending</text>
</view>
</template>
<script>
export default {
name: 'header.vue'
};
</script>
<style scoped>
.header-container {
background-color: rgba(0, 0, 0, 0.05);
display: flex;
justify-content: center;
padding-top: 15px;
padding-bottom: 15px;
border-bottom-color: aquamarine;
border-bottom-width: 1px;
margin-top: 20px;
}
.header {
font-size: 16px;
color: black;
opacity: 0.8;
font-weight: 600;
text-align: center;
}
</style>حال بیایید کامپوننت header را به کامپوننت App اضافه کنیم. این کار یک header ساده در بالای برنامه ما نمایش خواهد داد. فایل App.vue را بروزرسانی کنید، تا کامپوننت Header را شامل شود:
<template>
<view>
<header/>
<scroll-view class="scroll-view">
...
</scroll-view>
</view>
</template>
<script>
import Giphy from 'giphy-js-sdk-core';
const client = Giphy('TxuQbNU1nyDBwpqrcib61LxmOzsXTPEk');
import GifItem from './components/GifItem';
import Header from './components/header';
export default {
name: 'App',
data() {
...
},
async created() {
...
},
components: {GifItem, Header}
};
</script>
<style>
...
</style>پس از این که برنامه مجددا بارگذاری شود، header به بالای برنامه اضافه خواد شد.
ما توانستیم با استفاده از کامپوننتهای Native که توسط Vue-Native فراهم شدهاند، عملکردهای نمایشی زیادی را به دست بیاوریم.
گسترش برنامه
ما برنامه خود را بر روی فروشگاه Android Play Store گسترش خواهیم داد. برای انجام این کار، باید فایل app.json را بروزرسانی کنیم تا ویژگیهای مشخص اندروید را داشته باشد. فایل app.json را باز کنید و آن را بروزرسانی کنید تا فیلد android را داشته باشد:
{
"expo": {
...
"android": {
"package": "com.vue.gifs"
}
}
}فیلد android.package یک مقدار خاص دارد که پکیج شما را در فروشگاه برنامهها نمایش خواهد داد. پس از بروزرسانی فایل، دستور npm run build:android را اجرا کنید.
این دستور یک درخواست به شما نشان خواهد داد، که از شما میخواد تا یک keystore را فراهم کنید، یا این که یک مورد جدید بسازید. اگر از پیش یک keystore دارید، میتوانید این گزینه را انتخاب کنید، یا این که بگذارید expo یک مورد را برای برنامه شما تولید کند.

پس از اتمام، یک لینک دانلود برای برنامه شما تولید خواهد شد. کلیک بر روی این لینک، apk مربوط به برنامه شما را دانلود خواهد کرد.

برای گسترش APK دانلود شده بر روی Android Play Store، به صفحه Play Console مراجعه کنید، و یک حساب کاربری بسازید. سپس هم از شما درخواست خواهد شد که هزینه ۲۵ دلاری برای ثبت نام را قبل از این که ادامه دهید، پرداخت کنید. پس از این که ثبت نام شما به پایان رسید، به این صفحه بروید و برنامه خود را آپلود کنید.
خلاصه
Vue-Native راه حلی برای ساخت برنامهها برای موبایل، با استفاده از Vue.js را فراهم کرده است. Vue-Native کامپوننتهای فراهم شده توسط React Native را کمپایل کرده، و از آنها استفاده میکند. در هنگام نوشتن این مقاله، برخی از کامپوننتهای آن نیازمند این هستند که شما JSX را با استفاده از کامپوننتهای اصلی React Native بنویسید. از آنجایی که Vue Native با React Native کار میکند، شما میتوانید سندگاری اصلی React Native را دنبال کنید. Vue-Native همچنان در مراحل اولیه خود است و ظرفیتهای زیادی دارد. این ابزار فرصتی برای توسعه دهندگان Vue درست میکند که برنامههای موبایل میان پلتفرمی بسازند. شما میتوانید سورس کد مربوط به دمو را در این لینک مشاهده نمایید.





در حال دریافت نظرات از سرور، لطفا منتظر بمانید
در حال دریافت نظرات از سرور، لطفا منتظر بمانید