Box model: یادگیری باکس مدل برای هر توسعه دهنده وب در ایجاد طرحهایی به روش دلخواه واقعا اهمیت دارد. شما ممکن است برای ایجاد چیدمان یا موقعیت عناصر در صفحه به دلیل کمبود دانش و تخصص در مورد نحوه کار باکس مدل، مشکل داشته باشید.
بنابراین طبق باکس مدل هر عنصر در HTML یک باکس مستطیلی است و این باکس میتواند دارای چنین ویژگیهایی باشد: عرض، ارتفاع، padding، margin و border. هرچند همه این خصوصیات روی باکس اختیاری است، بنابراین میتوان باکسهایی بدون هیچ یک از این خصوصیات داشت. با بررسی عنصر HTML در ابزارهای توسعه دهنده در مرورگرهایی مانند کروم یا فایرفاکس یا هر مرورگر دیگری که استفاده میکنید، میتوانید بررسی کنید که در واقع هر عنصر در HTML باکس مستطیلی است.
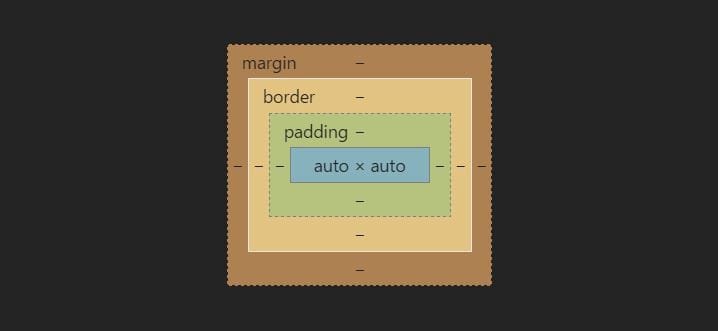
بنابراین میبینید که در تصویر زیر هر باکس حاوی خصوصیاتی است که در بالا ذکر کردیم و چگونگی نحوه کار آن توضیح داده شده است.

چه بخشی از خصوصیات درون باکس است
این باکس حاوی محتوا، padding و border است و margin ندارد، بلکه margin در خارج از باکس استفاده میشود تا فضایی برای جدا کردن باکس فعلی از باکسهای دیگر ایجاد شود.
محتوا
auto x auto در تصویر نشان دهنده محتوای باکس است و این محتوا اساسا متن، تصویر، فیلم و ورودی هر چیزی در رابط کاربری است و سایر عناصر تو در تو درون عنصر فعلی در محتوای آن قرار میگیرند.
Padding
Padding ناحیهای شفاف است که فضای بین border و محتوای باکس را که بخشی از آن است ایجاد میکند و رنگ پس زمینه عنصر padding آن را هم شامل میشود.
Border
Border اساسا به اطراف padding و محتوای باکس میپیچد و درواقع بخشی از باکس است.
Margin
margin همچنین یک ناحیه شفاف است که در خارج از باکس قرار دارد و باعث ایجاد فضای اطراف باکس فعلی با باکسهای دیگر میشود. همچنین رنگ پس زمینه عنصر اصلی margin را نمیپوشاند.
Fill Area
fill area شامل border، padding و محتوای باکس است و این قسمت با رنگ پس زمینه و تصویر پس زمینه پوشش داده میشود.
انواع باکس
همانطور که میدانید دو نوع عنصر در HTML وجود دارد: عناصر block-level و inline-level. و نوع باکس با خصوصیت display تعیین میشود. بنابراین خصوصیت display باکسهای block-level به طور پیش فرض block تنظیم شده و همانطور که میتوانید حدس بزنید خصوصیت display برای inline-level به طور پیش فرض inline تنظیم شده است.
باکسهای Block Level
- باکس های block-level 100 درصد عرض عنصر اصلی را اشغال میکنند.
- روی همدیگر قرار میگیرند.
- تمام خصوصیات باکس مدل برای آنها اعمال میشود.
باکسهای Inline Level
- باکس های inline-level فقط فضای محتوا را اشغال میکند.
- در یک سطر از چپ به راست قرار میگیرند تا زمانی که عرض ترکیبی آنها کوچکتر از عرض عنصر اصلی باشد.
- عرض و ارتفاع را نمیتوان برای باکسهای inline-level اعمال کرد.
- فقط margin چپ و راست روی آنها کار میکند.
- مانند margin و padding فقط در سمت چپ و راست باکس اعمال میشود. و وقتی padding بالا و پایین را به باکس inline-level میدهید، paddingهای بالا و پایین باکسهای بالا و پایین inline box را میپوشانند.
باکسهای Inline Block Level
- مانند باکسهای inline-level فضای محتوا را اشغال میکنند.
- همچنین در یک سطر از چپ به راست قرار میگیرند.
- تمام خصوصیات باکس مدل مانند باکسهای block-level اعمال میشود.
انواع خصوصیت اندازه باکس
1. box-sizing: content-box
Paddings and Borders on box-sizing: content-box
هنگامی که box-sizing روی content-box (مقدار پیش فرض) در یک عنصر تنظیم میشود، paddingها و borderها به سمت بیرون رشد میکنند؛ زیرا مجموع آنها به عرض و ارتفاع محتوای باکس اضافه میشود تا اندازه کل باکس را پیدا کند.
بنابراین عرض block-level و inline-block هنگامی که اندازه باکس بر روی content-box تنظیم میشود که مقدار پیش فرض آن است، با استفاده از فرمول زیر تعیین میگردد.
عرض = border چپ + padding چپ + عرض مشخص شده + padding راست + border راست
به عنوان مثال: اگر borderهای چپ و راست هر کدام 5 پیکسل و padding چپ و راست هر کدام 25 پیکسل و عرض مشخص شده 500 پیکسل باشد، مجموع کل آنها که 5 پیکسل + 25 پیکسل + 500 پیکسل + 25 پیکسل + 5 پیکسل = 560 پیکسل که عرض کل باکسهای block-level و inline-block است.
و برای تعیین ارتفاع block-level و باکسهای inline-block وقتی اندازه باکس روی content-box تنظیم میشود، باید از فرمول زیر استفاده کنید.
ارتفاع = border بالا + padding بالا + ارتفاع مشخص شده + padding پایین + border پایین
به عنوان مثال: اگر borderهای بالا و پایین هر کدام 10 پیکسل باشد و padding بالا و پایین هر کدام 30 پیکسل و ارتفاع مشخص شده 200 پیکسل باشد، مجموع کل آنها که 10 پیکسل + 30 پیکسل + 200 پیکسل + 30 پیکسل + 10 پیکسل = 280 پیکسل است، ارتفاع کل باکسهای block-level و inline-block میباشد.
2. box-sizing: border-box
Paddings and Borders on box-sizing: border-box
وقتی box-sizing روی border-box برای یک عنصر تنظیم شود، borderها و paddingها به سمت داخل رشد میکنند و عرض و ارتفاع محتوا را به اصطلاح میخورند؛ زیرا مجموع borderها و paddingها ارزش معادل مقادیر را از عرض و ارتفاع محتوای باکس جایگزین میکنند، به این صورت که بخشی از عرض و ارتفاع میشوند.
عرض باکسهای block و inline-block
وقتی اندازه باکس روی border-box تنظیم میشود، عرض باکس blockو inline-block فقط با عرض مشخص شده تعیین میگردد. همچنین paddingها و borderهای چپ و راست به عرض مشخص شده باکس اضافه نمیشوند، بلکه مجموع paddingها و borderهای چپ و راست به بخشی از عرض باکس تبدیل میشوند.
عرض = عرض تعیین شده
بنابراین اگر border چپ و راست هر کدام 5 پیکسل باشد و paddingهای چپ و راست 10 پیکسل و عرض باکس 100 پیکسل، در نتیجه عرض کل باکس 100 پیکسل خواهد بود اما مجموع borderهای چپ و راست و paddingها مقادیر عرض محتوا را میخورند.
بنابراین در این مورد:
عرض محتوا: 100 پیکسل - (10 پیکسل + 20 پیکسل) = 70 پیکسل اما عرض کلی باکس 100 پیکسل خواهد بود و paddingها و borderها فقط بخشی از آن میشوند.
ارتفاع باکسهای block و inline-block
ارتفاع block level و باکسهای inline-block هنگامی که box-sizing روی border-box تنظیم میشود، فقط با ارتفاع آن تعیین میگردد و مجموع borderهای بالا و پایین و paddingها بخشی از ارتفاع باکس میشوند.
ارتفاع = ارتفاع تعیین شده
به عنوان مثال: اگر borderهای بالا و پایین 5 پیکسل و paddingهای بالا و پایین هر کدام 15 پیکسل و ارتفاع باکس 400 پیکسل باشد، ارتفاع کل باکس قطعا 400 پیکسل خواهد بود. اما برای عرض، مجموع borderهای بالا و پایین و paddingها در مقدار معادل آنها از ارتفاع محتوا و بخشی از ارتفاع مقادیر را میخورد.
بنابراین در این مورد:
ارتفاع محتوا 400 پیکسل - (10 پیکسل + 30 پیکسل) = 360 پیکسل اما ارتفاع کلی باکس همچنان 400 پیکسل خواهد بود، paddingها و borderها فقط بخشی از ارتفاع میشوند و اضافه نمیگردد.
جمع بندی
مشاهده کردید که اینها اصول باکس مدل بود. اکنون هر بار که به تصاویر گرد، دکمهها یا فقط متن و ... نگاه میکنید، آنها را فقط به عنوان باکسهای مستطیلی در نظر بگیرید نه آنطور که در صفحه نشان داده میشوند. با این کار میتوانید برنامههای وب با صفحات موثرتری ایجاد کنید.

در حال دریافت نظرات از سرور، لطفا منتظر بمانید
در حال دریافت نظرات از سرور، لطفا منتظر بمانید