HTML Slot یکی از قابل توجهترین استانداردهای تولید شده توسط W3C است.
با ترکیب این استاندارد با استاندارد templates، توانایی ایجاد و افزودن عناصر HTML به صفحه را با استفاده ازJavaScript را دارید.
وقتی که نیاز به یک کد خاص دارید، یا وقتی نمیخواهید 100 ساختار مشابه را تایپ کنید، این استاندارد بسیار مناسب است.
تگهای Template و Slot
تگ Template باید توسط جاوااسکریپت به پروژه اضافه شود تا توسط مرورگرها قابل اجرا باشد.
تگ Slot یک مکان نگهدارنده است که شما میتوانید به Shadow DOM اضافه کنید.

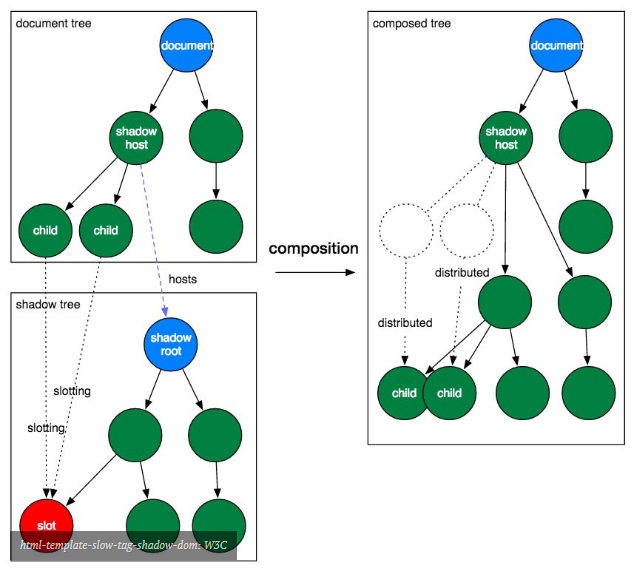
یک Shadow DOM شبیه به یک DOM معمولی است. یک درخت اسکوپ ایجاد میکند که ریشه وسبک خاص خود را دارد. هنگامی که درخت Shadow DOM را در سند اصلی وارد میکنید، تمام عناصر در سند اصلی در زیر گروه Shadow DOM قرار میگیرند.
تنظیم تگ <template> در HTML
در داخل <template>، یک <table> تعریف میکنیم.
المنتهای <slot> برای ایجاد سطر و ستونهای جدول به کارمیروند (<td> و<th>).
<template>
<table>
<tr>
<th><slot name='title-1'></slot></th>
<th><slot name='title-2'></slot></th>
</tr>
<tr>
<td><slot name='value-1.1'></slot></td>
<td><slot name='value-1.2'></slot></td>
</tr>
<tr>
<td><slot name='value-2.1'></slot></td>
<td><slot name='value-2.2'></slot></td>
</tr>
</table>
<style>
table {
table-layout: fixed;
border-collapse: collapse;
margin-bottom: 10px;
}
th {
width: 300px;
}
th,
td {
border: 1px solid;
}
</style>
</template>در قسمت Style بعضی از تنظیمات جدول تعریف شده است.
اگر میخواهیم دو جدول جداگانه به صفحه اضافه کنیم، هر جدول را همراه با مقادیر هر سلول در تگهای <div> و <span> قرار میدهیم.
<div>
<span slot='title-1'>Title A</span>
<span slot='title-2'>Title B</span>
<span slot='value-1.1'>Value A.1</span>
<span slot='value-1.2'>Value A.2</span>
<span slot='value-2.1'>Value B.1</span>
<span slot='value-2.2'>Value B.2</span>
</div>
<div>
<span slot='title-1'>Title C</span>
<span slot='title-2'>Title D</span>
<span slot='value-1.1'>Value C.1</span>
<span slot='value-1.2'>Value C.2</span>
<span slot='value-2.1'>Value D.1</span>
<span slot='value-2.2'>Value D.2</span>
</div>با استفاده از جاوااسکریپت، جدول را به عنوان یک درخت در Shadow DOM قرار میدهیم.
دستورAttachShadow() درخت Shadow DOM رابه یک المنت متصل کرده و ریشه درخت Shadow DOM برمیگرداند.
شرط if بررسی میکند که مرورگر از این روش پشتیبانی میکند یا خیر.
TemplateShadow متغیری است که به عنوان مرجع برای محتوای قالب به کار میرود.
if('attachShadow' in document.createElement('div')) {
let templateContent = document.querySelector('template').content;
let divs = document.querySelectorAll('div');
divs.forEach(function(div) {
// inside loop
});
}
else
console.warn('attachShadow not supported');در داخل حلقه forEach، یک درخت Shadow DOM است که به هرشاخه متصل است.
دو حالت برای attachShadow وجود دارد: باز و بسته. اگر در حالت بسته باشد، گره ریشه درخت Shadow DOM برای المنتها و اشیاء DOM غیر قابل دسترس خواهند بود.
سپس با استفاده از متد templateContent.cloneNode(true) یک نسخه از محتوای قالب را به درخت Shadow DOM اضافه میکنیم.
if('attachShadow' in document.createElement('div')) {
let templateContent = document.querySelector('template').content;
let divs = document.querySelectorAll('div');
divs.forEach(function(div){
div.attachShadow({ mode: 'open' }).appendChild(
templateContent.cloneNode(true))
});
}
else
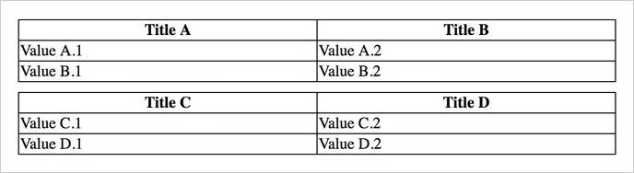
console.warn('attachShadow not supported');در اینجا نحوه نمایش خروجی در chrome آوردهایم:




در حال دریافت نظرات از سرور، لطفا منتظر بمانید
در حال دریافت نظرات از سرور، لطفا منتظر بمانید